WordPress GeneratePress テーマ:モバイルの使いやすさの問題
WordPressまたはティーストーリーなどのブログを運営している場合、Google Search Consoleの[モバイルの使いやすさ]セクションにモバイルの使いやすさ(モバイル未サポートページ)の警告が表示されることがあります。 このブログでは GeneratePress テーマがインストールされていますが、XNUMXつの記事でこれらのエラーが発生しましたが、レビューをリクエストするとエラーが消えました。

レビューを依頼してもエラーが消えない場合は、問題を特定して修正してください。 GeneratePress テーマを使用する場合は、回避策について見てみましょう。 他のテーマでも同様の方法で解決できます。
WordPress GeneratePress テーマ:モバイルの使いやすさの問題
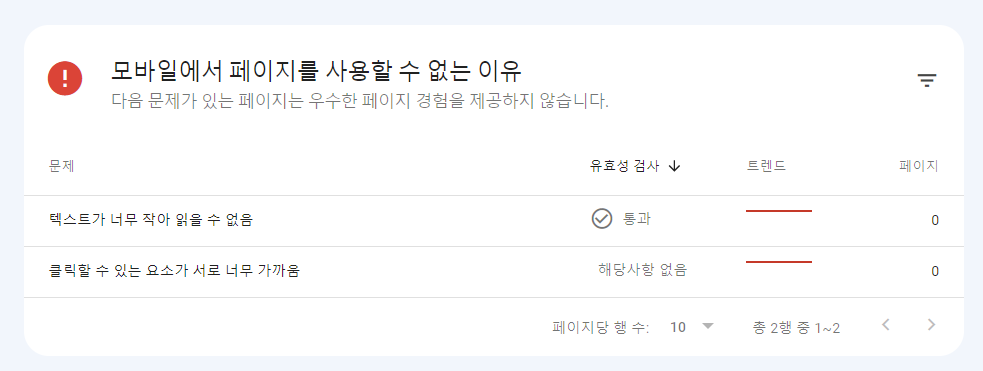
モバイルの使いやすさの問題が発生した場合は、通常、次のXNUMXつのエラーが表示されます。
- テキストが小さすぎて読めない
- クリックできる要素が互いに近すぎる
この警告が表示されたら、モバイルでそのページや投稿を見て、上記のXNUMXつの問題の原因となる場所を見つけてください。
テキストが小さすぎてモバイルで読むのが難しい部分がありますか? そのような部分がある場合は、そのテキストサイズを大きくすると問題が解決します。
クリックできる要素が近すぎると、訪問者はリンクを誤ってクリックする可能性があります。 この部分もテキストサイズが小さすぎると関連付けられている可能性があります。 たとえば、複数のリンクになっている部分のテキストサイズが小さすぎる場合がここに該当します。
他にも 行間(線の高さ)が狭すぎる場合は、行間を増やすことを検討できます。
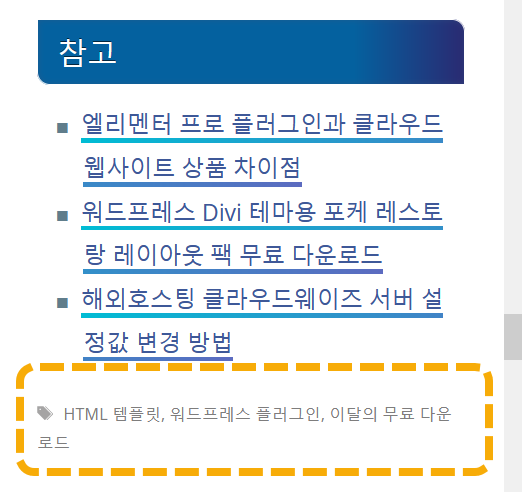
GeneratePress テーマで個々の投稿(投稿)にタグとカテゴリを表示すると、タグとカテゴリの文字サイズが小さすぎる可能性があります。

