韓国でも WordPress ユーザーが増えるにつれて WordPressへの関心が高まったようです。初めて WordPressを始めると、複雑に見え、どこから始めるべきかを厳しくしないかもしれません。この記事では、初心者が簡単に WordPress ブログを設定してすぐに書き込みを開始できるように、基本的なテーマを選択して設定し、いくつかの必須プラグインについて見てみましょう。
少し長い文ですが WordPressに全般について理解したい場合は、次の記事を参考にしてください。
もしあなたのティーストーリーブログのようないくつかの設定の後にすぐに書き始めたい場合は、次の記事を参考にしてください。
この記事で取り上げたいことがある場合は、下記のコメントでお知らせください。更新時に反映するよう努めます。また、ご質問がある場合は、この記事のコメントや Naver カフェでお知らせいただければ、わかる範囲内でお答えいたします。
この記事で扱う内容
この記事では、次の内容について説明します。
- Webホスティングに参加して WordPress インストールする
- WordPressにドメインを接続する
- 基本的な WordPress セッティング
- GeneratePress インストールと基本的な設定を見る
- 推奨プラグインの紹介
- ブログ記事の作成を始める
- Googleと Naverにサイトを登録する
GeneratePress テーマは速いペースのため、収益性の高いブログを含む多くの WordPress サイトで使用されています。このブログではジェネレートプレステーマを長く使用しており、現在はKadenceテーマがインストールされています。どちらのテーマもスピードの高いテーマとして評価されています。 (2024年4月更新:テーマに戻る GeneratePressに戻しました。)
WordPress ブログを始めるために必要な準備
WordPressを開始するには、次のことが必要です。
- ドメイン
- ウェブホスティング
最近はほとんどのウェブホスティングで WordPress 自動インストールをサポートしているので、別途 WordPressをインストールするプロセスは不要であるか、1つか2回クリックするだけでインストールできます。
ドメインは国内ドメイン登録会社です(例:ガビア、 Cafe24、ホスティングKRなど)を利用したり、安くドットコムドメインを登録したい場合 ネームチップ(Namecheap) 同じ会社を利用できます。
Webホスティングを選択する
WordPressを開始するには、Webホスティングを選択する必要があります。初めて起動する場合は、サイト規模が小さく訪問者がほとんどないため、国内最大のウェブホスティング会社である Cafe24のマネージド WordPress ホスティングを選択することも検討できます。
当初は月1,100ウォンの商品を選択したが、訪問者数が増えれば上位商品にアップグレードしたり、海外ホスティングを利用することを考えることができます。 (月500ウォンの商品はすぐにディスクスペースが使い果たされ、トラフィックを超える可能性があるため、ビルドアップ以上の商品を選択することが望ましいです。)

このブログは長い間 Bluehostを使用する昨年末に クラウドウェイズという海外ホスティングにサーバーを移動しました。 1)複数のサイトを運営する場合、2)訪問者が多い場合、または3)高速なホスティングを希望する場合は、クラウドウェイズは良い選択かもしれません。
Cafe24の場合、複数のサイトを運営するには、そのサイトごとに別々のホスティング商品に参加する必要がありますが、クラウドウェイズは10つのサーバーに複数のサイトを追加して運営できるため、むしろより安価なオプションになることがあります。 (私はXNUMX個ほどのサイトを追加しました。)
次は、 Cafe24の Cafe24のマネージド WordPress ホスティングスケールアップ商品(月33000ウォン)とクラウドウェイズのVultr、High Frequency、1GBラム、ソウルリージョン(月16ドル)を比較一票です。二人は全く違うホスティングなので、直接比較するには無理がありますが、比較したい方がいらっしゃってまとめてみました(출처).
| Cafe24の WordPress マネージドスケールアップ | クラウドウェイズのVultr 1GBラム(High Frequency) - ソウルリージョン | |
| Webサーバー容量 | 10GB Web容量 | 32GB NVMeディスク |
| Webトラフィック | 月 500 GB | 月 1TB (= 1000GB) |
| 料金 | - 月33,000ウォン | - 月16ドル - Standardサーバーの場合、月14ドル |
| 支払い方法 | プリペイド | 後払い。前月使用料金が翌月8~10日頃に決済される。サーバーを使用しただけの費用 - サーバーを削除すると料金は発生しません。 - サーバーを1時間だけ使用する場合、1時間の料金のみが課金されます。 |
| 別のドメインで別々のサイトを運営 | - 許可しない。別のドメインで別々のサイトを運営する場合は、別々に商品に参加する必要があります - 20のドメインを追加。 (すべてのドメインが同じサイトに接続されている) |
- あるサーバーに複数のサイトを別のドメインとして追加可能 |
| Let's Encrypt SSL証明書 | 無料提供 | 無料提供 |
| サポートされるPHPバージョン | PHP 8.2サポート* | PHP 8.2サポート |
| 設置費 | 1,100ウォン(1回課金) | なし |
| 自動バックアップ/復元機能 | 7一致バックアップ | 自動バックアップ(1ヶ月以内に自動バックアップ設定可能) |
| 無料体験 | 提供されていません | 3日間無料使用後、引き続き使用するかどうか決定可能。 |
| サポート | - 平日の営業時間を提供。 - 週末と祝日にはサポートがありません。 - 掲示板を通してお問い合わせ。回答を受けるのに1〜2時間以上かかることがあります |
- 年中無休リアルタイムチャットサポートを提供する(参照) |
| その他の特徴 | - エレメン など重いプラグインを使用するとエラーが発生する場合があります。 - セキュリティ上の問題でphpMyAdminサービスを終了する(DBに接続するにはphpMyAdminを手動でインストールする必要があります) - 訪問者が少なく、ディスク容量がいくらなく、1つのサイトを運営したい場合に安い方。月500ウォン/月1,100ウォンから始められるので、気軽にブログ開始時に考慮することができます。 - 訪問者が増えてディスク容量が増加したり、複数のサイト運営時にはむしろ苛性比が低下することがあります。 |
- 国内ホスティングでうまく動作しないテーマやプラグインの場合も、クラウドウェイズでテストするとうまく動作することが多い - アジア地域サーバー(ソウル/東京/シンガポール)を選択すると速度も速い - 独自のWebホスティングコントロールパネルを提供し、簡単にサーバー管理が可能 - 複数のサイトを運営する場合、大規模なサイトを運営する場合は、より良いオプションかもしれません。 |
ちなみに、下のリンクをクリックしてWebホスティングに参加すると、このブログと Naver カフェ 操作に役立つことができます。
📍 クラウドウェイズ加入方法(+割引クーポンコード)
📍 Cafe24 サインアップ時の注意
WordPress サイトを作成する
Webホスティングに参加すると WordPressが自動的に生成されることがあります。
- Cafe24のマネージド WordPress ホスティング: WordPressが自動的に作成され、すぐにログインして操作が可能です。
- クラウドウェイズ: WordPress アプリケーションを追加すると WordPressがインストールされます。
ここでは、クラウドウェイでサーバーを作成し、ドメインを追加する方法と Cafe24のマネージド WordPress ホスティングを使用するときにドメインを接続する方法について簡単に見てみましょう。
クラウドウェイで WordPress インストールとドメインの接続
サーバーの作成と WordPress インストール
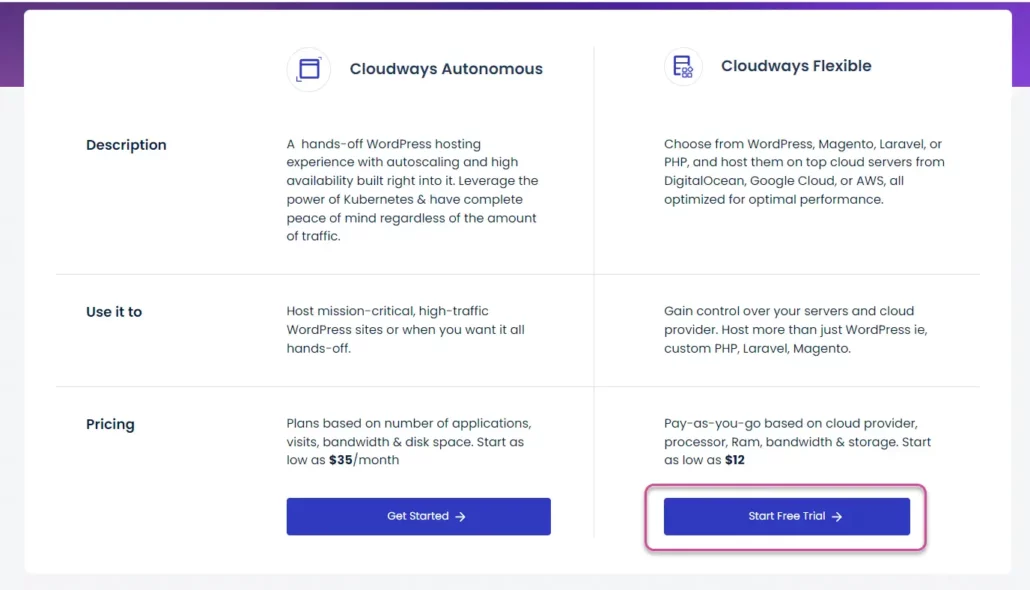
クラウドウェイズにサインアップしてログインすると、サーバーの種類を選択する画面が表示されることがあります。

上記の画面が表示されたら、通常はCloudways Flexibleを選択します。 Cloudways Autonomous は、サイトのトラフィックに応じてサーバーのサイズを柔軟に変更できるサーバーの種類のようです。サイトの規模が大きく、訪問者が多い場合は良いオプションのようです。
登録後にアカウントが無効になっている場合 この記事を参照してアカウントの有効化をリクエストしてください。別のメールアドレスに再度登録しようとすると、登録がブロックされる可能性がありますのでご注意ください。
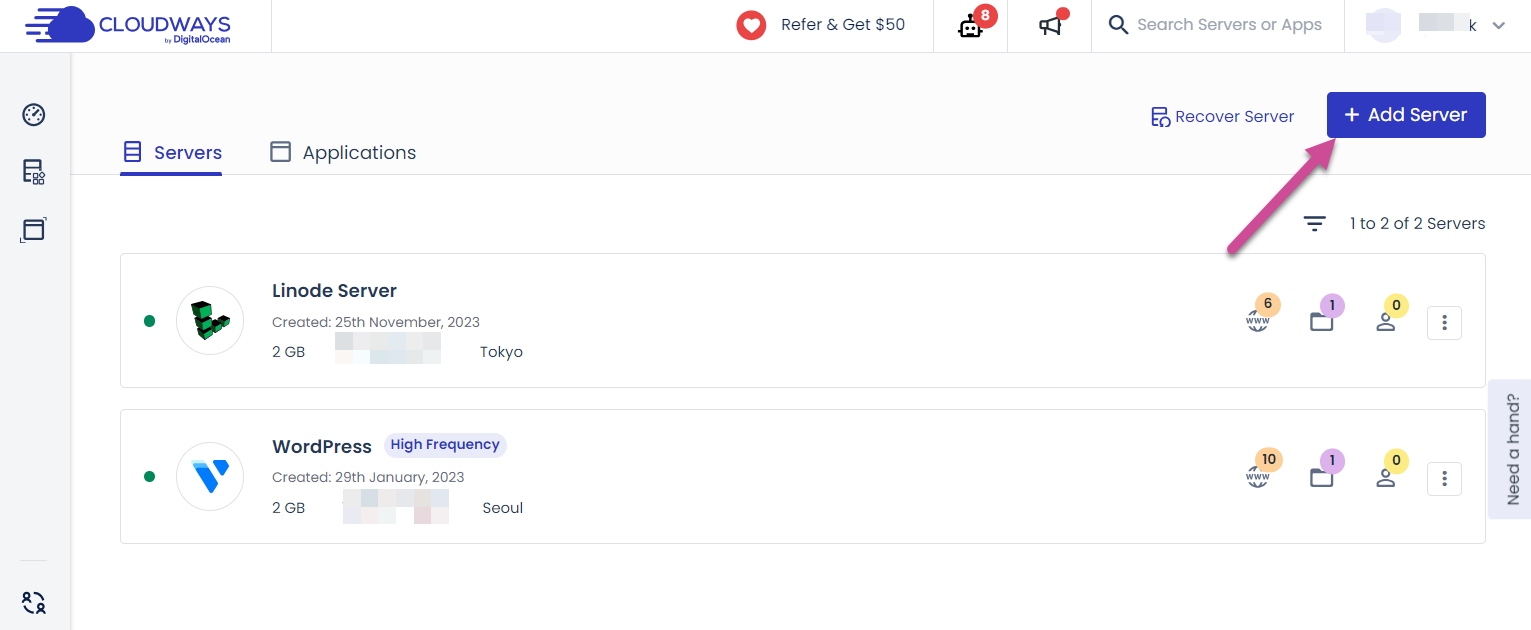
上記のような画面が表示されない場合は、 サーバー ページからサーバーを作成できます。

私はLinodeサーバー(東京リージョン)1個とVultrサーバー(ソウルリージョン)1個を作成して利用しています。 wwwアイコンに表示されている数字は、各サーバーにインストールされているアプリケーション(WordPress 等)個数を意味します。 1 台のサーバーに複数のサイトを運営することができ、マルチサイト運営時に効果的です。

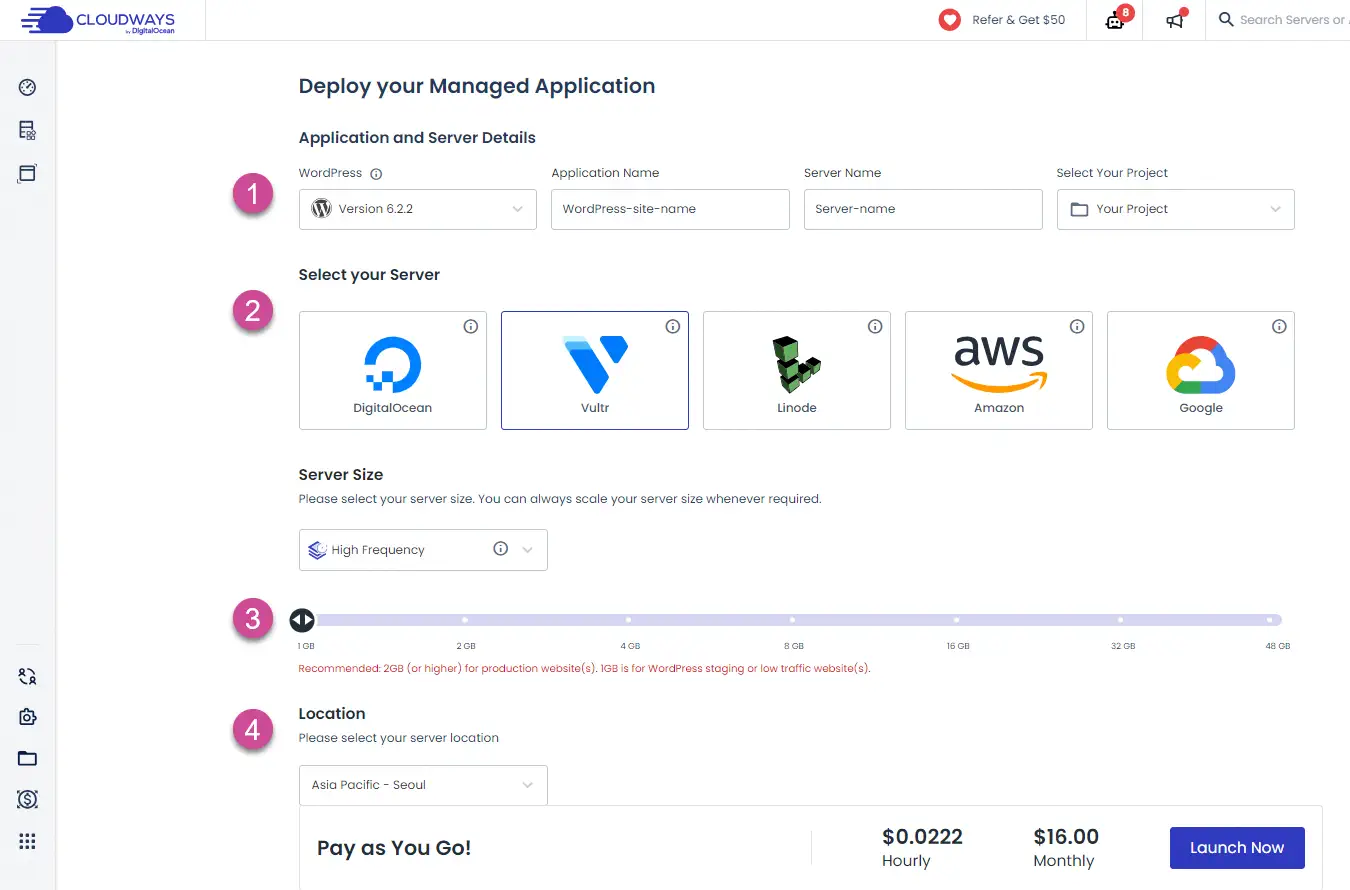
Application and Server Detailsでは、インストールするアプリを選択します。
- アプリケーションの選択: WordPressを選択します(例: WordPress 6.2.2)。マルチサイトを運用する場合は、Multisiteバージョンを選択します(例:Multisite Version 6.2.2)。
- アプリケーション名:アプリケーション名を指定します。 WordPress サイトを運営するので WordPress サイト名を入力してください。
- サーバー名:複数のサーバーを作成する場合は、区別するためにサーバー名を入力します。
- サーバーの選択:韓国のユーザーをターゲットにした場合、つまり韓国語サイトを運営したい場合
- Vultr High Frequency を選択するか、Linode サーバーを選択できます。
- VultrまたはLinodeがない場合は、DigitalOceanを選択します。
- サーバーサイズを選択します。初めて起動する場合は、1GBのRAMサーバーサイズを選択してください。
- サーバーの場所を選択します。韓国のユーザーを対象にブログを運営する場合は、次のように選択できます。
- Vultrの場合、ソウルリージョンを選択できます。ソウルリージョンがない場合、東京リージョンを選択しても韓国でスピードが速いです。
- Linodeの場合は、東京リージョンを選択してください。
- DigitalOceanの場合は、シンガポール地域を選択してください。
- 英語圏のユーザーを対象にしている場合は、DigitalOceanを選択して米国のサーバーを選択できます。 (デジタルオーシャンはVultr High Frequencyサーバーよりも少し安いです。
複数のサーバーを作成すると、作成した数だけ料金が発生します。複数のサイトを運営する場合 アプリケーション ページにアプリケーションを追加します。
今すぐ起動 ボタンをクリックするとサーバーが作成されます。
サーバーのPHPバージョンとPHP ini設定を変更する
サーバーが作成されたら、サーバーのリストからそのサーバーを選択します。

