ページやアーカイブ、文ごとに異なるヘッダーやメニュー、サイドバーなどを設定したい場合があります。 エレメンナ Diviテーマ, Avada などを使用する場合は、テーマビルダーやレイアウト機能を使用して可能です。 GeneratePress 有料版を使用する場合は、ブロックエレメントを使用して、ページごとに異なるヘッダーやメニュー、ページヒーロー、フック、フッターなどを指定できます。
GeneratePress テーマ:ページごとに異なるヘッダー/サイドバー/フッターを使用する
Marketer(マーケター)テンプレートのサイドバーを修正する
GeneratePressの サイトライブラリでMarketerというサイトレイアウトをロードすると、サイドバーに「Product Highlight」と表示されます。 時々この「Product Highlight」を取り除く方法を尋ねる人がいます。
Marketerデモのサイドバーを編集するにはGPテーマ ブロックエレメントを理解する必要があります。 このブロック要素を理解すれば、ページやアーカイブなどによってサイトヘッダ、サイドバー(左サイドバー、右サイドバー)、フック、サイトフッターなどを自由に指定することが可能になります。
マーケティング担当者のレイアウトをインポートする場合、サイドバーは WordPress 管理ページ » Elementsの サイドバーで制御が可能です。 XNUMXつのオプションがあります。
- Sidebar要素を編集して必要に応じて変更する
- Sidebar エレメントを削除して WordPressの基本ウィジェット機能を使用できます。
最初の方法を選択した場合は、サイドバーエレメントが表示される場所を指定し、新しいサイドバーエレメントを追加して特定のページに別のサイドバーを割り当てることができます。 すべてのサイトに同じサイドバーを表示したい場合は、XNUMX番目の方法を選択してください。
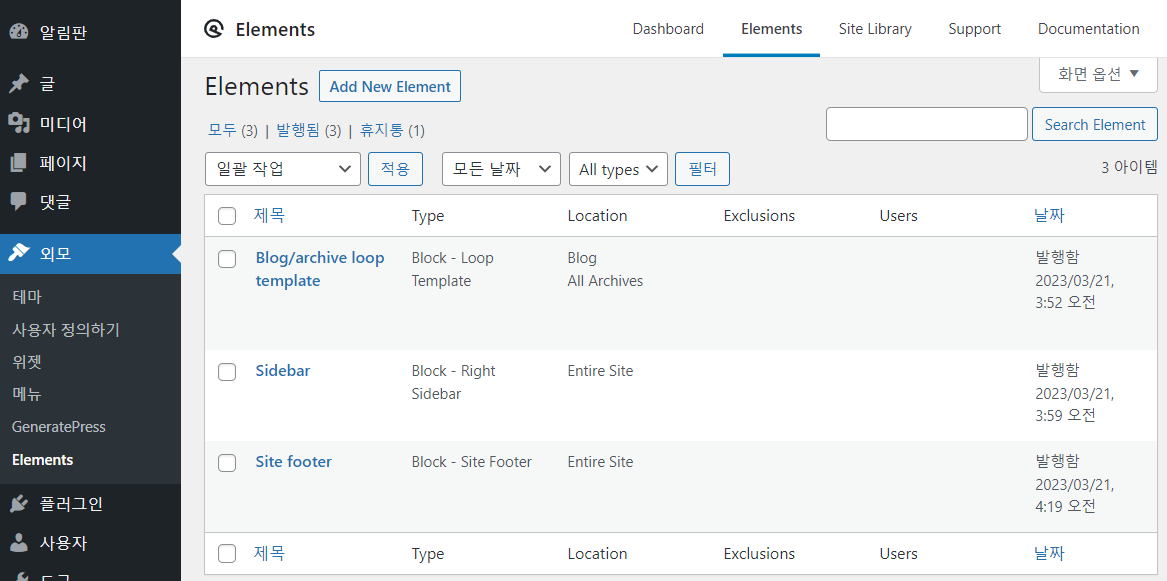
まず、Marketerテンプレートをロードした場合 WordPress 管理ページ » Elementsをクリックすると、次のXNUMXつのブロックがあります。

