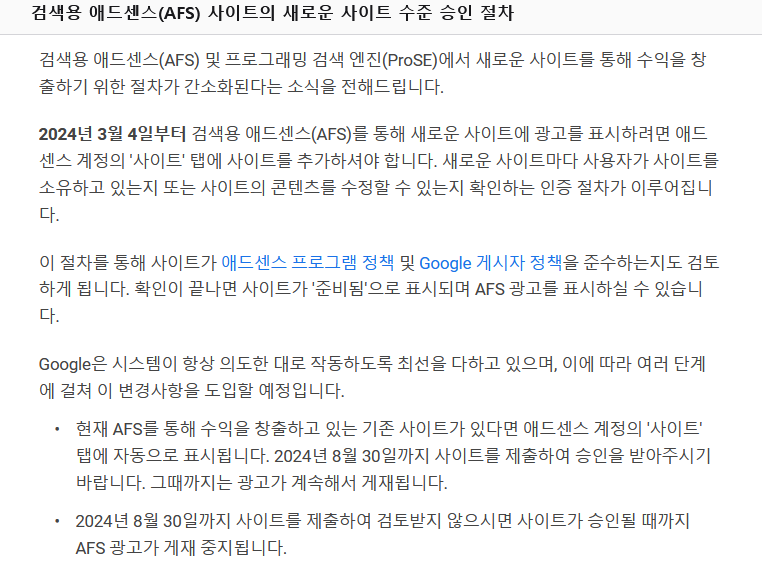
Googleから「検索用 AdSense(AFS)サイトの新しいサイトレベルの承認手続き」というメールが届きました。

検索用 AdSenseとは何だろうと思って少し見てみる 既存のGoogleプログラミング検索エンジン(Googleカスタム検索:CSE) AdSenseを連動して収益を生み出すできるようにしたようです。
私はGoogleプログラミング検索エンジンで検索エンジンを作成して使用しています。 Google AdSenseで検索用 AdSense 広告を生成するため、プログラミング検索エンジンに検索エンジンとして新たに追加されました。
Googleカスタム検索(プログラミング検索エンジン)を使用している場合 AdSense ページで検索エンジン広告を作成して置き換えると良いと思います。すでにCSEを使用している場合は、スクリプト自体はほぼ同じであるため、スクリプト内のID部分のみを置き換えることができます。
Google検索用 AdSense(AFS)
Googleは 2024年3月4日より検索用 AdSense(AFS) で新しいサイトに広告を表示するには AdSense アカウントの[サイト]タブにサイトを追加するしなければならないそうです。新しいサイトごとに、ユーザーがサイトを所有しているかどうか、またはサイトのコンテンツを変更できるかどうかを確認する認証手順が行われます。
検索用 AdSense(AFS)を配置すると、ユーザーが検索結果ページで広告をクリックしたときにのみ収益が発生するという。
サイトへの検索用 AdSense(AFS)を配置すると、ユーザーが検索結果ページで広告をクリックしたときに収益が発生します。ユーザーがサイトで検索を実行しても検索結果ページに表示される広告をクリックしない限り、収益は発生しません。 AFSの場合は、Googleが特定した収益の51%を支払います。
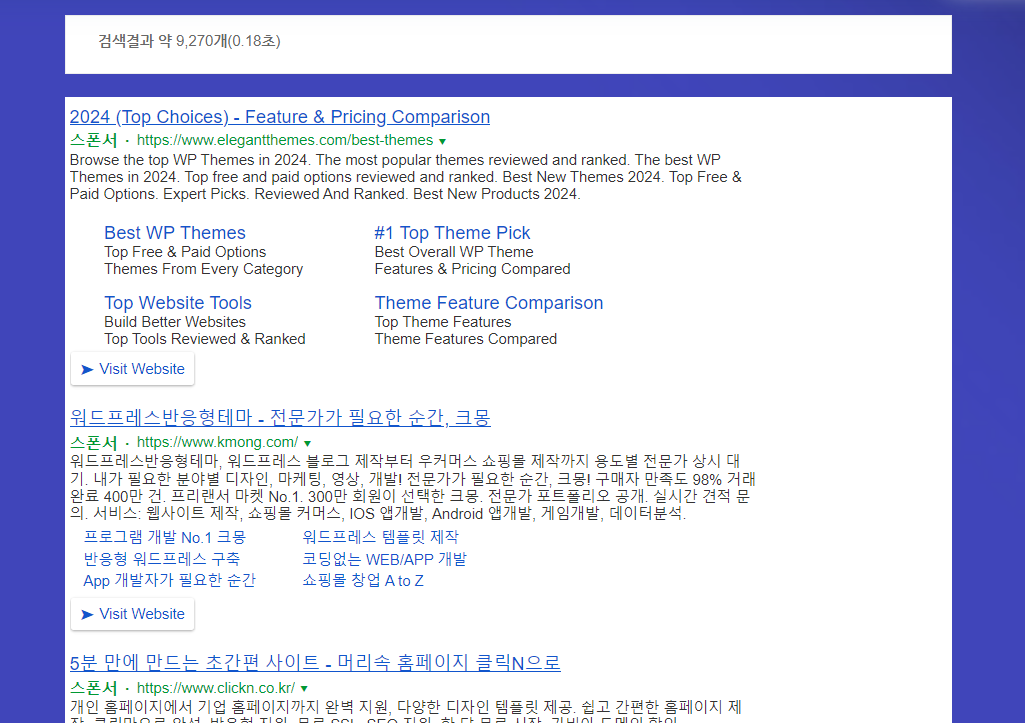
検索用 AdSense 広告の実際の動作は ここで確認できます。検索キーワードを入力すると、検索結果の上にスポンサー広告が表示されます。

