GeneratePress テーマフックを使用する
WordPress テーマの一つである GeneratePress テーマは、簡単にカスタムが可能なように、独自のフックを提供しています。 無料版では、関数ファイルに GeneratePress テーマフックを使ってコードを直接挿入でき、 GPプレミアムを使用している場合は、Elementを使用してより簡単にコードを配置できます。
[この記事は2023年1月16日に最終更新されました。 ]
GeneratePress テーマで提供されるフック
GPテーマでは、さまざまなフックを提供していますので、目的の場所にHTMLコード、Javascript、PHPコード、ショートコード等を追加することができます。
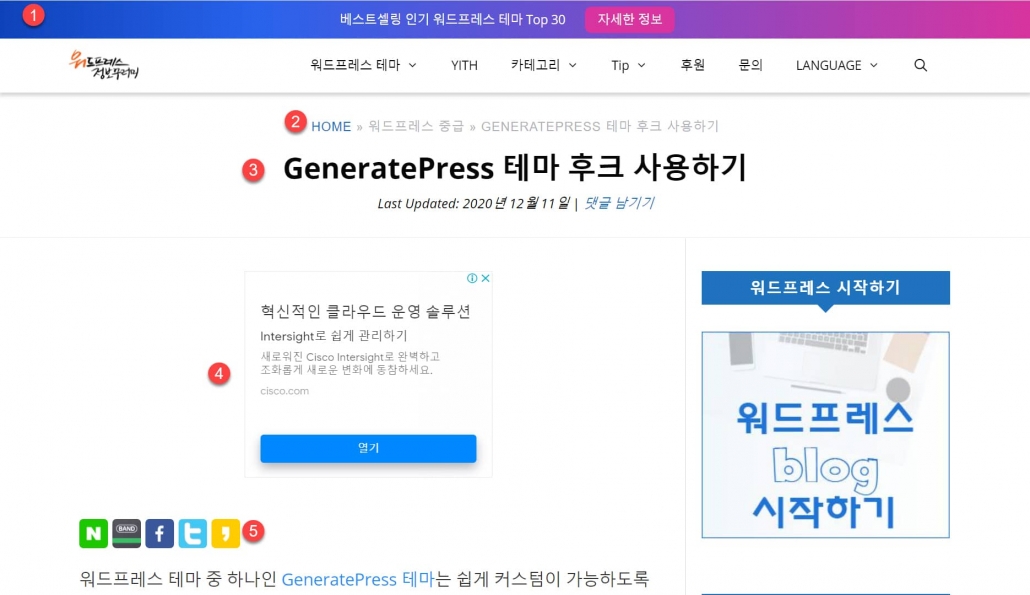
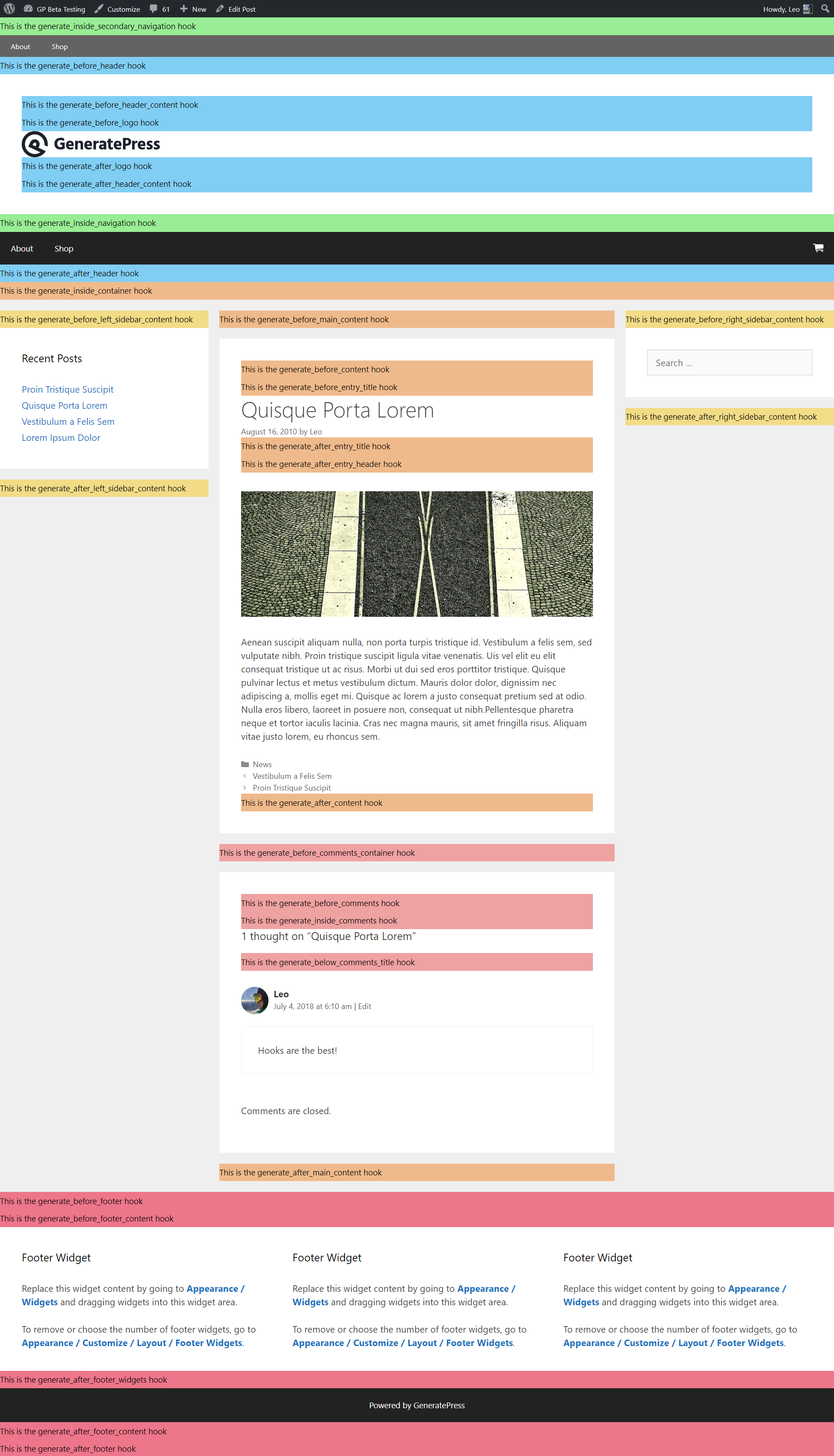
個別のポストに使用可能なフックは、次の図を参照してみてください。 クリックすると大きく見ることができます。
たとえば、文のタイトルのすぐ上にいくつかの要素を挿入するにはgenerate_before_entry_titleフックを使用することができます。 記事の下部に関連記事(Related Posts)や広告を配置するgenerate_after_contentフックを使用することができます。
GeneratePress テーマフック活用例

このブログの場合上部バナー、タイトルの下の AdSense 広告とSNS共有アイコンは、下段の一致する広告(AdSense)が GeneratePress フックで実装されています。
そして、上記の図では、ヘッダ部分(2および3)は、ElementsのHeader要素を利用したものだが、ブレッドクラム(2)は、フックに追加が可能です。 他にもヘッダにメタタグ(例: Naver ウェブマスターツールを所有認証コード)を追加するか、Googleのアナリティクストラッキングコードを追加するなど、多様に活用することができます。
手動で GeneratePress テーマフックを使用する(関数ファイルに追加)
無料版を使用している場合、 GeneratePress テーマの関数ファイルに直接コードを入れることができます。 まずはチャイルドテーマを作ってチャイルドテーマ(サブテーマ、子テーマ)内の関数ファイル(functions.php)にコードを追加するようにします。
たとえば、文タイトルの上に ブレッドクラム(Breadcrumb)を追加したい場合には、 Yoast SEO プラグインを使用する場合Yoast SEOでブレッドクラム機能を有効にして、次のようなコードスニペットをテーマ関数ファイルに追加します。
// Yoast SEO 브레드크럼 추가하기
add_action( 'generate_after_header', function() {
