WebP(WebPy)はGoogleが開発したイメージフォーマットで、既存のインターネットで広く使用されているGIF、JPG、PNGフォーマットに代わる目的で作られています。このフォーマットの最大の利点は、同じ画質を維持しながら、ファイルサイズが従来のフォーマットよりはるかに小さいことです。
JPG、PNGなどの画像をWebPに変換するフリープログラムである屈辱ビューを使えば便利にWebPフォーマットに変換が可能です。
WebP形式に変換してオンライン画像圧縮サイトで圧縮する場合は、次のような利点があります。
- イメージサイズを最小限に抑えることでWebサーバーのディスクスペースを節約
- ページ読み込み速度の向上
- トラフィックの削減
既存の WordPress サイトにアップロードしたJPG、PNG、GIFなどの画像をまとめてWEBP形式に変換したい場合は、Converter for Mediaなどの画像最適化プラグインを使用できます。
無料のWebP変換プログラム - ハニービュー画像ビューア
WordPress、ティーストーリーなどのウェブサイトから WebP画像フォーマットを使用すると、SEO(検索エンジン最適化)にプラスの影響を与えます。 WebPフォーマットはサイズが小さいためページの読み込み速度を向上させるのに役立ちます。
さらに、高品質の画像をより効率的に提供することで、ユーザーの視覚的満足度を高め、トラフィックを節約できます。
私は有料スクリーンキャプチャプログラムであるSnagitを使ってWebPフォーマットで保存しています。スナギットを使用すると、画面をキャプチャして簡単に編集でき、ブログの操作時に便利に活用できます。
無料のWebP変換プログラムとして蜂蜜ビューがあります。蜂蜜ビューは、バンディジップを作成した開発者が開発した「様々なフォーマットの画像を素早く見せる高性能無料画像ビューア」です。
ただし、ハニービューではアニメーションGIFをアニメーションWebP形式に変換することはできませんが、アニメーションGIFをWebPに変換する必要がある場合は、同じ開発者が作成したハチカムを使用できます。特にアニメーションGIF画像の場合、WebPフォーマットに変換すれば画質を維持しながらファイルサイズを半分以下に減らすことができるという。
蜂蜜ビュー画像ビューアを使用して画像をWebP形式に変換する
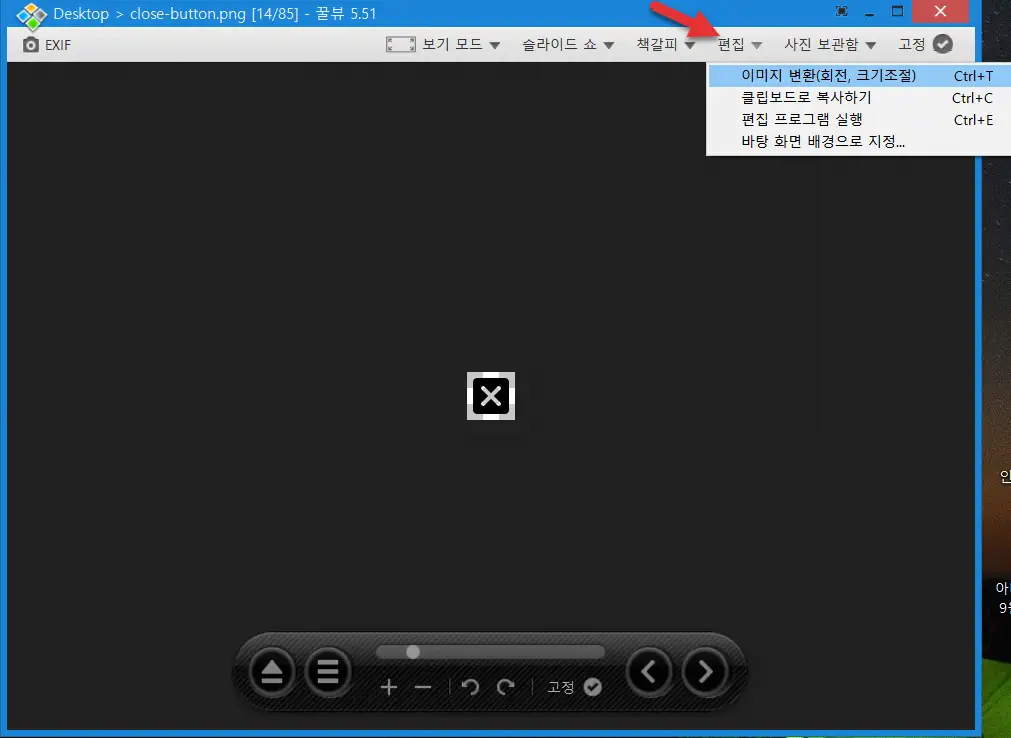
ハニービューで画像をWebPファイルに変換するには、画像を開き、トップメニューバーから 編集 » 画像変換(回転、サイズ調整)をクリックします。