プログラミング検索エンジンを配置したときにスポンサー広告が表示されたようです。私はCSSを使って広告が表示されないようにしていました。今回検索用 AdSenseに置き換えて広告が表示されるようにリセットしました。
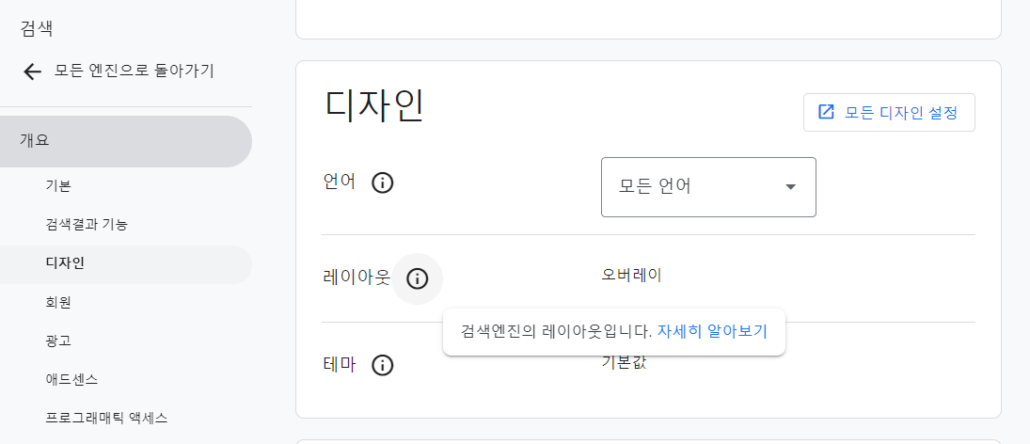
デザインの場合、プログラム検索エンジンでは検索結果ページのデザインをカスタマイズできましたが、検索用 AdSenseに変えながらデザインを選択するオプションは提供されませんね。
実際、検索ページは個人的に使用するために作成されたものであるため、広告収益を増やす効果はあまりありません。見守って効果がない場合は、スポンサー広告が表示されないようにするつもりです。
Google検索用 AdSense(AFS)広告のインストール方法
新しい検索エンジン広告ユニットを作成する
まずGoogle AdSense アカウントにログインして検索用 AdSense 広告を作成する必要があります。
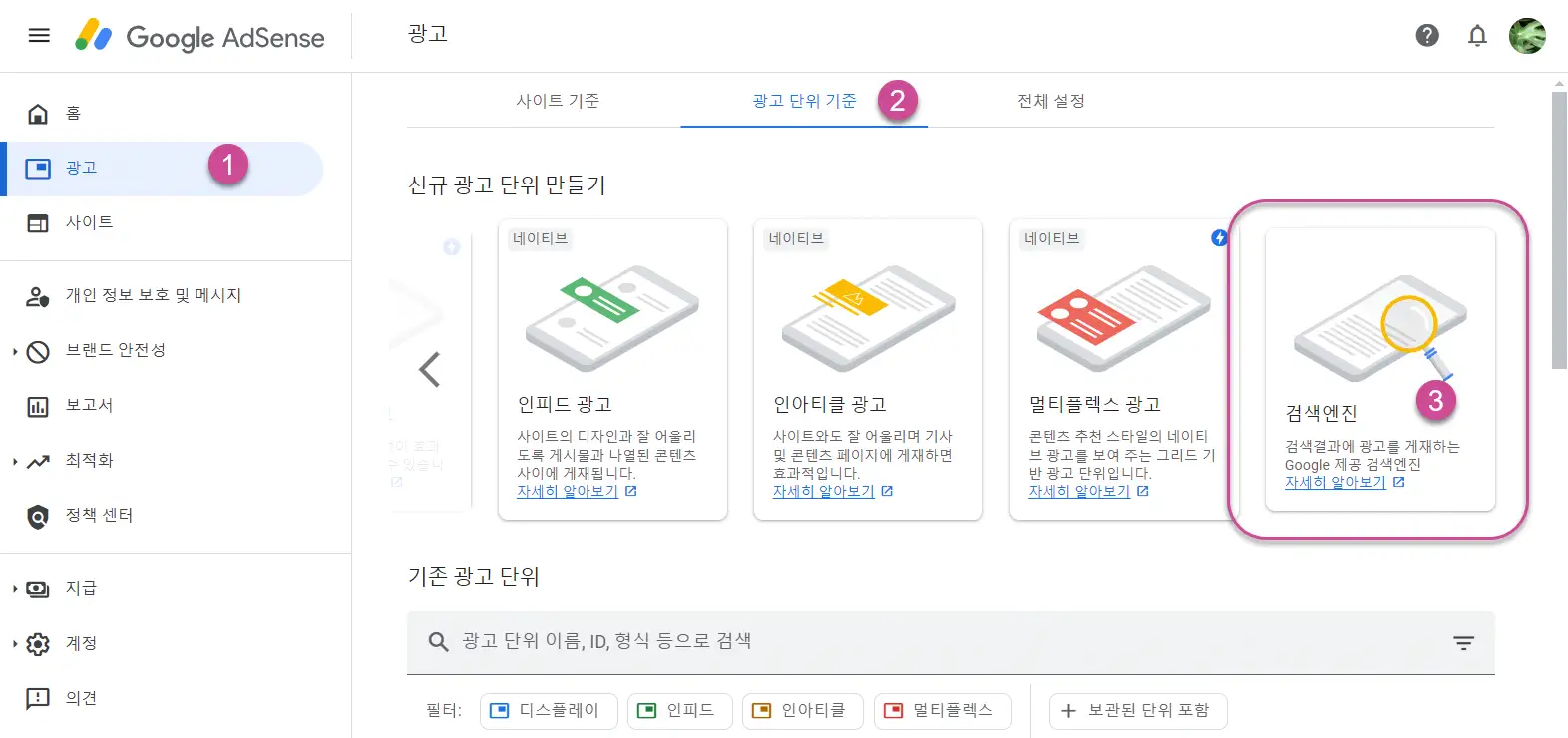
広告 » 広告ユニットベース タブに移動して 新しい広告ユニットの作成 セクションで検索エンジンを選択します。