私は2つのサーバーがインストールされていて2つが表示されます。サーバーを作成した場合は、1つだけが表示されます。
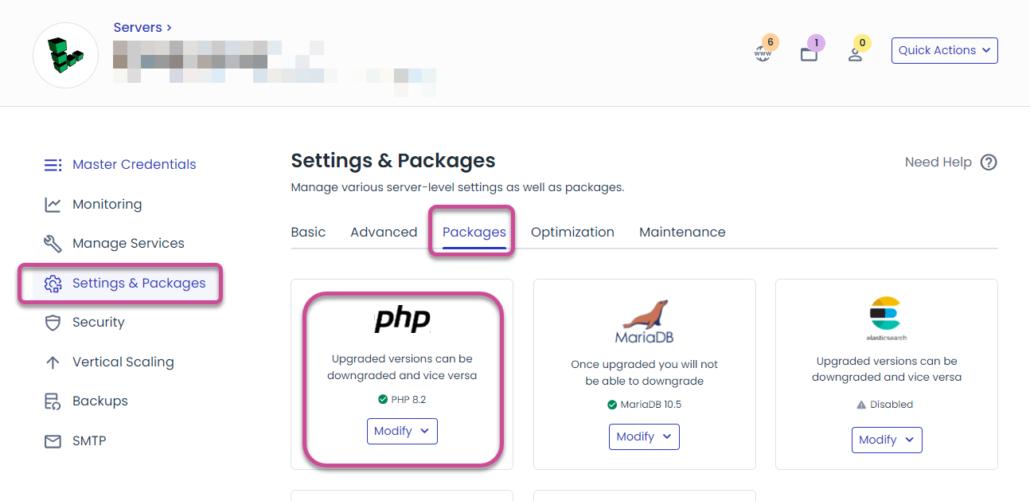
Settings & Packages » Packagesを選択します。

PHPバージョンが最新バージョン(現在のPHP 8.2までサポートされていない)でない場合は、最新バージョンを選択してください。これにより、サーバーのPHPバージョンが変更されます。少し時間がかかる場合があります。
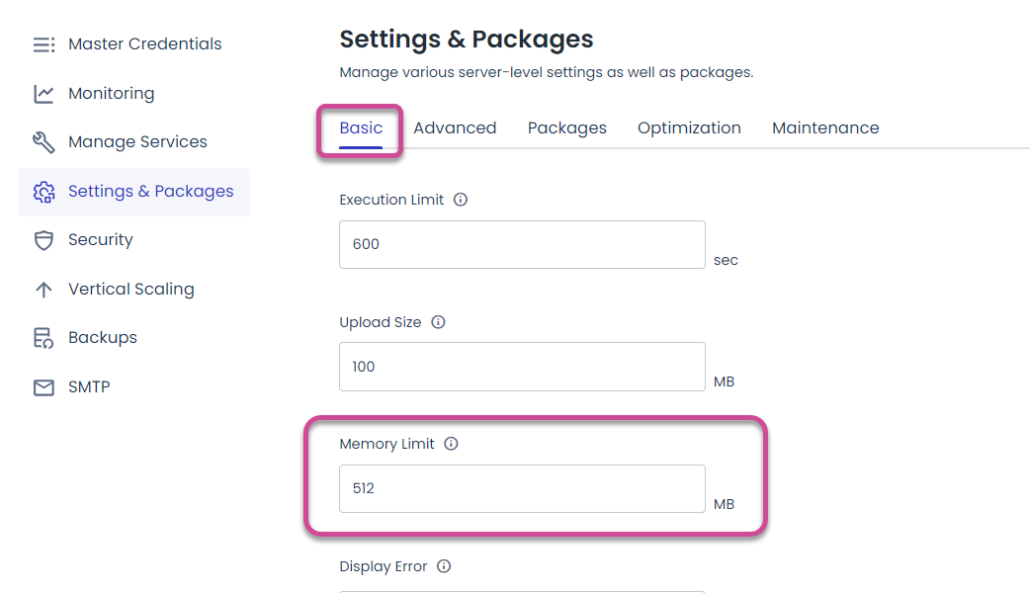
今 Basic タブに移動して メモリ制限を512程度に指定します。メモリ制限サイズの設定が低い場合 WordPress テーマやプラグインでエラーが発生する可能性があります。

ドメインの接続
各アプリケーションにドメイン(サブドメインを含む)を追加できます。

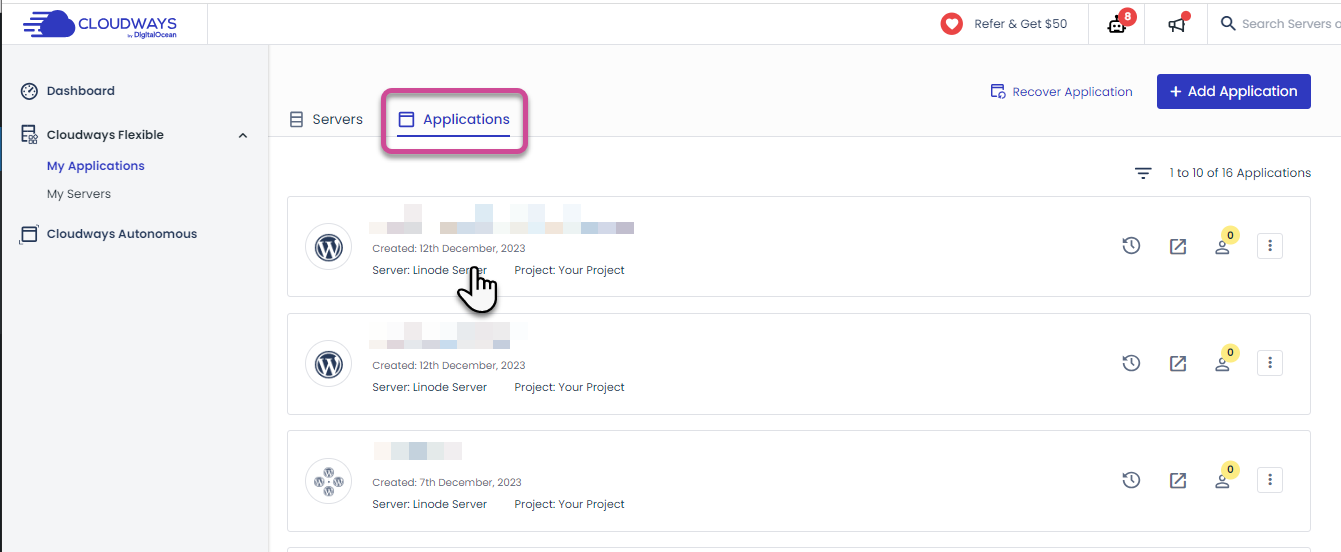
[アプリケーションの一覧]ページで適切なアプリケーションを選択します。
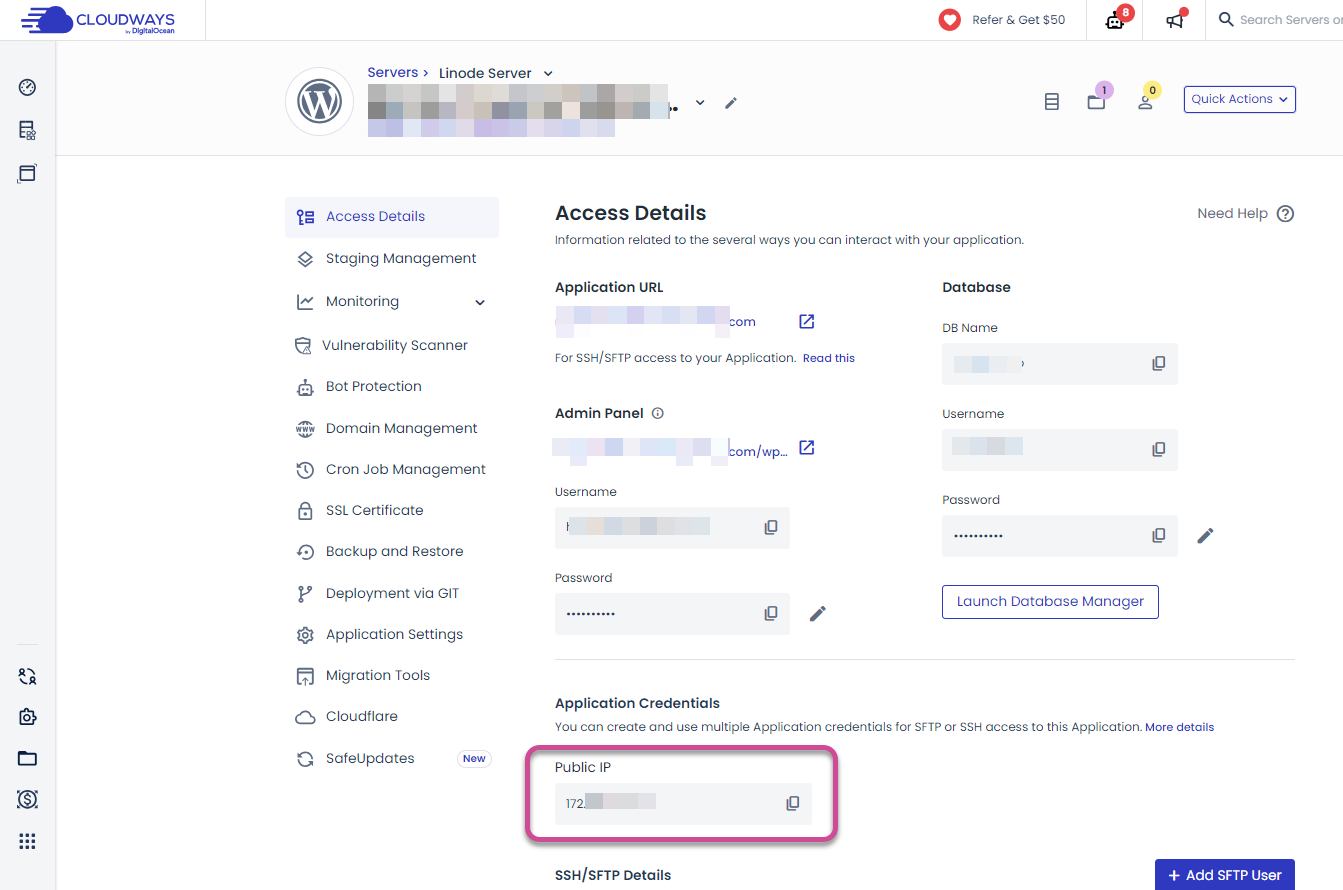
アクセスの詳細で対応するアプリケーションパスと管理者ログイン情報を確認できます。

アプリケーションをインストールするとhttps://wordpress-930019-1234567.cloudwaysapps.com/ などの一時 URL が自動的に割り当てられます。
ドメインをアプリケーションに接続するには、ドメインのIPアドレスをサーバーのIPアドレスに変更する必要があります。サーバーIPはパブリックIPフィールドに表示されます。このIPアドレスをコピーします。
次に、ドメインを登録した登録会社(例: Cafe24、ガビア、ホスティングKR、ネームチップなど)のホームページにログインし、ドメインのDNS情報を変更/追加する必要があります。
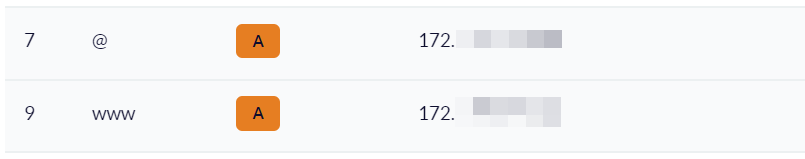
example.comというドメインを追加する場合は、次のようにAレコードを追加します。
@ -> IP 주소
www -> IP 주소wwwに対してAレコードの代わりにCNAMEレコードを指定することも可能ですが、これまで一緒に説明すると混乱することがありますので、上記のように設定してください。
ドメインのDNSレコード方法は、各ドメイン登録会社によって少し異なります。わからない場合は、ドメイン登録会社にお問い合わせください。
例:

次の点に注意してください。
- 同じホスト(@、wwwなど)に対して複数のAレコードを設定しないでください。
- 同じホストに対してAレコードとCNAMEレコードを同時に設定しません。
- DNSレコードを設定/変更すると、適用されるのに2時間以内に最大XNUMX日かかることがあります。 Aレコードを指定すると通常3〜4時間後に適用されますが、場合によっては時間がかかる場合があります。
ドメインのDNSレコードを設定したら、30分後にドメインを追加して接続を続行します。
ドメインのDNS情報を変更すると反映するのに時間がかかるため、接続中にエラーが発生した場合は、1日ほど経ってから再接続を試してください。
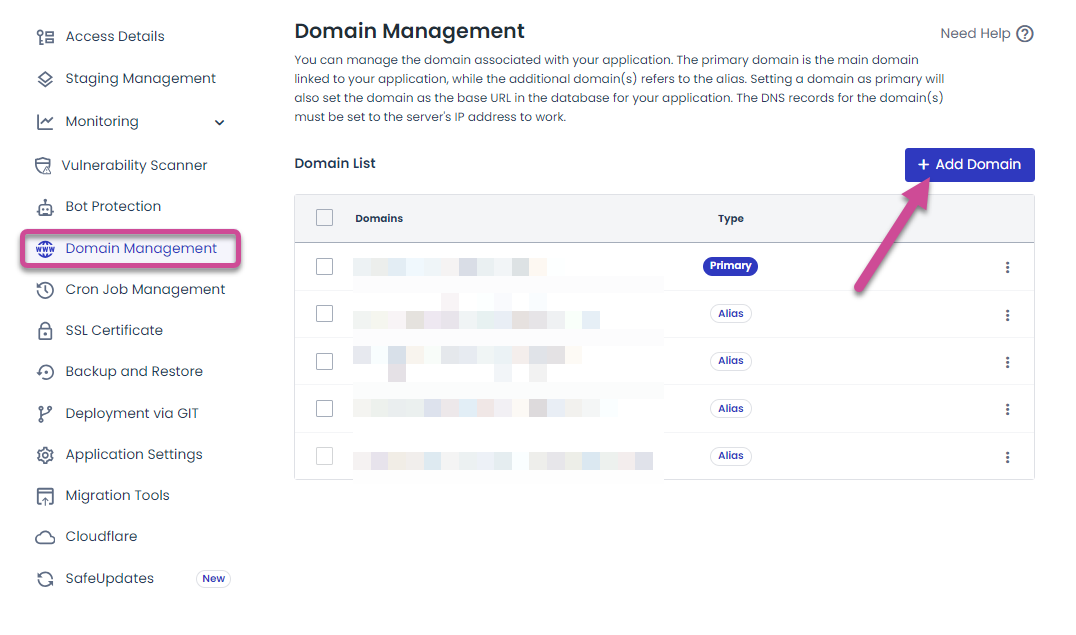
Cloudways の該当するアプリケーション管理画面で ドメイン管理 メニューに移動します。

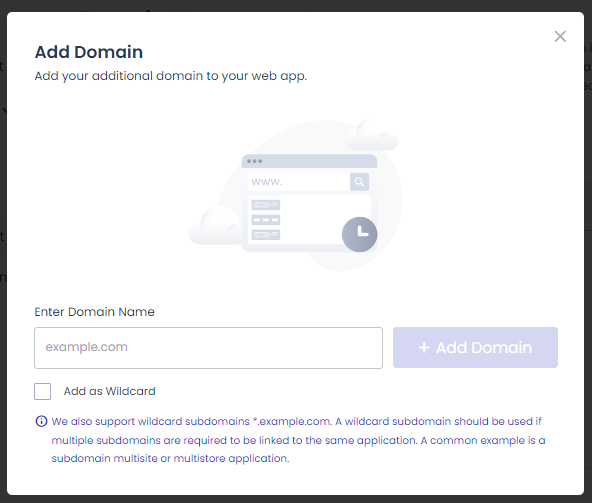
複数のドメインを接続できます。ドメインを接続するには ドメインの追加 ボタンをクリックします。

ドメイン名を入力してください 入力フィールドにドメイン名(例:example.com)を入力して[Add Domain]ボタンをクリックすると、ドメインが追加されます。次の両方のバージョンを追加します。
- example.com - wwwのないバージョン
- www.example.com - wwwのあるバージョン
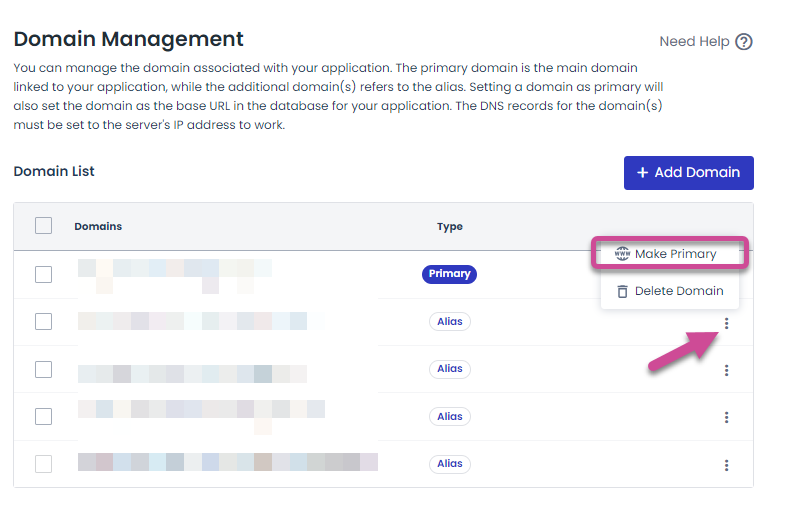
ドメインを追加したら、メインとして使用するドメインをPrimary Domainに設定します。

