WordPressにファビコンを追加する(サイトアイコン)
ファビコン(favicon: 'favorites + icon')とは、インターネットウェブブラウザのアドレスウィンドウに表示されるウェブサイトやウェブページを代表するアイコンを指すものです。たとえば、次の図のようにインターネットブラウザに表示される各サイトに対応するアイコンが表示されますが、これをファビコン(サイトアイコン)といいます。

ファビコンを追加すると、そのサイトだけのアイデンティティを表すのに役立ちます。この記事では WordPress サイトにファビコンを追加する方法について説明します。
WordPressが更新され、既存の方法の代わりに設定から単にファビコン(サイトアイコン)をアップロードできるように変わりました。
[この記事は、2024年4月4日に最後に更新されました。 ]
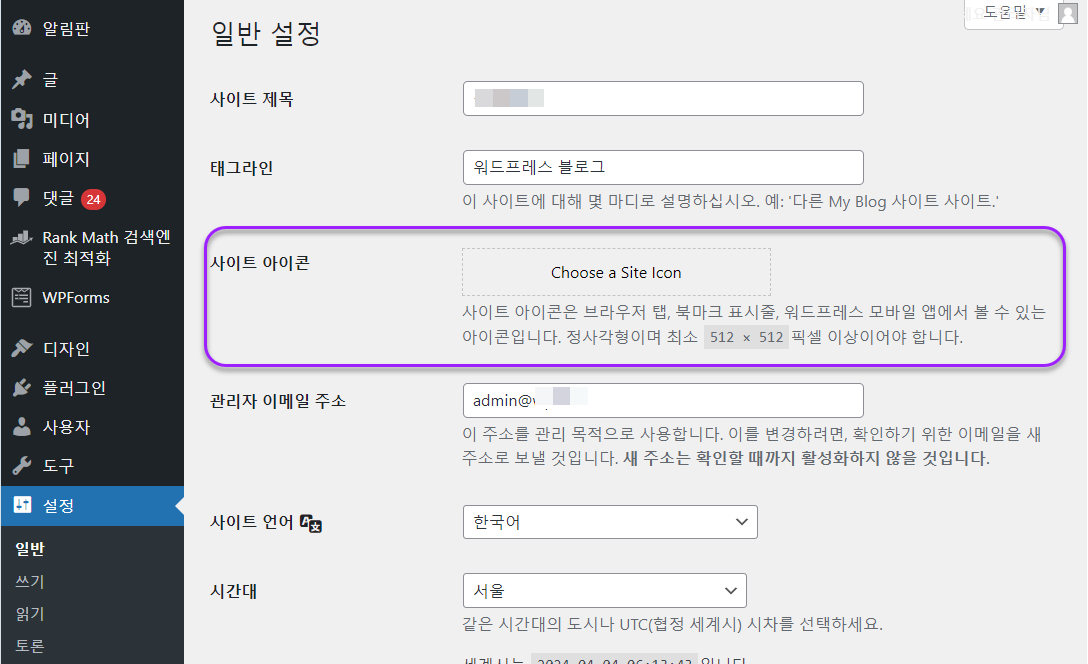
2024年4月更新:設定でサイトアイコンをアップロードする(WordPress 6.5バージョン以上)
WordPress 6.5 アップデートでサイトアイコンを設定からアップロードするように変更されました。

