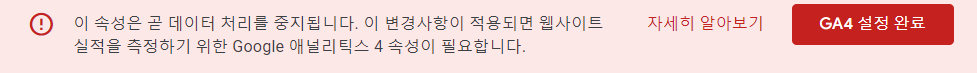
ユニバーサル アナリティクスが Google アナリティクス 4 に置き換えられると、2023 年 7 月 1 日以降、ユニバーサル アナリティクス (UA) プロパティからデータは収集されなくなります。 UAを使用している場合は、GA4に切り替える必要があります。 アナリティクスのUAプロパティページにアクセスすると、このプロパティはすぐにデータ処理を停止します。 この変更が適用されると、ウェブサイトの掲載結果を測定するためにGoogle Analytics 4のプロパティが必要になります「警告が表示されます。

おそらくほとんどGA4への移行を終えたようです。 私はこのブログだけをGA4に切り替えて、他のサイトは面倒で Rank MathでGA4プロパティを作成したり、新しいサイトや一部のサイトにはジェットパック統計をインストールしました。
UAからGA4への切り替え
私はこのサイトについては数ヶ月前にGA4に切り替えました。 GA4に慣れていないので、いくつかのレポートページをブックマークしてそのページを参照しています。
他にもいくつか WordPress ブログを管理しています。 残りのサイトは直接設定するのが面倒で、Rank MathのAnalytics機能を使用してGoogleサーチコンソールと連動し、GA4プロパティをRank Math内に作成してトラッキングコードをインストールしました。
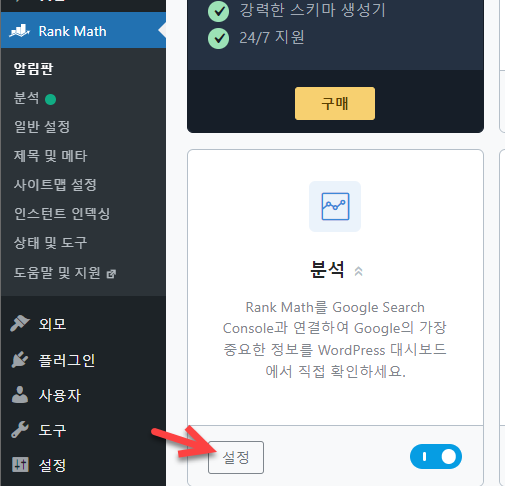
Rank Math SEOプラグインを使用する場合は、Analyticsモジュールを WordPress 管理者ページ » Rank Math » 通知パネル » モジュール タブで有効にできます。

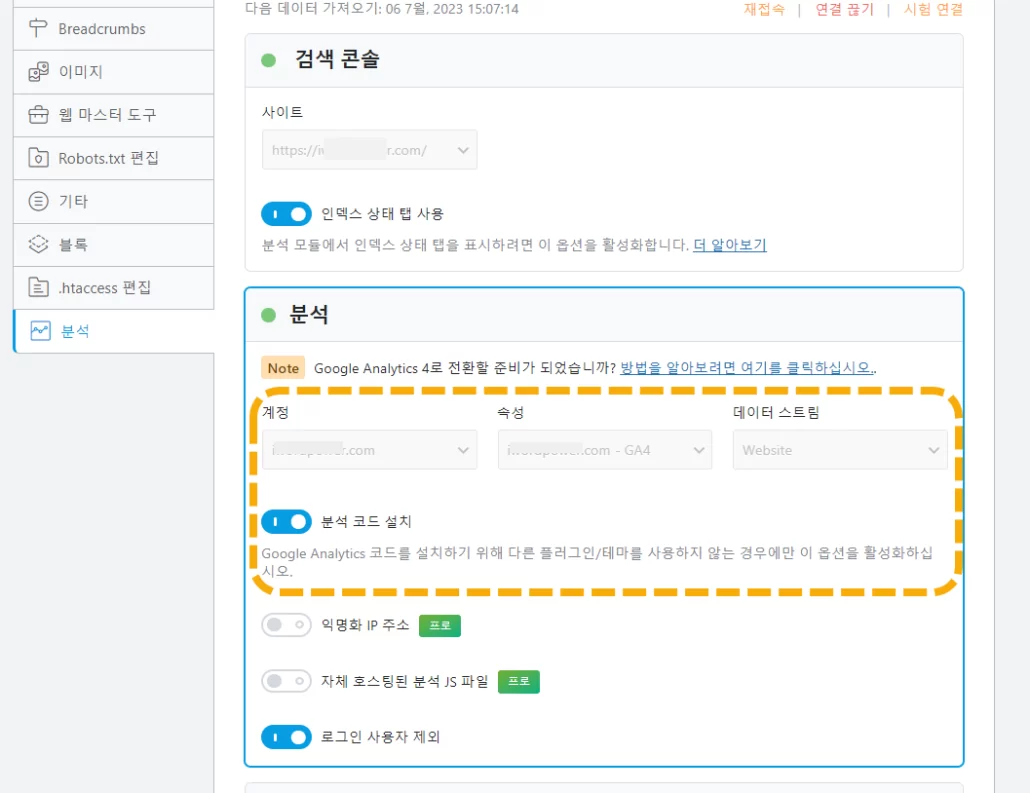
分析モジュールを有効にした場合 Rank Math » 一般設定 » 分析 タブでGoogleサーチコンソール(検索コンソール)と連動し、AnalyticsとGoogle AdSenseも連動できます。