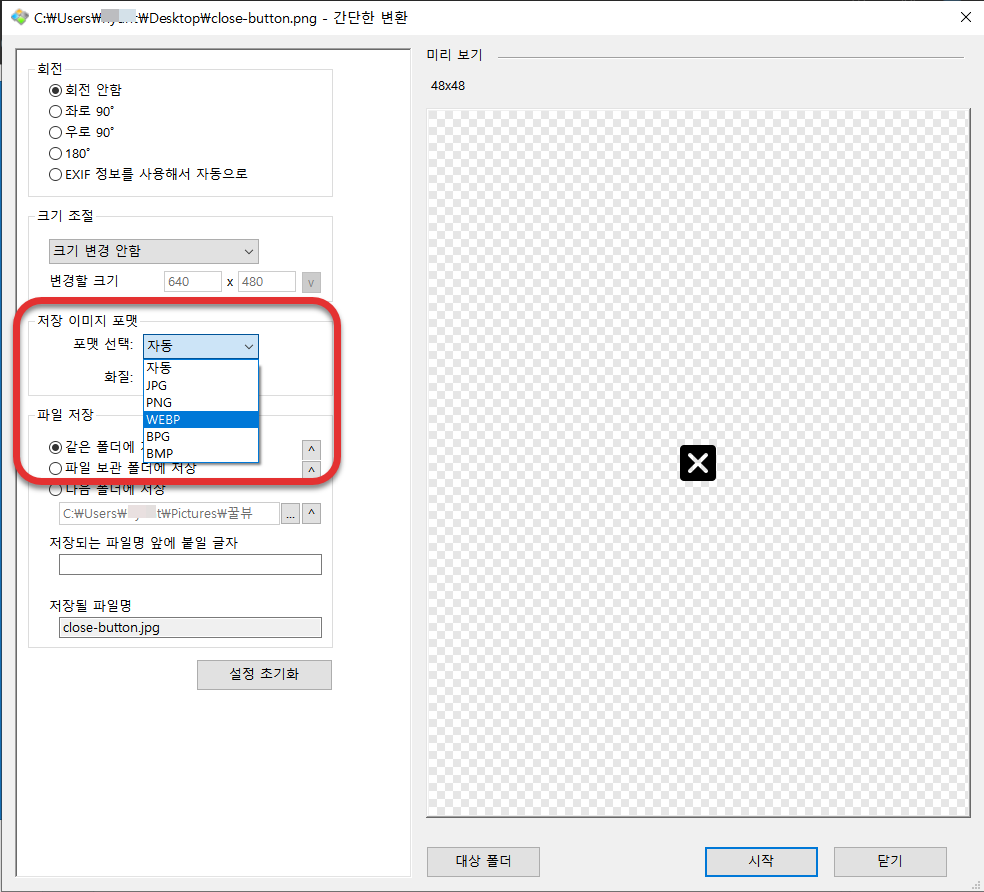
簡単な変換 ポップアップが表示されます。
"保存画像フォーマット「でWEBPフォーマットを選択して下の 시작 ボタンをクリックします。 (ハニービューでは、保存画像フォーマットとして自動、JPG、PNG、WEBP、BPG、BMP形式を選択できます。)