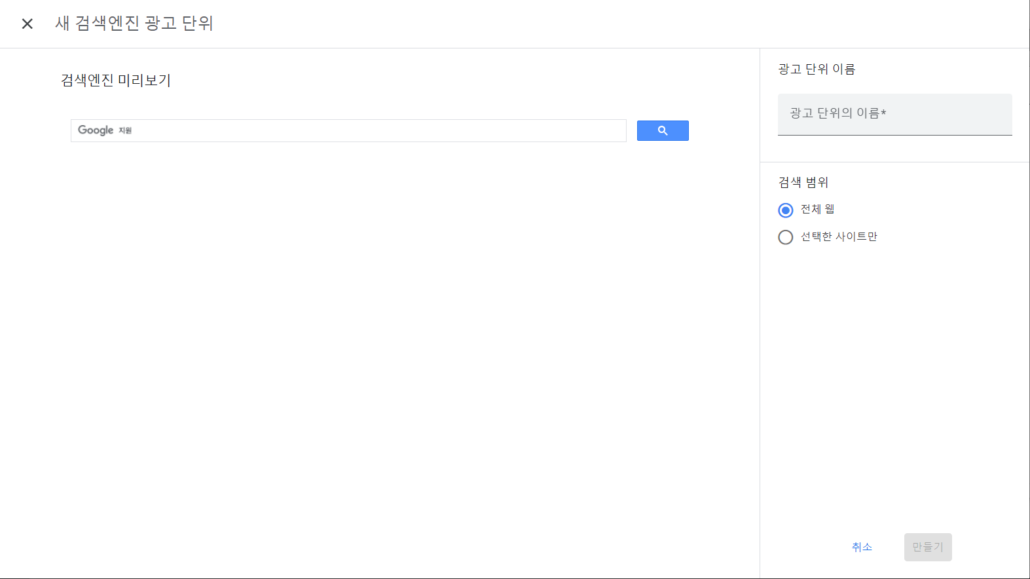
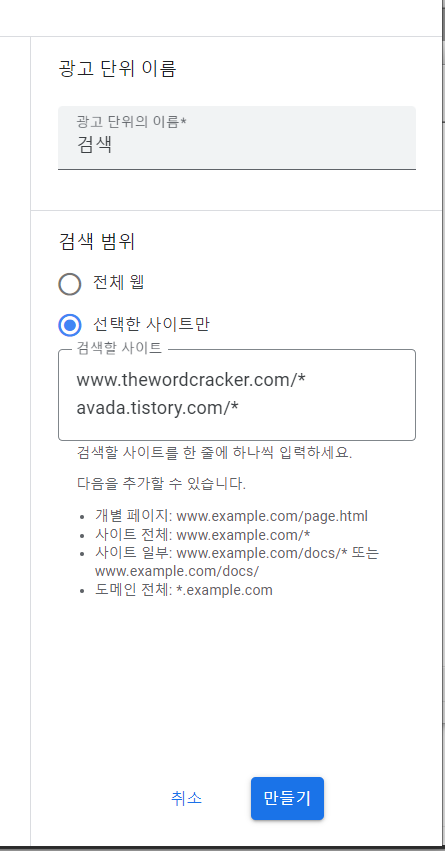
新しい検索エンジン広告ユニット 設定ページが表示されます。