3つのドットのアイコンをクリックして プライマリにするをクリックすると、そのドメインがプライマリドメインに設定されます。 Primary ドメインはいつでも変更できます。
SSL証明書のインストール
ドメインを接続したら、ドメインにSSL証明書セキュリティサーバーをインストールできるようになりました。
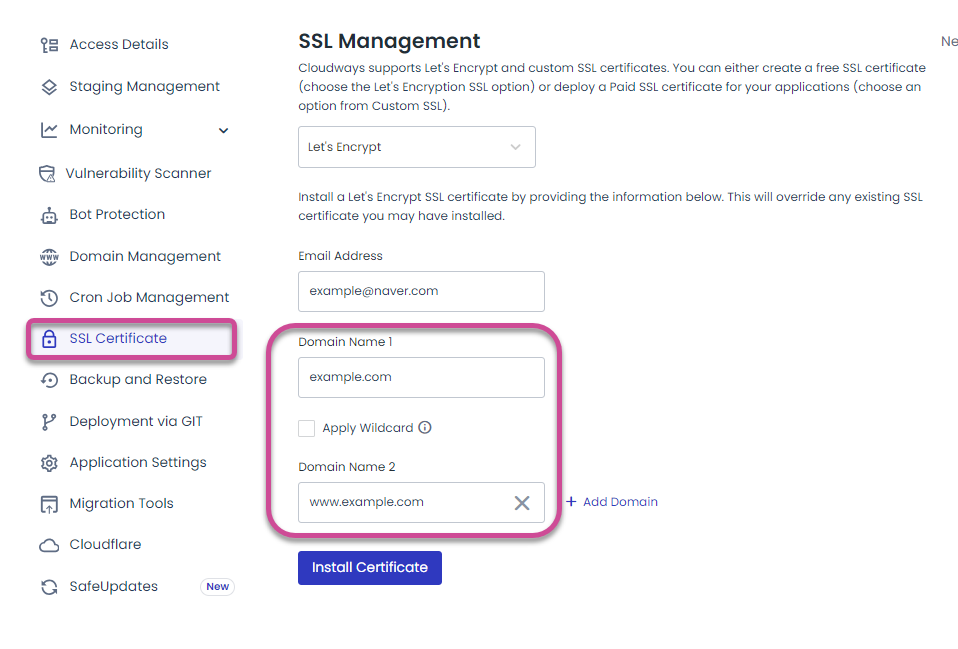
SSL証明書 メニューに移動して、Let's Encrypt無料SSL証明書をインストールできます。

メールアドレスを入力してドメインを入力して、 証明書をインストールする ボタンをクリックしてインストールできます。 (複数のドメインをリンクしている場合は、すべてのドメインを追加します。)
同様に、2つのバージョンを追加します。
- example.com
- www.examp.ecom
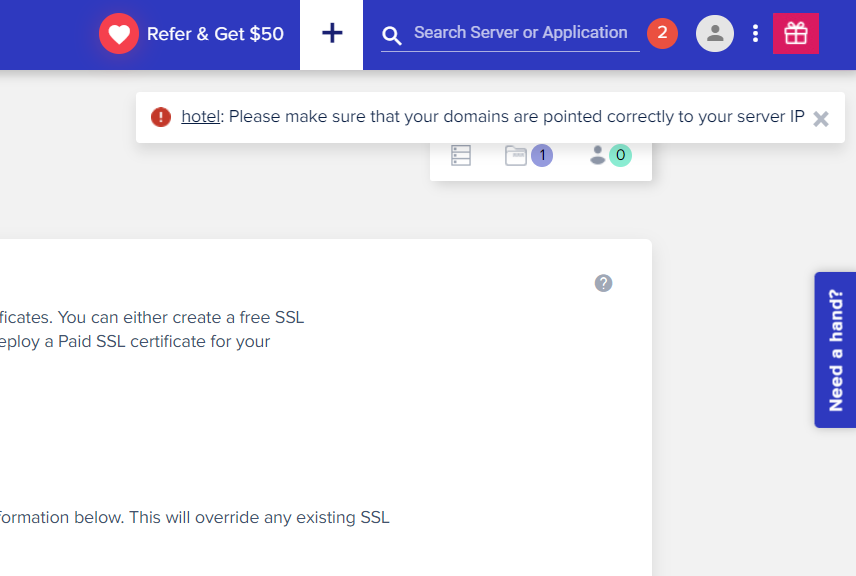
次のように」Please make sure that your domains are pointed correctly to your server IP「エラーが発生する可能性があります。

この警告フレーズは、ドメインのIPアドレスがクラウドウェイズのサーバーのIPアドレスに正しく設定されていないために発生します。
- ドメインのIPアドレスが正しく設定されていない場合
- ドメインのIPアドレスを変更してから十分な時間が経過していない場合
ドメインのIPアドレスを上記の「ドメインに接続する」のセクションで説明されているとおりに正しく設定した場合は、1日待ってからもう一度SSL証明書をインストールしてみてください。
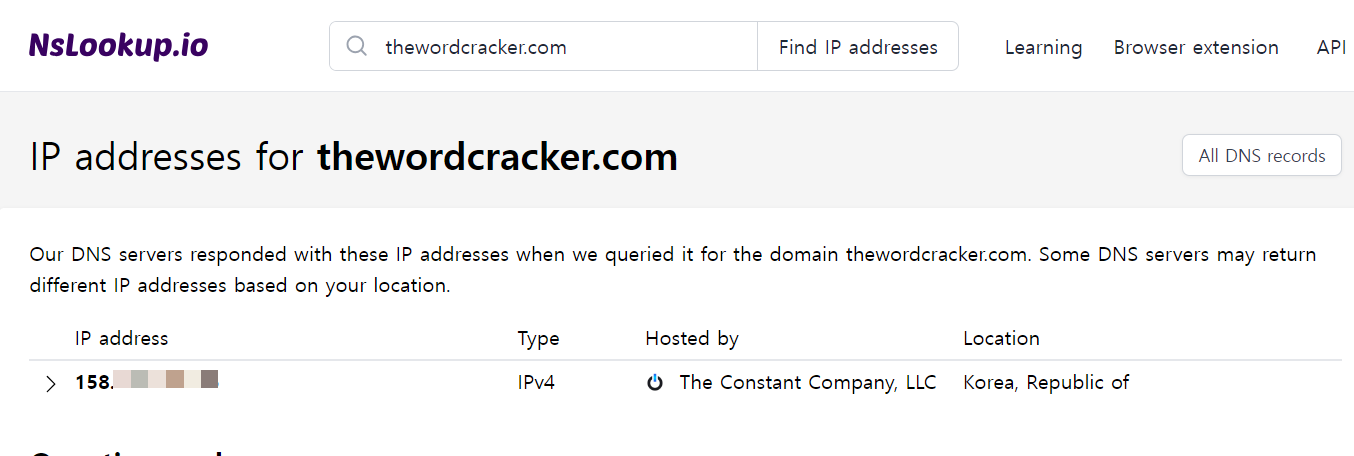
ドメインのIPアドレスが正しく変更されたかどうかは、Domain IP Lookupサイトで確認できます。例えば、 Website to IP lookup サイトでドメインを入力してIPアドレスを確認できます。
この WordPress ブログのドメインを入力して検索すると、サーバーのIPアドレスやサーバーの場所などの情報が表示されます。

ドメインのIPアドレスがクラウドウェイズサーバーのIPアドレスと一致することを確認してください。
Cafe24からドメインに接続する
Cafe24のマネージド WordPress ホスティングに参加すると WordPressが自動的にインストールされます。そしてexample.mycafe24.com 形式の一時ドメインが作成されます。
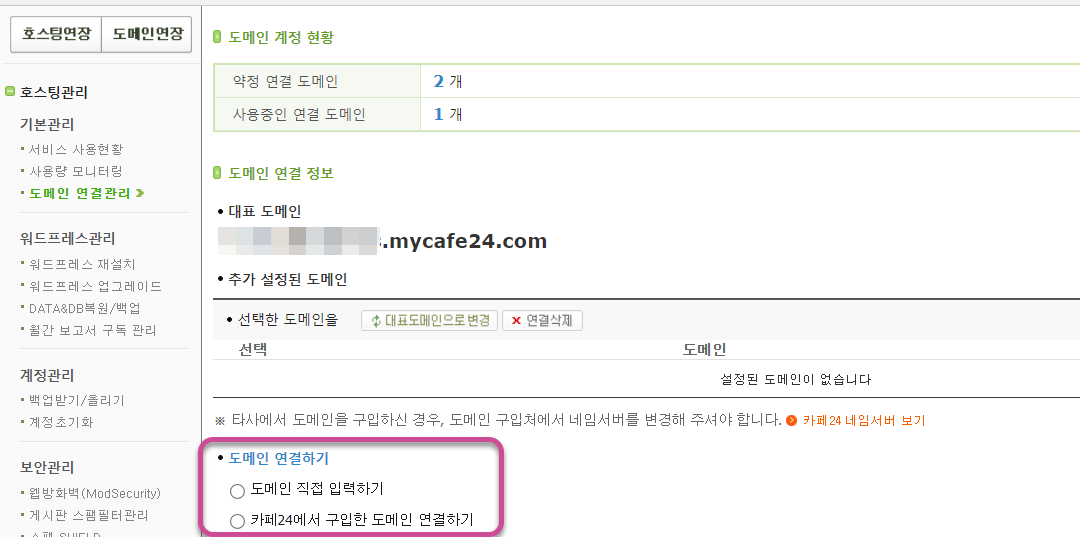
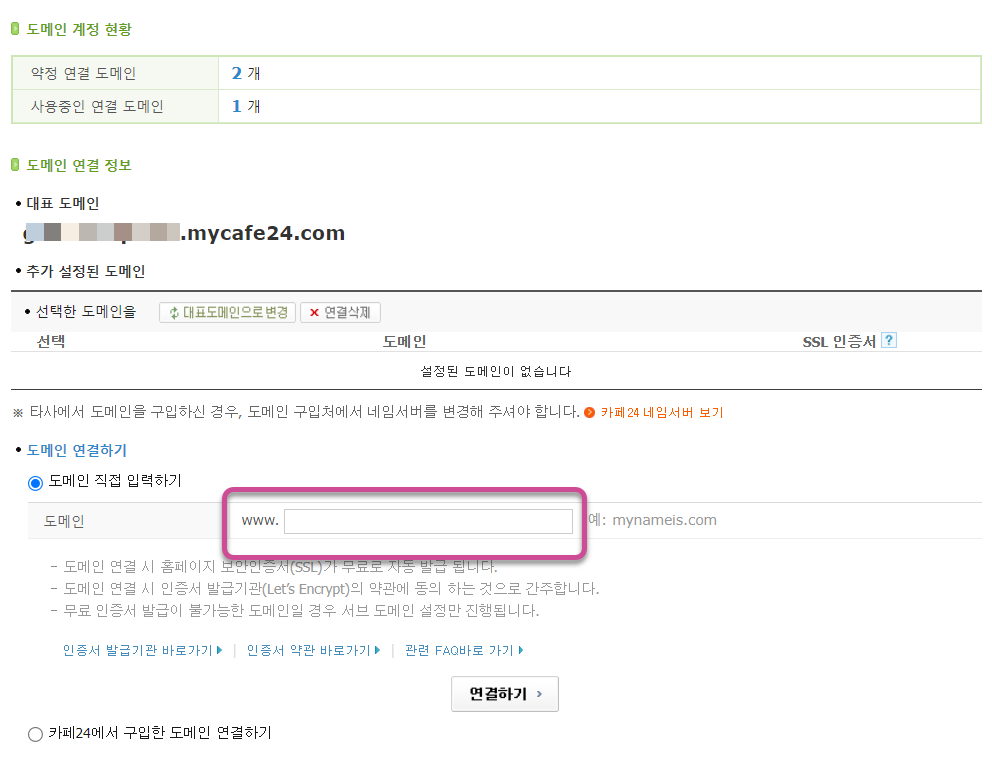
Cafe24でドメインを接続するには ホスティング管理 » 基本管理 » ドメイン接続管理に移動します。

代表ドメインとして Cafe24の一時ドメインが設定されています。 ドメインの接続 セクションには2つのオプションがあります。
- ドメインを直接入力する
- Cafe24で購入したドメインを接続する
Cafe24で購入したドメインの場合は、2番目のオプションを選択してドメイン名を入力します。
サードパーティから購入したドメインの場合は、最初のオプションを選択して入力できます。ドメインを追加する前に、まずドメインのネームサーバーを Cafe24に変更する必要があります。
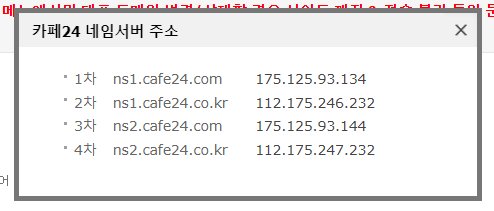
Cafe24のネームサーバーは次のとおりです。

Cafe24にサードパーティのドメインをリンクする方法 ここを参考にしてみてください。
ネームサーバーの変更は1~2日程度時間がかかります。ドメインのネームサーバーを変更した場合は、変更後24時間以上経過してからドメインを接続してください。
ネームサーバーを変更して一日が経過したら ドメインを直接入力する オプションを選択してドメイン名を入力してください。

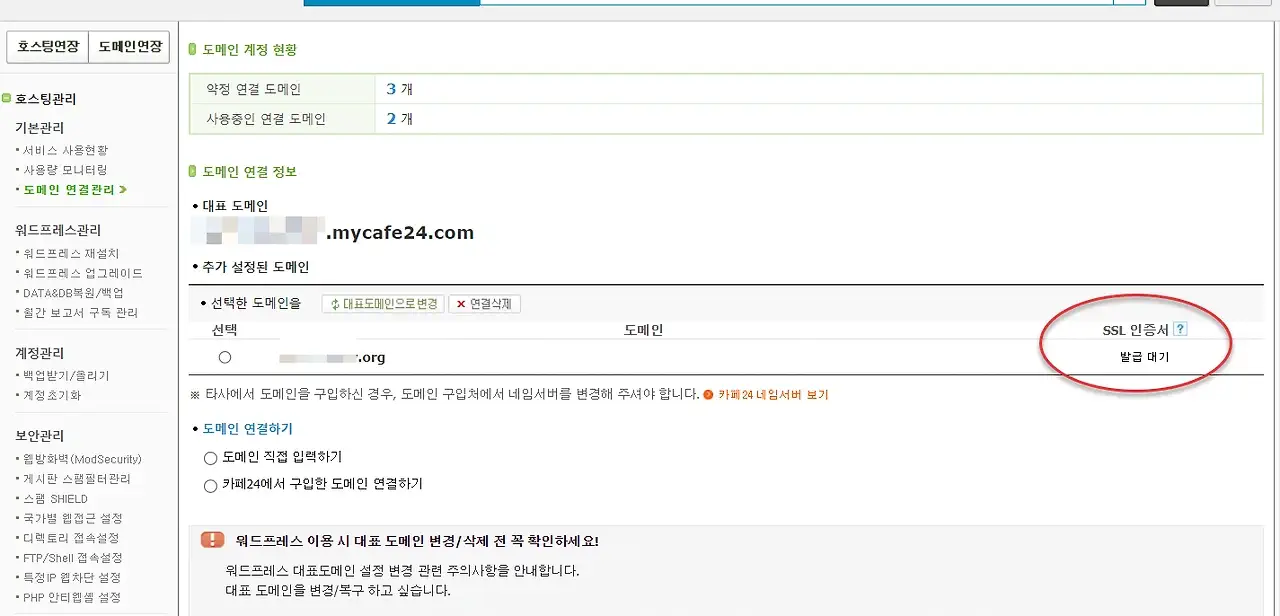
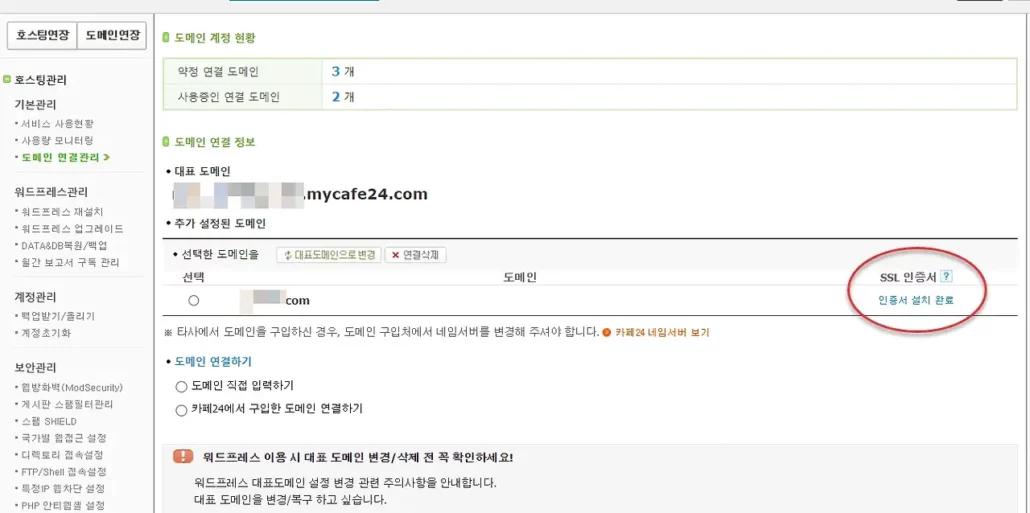
ドメインを接続してから1〜2時間経過すると、SSL証明書が自動的に発行されインストールされます。
10G 光アウトバーン FullSSD+ 商品をご利用の場合、無料 Let's Encrypt SSL 証明書は提供されません。この場合 マネージド WordPress 商品に再登録と10G光アウトバーン商品は払い戻しを受けることを考慮してください。
SSL証明書が発行完了せず、引き続き「発行待機」状態で表示されることがあります。

まず、以下の点をチェックしてみてください。
- ドメインのネームサーバーを変更してから1日以上経過しましたか?
- ドメインのネームサーバーを正しく変更しましたか?
上記の要件を満たしている場合は、ドメインを削除して再度追加すると、SSL証明書の発行が完了します。
SSL証明書が「証明書のインストール完了」状態になると、 WordPressを使用することができます。

