WordPress WooCommerce ショッピングモールで、訪問者が検索ボックスにキーワードを入力するとすぐに関連商品のリストが表示されるようにすることで、ユーザーエクスペリエンス(UX)を向上させ、収益増大効果を得ることができます。このような機能をするプラグインとしてYITH WooCommerce Ajax Searchがあります。

このプラグインは無料版と有料版があり、無料版は機能が制限されており、何よりも検索ボックスのデザインが良くないので、良い評価を受けていません。高度な機能(商品SKU、カテゴリとタグ、属性とカスタムフィールドの検索、無制限のショートコード生成など)やスタイルを簡単にカスタマイズしたい場合は、有料版を検討できます。
この記事では、YITH WooCommerce Ajax Searchの無料版をインストールしてライブ検索機能を実装する方法について説明します。基本的なCSSを使用して検索ボックスのスタイルを変更する方法についても説明します。
WooCommerce リアルタイム検索プラグイン - YITH WooCommerce Ajax Search

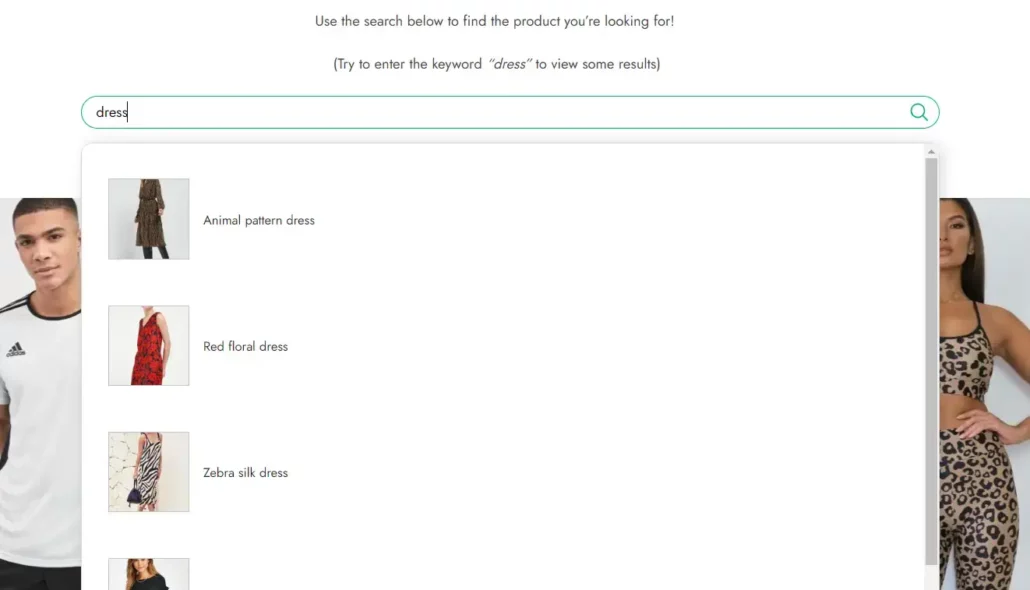
YITH WooCommerce Ajax検索は、検索フィールドに商品キーワードを入力すると、すぐにドロップダウン形式で関連製品のリストが表示されます。同様のプラグインとしてYITH WooCommerce Ajax Product Filterプラグインがあります。
無料版の場合、現在7万を超えるサイトにインストールされ使用されていますが、ユーザー評価はあまり良くない方です。最近の更新版が公開されており、機能はうまく機能しているようです。
テストしてみると韓国語がうまく動作しませんでしたが、類似値マッチング(Fuzzy Matching)機能を有効にするのでハングルでも検索が可能でした。
プラグインの設定
商品キーワードを入力するとすぐに関連商品のリストが表示されるようにしたい場合は、まず無料版をインストールしてお試しください。
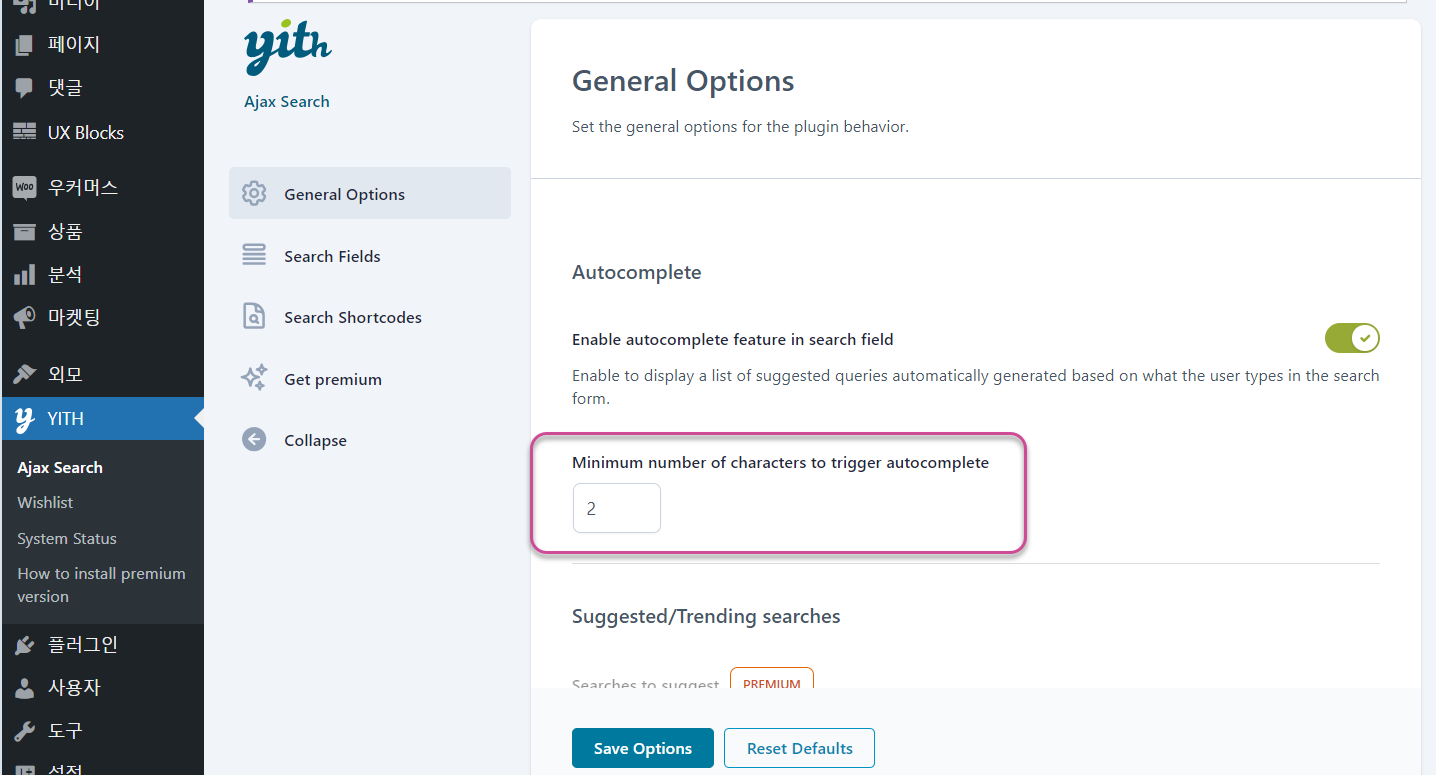
このプラグインをインストールして有効にした場合 WordPress 管理者ページ » YITH » Ajax Search » General Options(デフォルトオプション) タブに移動して基本的なオプションを設定します。