左側に検索エンジンのデザインが表示され、右側に広告ユニット名を指定して検索範囲を設定できるパネルが表示されます。
検索範囲はデフォルトで「フルWeb」に設定されています。 「選択したサイトのみ」オプションを選択し、ユーザーが運営するサイトのみを追加できます。

サイトアドレスは次の形式で入力します。
www.example.com/*
* .example.com
すべてのサイトを追加した場合 만들기 ボタンをクリックします。

プログラミング検索エンジンサイトに登録
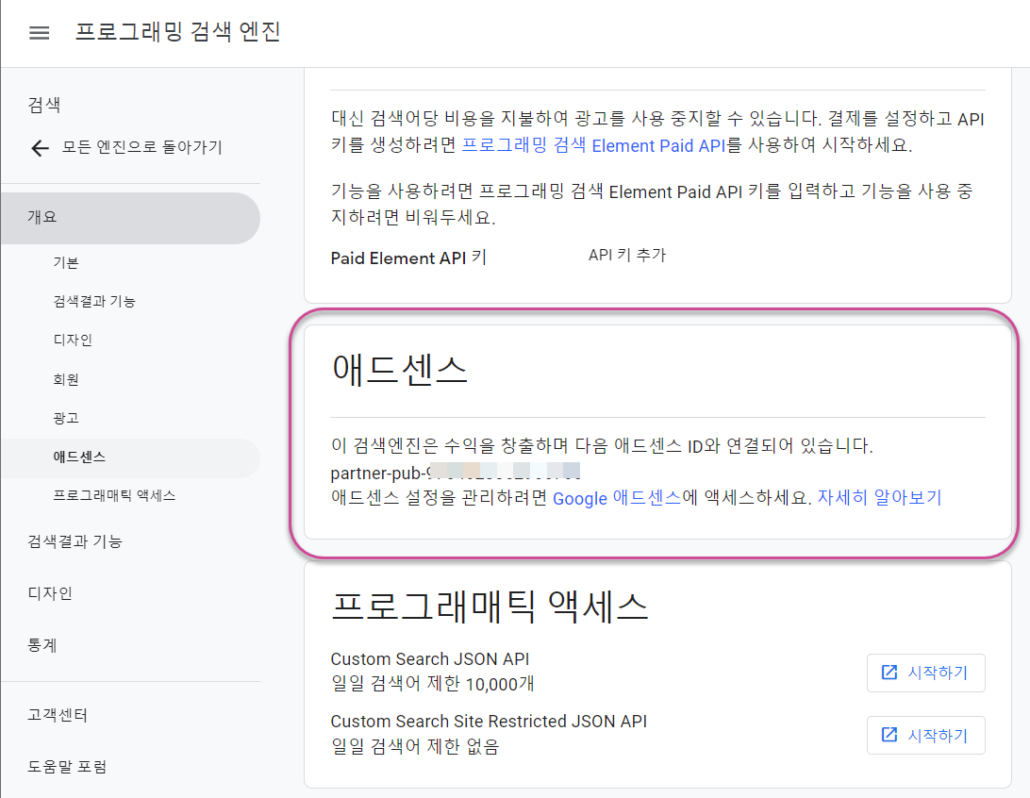
プログラミング検索エンジンサイトにアクセスすると、作成した検索エンジンが追加されていることを確認できます。

AdSense セクションに「この検索エンジンは収益を生み出し、 AdSense IDに関連付けられています「が表示されます。プログラミング検索エンジンで検索エンジンを追加すると、「この検索エンジンは収益化していません」と表示されます。