WordPress 基本設定
今 WordPressにログインできます。 WordPressにログインするには、管理者IDとパスワードが必要です。
クラウドウェイで WordPressにログインする
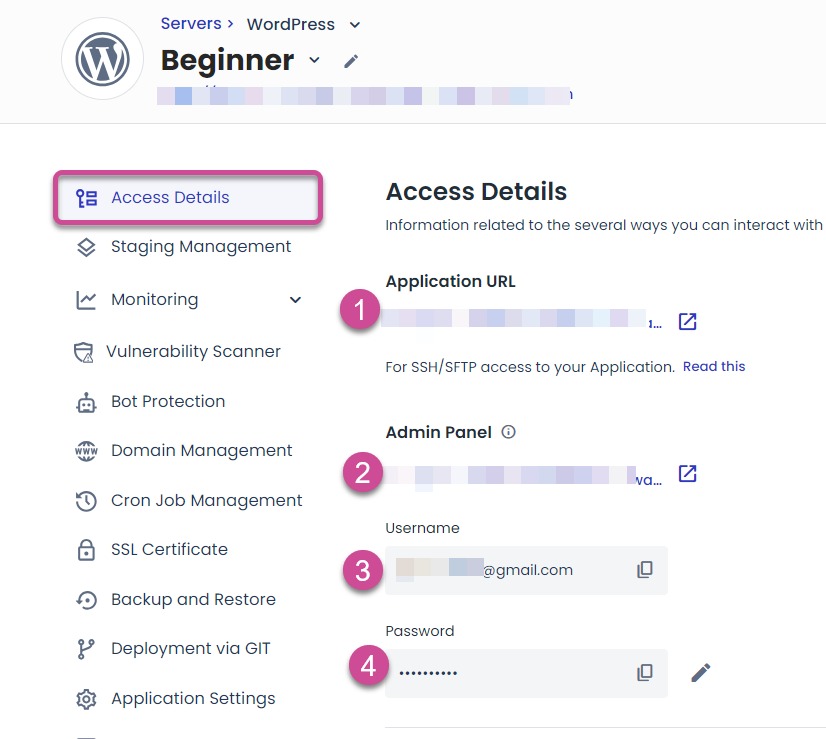
クラウドウェイズでは、アプリケーション管理ページのAccess Detailsから WordPress ログイン情報を確認できます。

- アプリケーションURL: WordPress サイトのアドレス
- Admin Panel:管理者ページのアドレス
- Username: 管理者のユーザー名
- Password: 管理者パスワード
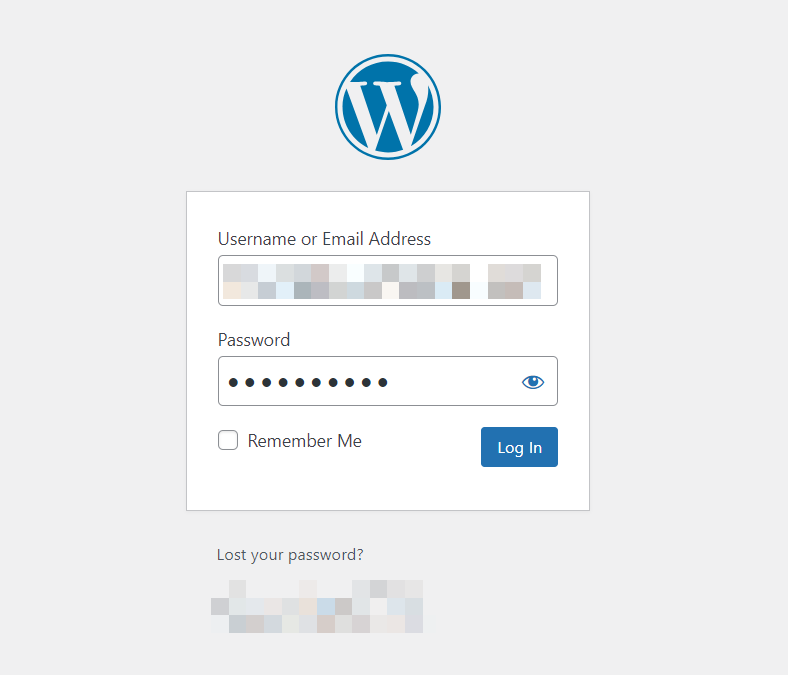
管理者ページのアドレスにアクセスして管理者IDとパスワードを入力して、 WordPress アドミンページにログインできます。

ログイン後にパスワードを変更できます。
Cafe24から WordPress サイトにログインする
Cafe24のマネージド WordPress ホスティングでは、サインアップ時に WordPress 管理者情報を入力できます。管理者ログイン情報を入力していない場合は、次の情報でログインしてみてください。
- 管理者ページのURL:サイトアドレス/wp-admin
- 管理者ID: Cafe24 ユーザ名
- 管理者パスワード:DBパスワード(またはFTPパスワード)
以前は、加入時にFTPパスワードとDBパスワードを異なるように設定するようにしましたが、最近は同じように入力するようにしているようです。
基本的な WordPress セッティング
サイト言語の変更
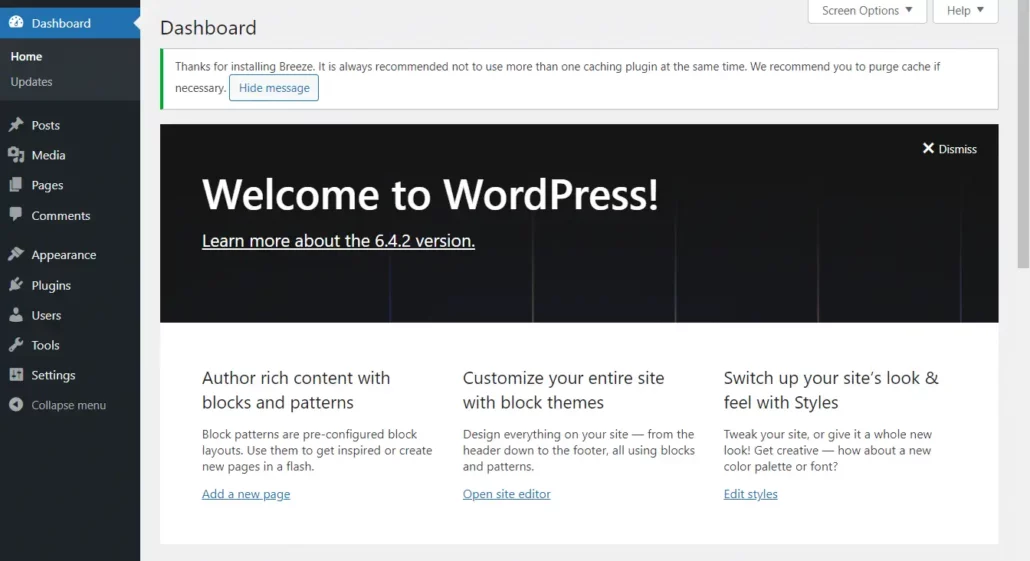
クラウドウェイズにアプリケーションをインストールした後に初めてログインすると、図に示すようにインターフェイスが英語で表示されます。

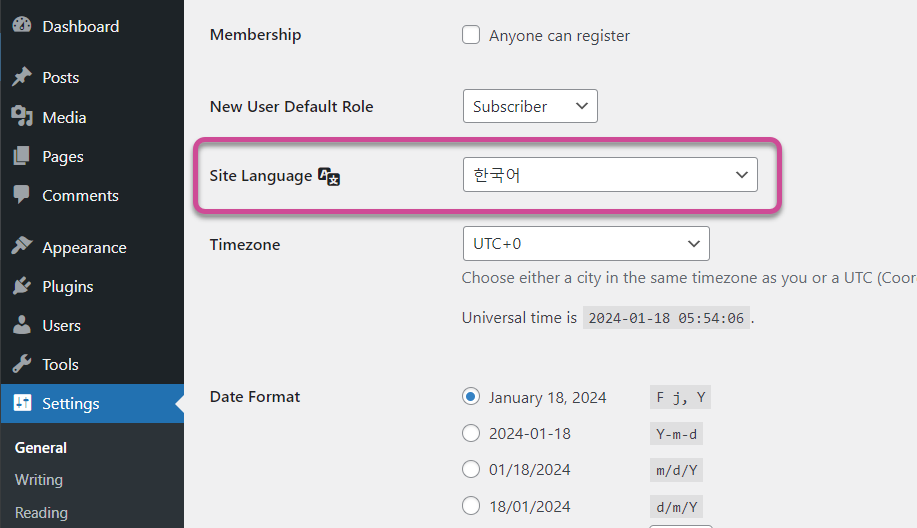
韓国語でサイトを運営する場合は、サイト言語を韓国語に置き換えるようにしてください。言語の変更は 設定»一般 ページに移動して サイトの言語를 英語から」韓国語「に変更します。

変更を保存すると、サイトの言語が韓国語に変わります。

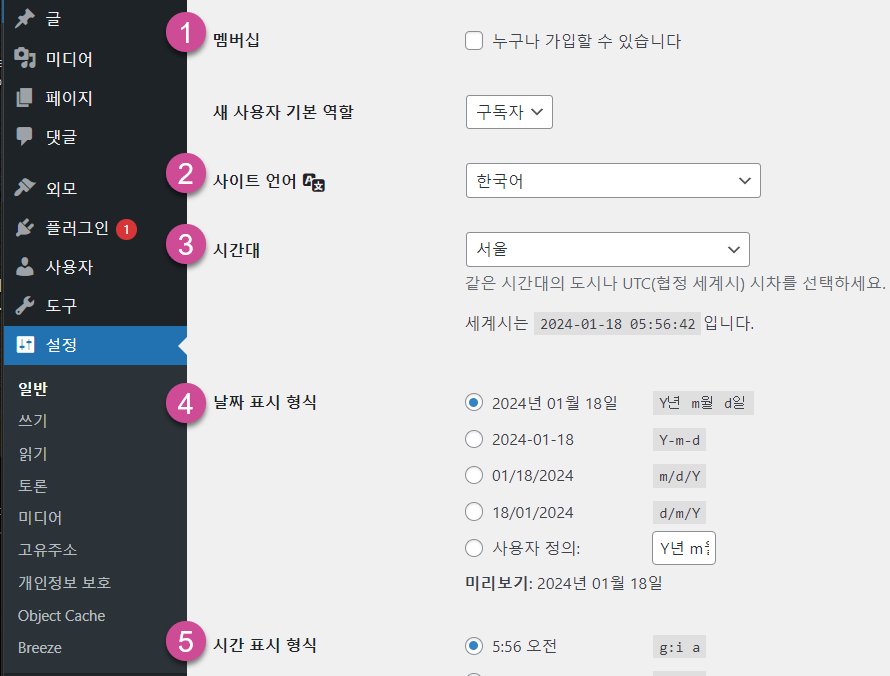
- メンバーシップ:会員登録を許可するかどうかを選択します。ブログを運営している場合は、会員登録を受ける必要はありません。会員登録を許可する場合 新しいユーザーのデフォルトロールデフォルト設定 購読者として設立決めるようにします。
- サイトの言語
- タイムゾーン:タイムゾーンは ソウルを選択します。
- 日付表示形式:適切な日付表示形式を選択します。
- 時間表示形式:適切な時間表示形式を選択します。
一意のアドレスを変更
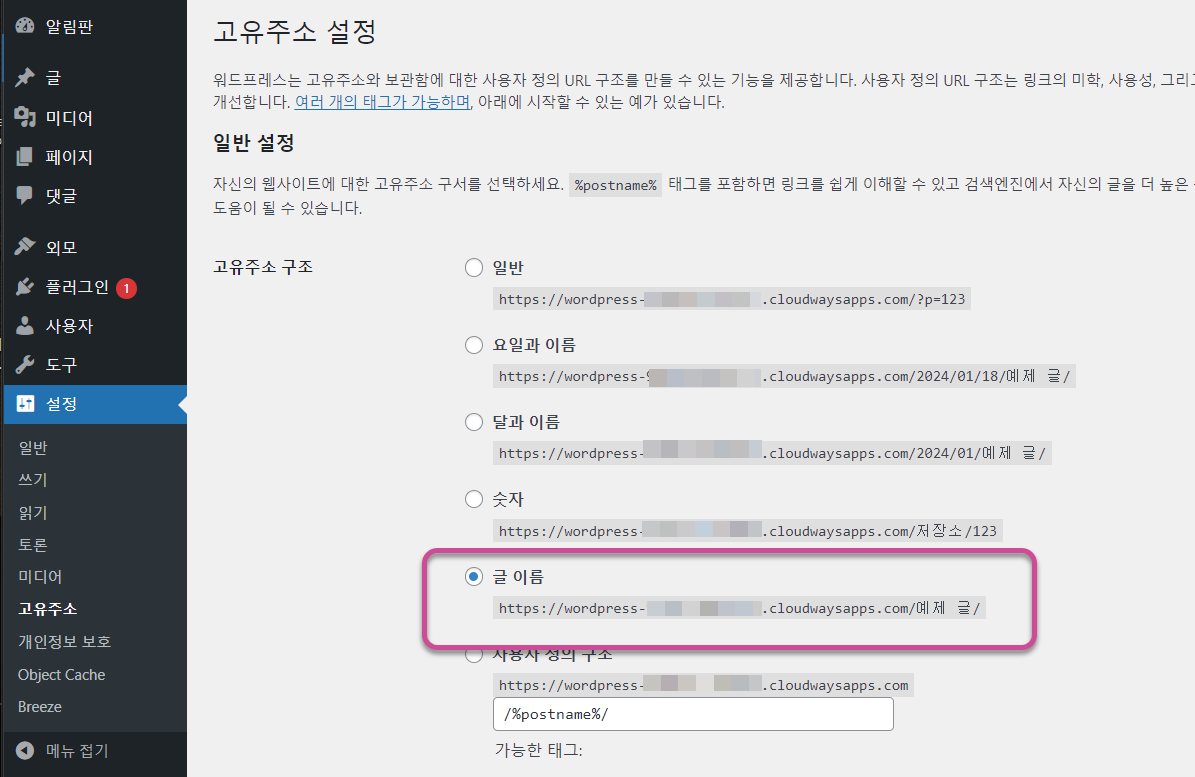
設定 » 固有アドレスに移動します。

固有アドレスが「投稿名」でない場合は、「投稿名」に変更して保存ボタンを押します。
SEOに良い固有アドレスは「文名」または「カテゴリ/文名」といいます(」SEOに有利な WordPressのURL構造注)このブログでは「カテゴリ/文名」を使用していますが、最近はほとんどのサイトで「文名」を固有アドレスに設定する方です。
ディスカッション設定(コメント設定)
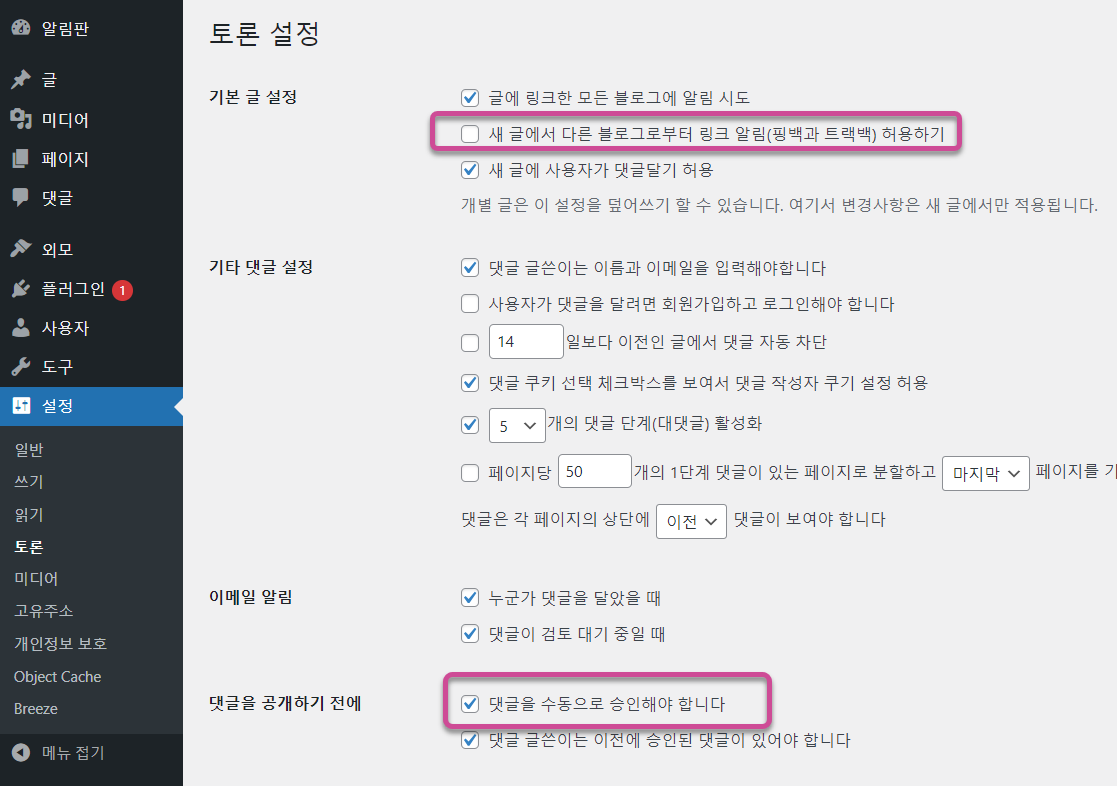
設定 » ディスカッションでコメント関連の設定を行うことができます。
設定を見ながら適切に設定してください。ここで重要なのは」新しい記事で他のブログからリンク通知(pingbackとtrackback)を許可する「オプションを無効にします。このオプションを有効にし、スパマーによって悪用される可能性があります。

コメントを公開する前に手動で承認することをお勧めします。そうしないと、スパムコメントがそのまま公開され、サイトに公開される可能性があります。
コメント機能を無効にするには、[新しい投稿にユーザーがコメントを許可する]オプションをオフにします。しかし、コメントも検索エンジンに公開されるので、できるだけコメント機能を有効にすることが望ましいようです。
ユーザープロファイルを変更する
クラウドウェイズの場合、アカウントのメールアドレスはユーザー名に設定され、ユーザー名を変更することはできません。
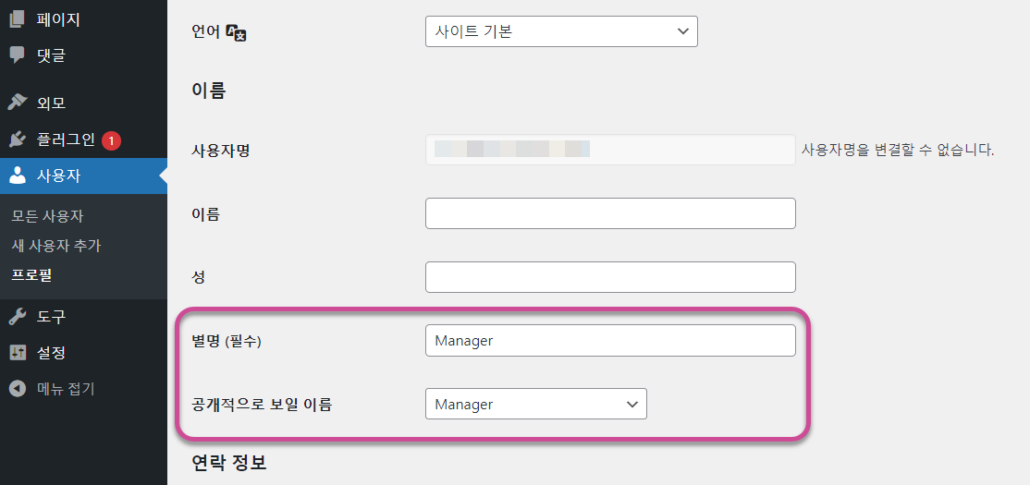
ユーザー » プロフィールに移動して別名を変更して、公開して表示する名前を変更できます。

上の図のように ニックネームを変更して 一般的に見える名前を別名として指定します。
参考までに管理者のメールアドレスを変更することはできますが、そのためにはサイトで電子メールを送信する必要があります。サイトでメール送信を有効にするには この記事を参照してElastic Emailアドオンを有効にできます。少し複雑かもしれませんが、一度設定するとうまくいきます。
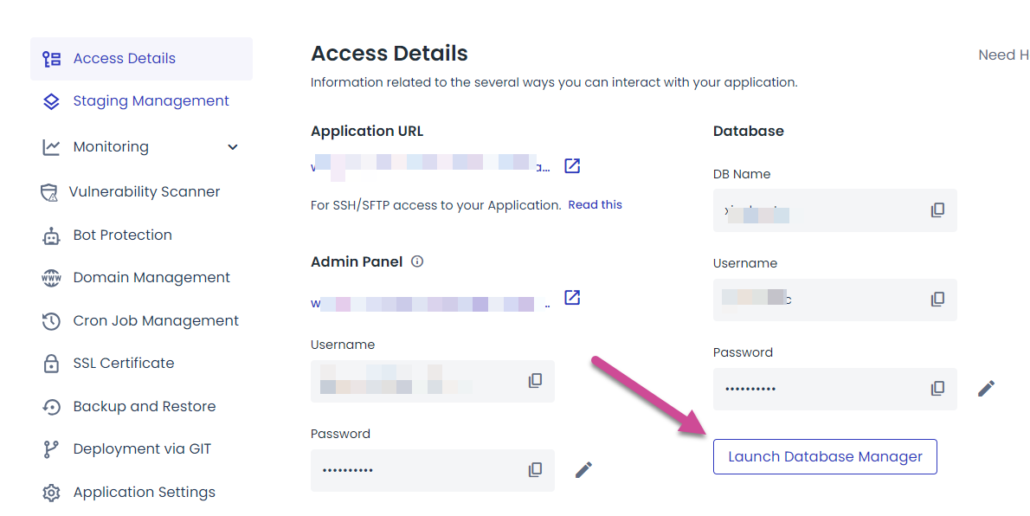
このプロセスが簡単でない場合は、クラウドウェイズのアプリケーションマネージャページで Launch Database Manager ボタンを押してデータベース管理者にアクセスして直接変更することもできます(参照).