Autocomplete(自動完成) セクションの Minimum number of characters to trigger autocomplete オプションはデフォルトで「3」と指定されています。韓国語の場合、2文字の商品が多いので「2」に変更します。
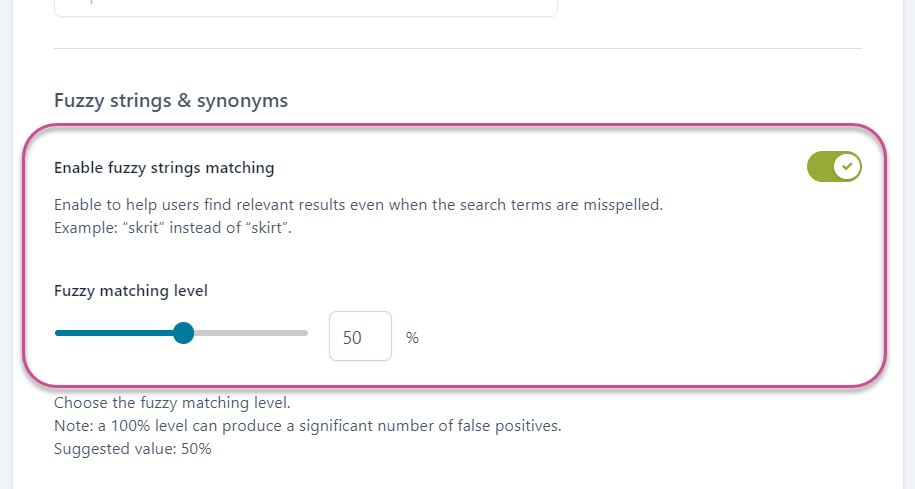
そして Fuzzy strings & synonyms (類似文字列と類義語) セクションで Enable fuzzy strings matching 機能を有効にします。