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<div class="grid-container grid-parent"><p id="breadcrumbs">','</p></div>' );
}
} );上ではgenerate_after_headerアクションを使用したが、before_entry_titleフックを使用してもされます。 ポストタイトルのすぐ下に追加するには、after_entry_entry_titleフックを使用します。 次は、 ブレッドクラムナビゲーション プラグインを使用してブレッドクラムを書かタイトルのすぐ下に追加する例です。
add_action( 'generate_after_entry_title', 'tu_breadcrumbs' );
add_action( 'generate_after_page_title', 'tu_breadcrumbs' );
function tu_breadcrumbs() {
?>
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
<?php
}フックを使用して目的の場所にブレッドクラム(移動経路)を追加した場合、CSSを使用してスタイルを変更することができます。
テーマの関数ファイルにコードを追加するには、FTPを使用する必要があります。 (Bluehostナ SiteGroundのようなホスティングを利用する場合 File Manager(ファイルマネージャ)ツールを使用することもできます。)
Elementを使用してフックを追加する(GP Premiumの使用時)
有料版(GP Premium)を使用している場合、Elements機能を使用して、より簡単に目的の場所にコードを追加することができます。
たとえば、Googleの AdSense バナー広告を記事の下部に追加したい場合は、次のような手順で行わします。
他の方法で AdSense プラグインを使用すると、より便利にさまざまな場所に AdSense 広告を付けることができます。 以下の方法は、プラグインを使用せずに広告を追加するときに利用することができます。
エレメントを追加する
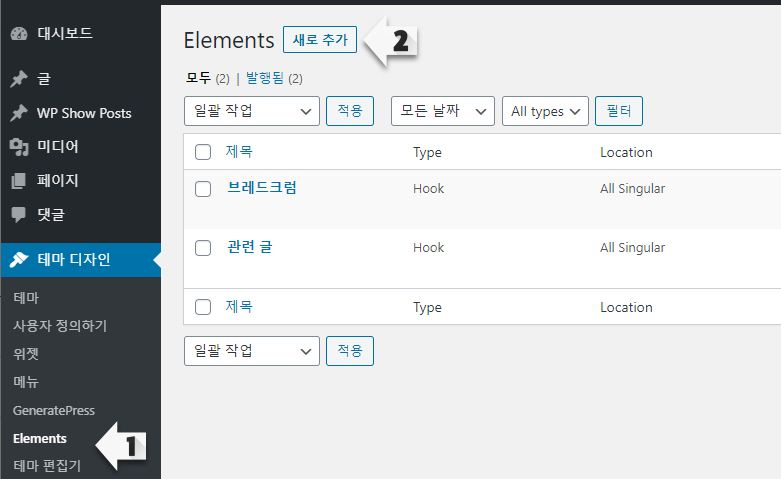
1. ルックス(テーマデザイン)> Elementsをクリックします。 上部のElementsフレーズの横に 新しく追加(Add New) ボタンをクリックします。

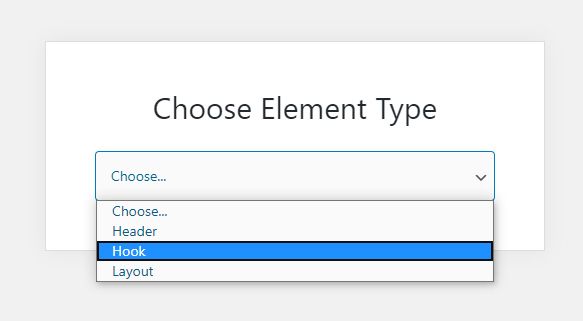
2. Element Type(エレメントタイプ)を選択する画面が表示されます。 Header(ヘッダ)、Hook(フック)、Layout(レイアウト)の中から選択が可能です。 ここで フックを選択します。

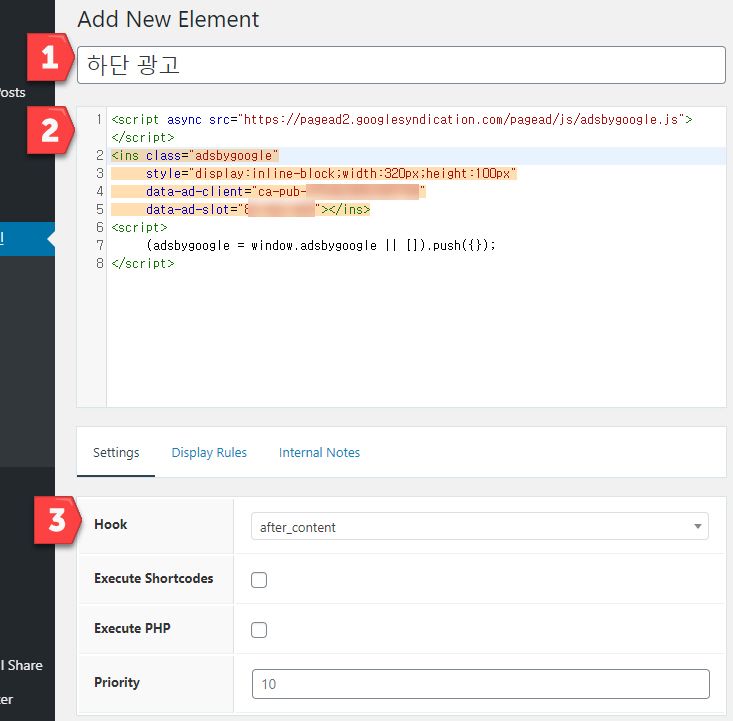
3. Add New Element(新しいエレメントを追加) 画面が表示されます。

(1)タイトルフィールドに、この要素の名前を指定します。