上記の部分です。 モバイルでは、実際には文字が小さすぎます。 この場合、XNUMXつの方法を考えることができます。
- カテゴリとタグ項目を表示しない
- カテゴリ、タグ項目の文字を育てる
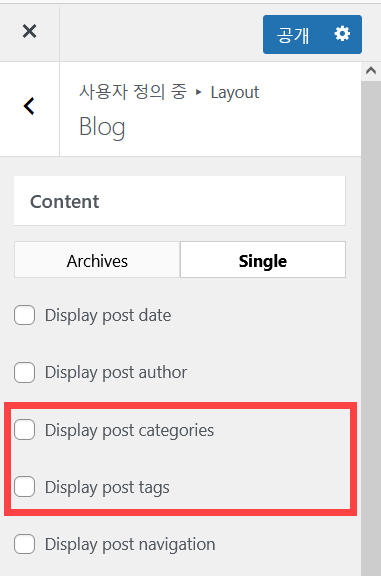
GeneratePress 有料版を使用している場合、 WordPress 管理者通知パネル » ルックス » カスタマイズ » Layout » Blog » Content セクション » Single タブから Display post categories와 Display post tags 項目の選択を解除します。

上記の方法で機能しない場合、または無料版を使用している場合は、次のCSSコードを使用して非表示にすることができます。
/* 싱글 포스트 카테고리, 태그 숨기기 */
/* Hide post categories and post tags in WordPress GeneratePress theme */
@media (max-width: 768px) {
.single .entry-meta, .single .entry-meta a {
display:none;
}
}タグとカテゴリを維持したい場合は、文字サイズを増やすことができます。 例:
/* 모바일 기기에서 싱글 포스트 카테고리, 태그 텍스트 크기 조정하기 */
/* Adjust the text size of post categories and post tags in mobile devices */
@media (max-width: 768px) {
.single .entry-meta, .single .entry-meta a {
font-size: .90rem; /* 적절히 조정 */
}
}上記のコードは、CSSメディアクエリを使用してモバイルデバイスの解像度にのみ適用されます。
おそらく、カスタマイズの「Typography」セクションにこれらの項目の文字サイズを変更するオプションがあります。 タイポグラフィ設定で調整が可能な場合は、直接テキストサイズを指定してください。
基本的なCSSはそれほど難しくなく、習うのに時間がかかりませんので、しばらく時間を投資してCSSを学ぶと、このような微調整をするのに多くの助けになります。
カテゴリ、タグ項目の文字サイズを大きくしても解決できない場合、モバイルでカテゴリとタグ項目を非表示にすると、多くの場合、モバイルの利便性の問題が解決します。
最後に、
以上で WordPress GeneratePress テーマでモバイルの使いやすさの問題が発生した場合の対処方法について説明しました。 ゼナレートプレステーマでタグとカテゴリメタ情報を表示するように設定した場合、文字サイズを増やしたりカテゴリとタグを削除したりすると問題が解決される可能性が高くなります。
モバイルの使いやすさの問題はSEOに影響を与える可能性があるため、原因を特定して対処してください。

無料版であるルックス>カスタマイズ>追加CSSにコードを追加します。
>ここに追加してもそうですが、コードが間違っていませんか?
このブログでは現在上記のコードが使用されています。 うまくいかない場合
1) キャッシュプラグインのキャッシュを削除し、ブラウザキャッシュも削除してみてください。
クラウドウェイズの場合は、サーバーキャッシュも削除してください。 https://avada.tistory.com/2947
2) それでもできない場合は、要素検査を行って正確なコードを確認してください。
CSSは難しくありません。 単にコードの問題ではなく、そのコードをどのように見つけるかについて学んでください。
次の記事を参照してみてください:
https://cafe.naver.com/wphomepage/16730
ブログは役に立つ情報をよく見ました。
無料版のユーザーは追加のcssに入れましたが、同じ現象です。
cssどこに入れるべきですか?
無料版 ルックス>ユーザー定義>追加CSSにコードを追加してください。
モバイルで隠すことを検討してください。