この類似文字列マッチングオプションを有効にしないと、ハングルキーワードが認識されず、ハングルで検索すると検索結果が表示されません。このオプションを有効にする必要があり、韓国語で商品関連の単語を入力しても機能します。
Suggested/Trending searches(おすすめ/トレンディング検索)機能はプレミアムで利用できます。おそらく人気商品を検索することをお勧めする機能のようです。
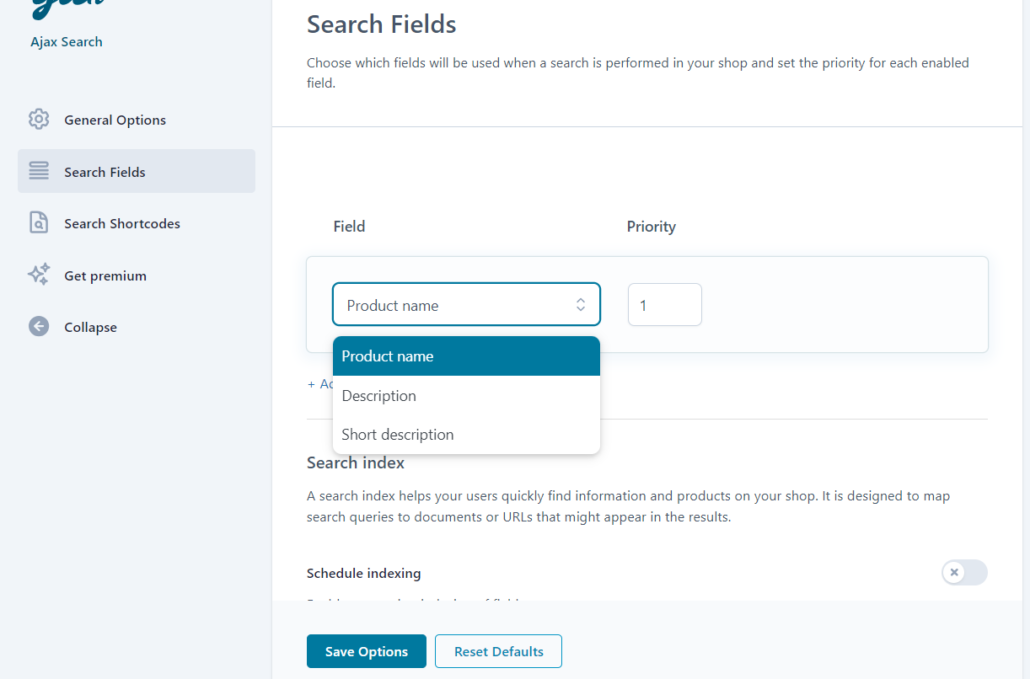
検索フィールド タブでは、検索するフィールドを選択できます。

商品名、商品説明、商品簡単説明(要約)からお選びいただけます。
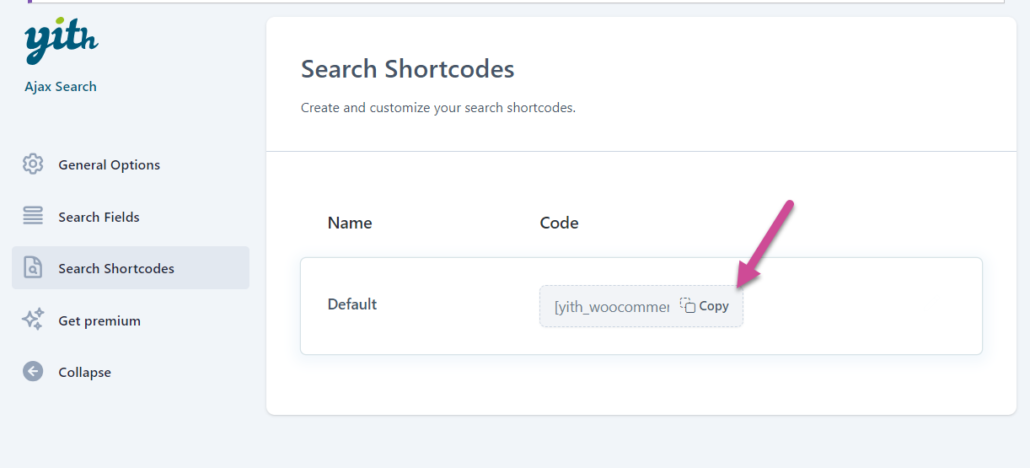
Search Shortcodes タブから検索ショートコードをコピーできます。