設定»一般»サイトアイコン セクションからサイトアイコンをアップロードできます。アイコンは正方形で、少なくとも512×512ピクセル以上でなければなりません。
WordPressがバージョン6.5にアップデートされたときに設定位置が変わり、メニューの翻訳も一部変更されました(例: ルックス → デザイン).
サイトアイデンティティでサイトアイコンを設定する(WordPress 6.5未満バージョン)
WordPressが更新されると、プラグインを使用したり、以下の方法でファビコンを設定する必要なく、カスタマイズすることでファビコンを設定できるようになりました。
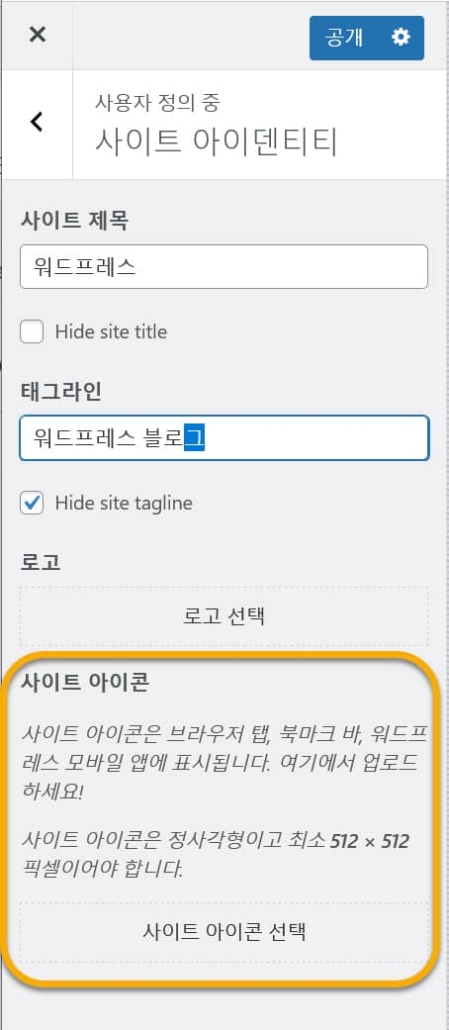
WordPress 管理者ページで ルックス » カスタマイズ » サイトアイデンティティ (Site Identity)に移動し、 サイトアイコン セクションの サイトのアイコンを選択 ボタンをクリックしてメディアライブラリから画像を選択するか、グラフィックファイルをアップロードして指定できます。

サイトアイコンはブラウザタブ、ブックマークバー、 WordPress モバイルアプリに表示され、サイトのアイコンは正方形で少なくとも512×512ピクセルでなければなりません。
この方法でファビコン(サイトアイコン)が正しく指定された場合は、以下の内容は無視してください。 以下は「サイトアイコン」アップロード機能が提供される前です WordPress バージョンに適用される内容です。 ファビコン関連のプラグインを使用している場合は、削除してカスタマイズする内でファビコンをアップロードしてください。
Googleと Naver 検索結果にサイトアイコンを公開
Naver カフェにしばしばGoogleまたは Naver など検索エンジンにサイトが公開されたとき WordPress ロゴが表示され、サイトのアイコンで指定したアイコン(サムネイル)が表示されないと質問される方がいらっしゃいます。
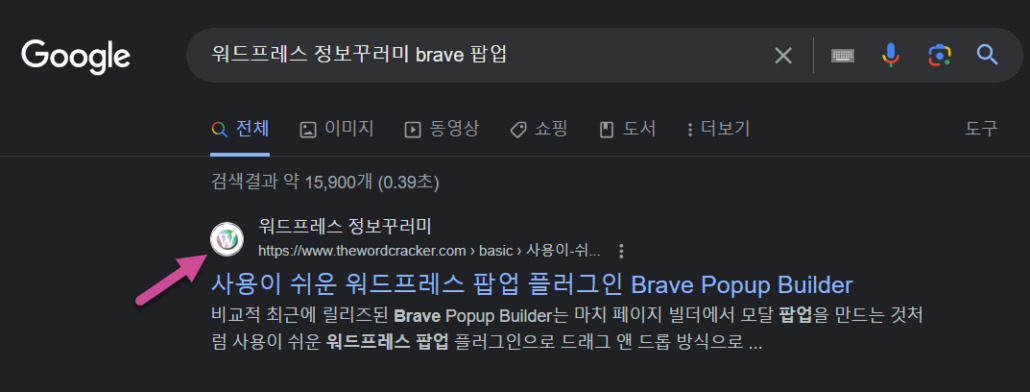
この WordPress ブログを見てみると NaverとGoogleの両方で、サイトアイコンセクションで指定したファビコンが表示されています。
Google検索結果ページにファビコンを公開する:

Naver 検索結果の結果ページにファビコンを表示する:

ユーザーが指定したアイコンが表示されるようにするどんな特別な方法があるのか尋ねる方がいらっしゃいますが、特別な方法はないようです。時間が経つにつれて、検索エンジンで知って露出させてくれるようです。
長時間公開されない場合は、以下のFavicon by RealFaviconGeneratorプラグインを使用するか、直接アップロードする方法を検討してください。
ファビコン作成
オンラインで画像ファイルをファビコンに変換するサービスを提供するさまざまなサイトがあります。 たとえば、RealFaviconGenerator.netサイトで便利なファビコンを作成できます。 ファヴィック・オ・マティック サイトでは、すべてのプラットフォーム用のアイコンを無料で作成したり、32x32および16x16ピクセルの.icoファイルを作成できます。
WordPressにファビコンを追加する
ファビコンファイルを作成した場合、いくつかの方法を使用して WordPressでファビコンを追加することができます。
- テーマオプションで追加する(そのテーマでファビコンを追加する機能がある場合)
- 手動でファビコンをアップロードして追加する
- プラグインを使用する
テーマオプションを使用してファビコンを追加する
いくつかの WordPress テーマ(特に有料のテーマ)でファビコンをアップロードする機能を提供することができます。 この場合、直接アイコンをアップロードすると、簡単にファビコンを WordPress ブログに追加することができます。
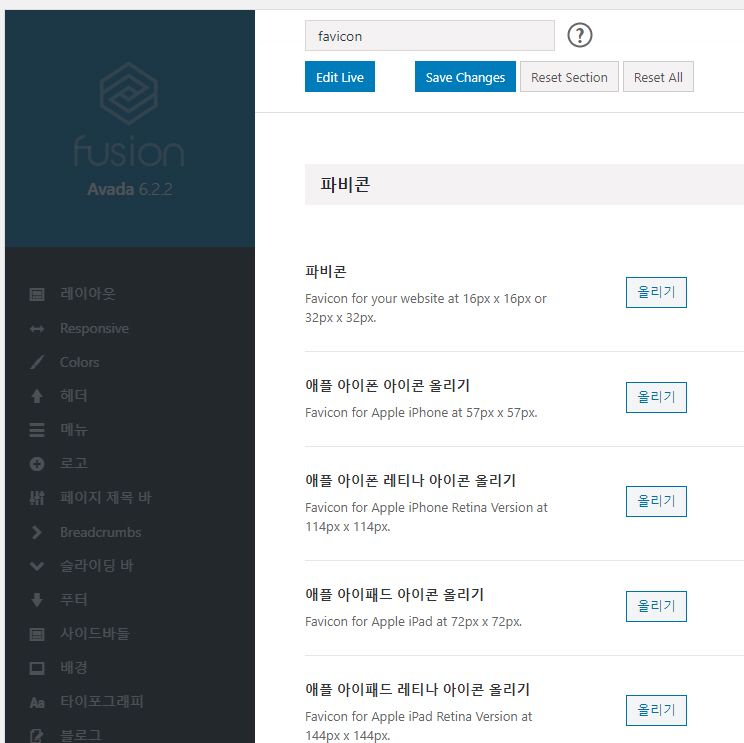
例えば、ベストセラー WordPress テーマである Avada (Avada)では、テーマオプションページで「favicon」で検索すると、Pycon、Apple iPhone、Apple iPad用のアイコンをアップロードできます。