(2)見出しの下のボックスに AdSense 広告コードを入力します。 上記のように入力してもされ、CSSで制御するためにクラスを追加してもされます。 例:
<div class="adsense-bottom">
//AdSense 광고 스크립트
</div>CSSコードは テーマのデザイン>ユーザー定義>追加CSSに追加します。 例:
// 하단 AdSense 광고
.adsense-bottom {
text-align: center;
margin: 20px 0;
}経験上 AdSense 広告を追加するときは、 AdSense 広告を中央に配置する属性(text-align)とマージン(Margin)程度を設定すると、無難なようです。 さらに、モバイル機器とデスクトップで広告のサイズを異にしてたいCSSメディアクエリを使用することができます。 W3Schoolsのドキュメントを参照ください。
- CSS text-align Property(CSS text-align属性)
- CSS Margins(CSS外部マージン)
- CSS Media Queries - Examples(CSSメディアクエリの例)
(3) フックで、適切なフックを指定します。 記事の下部にある場合は、次のフックを使用することができます。
- generate_after_content
- generate_after_entry_content
このブログのように記事のタイトルの下に広告を配置するには、generate_after_entry_titleを選択します。
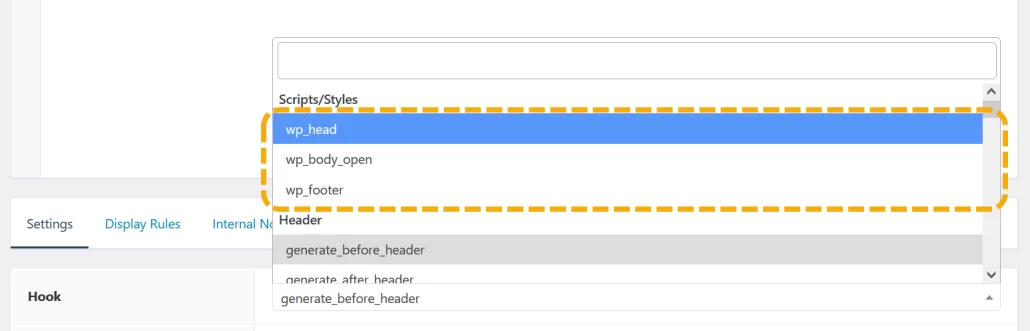
ちなみに、ヘッダーセクションまたはフッターセクションにコードを追加したい場合は、wp_headまたはwp_footerアクションを選択できます。 wp_headとwp_footerは WordPressで独自に提供するフックです。 AdSense 自動広告 Naver サイト所有権確認コード、Google Analyticsトラッキングコードなどをwp_headフックを使用して追加できます。 GeneratePress テーマが提供するフックは generate_ で始まります。

ショートコートを追加する場合には、 Execute Shortcodesをチェックするようにします。 PHPコードを実行できるようにする Execute PHPをチェックします。
例えば、 Rank Math SEOプラグインを使用している場合は、Rank Mathのブレッドクラム機能を有効にして、次のようなショートコードを追加して、記事のタイトルの上または下に移動経路を表示することができます。 この場合、 Execute Shortcodes オプションを有効にする必要があります。
[rank_math_breadcrumb]同じ場所に複数のエレメントを追加する場合 Priority(優先順位)を介して、同じフックの位置に追加された要素の順序を指定することができます。