Googleサーチコンソールでそのサイトを登録した場合は、Googleアカウント(Gmailアカウント)と連動してから 検索コンソール セクションでそのサイトを選択できます。
分析 このセクションでは、GA4 プロパティを新しく作成し、分析コードのインストールオプションを選択して、Rank Math に Google アナリティクスのトラッキングコードを挿入することができます。 (ログインユーザーを除外 オプションをチェックすると、Google Analyticsの統計からログインユーザーは除外されます。)
この方法は手動でGA4を設定するよりはるかに簡単で快適です。
ジェットパック統計を使用して訪問者統計を確認する
このブログを開始した時点で、JetPack Statisticsをインストールして訪問者統計を確認しました。 ジェットパック統計は基本的な統計を確認するのに便利なようです。 WordPress 通知パネルでGoogle Analyticsの訪問者統計情報をリアルタイムで確認したい場合は、MonsterInsightsなどのGoogle Analyticsプラグインを使用できます。
私はいくつかのサイトにジェットパック統計をインストールして訪問者統計を WordPress お知らせ盤で確認しています。 また、個々の投稿(投稿)やページの閲覧数情報も確認できます。
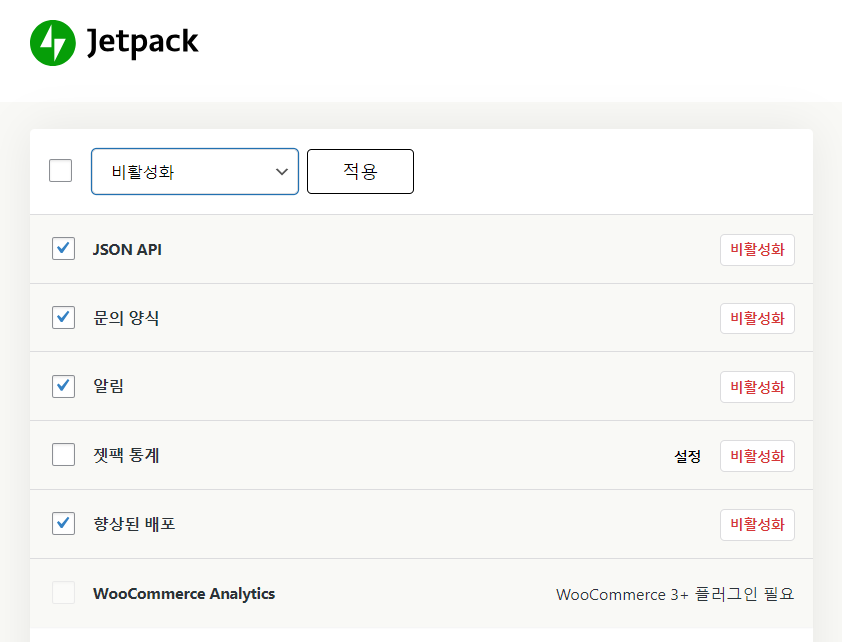
ただし、ジェットパックをインストールすると多くの機能が有効になり、サイトの速度に影響を与える可能性があります。 したがって、必要なモジュールのみを有効にし、残りのモジュールを無効にすることを検討できます。
2024年4月更新: AdSense 広告を表示したり、商品/サービスを販売または宣伝するサイトでは、ジェットパックの有料版を使用するためのライセンス規則が強化されました。詳しくは「WordPress ジェットパックの有料化とジェットパック統計の代替「を参考にしてください。
私はJetpackをインストールしたサイトでは、ジェットパック統計を除くすべてのモジュールを無効にして使用しています。 スピードにあまり影響を与えるようには思えません。
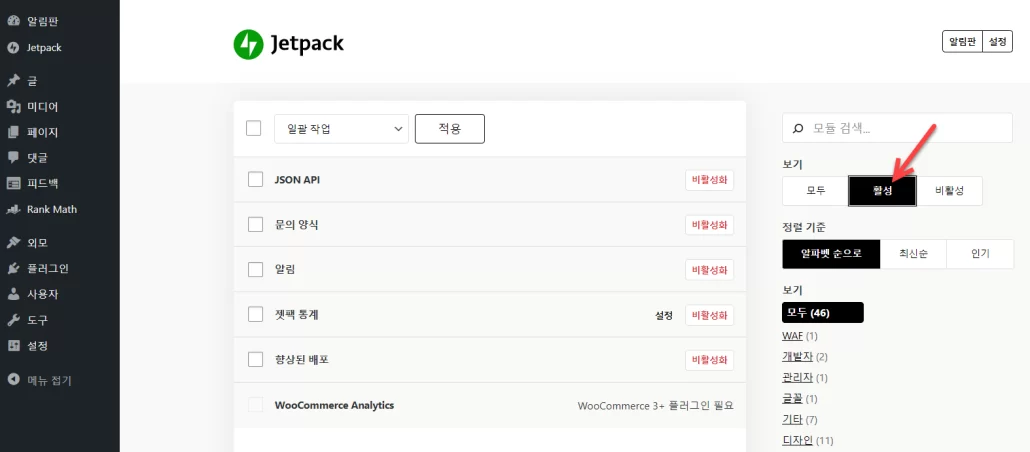
