WordPressで簡単にタイトルタグを追加する
ヘッダタグを使用すると、より構造化された方法で書き込みを行うことができます。 WordPressにタイトルタグ(h2、h3、h4...)を追加する方法はいくつかあります。 ブロックエディタでタイトルブロックを選択して追加する方法に加えて、キーボードショートカットを使用してタイトルタグを簡単に追加できます。
WordPressで簡単にタイトルタグを追加する
Gutenberg エディタ(ブロックエディタ)を使用する場合 /タイトルと入力してタイトルブロックを追加できます。
次の画像で Gutenberg ショートカットの使い方を確認できます。
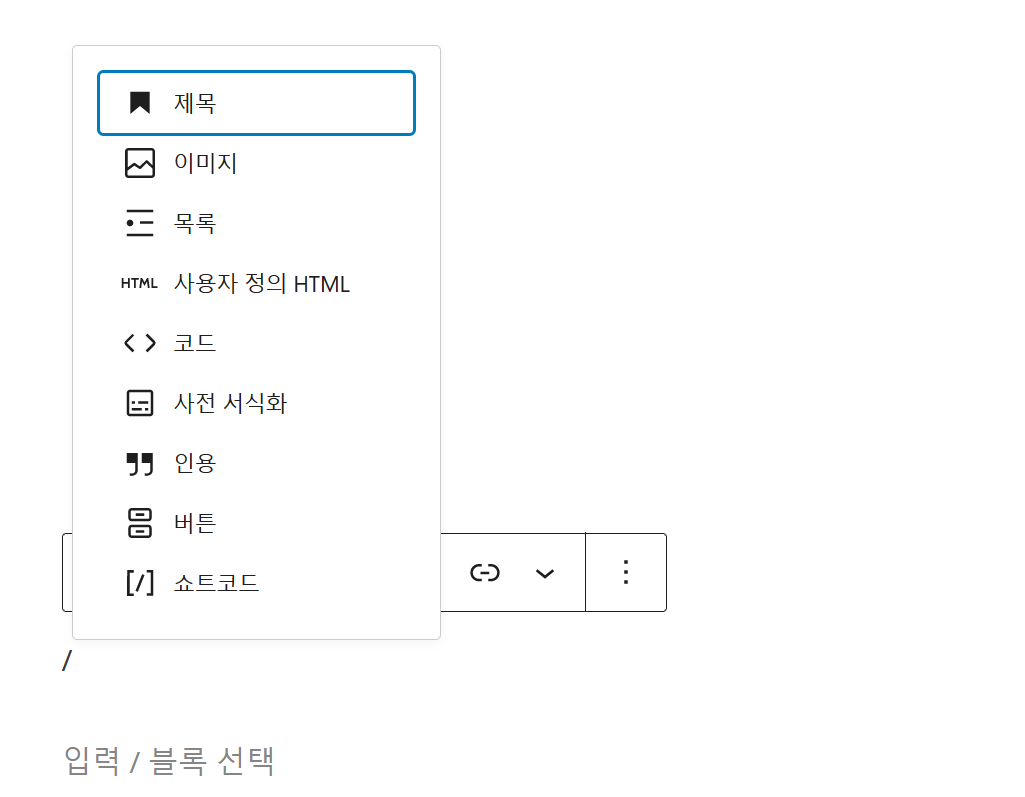
段落ブロックから /(スラッシュ)を入力すると、よく使うブロックが表示されます。

サブタイトル、画像、リストブロックなどを頻繁に使用する場合は、この方法で簡単に追加できます。
ヘディングタグを追加するより簡単な方法
タイトルタグを追加するより簡単な方法で #+スペースを使用することも可能です。
- #+スペース:H1タグ
- ##+スペース:H2タグ
- ###+スペース: H3タグ
- ####+スペース: H4タグ
- #####+スペース: H5タグ
- ######+スペース: H6タグ
キーボードの##を入力してスペースバーを押すと、H2タグが追加されます。 マークダウン(Markdown)を使用している場合は、#を使用したヘッダタグの入力に精通しています。
記事のタイトルはH1タグなので、小タイトルを入力するときはH2から使用することをお勧めします。
上記の方法を使用すると、マウスの介入なしに小タイトルをより迅速にキーボードを使用して入力できます。
WordPress 前の記事簡単な挿入方法
同様に、「[[」と入力して前の投稿リストから投稿リンクを挿入できます。 「[[単語]」と入力すると、その単語を含むタイトルの投稿のリストが表示されます。
これの詳細については WordPress 前の記事リンクを非常に簡単に挿入する方法を紹介する次の記事を参照してください。
WordPress 小見出しスタイルを変更する
WordPress テーマは、サブタイトル(ヘッダータグ)のフォントサイズ、フォントの色、行間などのスタイルを変更するオプションを提供しますが、自由にヘディングスタイルを変更したい場合は、カスタムCSSを追加して変更できます。 基本的なCSSを理解すると、難しくないようにヘディング(h2、h3、h4、h5、h6など)のスタイルを調整できます。


文はよく見ました。現在 WordPress ワンプレステーマを使用中です。 hタグの概念がないので、複数の文章を見ても理解がうまくいきません。ワンプレスのような場合、タイトルにすでにh1タグが割り当てられているようですが、正しいですか?それ以外は、書く途中でhタグをどのように適用するべきでしょうか?ページソースを表示してもタグを見つけることができませんが、どのように適用するのかわかりません。回答いただきありがとうございます。
文章を書くときは、H2から始めてください。
小タイトル(H2、H3、H4...)の使用は、文章の構造に関連しています。
論文を書いたことがあるか、法関連書籍を読んだことがあれば簡単に理解できる部分でもあります。
書店で民法関連の書籍をひとつ集めて少し読んでみると、H2、H3…などの小タイトルがどのように使えるかについて感が出るでしょう。
ウィキペディアに関する記事も読んでみると、構造的によく書かれていて役に立つと思います。
次の記事を参照してみてください:
https://cafe.naver.com/wphomepage/4020
ちなみにポストタイトルはH1タグが適用されますので、本文の小タイトルはH2からご使用ください。
私の手首の健康に貢献しました。 いつもありがとうございました!
ショートカットを活用すると、マウスの使用を最小限に抑え、手首へのストレスを軽減できるようです。
いつもありがとうございます。