プラグインを使用する
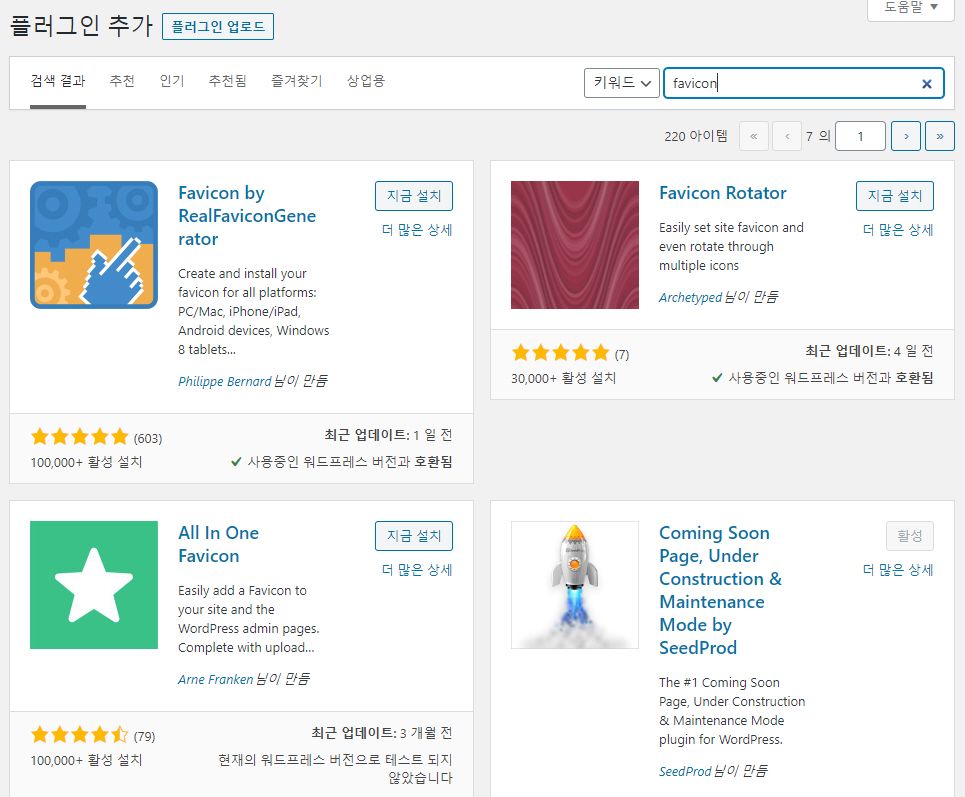
テーマでファビコンのアップロード機能を提供していない場合、プラグインや、手動でファビコンをアップロードする必要があります。 プラグインを使用するには、 WordPress 管理者ページ(ダッシュボード)からプラグイン>プラグインを追加する「」に移動して「Favicon」で検索し、目的の機能のプラグインをインストールして使用するようにします。

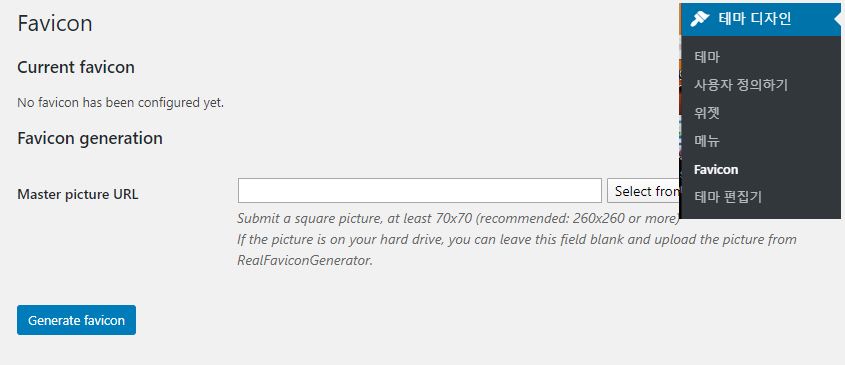
たとえば、10万個以上のサイトに設置されて使用されている Favion by RealFaviconGenerator プラグインをインストールする場合は、 ルックス(WordPress バージョンに応じて "テーマデザイン") » Faviconで画像ファイルを選択して Generate favicon ボタンを押すとファビコンが生成されます。