しかし、この方法は初心者が理解しにくい部分なので、ここではただ進むようにします。
テーマのインストールと設定
今テーマをインストールし、いくつかの基本的なプラグインをインストールすると、本格的に WordPress ブログを運営することができます。
設定作業は数回やってみると、後から簡単に可能になります。複雑に見えるかもしれませんが、それほど難しくありません。
WordPressは WordPress.orgに登録されている無料テーマと、個々の販売サイトで販売されている有料テーマに分けられます。 Avada などの人気テーマはほとんど テーマプレスマーケットで販売されており、Diviのように独立して販売されるテーマもあります。会社サイトなどのプロフェッショナルなサイトを作成したい場合 Avada などのテーマを使用したり、 エレメンなどのページビルダーを使用できます。
本当にたくさんのテーマがあるので、どのテーマを選ぶべきか悩んでいるかもしれません。 ここでは、 WordPress ブログを設定だから速度が速くて多くのブログで使われている GeneratePress テーマを選択して基本的な設定をしましょう。
Cafe24の WordPress ブログホスティングでも GeneratePress テーマはデフォルトで適用されます。
GeneratePressには無料版があり、有料版があります。このブログには有料版がインストールされています。有料版の詳細については、 ここを参照してみてください。
シンプルなブログを運営する場合は、無料版を使用できます。レイアウトを簡単にカスタマイズしたい場合は、有料版を使用できます。有料版を購入したい場合 このリファラルリンクをクリックして購入すると、このブログの運営に役立つことができます。
ここではGPフリー版を基準に説明します。
GeneratePress テーマをインストールする
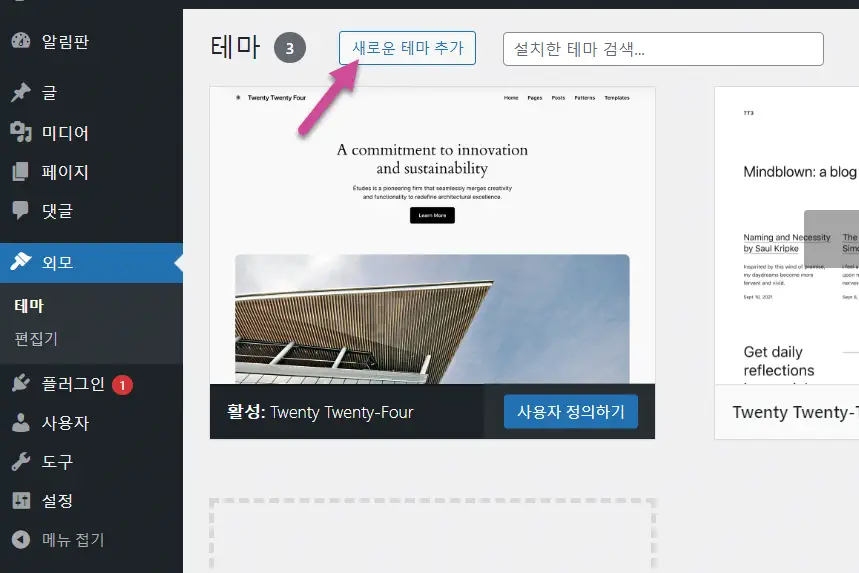
デザイン » テーマに行き、上の 新しいテーマを追加 ボタンをクリックします。
WordPressがバージョン6.5にアップデートされ、デザイン「という用語が使われており、その以前のバージョンではほとんど」ルックス"に翻訳されました。 この記事のインターフェースでは"見た目"が使用されています。

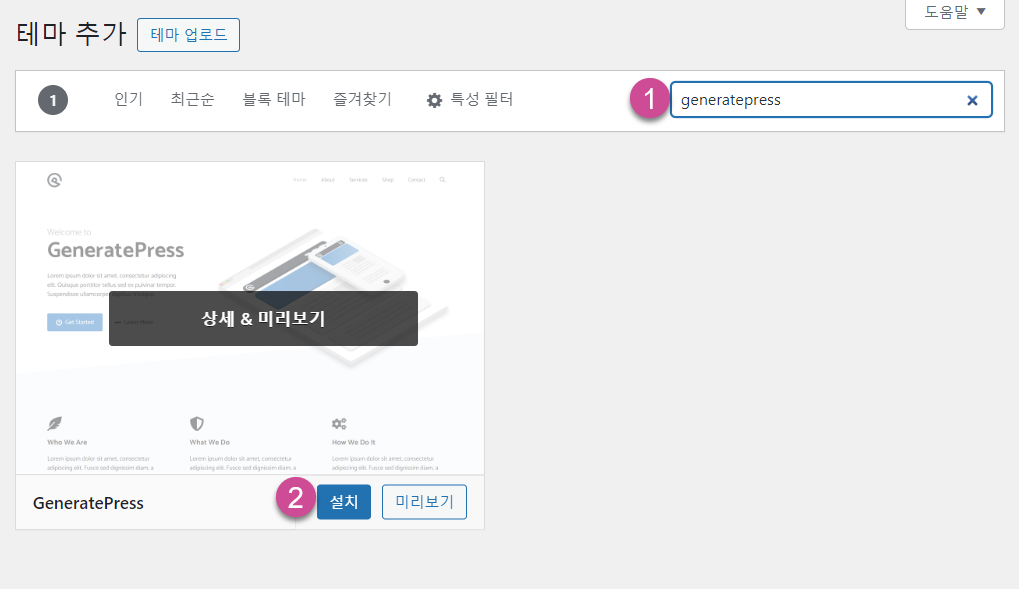
検索欄に「generatepress「と入力して GeneratePress テーマをインストールして有効にします。

GeneratePress テーマを設定する
JenneryPrestテーマをインストールして有効にした場合は、いくつかの基本的な設定をしてみましょう。
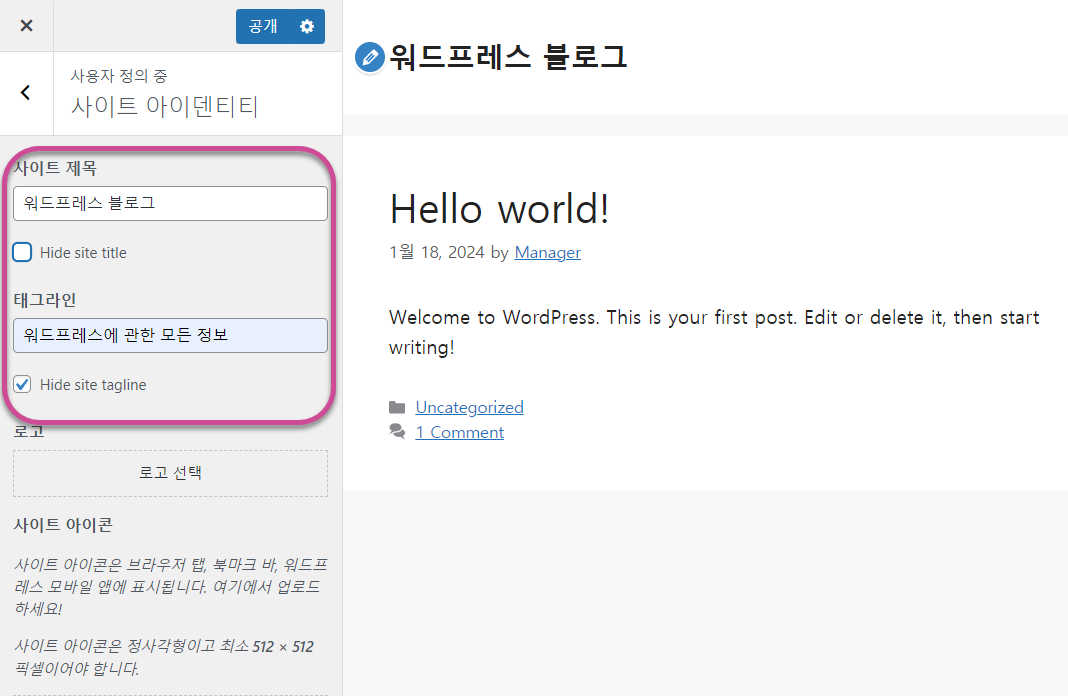
ルックス » カスタマイズ » サイトアイデンティティに移動し、 サイトのタイトル과 タグラインにサイトのタイトルとサイトの説明をそれぞれ入力します。

Hide site taglineをチェックすると、タグラインはヘッダーに表示されません。
ロゴがある場合は、ロゴをアップロードします。また、 サイトアイコン セクションに ファビコンをアップロードできます。
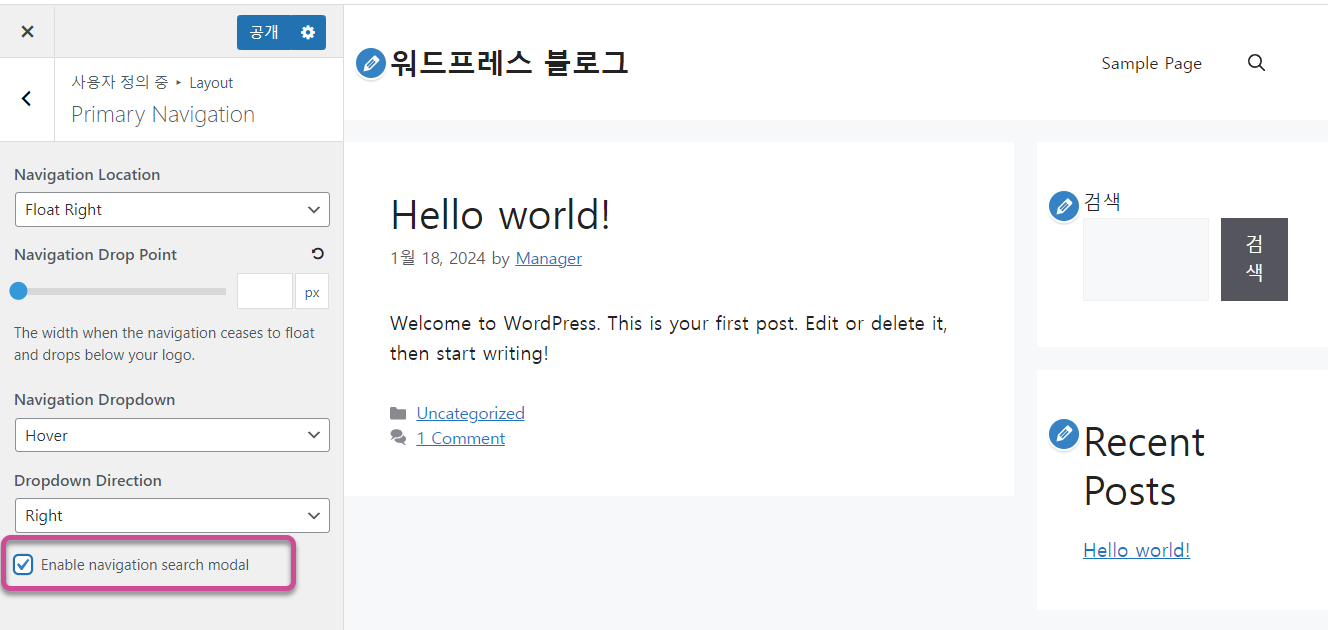
外観 » カスタマイズ » Primary Navigationでメインメニュー関連の設定ができます。ただし、無料版では設定できるオプションは非常に限られています。

Enable navigation search modalを有効にすると、ナビゲーションに検索アイコンが表示されます。
ヘッダを固定したい場合は、次のCSSコードを ルックス » カスタマイズ » 追加 CSSの一番下に追加してテストしてください。 基本的なCSSを理解すれば簡単に応用が可能です。
/* Making the Header Sticky in the GeneratePress Theme */
/* GeneratePress 테마의 헤더 고정하기 */
.site-header {
position: sticky;
top: 0;
z-index: 999;
}
.admin-bar .site-header {
top: 32px; /* 로그인 시 어드민 툴바를 고려한 오프셋 */
}より精密に固定したい場合は、有料版を使用するか、JavaScriptを使用して固定することができます。あるいは、簡単にプラグインをインストールして簡単に固定できます。
続いてサイドバーを設定しましょう。
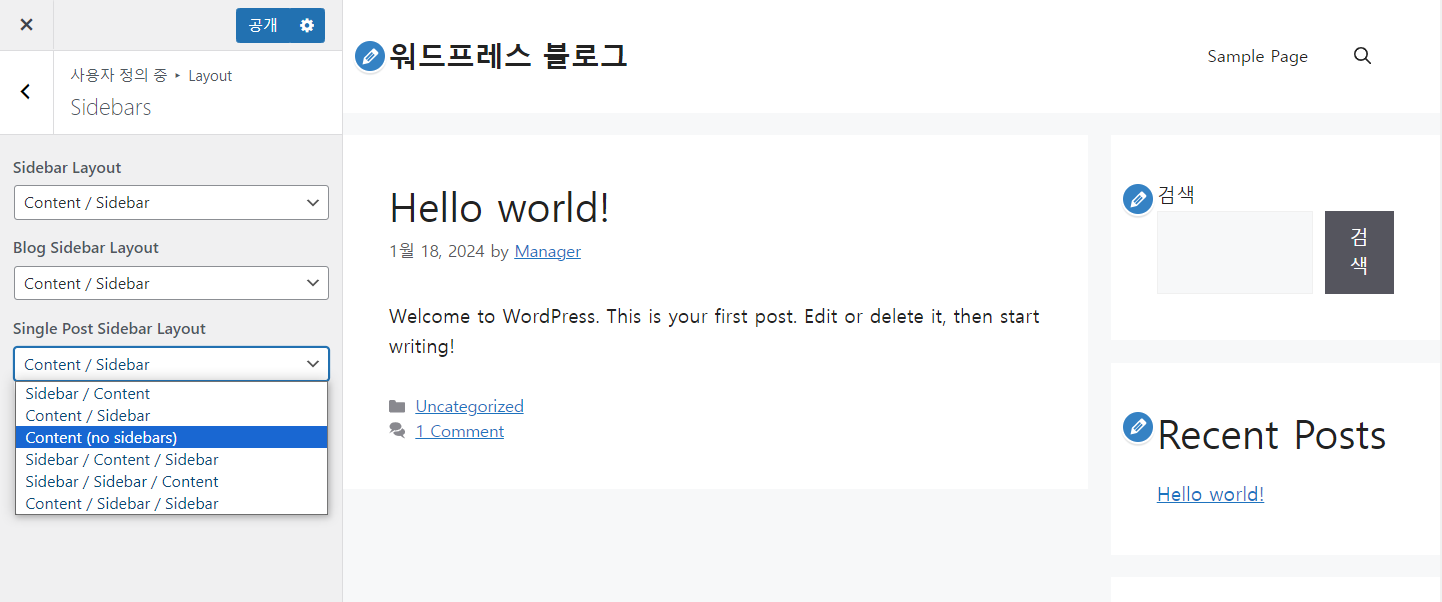
ルックス » カスタマイズ » Layout » Sidebarsに移動します。