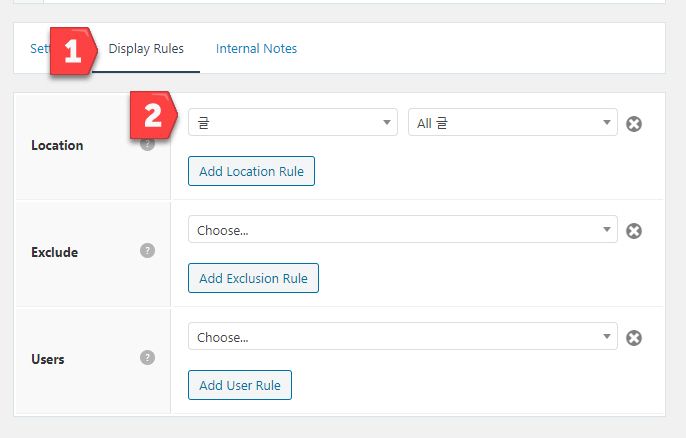
表示ルールを指定する
続いて 表示ルール タブをクリックして、エレメントをどこに表示するかを指定します。

会場でこの要素を表示する場所を選択できます。 たとえば、すべての投稿に表示するには、「投稿」を選択し、「すべての投稿」を選択します。 特定の記事にのみ表示したい場合は、[すべての記事]ドロップダウンを選択して特定の記事を指定できます。 (英語版では Post> All Posts 選択)
- Add Location Rule(位置ルールの追加) ボタンを押して場所を追加することができます。
- 除外するから除外する場所を選択します。
- ユーザーでは、この要素を見ることができるユーザーを指定することができます。 例えば、ログインユーザ(会員)にのみ表示されるようにしたり、非会員(ゲスト)のみの表示もするように設定することができます。 特定のメンバーの役割(User Role)を選択することも可能です。
すべて設定を完了したら、右上の「公開「を押してこの要素を発行します。
Yoast SEOブレッドクラムを追加する(例)
上記の手順に従ってYoast SEOブレッドクラムを GeneratePress テーマに追加する方法を次の記事で見ることができます。
Rank Mathブレッドクラムを追加する方法も同様のプロセスで可能です。
最後に、
以上で WordPress GeneratePress テーマフックを使用する方法について説明しました。 この方法を使用して目的の場所にHTMLコード、 AdSense 広告は、JavaScriptコード、ショートコード、さらにPHPコードを追加することができます。
GP Premiumのヘッダー要素を使用すると、ヘッダーテンプレートを作成できます。 」WordPress ポストに更新日を表示する(GeneratePress テーマ)「の「ヘッダーエレメント」に「更新」の日付を表示する」を参照してください。



GeneratePress テーマThis is the generate_before_main_content hookに最新の投稿ウィジェットを追加するにはどうすればよいですか?
最新の記事ページに「最新の記事」ラベルを表示したいですか?
はい、そうです!下のサイトのように〜
https://iwordpower.com/
はい。 generate_before_main_contentフックを使用してください。
GeneratePress 無料版なので、手動で関数ファイルにコードを入れる必要がありますが、どうすればよいですか?
本文 // Yoast SEOブレッドクラムを追加する 部分のコードを例として参考にしてください。そのコードを参考にしてフックを変えながらテストしてみることができます。基本的なPHP文法を理解すると役に立ちます。 PHPの文法を知らず、むしろコードを追加すると、サイトに致命的なエラーが発生する可能性があります。
ChatGPTが作成しました^^