Blog/archive loop templateは、ブログページとすべてのアーカイブ(カテゴリ、タグなど)に表示するポストループを指定する機能を果たします。
サイドバーはサイト全体の右側のサイドバーに使用され、 サイトフッターは、サイト全体のフッターに使用されます。
サイドバーブロックとサイトフッタブロックでは、表示される位置を指定できます。 たとえば、特定のページでのみそのサイドバーブロックまたはフッターを表示するように制御できます。
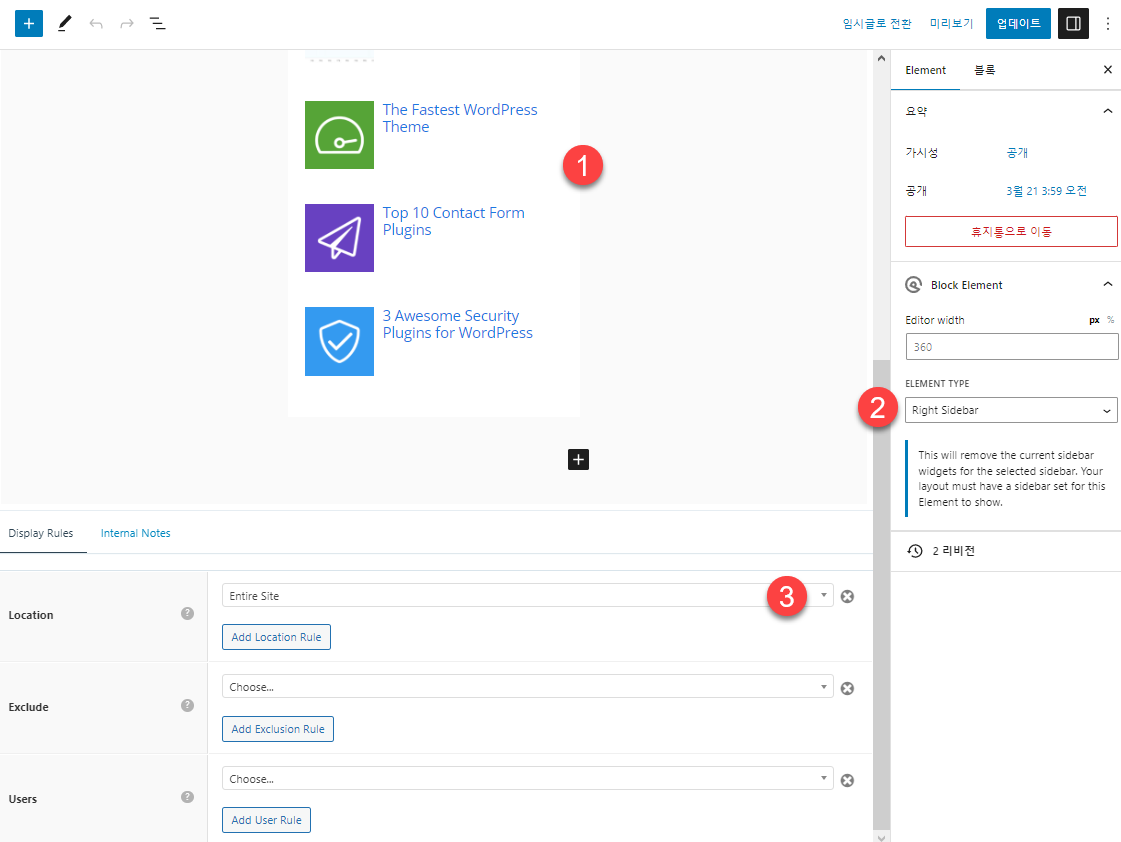
Sidebar要素にマウスを置き、[編集]をクリックしてこの要素を変更できます。

要素はカスタムポストタイプで、書き込み画面に似ています。 本体部分(①)に内容が入り、右パネルの 要素タイプ(②)で該当ブロック要素のタイプを指定することができます。

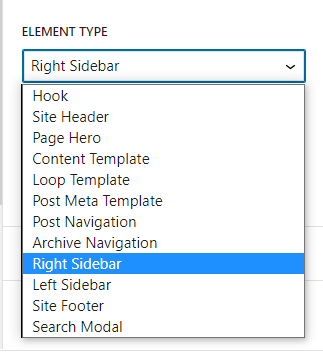
次の要素を選択できます。
- Hook(フック)
- Site Header (サイトヘッダ)
- Page Here (ページヒロ)
- Content Template (コンテンツテンプレート)
- Loop Template (ルートテンプレート)
- Post Meta Template (ポストメタテンプレート)
- Post Navigation (ポストナビゲーション)
- Archive Navigation (アーカイブナビゲーション)
- Right Sidebar (右サイドバー)
- Left Sidebar (左サイドバー)
- Site Footer (サイトフッター)
- Search Modal(検索モーダル)
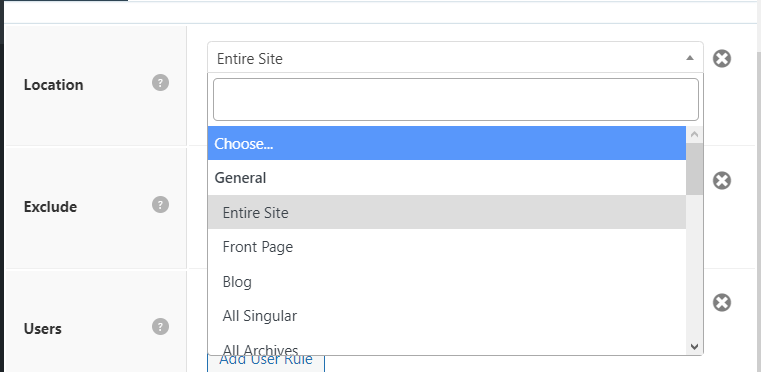
会場(③)では、該当ブロックが表示される位置を指定できます。 サイト全体を指定すると、サイト全体に表示されます。 個々のページ、アーカイブ、投稿などを指定できます。