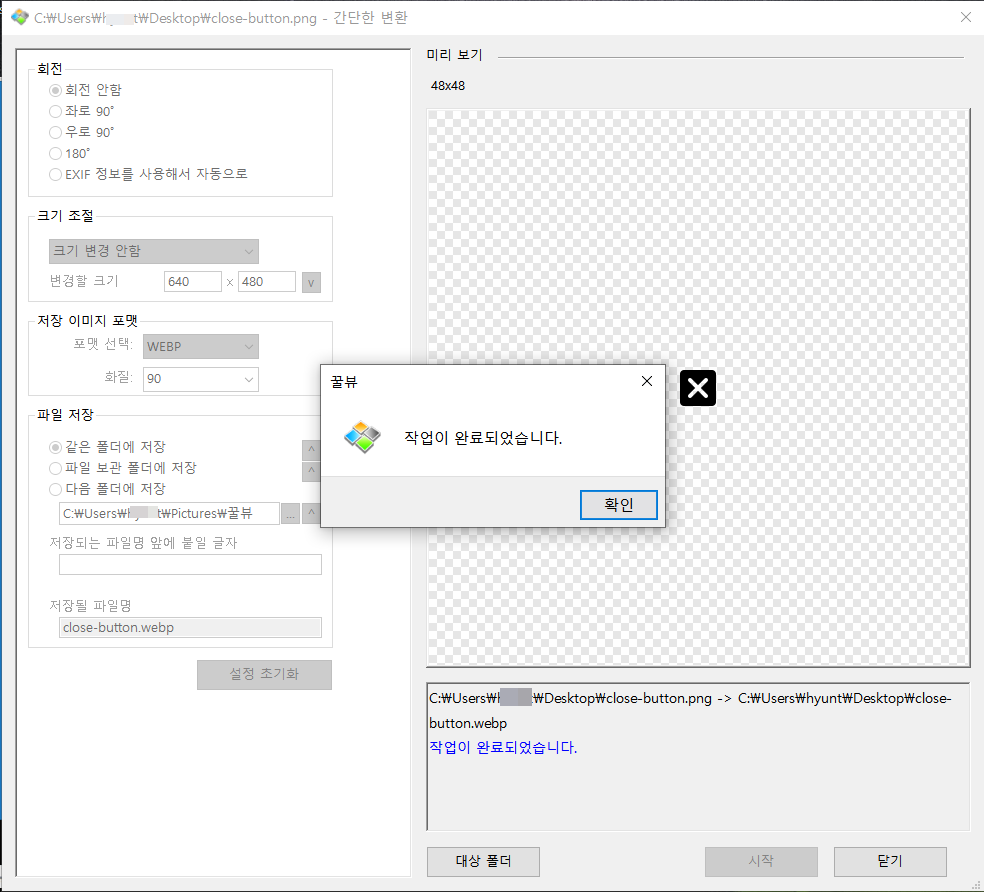
変換が完了すると、「作業が完了しました」と表示され、指定したフォルダにwebpファイルが保存されます。

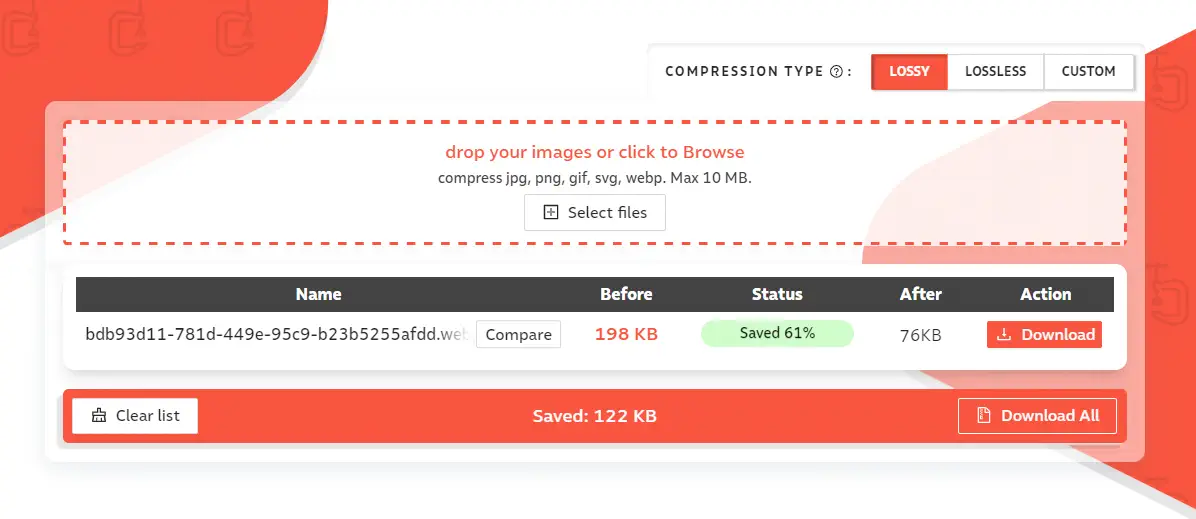
オンライン画像圧縮サイトで画像を追加圧縮する
私は画像をWEBP形式に変換した後、オンライン画像圧縮サイトでさらに圧縮してブログにアップロードしています。
オンライン画像圧縮サイトは閲覧すればいろいろなところにあります。私は https://compressor.ioというサイトを利用しています。
チャットGPT有料版にはDALL Eが組み込まれており、チャットGPTからAIイメージを作成できます。 ChatGPTで作成した画像を右クリックして保存すると、WEBP形式で保存されます。 (時にはxml形式で保存されることもあります。😁)
このファイルをそのまま使用せずにオンライン画像圧縮サイトを利用して圧縮すると、画像サイズを大幅に縮小できます。