//最新のラベル
add_action( 'generate_before_main_content'、 'display_latest_post_label_on_main_page');
function display_latest_post_label_on_main_page() {
if ( is_home() ) {
$latest_post = get_posts( array(
'numberposts' => 1,
'orderby' => 'post_date',
'order' => 'DESC'
));
if ( $latest_post ) {
echo ' '。 esc_html__( '最新の記事', 'your-text-domain' ) 。 ' ';
}
}
}
今返信のリンクに乗ってきましたが、この内容を参考にして読んでみますが、結果的に一番下の参考という部分に見ると関連文の下にタグがありますが、このように関連文が上にあり、タグが下にある方法はJavaでしか方法がないでしょうか?
どうすればいいのかわかりませんね。
ルックス » ElementsでBlock要素を追加し、Content Templateを作成できます。次のスクリーンショットを参照してください。
https://app.screencast.com/34uoIRLwKFaDT
しかし、この場合、シングルポストテンプレートを新しく作成する作業なので、一般ユーザーは難しく感じることができます。
そして、サイト名>カテゴリ>タイトルこのように表示される部分からタイトルを削除することはできますか?
見てみると、ポストタイトルを取り除くオプションはないようです。 Ran MathなどのSEOプラグインを使用する場合は可能です。
Rank Mathプラグインを使用していますが、GP Premiumを使用している場合にのみ可能ですか?
有料版では、Elementsモジュールを有効にして簡単かつ自由にコードを追加できますが、無料版では少し難しく感じることができますが、直接コードをテーマ関数ファイルに追加してフックを追加できます。 手動でコードを入れるのは最初は難しいかもしれませんが、頻繁にやってみると慣れるでしょう。
無料版と有料版の両方について取り上げたので、本文を少し詳しく読んでみるとわかります。
ランクマツのブレッドクラム GeneratePress テーマに追加する場合は、次の記事を参照してください。 有料版と無料版の両方について詳しく説明しています。
https://avada.tistory.com/3137
Breadcrumb Navxtプラグインをインストールし、コードを追加します。タイトルの下にサイト名>カテゴリ名
Breadcrumb NavXTプラグインでサイトのタイトルではなくHomeに変更したい場合は、次の記事を参照してください。
https://avada.tistory.com/3140
Breadcrumb Navxtコードを追加しても、元のモバイルではブレッドクラムはありませんか?