短縮コードをコピーして任意の場所に貼り付けることができます。
リアルタイム検索機能を追加する
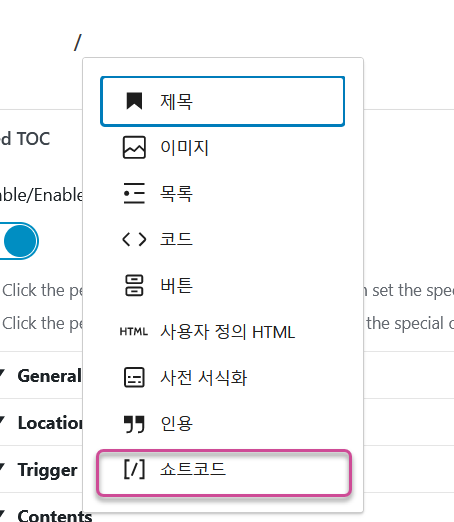
ブロックエディター エレメン などページビルダーにコピーしたショートコードを貼り付けることができます。ブロックエディタ(Gutenberg)を使用する場合は、ショートコードブロックに追加するだけです。

ブロックエディタを使用する場合 キーボードショートカットを活用すると、すばやく簡単に書くことができます。また、マウスの使用を最小限に抑え、手首トンネル症候群などの職業病(?)を予防するのにも役立ちます。
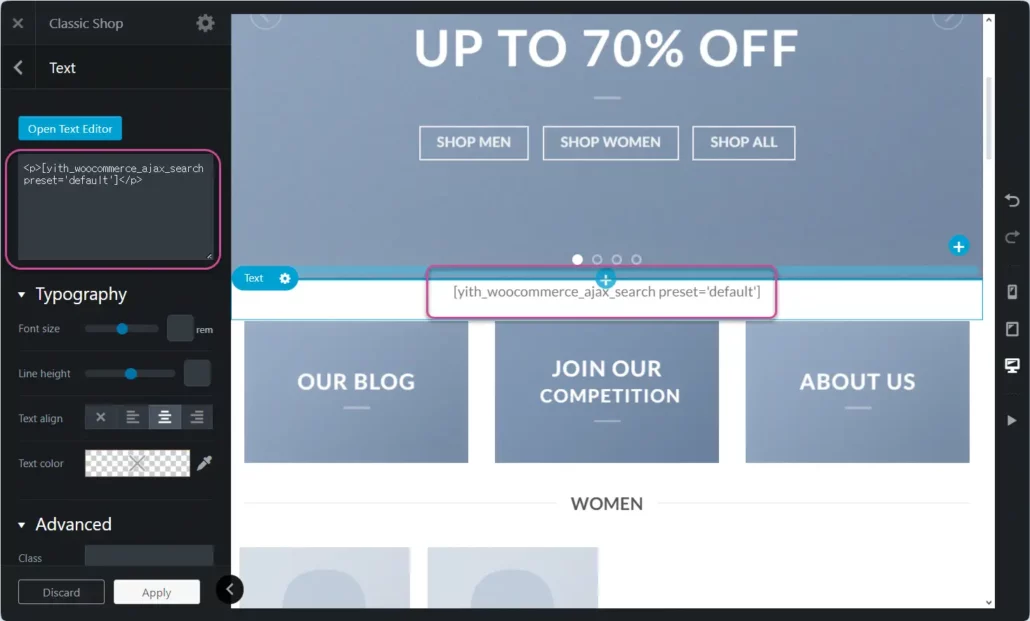
以下は Flatsome(フラットアイランド)テーマのUX Builderにテキスト要素として追加する例を示します。