デフォルトでは、右側にサイドバーが表示されるように設定されています。 SEOのためには、この設定をそのまま維持してもよい。
しかし、サイドバーを削除してユーザーがコンテンツに集中できるようにする方法も多く使用されています。 Google AdSense 広告を表示している場合は、サイドバーを削除することが収益に役立ちます。
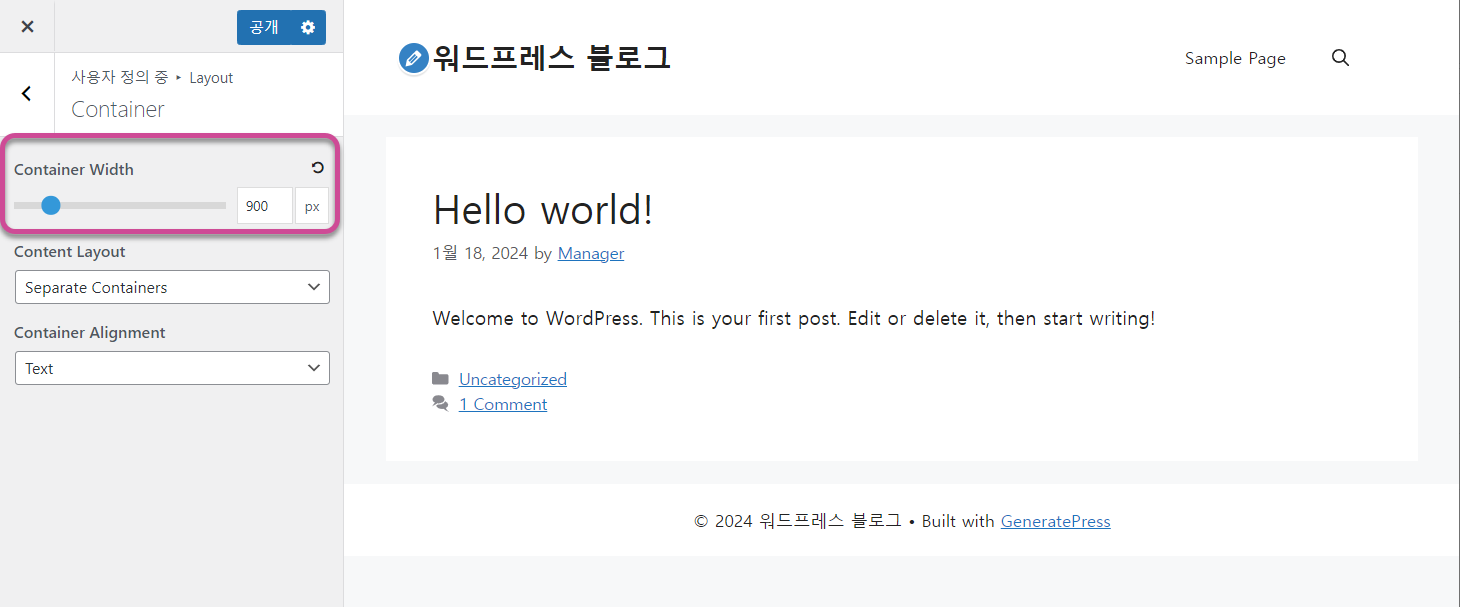
サイドバーを削除する1段レイアウトを選択した場合 外観 » カスタマイズ » Layout » Containerに移動して、コンテンツコンテナの幅を調整できます。

適切な幅に調整してください。
ちなみに、ブログの投稿だけでコンテナの幅を調整したい場合は、CSSで調整できます。たとえば、次のようなコードでテストできます。実際の環境ではテストしませんでした。 (このコードは 私の英語のブログの記事に使用されたコードを少し応用したものです。)
/* Setting the Maximum Width of the Container for a Single Post in the GeneratePress Theme */
.single .container.grid-container {
max-width: 900px;
}これはCSSアプリケーションの例を示しています。 CSSはあえて身につける必要はありませんが、後でスタイルを簡単に調整したいなら勉強しても大丈夫そうです。 基本的なCSSはそれほど難しくなく、習うのに時間があまりかかりません。
より自由にカスタマイズしたい場合 有料版を使用すると便利です。
推奨プラグイン
テーマはレイアウトを主に担当し、プラグインは機能拡張に利用されます。 WordPressでやや厄介な「ルックス」という表現は、英語の言葉 外観の翻訳です。日本語と中国語では「外観」という用語が使われています。
「ルックス」という用語がぎこちないため、 WordPress バージョンでは「デザイン」という用語に翻訳されることもありました。
プラグインも同様 WordPress.orgに登録されている無料プラグインと、個々のマーケットで販売されている有料プラグインがあります。通常は無料のプラグインで十分ですが、必ず必要な場合には有料プラグインの購入も考慮できます。
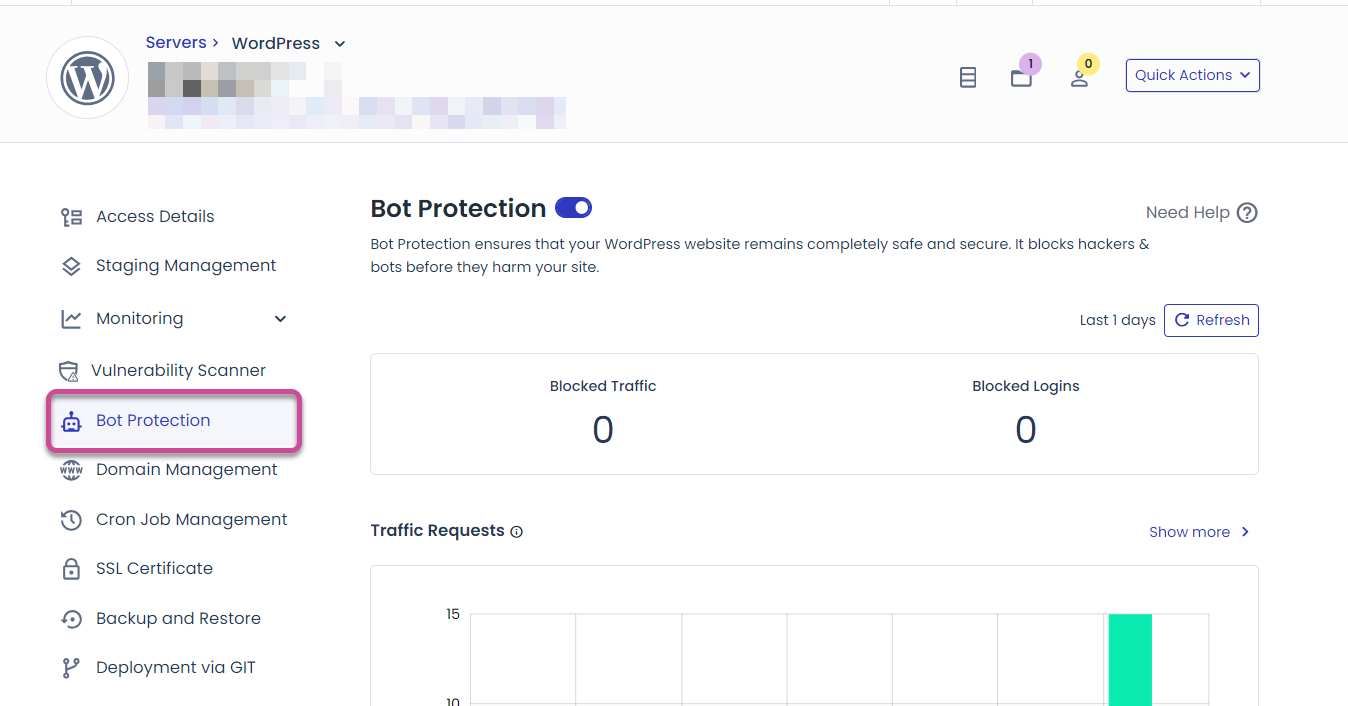
クラウドウェイズの場合、キャッシュプラグインとセキュリティプラグインがデフォルトのインストールになります。キャッシュプラグインにはBreezeがインストールされ、セキュリティプラグインにはBot Protectionプラグインがインストールされます。
Bot Protectionは、アプリケーション管理ページで有効/無効にできます。このプラグインがインストールされていない場合は、アプリケーション管理ページの ボット保護 セクションで有効にできます。

実際 WordPress サイトにはインストールされていないか有効になっていないが、上記の画面では有効になっているとマークされている場合、 ボット保護を無効にしてから再度有効にすると、インストールになります。
プラグインをインストールしてインストールするときは、機能が重複するプラグインをインストールするか、同じ機能を複数のプラグインまたはテーマで有効にすると問題が発生します。
例えば、SEOプラグインがSEOに良いとし、Yoast SEOプラグインとRank Mathプラグインを同時にインストールして活性化する方々がたまにいらっしゃいます。
さらに、キャッシュプラグインも重複してインストールすると、サイトの速度がむしろ遅くなったり、奇妙なエラーが発生します。
インストールしたら、良い便利なプラグインについて次の記事を参照してください。
これらのプラグインを必ずしもインストールする必要はありません。必要に応じてインストールするプラグインとして...
- SEOプラグイン:Yoast SEO、Rank Mathなど
- キャッシュプラグイン:WP Super Cache、Breezeなど(WP Rocketという有料プラグインをたくさんインストールしますが、速度が遅くなければあえてインストールする必要はないようです)
- セキュリティプラグイン
- バックアッププラグイン(オプション)
クラウドウェイと Cafe24では独自の自動バックアップ/復元機能を提供するので、バックアッププラグインをインストールする必要はありませんが、もし事態に備えてバックアッププラグインをバックアップしてPCに保管しておくのが安全です。
その他のプラグイン
さらに、統計を簡単に確認したい場合は、JetPack統計プラグインをインストールすることも検討できます。
ジェットパックは、プラグインの追加ページで「Jetpack」または「Jetpack」を検索してインストールできます。

Jetpack Boostなどのプラグインはインストールする必要はありません。ジェットパックをインストールした後 WordPress.COM アカウントと連携して統計情報を確認できます。
モジュールでジェットパック統計のみを残して、すべて無効にすることをお勧めします("WordPress JetPackプラグインでJetPack統計モジュールのみを有効にする方法"参照)。
구글 AdSense 広告を掲載している場合は、Ad Inserterなどのプラグインをインストールして広告を洗練して設定できます。
さらに、画像をWEBP形式に変換し、オンライン画像圧縮サイトでさらに圧縮すると、画像サイズが最小化される。画像サイズが小さい場合はページの読み込み速度が速く、ページの読み込み速度が速い場合はSEOに積極的に作用します。
手動で変換してアップロードするのが面倒な場合は、プラグインを使用できます。
基本的な書き込み方法
WordPress バージョン5.0以降では、ブロックエディタがデフォルトエディタとして搭載されています。一部のユーザーはクラシックエディタをインストールしてクラシックエディタを使用することを好みますが、ブロックエディタは機能が大幅に改善され安定しているため、ブロックエディタ(Gutenberg)を使用することをお勧めします。
新しい投稿を作成する
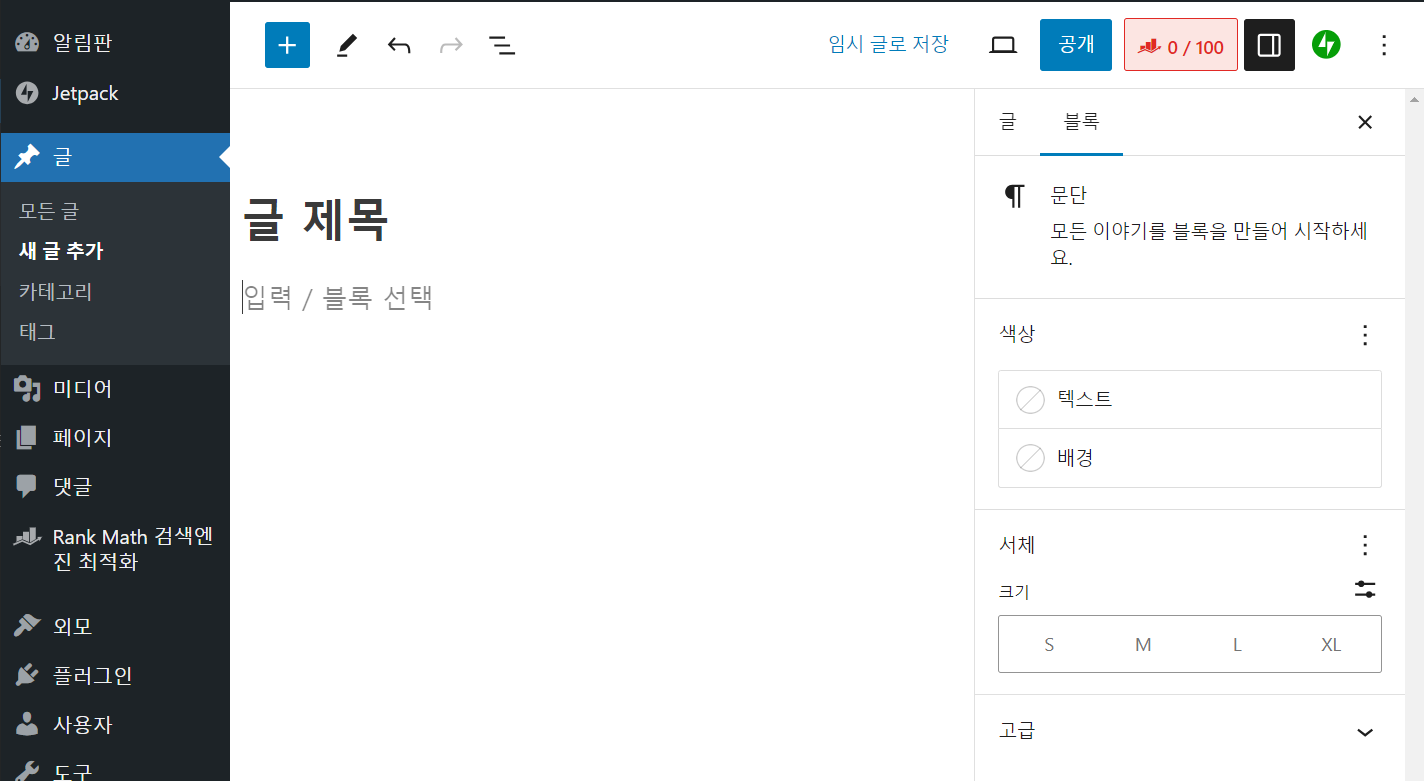
投稿 » 新しい投稿を追加を押して新しい投稿を作成できます。

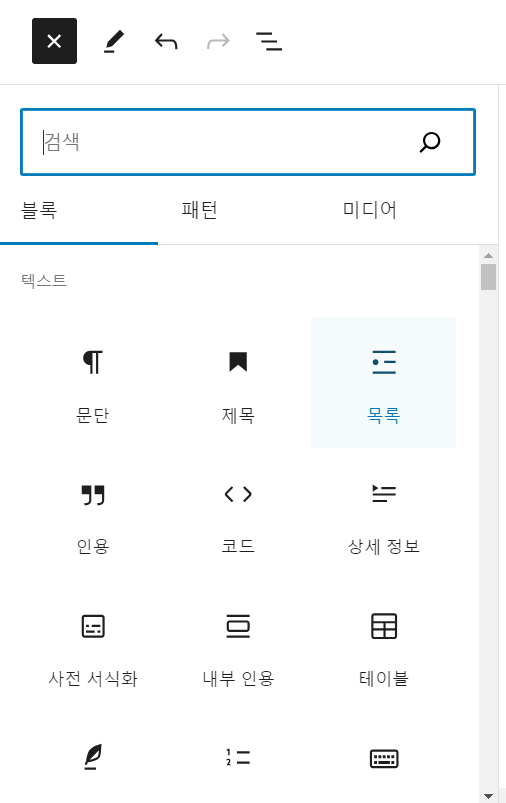
ブロックエディタはさまざまなブロックをサポートしています。上部のブロック追加ボタン(プラスアイコン)を押すと、ブロックを検索または選択できます。

ブロックが選択されていない場合は、「段落」ブロックがデフォルトで適用され、文章を作成できます。
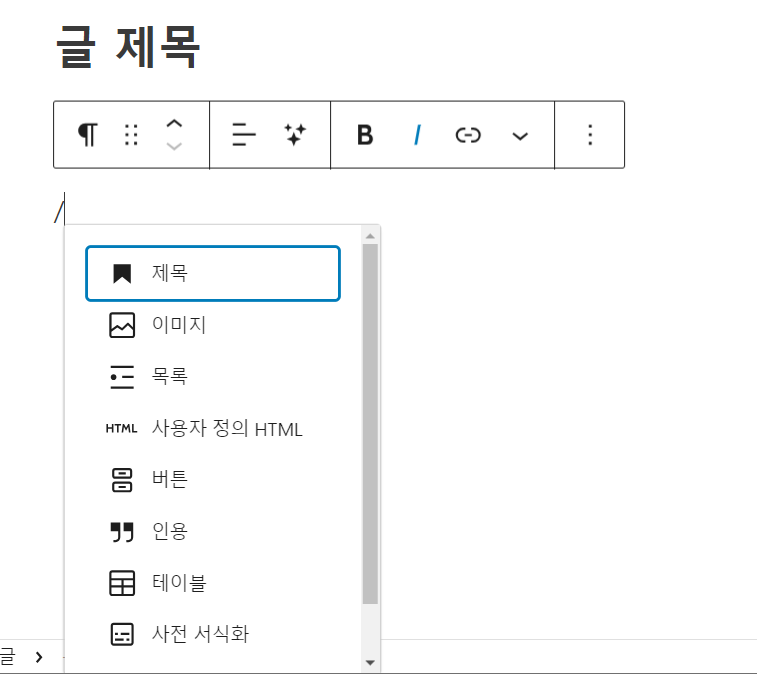
ショートカットスラッシュ(/)を押すと、よく使うブロックが表示されます。

執筆中に画像ブロックや テーブルブロック などを追加してテストしてみてください。いくつかの記事を書くとすぐに慣れるでしょう。
タイトルブロックの使用(構造化された書き込み)
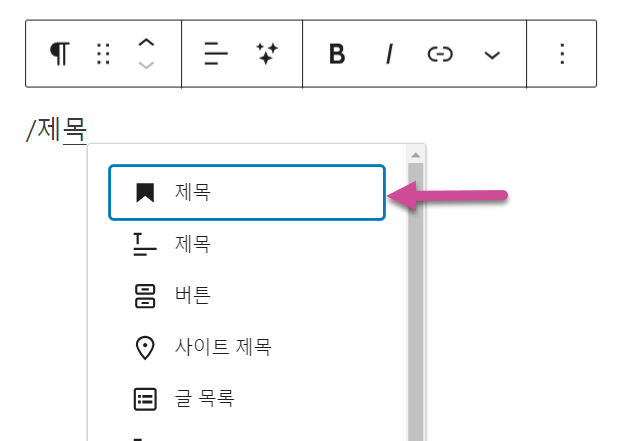
SEO用のヘッダタグを使用して構造化された記事を作成すると、Googleなどの検索エンジンから良い評価を得ることができます。ヘディングタグ(H2、H3、H4、H5、H6)は /タイトルを入力して選択できます。