検索用 AdSense 広告ユニットで作成した検索エンジンのデザインは、プログラミング検索エンジンサイトで変更できないようになっています。

検索エンジン広告コード WordPressに追加する
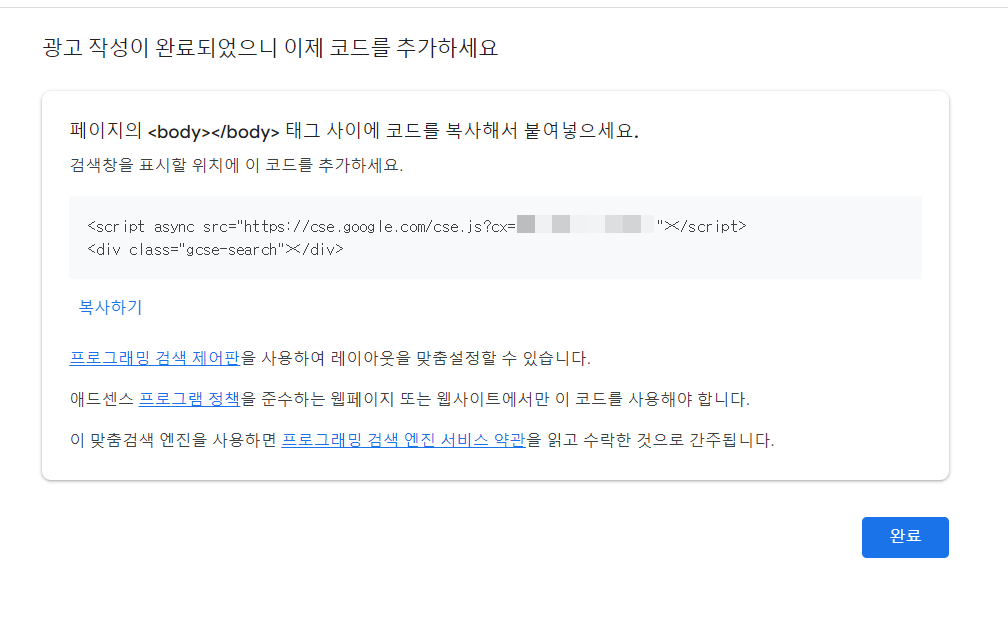
コードは大きく2つのパーツになっています。
以下のスクリプトは直前に追加できます。
<script async src="https://cse.google.com/cse.js?cx=Programmable_Search_engine_ID"></script>次のHTMLタグは、検索エンジンが表示される場所に追加できるようにします。
<div class="gcse-search"></div>プラグインを使用する
簡単に検索エンジン広告を追加したい場合 Googleで検索のようなプラグインを使用してみることができます。