ジェットパック統計を除くすべてのモジュールを無効にするには、モジュールページの右側にあります 表示 » アクティブ タブをクリックしてアクティブなモジュールを表示します。

その後、ジェットパック統計を除くすべてのモジュールを一括で無効にするか、個別に 無効 ボタンをクリックして無効にします。

ジェットパック統計には、ティーストーリー統計に似たインターフェースがあります。 寀ーで WordPressに移転場合は、ジェットパック統計をインストールすることを検討してください。
ジェットパックをインストールし、必要なモジュールのみを有効にしてサイトの速度に影響があるかどうかを確認してください。 サイトの速度に影響を与える場合は、Google Analyticsを連動させたり、他の統計プラグイン(例: WP統計)を使用できます。 しかし、 WordPress 統計プラグインはサイトの速度に影響を与える可能性があります。
Google Analyticsの代替
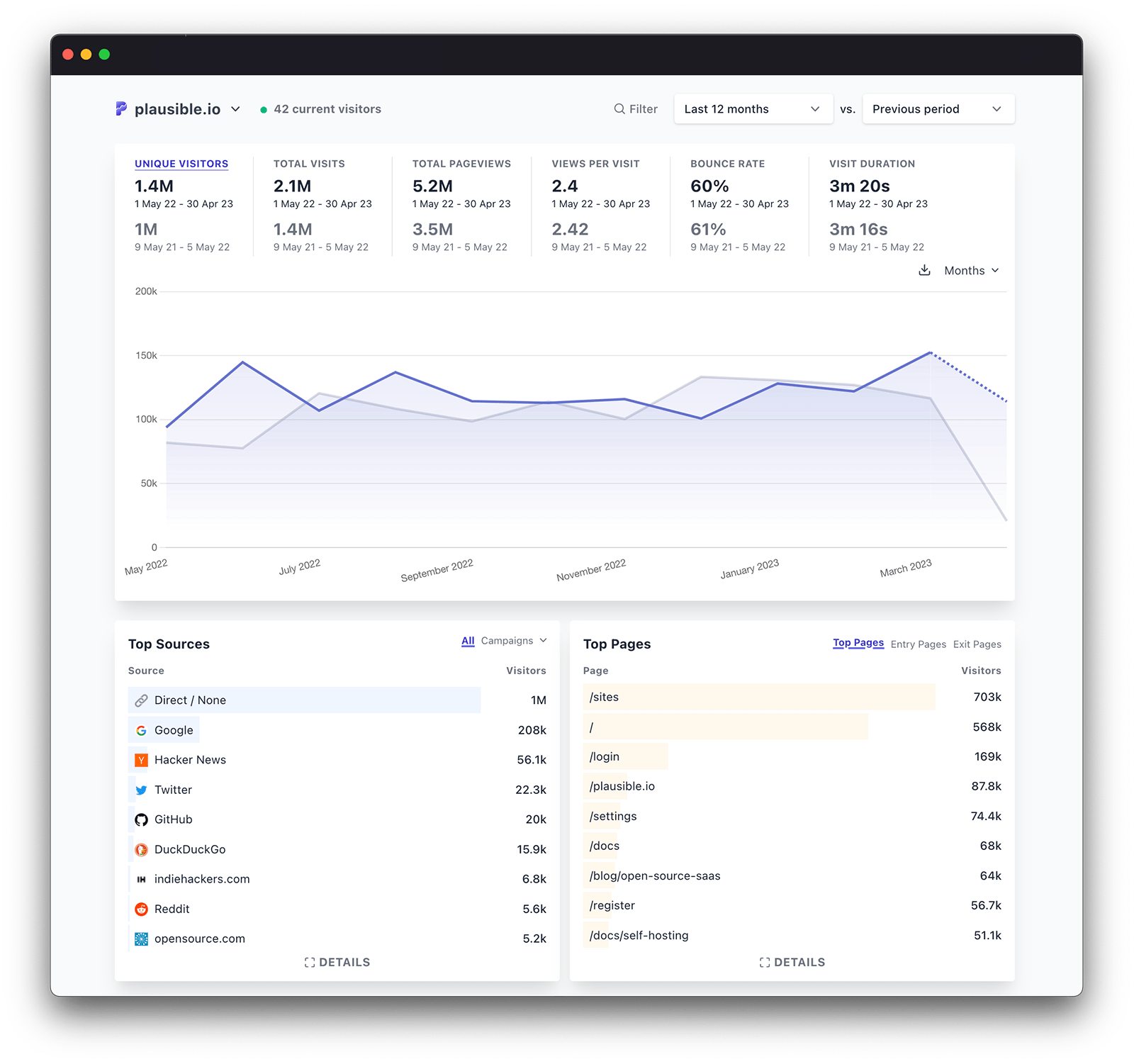
グーグルアナリティクスのGA4属性がUAに比べてあまり情けないため、グーグルアナリティクスの代替案をグーグルしてみましたが、多くのサイトでPlausibleという有料サービスをお勧めしますね。

しかし、 料金この月の最低9ドルから始まるので、個人よりは企業での使用に適したサービスのようです。
個人的にテストした無料サービスの中には、GoatCounterというサービスが無難に使えるだけだと思いました。 このサービスをこのブログで一時的に有効にしてテストしてみました。
GoatCounterを使用するには、サービスにサインアップした後、簡単なスクリプトをコピーしてサイトのヘッダーまたはフッター領域に貼り付けます(開始する 文書を参照)。 これにより、訪問者の統計データが収集され始め、GoatCounterサイトにアクセスして統計を確認できます。
GoatCounterの[設定]ページで、統計から除外するIPアドレスを登録して統計から除外できます。