簡単な方法で##+スペースを押す方法があります。 ##+スペースはH2、###+スペースはH3小タイトルブロックが追加されます。
内部リンク(以前のリンク)もショートカットを使用して簡単に追加できます。
ブロックエディタのキーボードショートカットの使い方を習得すれば、書き込み速度を向上させるだけでなく、手首の健康にも役立ちます。
小タイトルを使った文章の作成例は木ウィキ文書を参照すれば良いようです。たとえば、木ウィキ ソウル特別市文書の目次を見ると次のようになります。

H1タグはブログのタイトルです。 H1タグは、1つの文書に複数を使用してもよいというが、SEOのためにXNUMXつだけを使用するようにします。記事のタイトルはHXNUMXタグなので 書き込み時にはH2タグから挿入してください。
Rank MathなどのSEOプラグインのSEO分析機能を活用して、Googleなどの検索エンジンで好みのスタイルで書くこともできます。
カテゴリ/タグを指定する
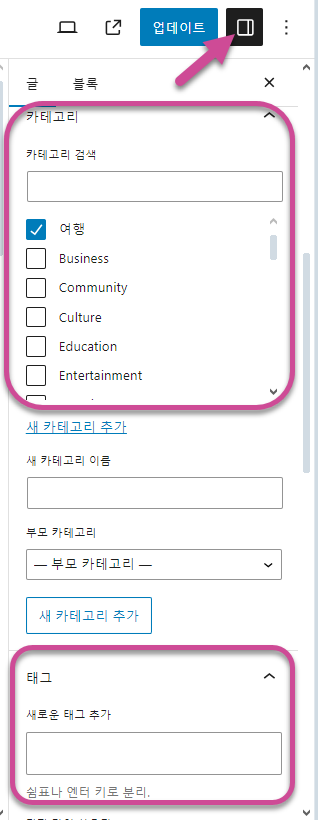
投稿したら、右側の設定パネルでカテゴリ、タグなどを設定し、特性画像を指定できます。
今日の設定パネルが表示されない場合は、 設定 アイコンをクリックしてください。

カテゴリは 投稿 » カテゴリで新しく作成したり書いたりするとき 設定 タブで新しいカテゴリを追加できます。カテゴリを作成するときは、親カテゴリ(親カテゴリ)を選択してサブカテゴリ(子カテゴリ)を作成することもできます。
カテゴリセクションで、現在の投稿のカテゴリを指定します。複数のカテゴリを指定することも可能です。
そして、タグセクションでタグを追加します。複数のタグを設定できます。カテゴリとタグに関する次の記事を参照して、カテゴリとタグをどのようにするかを考えてください。
通常、カテゴリページ(アーカイブページ)のURLは次のとおりです。
- https://example.com/category/카테고리1/
- https://example.com/category/상위-카테고리/하위-카테고리/
タグページのURLは次のとおりです。
- https://example.com/tag/태그/
Google 検索結果に Archives ページが最初に表示される問題
WordPress ブログを開いて記事を作成すると、Googleの検索結果にその記事よりもArchivesページが最初に表示されることがあります。
次の記事でArchivesのフレーズを変更する方法と、タグページなどが検索エンジンに公開されないようにする方法を参照してください。
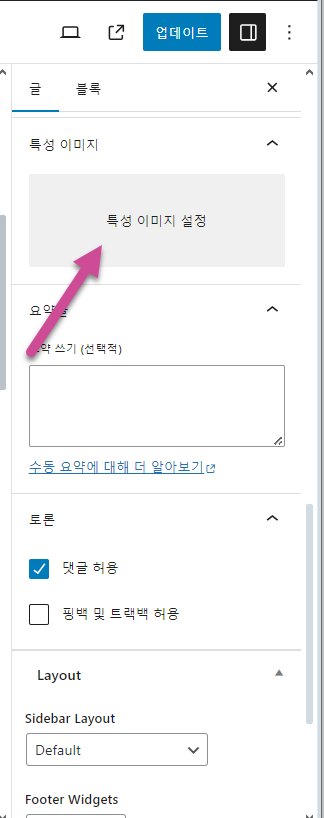
特性画像を指定する
書き込み時に属性イメージ(代表イメージ)を指定できます。属性画像を設定すると、最新の投稿リスト、カテゴリページ、タグページなど、アーカイブページにサムネイルとして表示されます。
特性画像は右設定パネルの特性画像

クパンパートナーズ、アリエクスプレスなどのアフィリエイトグッズを自動生成する場合は、最初の画像を特性画像として自動的に設定することも可能です。
WordPress ブログ投稿の詳細については、「WordPress ブログ開始「文書の」WordPress 記事/ページを作成する」を参照してください。
Googleと Naverにサイトを登録する
文を書いたら、Googleと Naver など検索エンジンにサイトを登録するようにします。
検索エンジンにサイトを登録する方法は、次の記事で確認できます。
- Googleサーチコンソールにサイトを登録する(Googleウェブマスターツール)
- Naver サーチアドバイザー(旧 Naver ウェブマスターツール)にサイトを登録する方法
- Googleアカウントの連携で簡単にBingウェブマスターツールにサイトを登録する
FTP / SFTPを介して所有権確認ファイルをアップロードする
Googleと Naverサイトの所有権を確認するときは、HTMLファイルをダウンロードしてサイトのルートフォルダにアップロードする必要があります。クラウドウェイズの場合 この記事を参照してSFTPに接続できます。 Cafe24の場合 この記事を参照してFTPに接続できます。
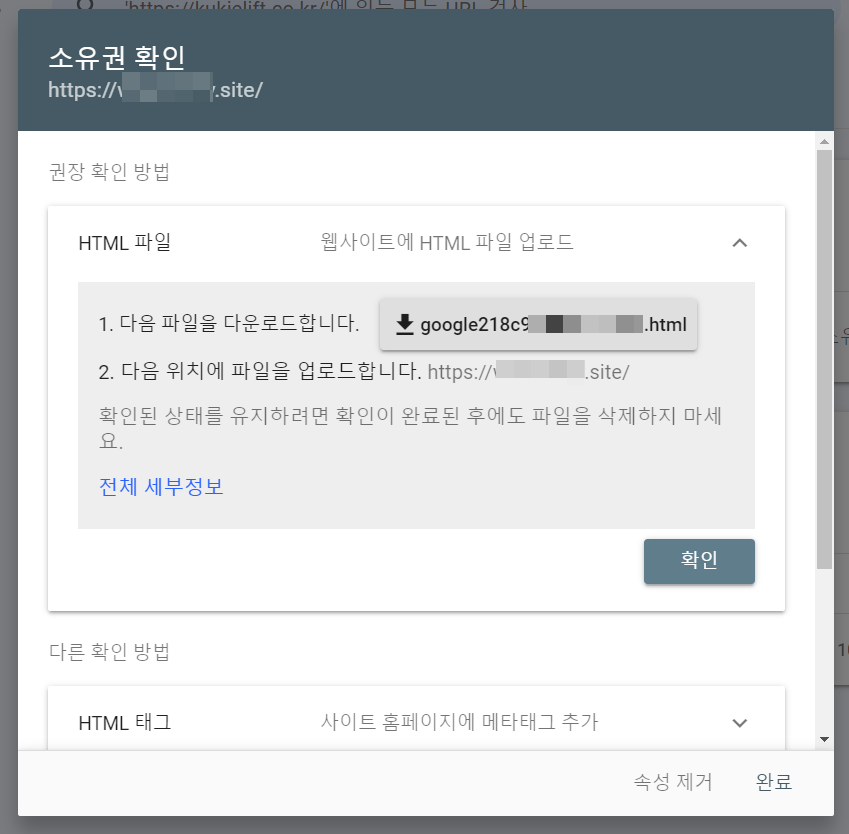
たとえば、Google 検索コンソールの場合 HTMLファイル을 다운로드합니다。

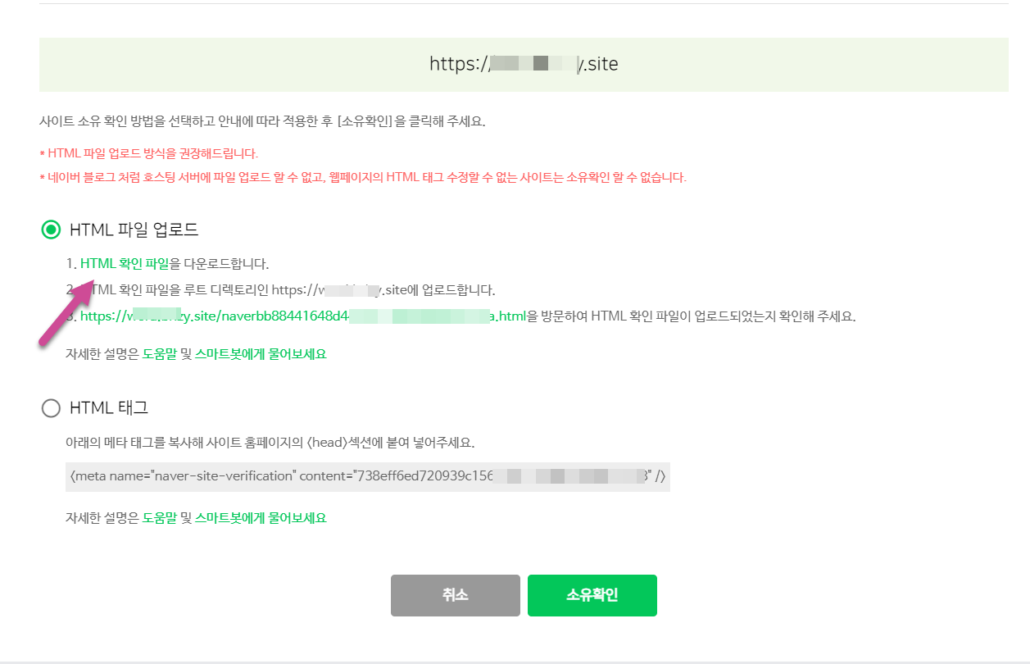
Naverの場合、サイト所有確認方法として HTMLファイルをアップロードを選択して、 HTML検証ファイル을 다운로드합니다。

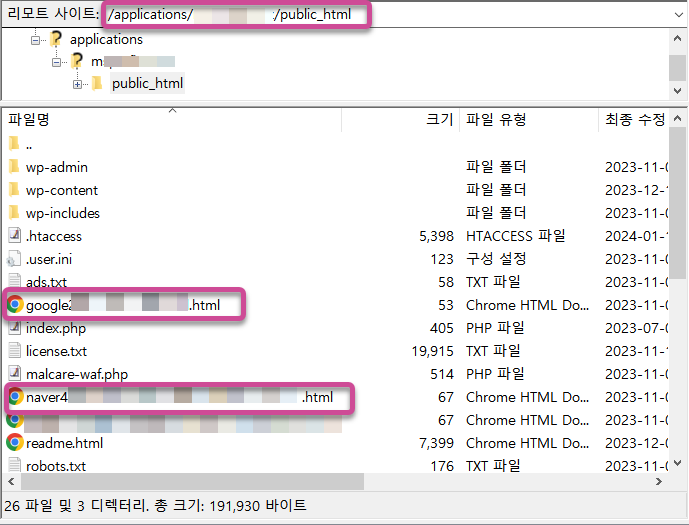
クラウドウェイズは、所有確認ファイルをそのアプリケーションのpublic_htmlフォルダにアップロードします。

Cafe24はwwwフォルダにアップロードします。
FTP/SFTPは WordPress뿐만아니라 GNUBOARD 他のCMSを使用しても、デフォルトで有効にする必要があります。
簡単な方法 - WP Codeプラグインを使用する
FTP/SFTPの使用に乗り物酔いを感じる場合 WP Codeプラグインをインストールして、ヘッダーセクションにサイト所有確認メタコードを入力することもできます。あまりお勧めしませんが、FTPの使用に慣れていない場合は、この方法を使用できます。

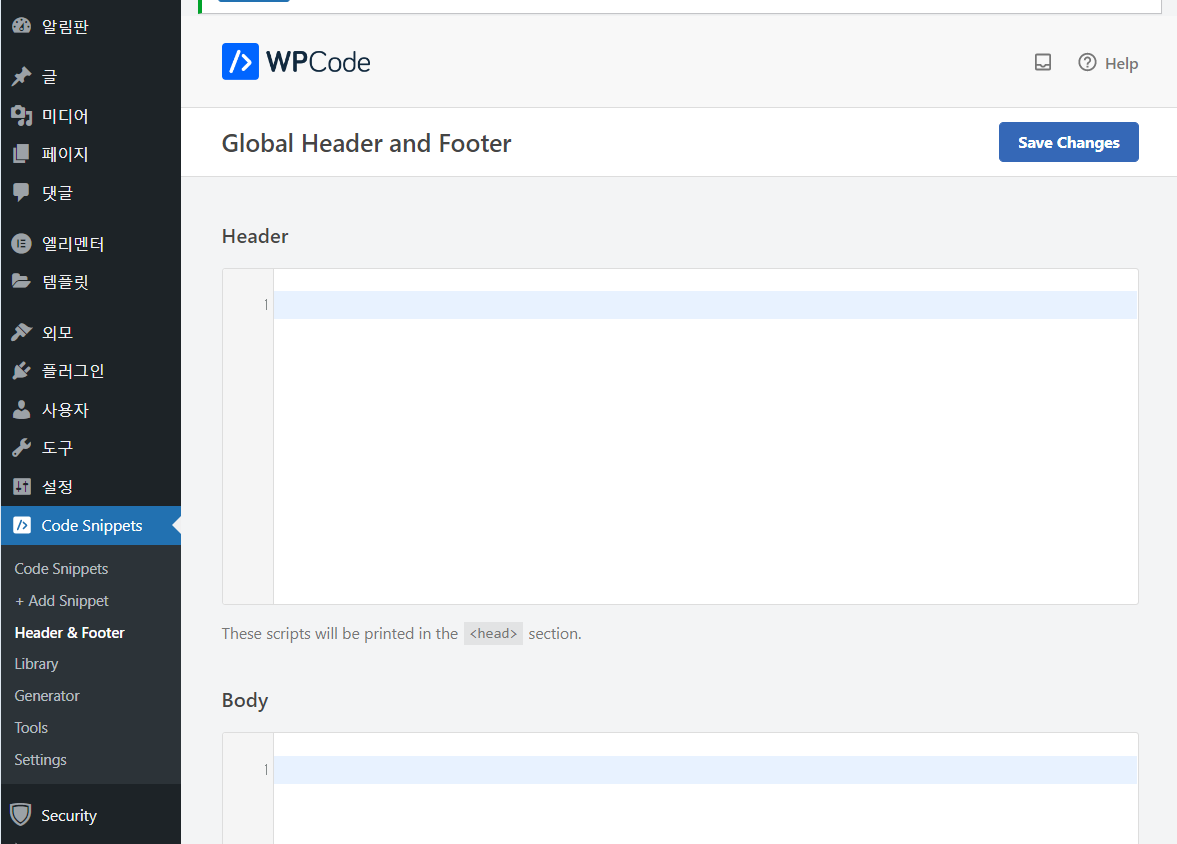
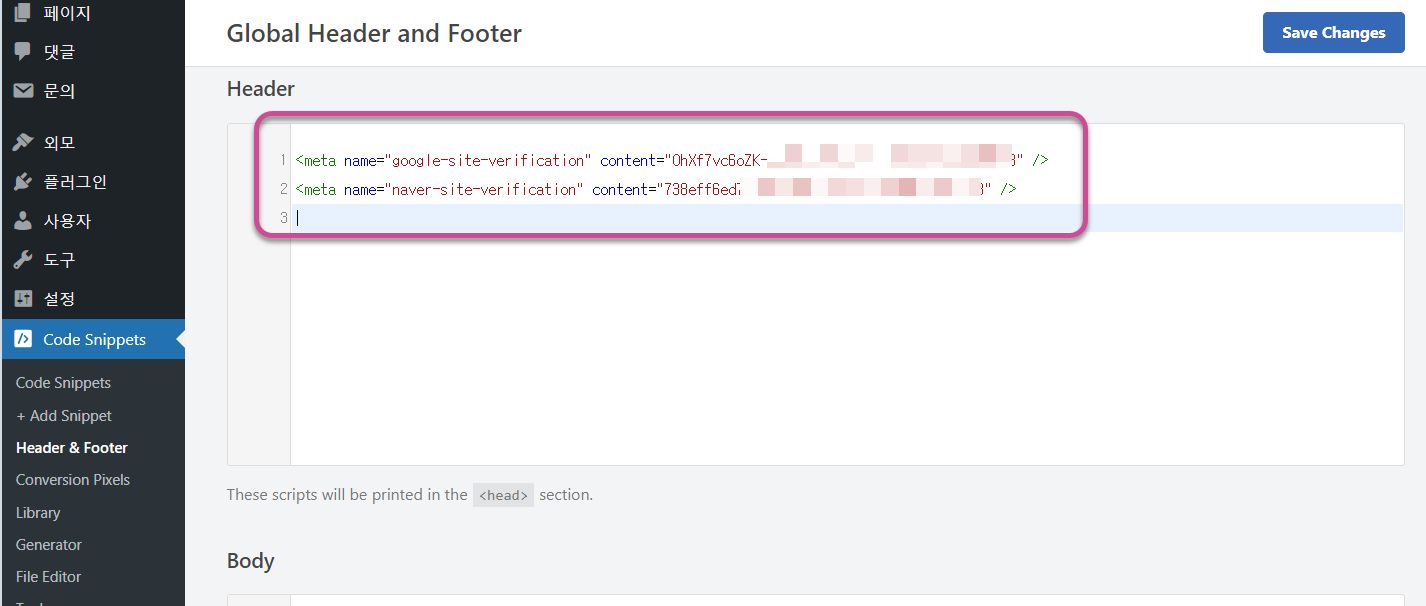
コード スニペット » ヘッダーとフッターに移動し、 ヘッダ セクションにGoogleと Naverで提示する所有権確認メタタグを入力できます。
所有権の確認メタタグを確認する方法は次のとおりです。
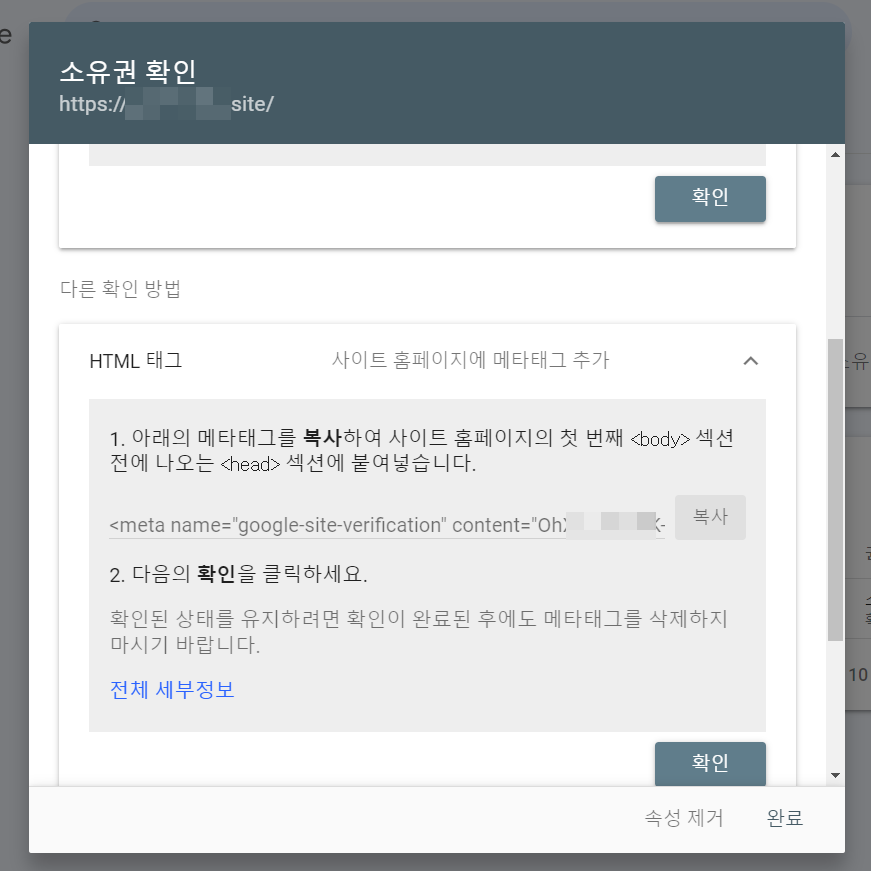
Google検索コンソールでは、所有権を確認する方法として HTMLタグを選択してメタタグをコピーできます。