Search With Googleプラグインは現在80のサイトにインストールされ使用されています。このようなプラグイン自体があまり使用されていないようです。
このプラグインの場合、レビューを見てみると動作しないという文もありますね。インストールして必要に応じて動作するかどうかを確認してください。
このプラグインが機能しない場合 WP Google Searchというプラグインをインストールしてみてください。このプラグインは9000を超えるサイトにインストールされ使用されていますが、2年以上更新されていません。最新 WordPress バージョンでテーマや他のプラグインなどと競合したり、正しく動作しない可能性もあります。
手動でコードを追加する
プラグインを使用しない場合は、スクリプトをwp_footerフックを使用して直前に追加できます。
次の形式でコードを チャイルドテーマ 内の関数ファイルに追加します。
function custom_enqueue_footer_script() {
?>
<!-- Custom Footer Script -->
<script async src="https://cse.google.com/cse.js?cx=ID"></script>
<?php
}
add_action('wp_footer', 'custom_enqueue_footer_script');ID部分は実際のプログラミング検索エンジンIDに置き換えてください。これを行うには、FTP / SFPTに接続してテーマファイルを変更できる必要があります。
上記のコードを追加すると、サイト全体にスクリプトがロードされます。検索エンジンをサイドバーなどに追加してすべてのページからロードしたい場合は、上記のコードを使用できます。特定のページにのみロードしたい場合は、そのページIDを指定して制限できます。
function custom_enqueue_footer_script() {
if ( is_page(123) ) {
?>
<!-- Custom Footer Script for Specific Page -->
// 스크립트
<?php
}
}
add_action('wp_footer', 'custom_enqueue_footer_script');GeneratePress テーマを使用している場合は、Elementを使用してフッターセクションに追加できます。
GeneratePress テーマのフックを使用して追加する場合は、スクリプトを読み込むページを指定できます。
他にも WPコードなどのプラグインを使用して、フッタセクションにスクリプトを追加できます。この場合、サイト全体にスクリプトがロードされます。
上記のコードが追加された場合は、検索エンジンが表示される場所にHTMLタグ()を追加します。ブロックエディター エレメン などを使用する場合は、HTMLブロックにHTMLタグを追加できます。

(ブロックエディタでは /htmlと入力して カスタムHTML ブロックを簡単に追加できます。 キーボードショートカットの使用を参照してください。)
デザインはCSSを使用して制御できます。プログラミング検索エンジン機能のみを使用したい場合や広告を表示したくない場合は、プログラミング検索エンジンで新しい検索エンジンを追加し、検索結果に広告が表示された場合は、次のCSSコードを使用して広告を表示しないようにすることができます。
/* 구글 CSE 광고 숨기기 */
.gsc-adBlock {
display: none !important;
}上記のコード ルックス » カスタマイズ » 追加 CSSに追加するか、子テーマフォルダ内のスタイルシートファイル(style.css)に追加してください。
最後に、
以上でGoogle検索用 AdSense 広告をインストールする方法について説明しました。
現在のサイトだけでなく、複数のサイトの検索結果を表示したい場合は、プログラミング検索エンジンを使用できます。
プログラミング検索エンジンは、ティーストーリー、 WordPress, GNUBOARD などスクリプトやHTMLタグを追加できるプラットフォームで実装が可能です。
ティーストーリーを利用する場合 ここを参考にして AdSense 検索エンジン広告を追加できます。コード生成時にプログラミング検索エンジンの代わりにGoogle AdSense サイトで検索エンジン広告を作成してください。
参照
- WooCommerce リアルタイム検索プラグイン - YITH WooCommerce Ajax Search
- WordPress 本文の文字下線蛍光ペン効果を適用する方法
- クラウドウェイズにサーバーを移行しました

検索ページで検索してみると広告が表示されないようです。
広告が表示されないようにCSSで非表示にしました。😄