除外するは除外する場所を指定できます。
ブロック要素を有効にする
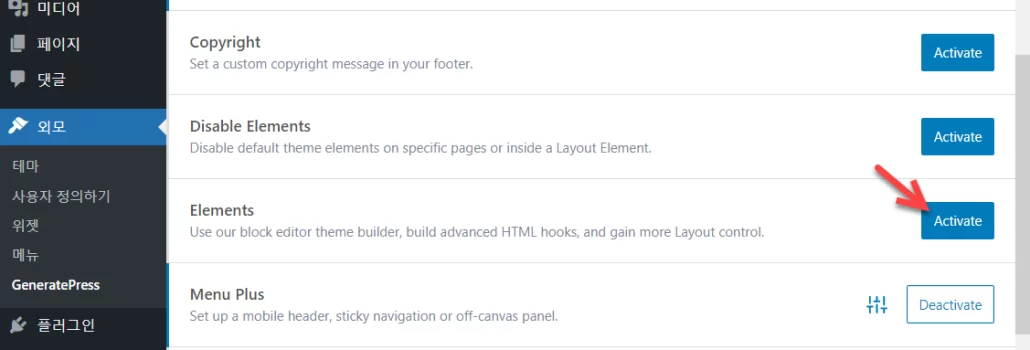
ブロックエレメントを使用するには、まずElementsモジュールを有効にする必要があります。 ルックス » GeneratePressから モジュール セクションのElementsを有効にします。

上の図で アクティブにしましょう ボタンを押すとその要素がアクティブになり、 アクティブにしましょう ボタンは 非活性化します ボタンに変わります。
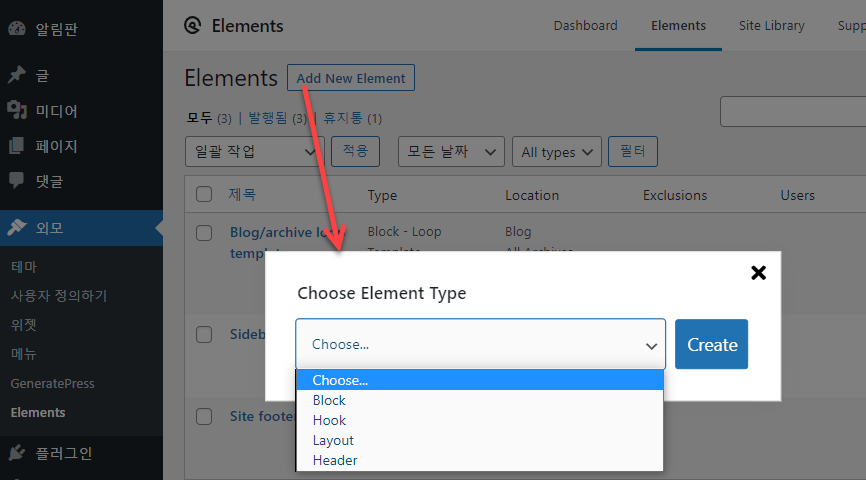
Block エレメントを追加するには ルックス » Elementsから Add New Element(新しいエレメントを追加) ボタンをクリックしてください。

次の要素を選択できます。
- Block(ブロック)
- Hook(フック)
- Layout (レイアウト)
- Header(ヘッダ)
フックについては、次の記事を参照してください。
レイアウト要素については、次の記事を参照してください。
最後に、
以上で GeneratePress テーマのブロック要素について調べました。 GeneratePress テーマを使用してサイトをカスタマイズしたい場合は、エレメントを理解して自由に活用できれば、必要に応じてサイトを簡単にカスタマイズできます。
速いテーマで評価されるGPテーマは、 収益型ブログによく使用されますが、上級ユーザーはエレメント機能を使用してプロのサイトを作成できます。

こんにちは! WordPress GeneratePress テーマを使用していますが、カテゴリをクリックして入ると最上部に「カテゴリ説明」領域がありますが、もしこの領域はどのように消去するのか教えていただけますか? ㅠㅠいくら見ても…見つかりませんでしたのでお問い合わせください〜
情報が不足して正確な回答ができないことをご了承ください。 ルックス » Elementsでカテゴリを制御する要素(Element)があるかどうかを確認してください。
こんにちは。
WordPressこれを始めたのにジェネレートプレスホーム画面で特性画像が要約文の上に浮かんで変になる。
もしティーストーリーブログのように水平に(要約) - (サムネイル)このように浮かせる方法はないでしょうか?
GeneratePress 有料版では可能です。 次の記事を参考にしてください。
https://avada.tistory.com/2299