半分以下で画像サイズが縮小することもあります。
画像が十分に圧縮されている場合はこれ以上圧縮できなくなりますが、この方法を使用すると、ブログの画像サイズを100KBまたは50KB以下に圧縮してアップロードできます。私はWebPに変換する画像の多くが50KBのサイズです。
画像を圧縮すると画質が低下することがありますが、ブログでの使用には通常問題がないようです。
SNS共有時のWebPイメージの問題
Facebook, Twitter, Naver カフェなどのSNSで画像リンクを共有すると、WebPフォーマットのサムネイルも通常問題なく表示されます。
数年前には、Rank Mathで特性画像(代表画像)にWebPファイルを指定すると、ソーシャル共有時にサムネイルが表示されないという問題がありました。しかし、今はこの問題を解決し、正常にサムネイルが表示されます。
しかし、たまにカトクでURLを共有するときにWebPサムネイルが表示されないと訴える人がいます。
このブログの場合、カカオトークでテストしてみると正常にWebPサムネイルが表示されるようです。

カトク共有時にWebPフォーマットのサムネイルが正しく表示されない場合は、特性画像(代表画像)をJPGなどに変換して指定することを検討してください。
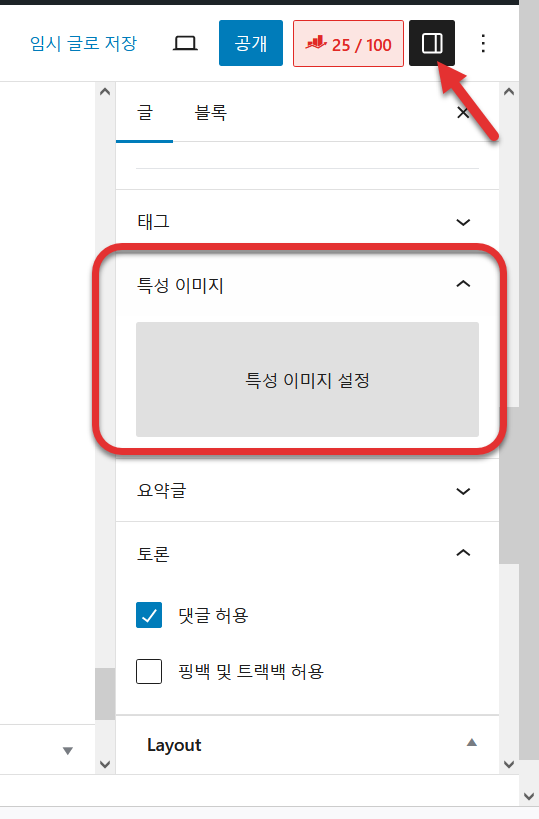
WordPressからの特性画像は、投稿ページの右側のパネルの 特性の画像 セクションで指定することができます。

WordPressの一部のバージョンでは「代表画像」に翻訳されていましたが、ほとんど WordPress バージョンでは「特性画像」という用語が使用されている。
最後に、
以上、無料の画像ビューアである蜂蜜ビューを使用して画像をWebP形式に変換する方法と、オンラインサイトで画像をさらに圧縮する方法について説明しました。
ちなみにアルシー(ALSee)やアルFTP、アルジップ(ALZip)などアルシリーズは、なるべく使用しないことが望ましいです。無料で利用できるより良いプログラムがあり、Al Seriesは個人には無料ですが、企業では有料で購入する必要があるため、会社でライセンスを購入せずに使用すると問題になることがあります。
たとえば、圧縮プログラムが必要な場合は、バンディジングを使用できます。バンディジプは、家庭や企業はもちろん、官公署、学校、軍部隊、PCルームなど、あらゆる場所で商業用途や非商業的用途に使用でき、パフォーマンスもアルジよりも優れています。

屈辱でwebpファイルに変換してインターネットサイトで再圧縮するといいですね。良いヒント教えてくれてありがとう。
私はスナギットという有料スクリーンキャプチャプログラムを使って画面をキャプチャした後、少しの編集をしてwebp形式で保存してから、オンラインサイトでさらに圧縮してブログにアップロードしています。
無料プログラムでハチミツが大丈夫そうです。