しかし、 WordPressプラグインのインストールは、最小化することが望ましいので、手動で直接追加する方法をお勧めします。 コード1行を入力することでファビコンを追加することができます。
手動でファビコンを追加する
WordPress Codexの Creating a Favicon(ファビコン作成) ページの内容を参照して、ファビコンを登録することができます。 内容をまとめてみると次のような順序で、手動でファビコンを WordPress ブログに追加することができます。
- アイコン画像ファイルを準備します。
- アイコンをファビコンファイル(* .ico)に変換します。さまざまなインターネットサイトでアイコンをファビコンに変換するサービスを提供します。ユーザーが準備したアイコンをアップロードすると、変換されたファビコンファイルをダウンロードできます。サイズは16×16ピクセルに設定するように WordPress Codexページに表示されます。 ややぼやけているようで、32×32ピクセルで指定しても WordPress サイトでよく表示されます。 (実際に32×32ピクセルで適用されて表示されるかはわかりません。)
- ファビコンファイルの名前をfavicon.icoに指定します。
- FTPを使用して、現在使用しているテーマのフォルダにfavicon.icoファイルをアップロードします。 チャイルドテーマを作成してチャイルドテーマ内のディレクトリにアップロードします。
- テーマ(子テーマを使用している場合、子テーマ)のヘッダファイル(header.php)に次の行を追加します。
<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" />
または、チャイルドテーマ内の関数ファイルに次のコードを追加できます。
// WordPress 훅으로 파비콘 추가하기
// Adding Favicon with WordPress Hook
add_action( 'wp_head', 'ilc_favicon');
function ilc_favicon(){
echo "<link rel='shortcut icon' href='" . get_stylesheet_directory_uri() . "/favicon.ico' />" . "\n";
}今ブラウザで WordPress ブログにアクセスすると、追加したファビコンが表示されます。 表示されない場合は、クッキーを削除するか、何度も「更新」してください。 (それでもできない場合は、キャッシュを削除してください。)
SFTP/FTPの使い方は、次の記事を参照してください。
透明な背景ファビコンを使用する
背景色が透明なファビコンを追加する方法は上記と同じですが、ファビコン名はfavicon.pngまたはfavicon.gifにする必要があります。 そして
<link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.png" />


こんにちは、
今は初心者ですが、ジェネレートプレステーマを使用中です。
サイトにロゴとファビコンを入れて変なことができませんでした。
サイトをログアウトした状態でもう一度入ると
ホーム画面だけに見え、ポスト画面では消えます。
もう一度ログインして入ると、すべてのページで見栄えがよくなります。
これは正常ではないようですが、解決方法がありますか?
典型的なキャッシュ問題のようですね。 キャッシュプラグインのキャッシュを削除して、 クラウドウェイズをご利用の場合は、サーバーキャッシュも削除してください。
https://avada.tistory.com/2947
それでも解決できない場合は、キャッシュプラグインの設定を確認してください。
ありがとうございます。 よく解決しました^^
Naver 検索時にサイト名の前にロゴが出ません。 ファビコンは出てきますが、これとは別に設定する必要がありますか?
こんにちは、ヒョンドゥルジャガイモ。 見てみる Naverは Naverで要求するファビコン入力方式がありますね。 次 Naver ドキュメントを参照してファビコンを設定してみますか?
https://searchadvisor.naver.com/guide/markup-favicon
迅速な回答ありがとうございます。 確認してみましょう〜
本当に不思議なのが…私の場合はファビコンをテーマでサポートします。 ところが管理画面では現れますが、本番メインでは現れません。
バグでしょうか?
テーマ販売者に連絡してみてよさそうです。
実を結ぶ木様私もそのような現象が生じました;;
管理者ページで出てくるサイトでは、アンナオネヨ
こんにちは、イ・サンジョン様。
キャッシュプラグインがインストールされている場合、キャッシュプラグインのキャッシュを削除し、ブラウザのキャッシュも削除した後、テストしてみてください。