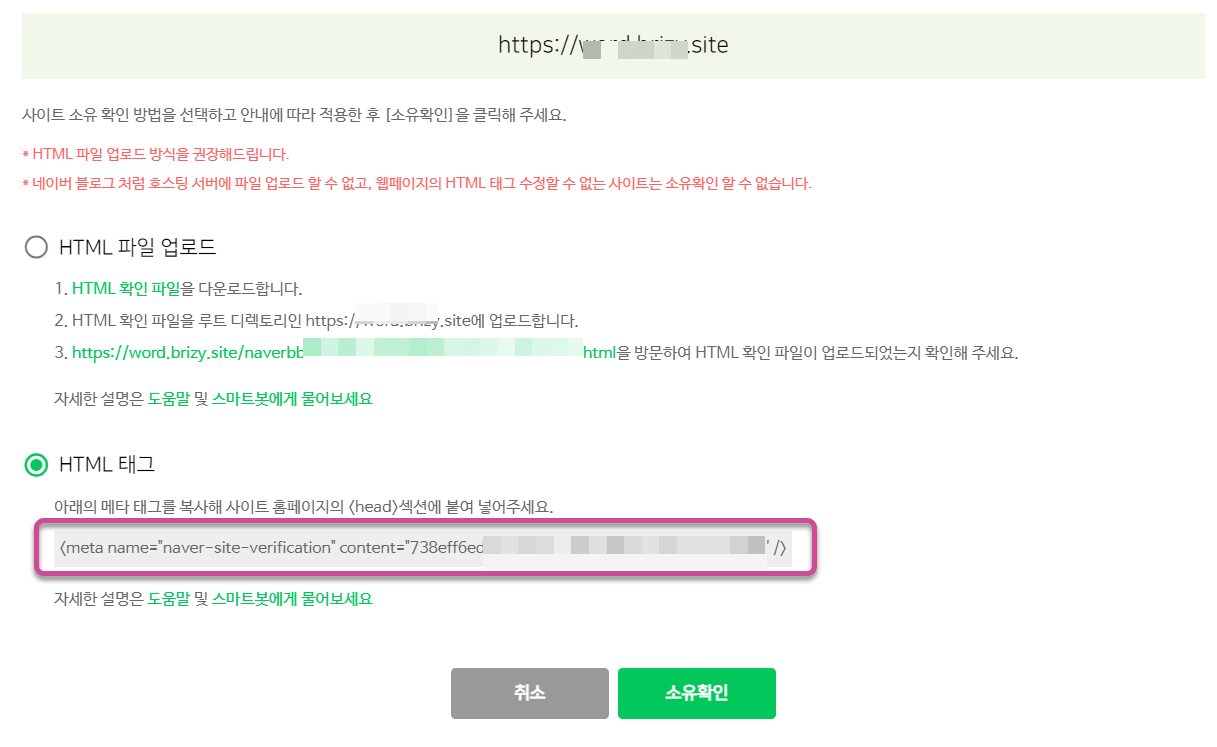
Naverの場合、サイト所有確認方法として HTMLタグを選択します。

メタタグをコピーしてセクションに貼り付けます。ヘッダーセクションに複数のコードを追加できます。図のようにGoogleと Naver サイトの所有権を確認するメタタグを入力します。

サイトマップとRSSフィードを送信する
Googleと Naverにサイトを登録したら、サイトマップとRSSフィードを送信してください。
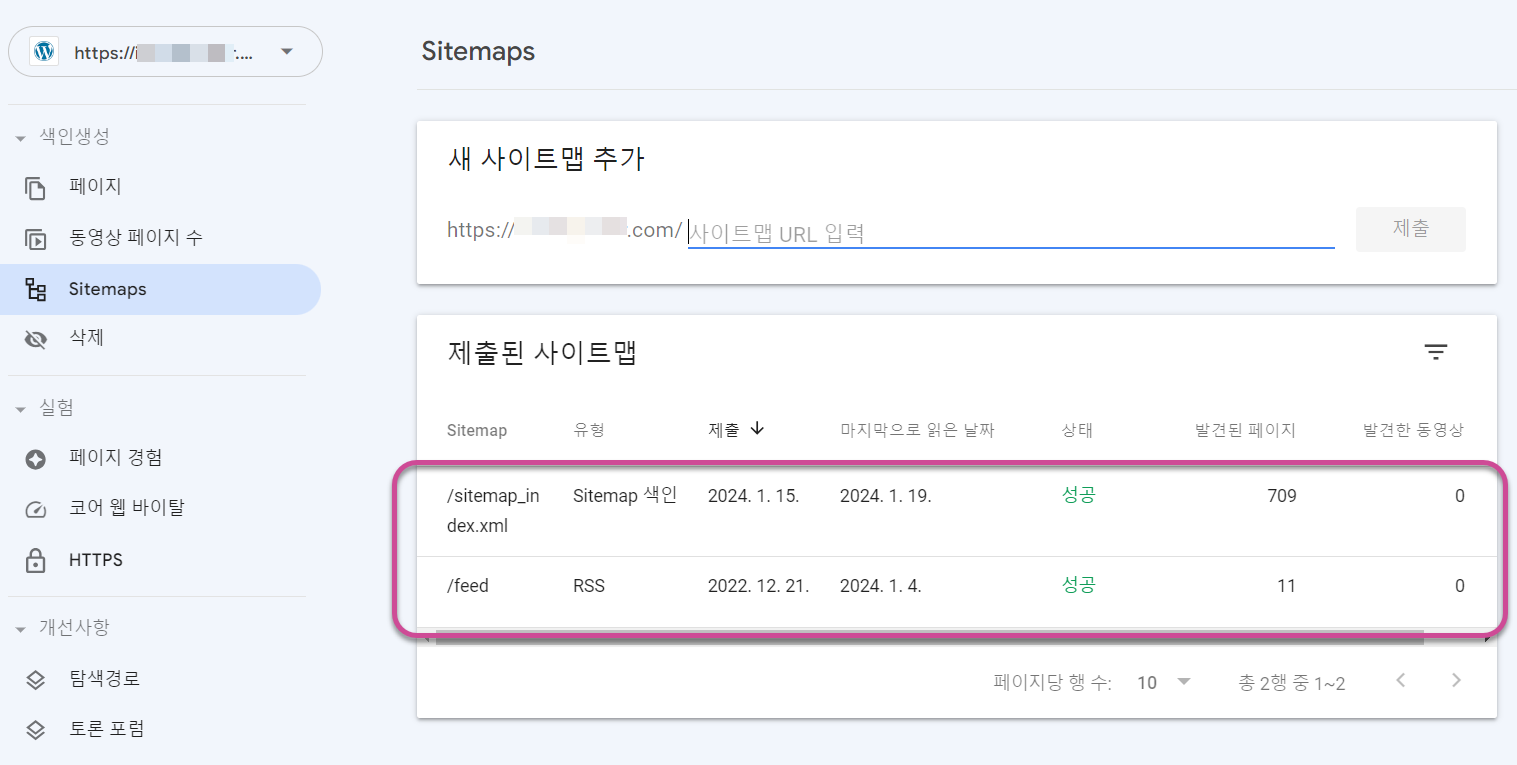
- サイトマップアドレスはSEOプラグインによって異なります。
- Yoast SEOとRank Math:https://example.com/sitemap_index.xml
- All-in-One SEO:https://example.com/sitemap.xml
- RSSフィードアドレスは通常https://example.com/feedです。
Googleサーチコンソールでは サイトマップ セクションでサイトマップとRSSフィードのURLを送信できます。

Naverでは、サイトマップとRSSフィードを送信するためのそれぞれのメニューが提供されています。
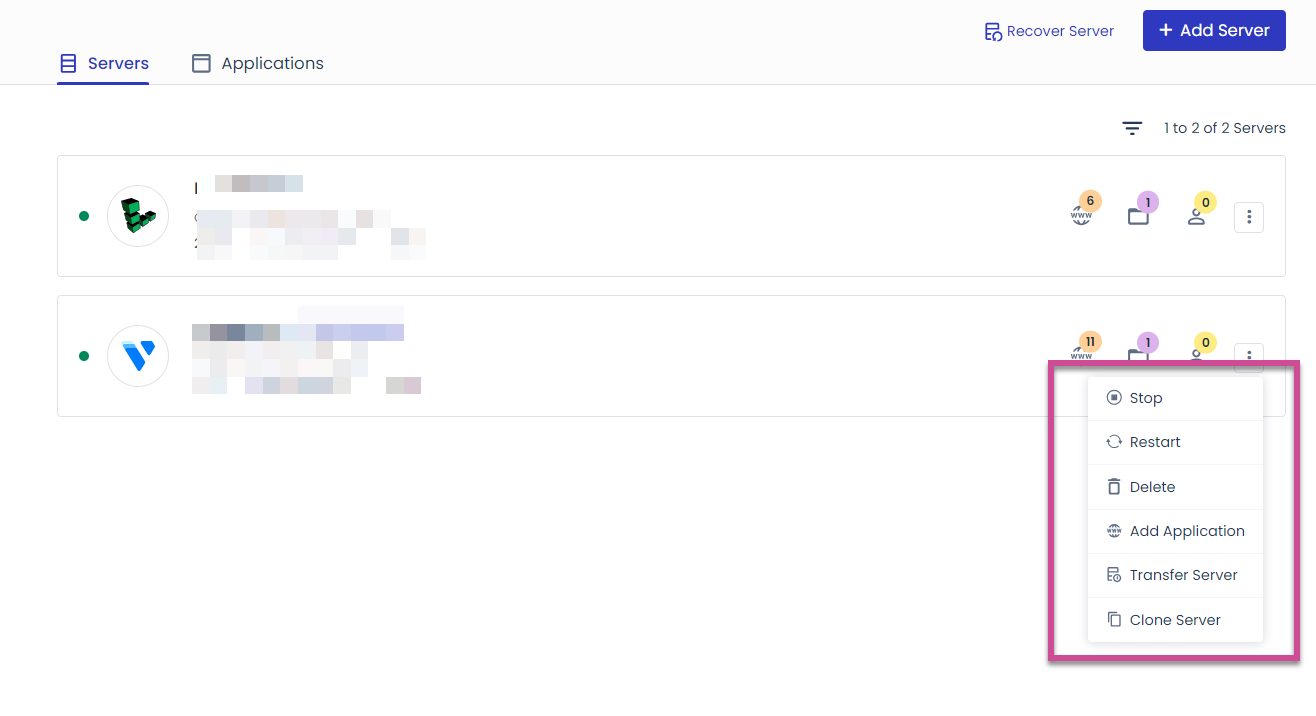
クラウドウェイズサーバーの停止、再起動、削除
クラウドウェイズのサーバーリストページで、サーバーの停止、再起動、削除、複製などの作業を行うことができます。
サイトを運用しなくなった場合は、バックアップ後にサーバーを削除してください。サーバーを削除せずに停止すると、サーバーの料金が請求されます。サーバーの料金が請求されないようにするには、サーバーを削除する必要があります。
サーバーの右端にある3つのドットアイコンをクリックすると、サーバーを削除できるコンテキストメニューが表示されます。

削除する前に必ずサイトをバックアップしてください。
サーバーを削除しても一定期間バックアップが維持されるため、バックアップが完全に削除される前に回復することができます。
サーバーを再起動してPHPバージョンパッチを適用する
Linuxサーバーを再起動するとカーネルパッチが適用されますが、クラウドウェイズでサーバーを実行している場合は、一度サーバーを再起動すると、そのPHPバージョンで更新された内容が適用されるようです。実際にサーバーを長時間再起動せずに使用するサーバーを再起動すると、PHPバージョンがそのバージョン内から最新バージョンに変わったことを確認できます。
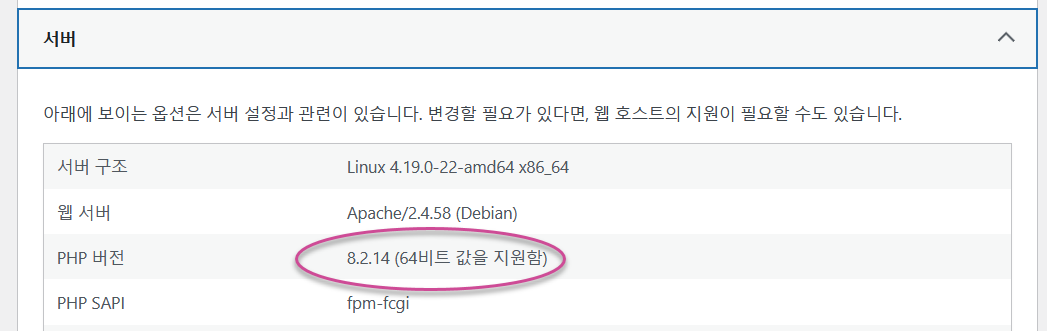
WordPressに適用されるPHPのバージョンは、ツール»サイトの健康»情報タブ»サーバーのセクションで確認できます。


初心者が使用したら、まともなプラグインをお勧めいただきありがとうございます。^^
次の記事で紹介するプラグインを参考にしてください。
https://www.thewordcracker.com/basic/%ec%9c%a0%ec%9a%a9%ed%95%9c-%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-%ed%94%8c%eb%9f%ac%ea%b7%b8%ec%9d%b8-10%ea%b0%80%ec%a7%80/
1. 必要なプラグインのみをインストールしてください。
2. 同じ機能のプラグインを重複してインストールしないでください。
3. サイト速度のためにプラグインを最適化することをお勧めします。
クラウドウェイズでデジタルオーシャンサーバー1GBを使っていてブログは一つです。文も20~30本程度で、写真もほとんどありません。プラグインも本当に基本的なものだけ敷いています。
さて、速度が遅すぎます。ジェットパックでモバイルスピードが18と出てクラウドウェイズを確認してみると、ディスク使用量が24Gのうちほぼ半分の10Gで、ラム使用量が965MBのうちほぼ半分の405MBです。
もともとサーバー1GBであっても初心者にはすごく寛大な容量だと聞きましたが、今あの数値が出てくるのが普通ですか?
何をすべきかわからないのでお問い合わせください。
クラウドウェイズにサーバーを作成すると、サーバー関連のファイルがデフォルトで占有されます。
ディスク容量が不足する場合 https://avada.tistory.com/3071 記事を参考にして対策を講じてください。
サイトの速度は、サイトをどのように作成したかに応じて、サイトごとに速度の差が大きいようです。
私は2GBサーバーを11つ作って、それぞれ6個とXNUMX個(一部はマルチサイトなので実際のサイト数ははるかに多いです)の WordPressを追加して使用しています。
速度が遅い場合は、次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%BD%94%EC%96%B4-%EC%9B%B9-%EB%B0%94%EC%9D%B4%ED%83%88-%EC%B5%9C%EC%A0%81%ED%99%94-lcp-%EB%AC%B8%EC%A0%9C-%EB%8C%80%EC%B2%98%ED%95%98%EA%B8%B0/
私はBreezeとClearfyを使って設定し、WEBP形式で画像を作成し、さらに圧縮してアップロードしています。また、 GeneratePress テーマとぜひ必要なプラグイン数個だけ使用しています。
JetPackはサイトの速度を低下させる可能性があるため、使用しないことをお勧めします。
また、 エレメンのようなページビルダーはサイトのレイアウト作業を便利にしますが、サイトの速度には大きな影響を与えません。
Cafe24からクラウドウェイズに移ろうと考えています。初心者なのにサイト移転を直接することができるのか気になります。
サイト規模が非常に大きい場合でなければ WordPressは簡単に移行することができます。クラウドウェイズ WordPress 移行プラグインを提供しているため、移行プラグインを使用して移行するのは難しくありません。
https://avada.tistory.com/2838
WordPress ブログを始めようと目をつけています。アストラのテーマもたくさん使うようですが、アストラを使ってもいいですか?
エレメントも多く利用されるそうです。エレメントを使用する場合の長所と短所は何ですか?
アストラテーマも速度の面で速いテーマで評価されています。
エレメントを使用すると、コーディングの知識がなくてもサイトを簡単に作成できるという利点があります。
ブログを運営するときにはエレメンタをあえて使う必要はありません。
複雑なサイトを作成する場合 elementorを使用すると、時間と労力を短縮できます。
しかし、速度は少し遅くなる可能性があります。
ページビルダー自体が速度に悪い影響を与えます。
エレメンが出る前にWPBakeryページビルダーが人気を集めましたが、サイトの速度を遅くしてバグが多く、相対的に速度の速いエレメントに押されるようになりました。
速度が重要な場合はエレメントを使用しないことをお勧めしますが、利便性のためにエレメントを使用する必要がある場合は、キャッシュプラグインと最適化プラグインを使用して最適化することで速度を向上させることができます。