サイトの速度に影響を与えずに基本的な訪問者の統計情報を確認するのに問題ないようです。 GoatCounterは有料版もありますが、有料版の場合、今後サービスの利用を中止したい場合にキャンセルが難しい問題があったそうです。 今は解決されていますが、有料版は使用しないのが安全かもしれません。
ジェットパック統計では自分のIPを除外できませんか?
ジェットパック統計からI特定のIPアドレスを統計から除外する方法について質問があるので、見たことがあります。結論として、そのような機能は提供されないという。ただし、ログインした状態でサイトを訪問すると、訪問者統計に集計ができないということですね。
Rank Math分析オプションの下部に「フロントエンド統計バー」を有効にすると、管理バーの直後に前面に分析統計が表示されるとされていますが、管理バーは何ですか?
Rank Mathでサーチコンソールとアナリティクスを連動しても連動だけしてくれるんだ Rank Math上でデータは見えないのですか?
Rank Mathでは、有料版でなければ表示できるデータは限られています。
WPCode Liteを通じてHeader部分にアナリティクスGA4属性タグを入力しておいた状態です。 Rank Math分析で分析コードのインストールを有効にすると、このプロセスに代わるものと言われていますか?
HeaderにGA4トラッキングコードを追加したときにGoogle Analyticsのホームページで統計が正しく取得された場合、Rank MathでGA4アカウントを作成する必要はありません。うまくいかない場合は、Rank Mathで進むとうまくいくようです。
こんにちは。 Googleブログはこれではないようだと思われ、おかげでワープによく乗り換えて指示どおりに設置して使用したかしばらくしました。 パッケージサイトもお気に入りにして文々じっくり見ています。 気になるのは、JETPACKプラグインが重いからといって本文の説明のように設定しようとしていますが、モジュールページが見つかりません。 モジュールペーパーといえばjetpackプラギであるsettingがこんなところにあるのでしょうか。
こんにちは、Leeさん。 次の記事では、JetPack統計のみを残してすべてを無効にする方法について説明しています。
https://avada.tistory.com/3215