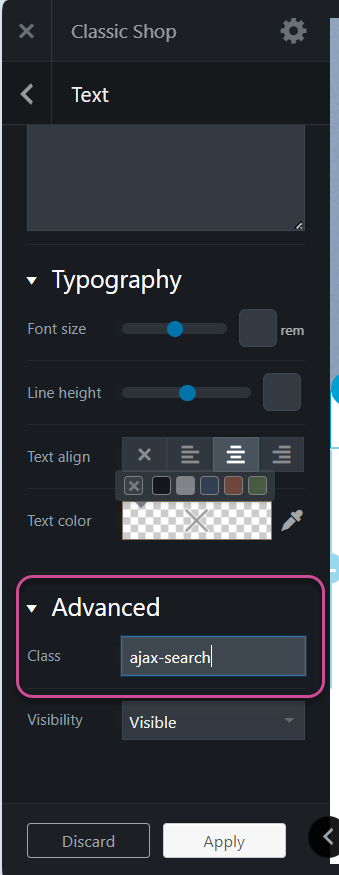
CSSフィールドにカスタムCSSを追加することで、検索ボックスのデザインを調整できます。 FlatsomeテーマのUX Builderの場合 Advanced(詳細) セクションでCSSクラスを指定できます。

Avada, Divi テーマ, Newspaper テーマ などを利用する場合でも、同様の方法でショートコードを追加し、カスタムCSSクラスを指定することができます。
ルックス » カスタマイズ » 追加 CSSに移動してCSSスタイルを指定します。たとえば、カスタムCSSクラスフィールドに ajax-searchを入力したら、次のコードを追加できます。
.ajax-search {
margin: 30px auto;
max-width: 80%;
}基本的なCSSを理解すれば簡単に応用が可能です。無料版では、カスタムCSSを使用してスタイルを好きなように指定してください。
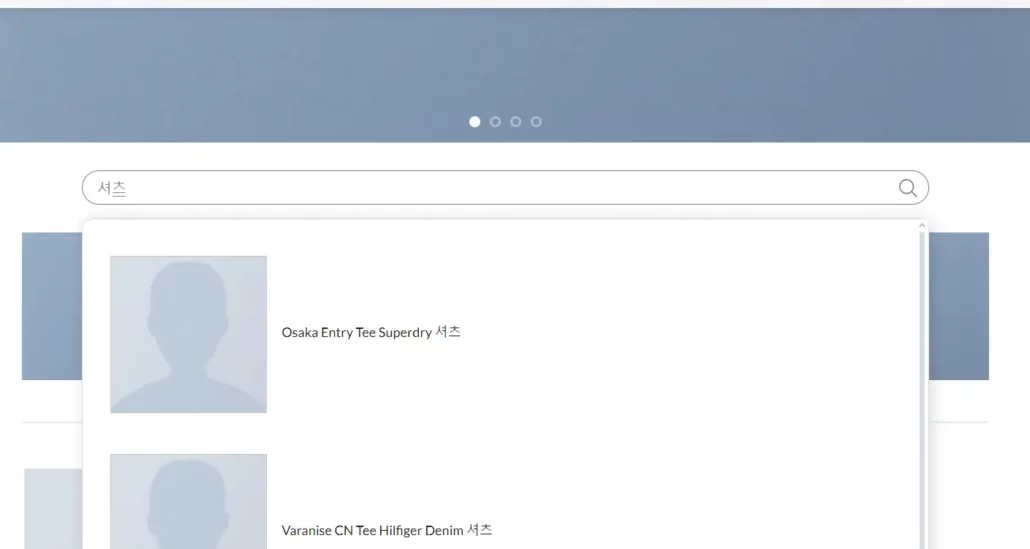
これで、検索機能が追加されたページにアクセスしてキーワードを入力すると、リアルタイムで関連商品のリストが表示されます。

Flatsomeテーマのデモをロードした状態でテストしてみると、ハングルでもうまく機能しました。 (デモラのサムネイルが欠けているため、見栄えが悪くなりますが、特性画像を指定すると大丈夫です。)
有料版では商品名や説明に加え、以下のフィールドでも検索が可能です。
- 商品SKU
- カテゴリとタグ
- プロパティとカスタムフィールド(カスタムフィールド)
また、さまざまな検索フォームで無制限のショートコード生成が可能だそうです。
YITH WooCommerce Ajax Searchの詳細については、YITH商品ページを参照してください。
コメントを残す