WordPressでは、バージョン5.8からWebPファイルフォーマットをサポートしています。 ほとんどのWebホスティングではWebPイメージのアップロードを許可しますが、一部のホスティングではこのファイル形式のアップロードを許可しない場合があります。
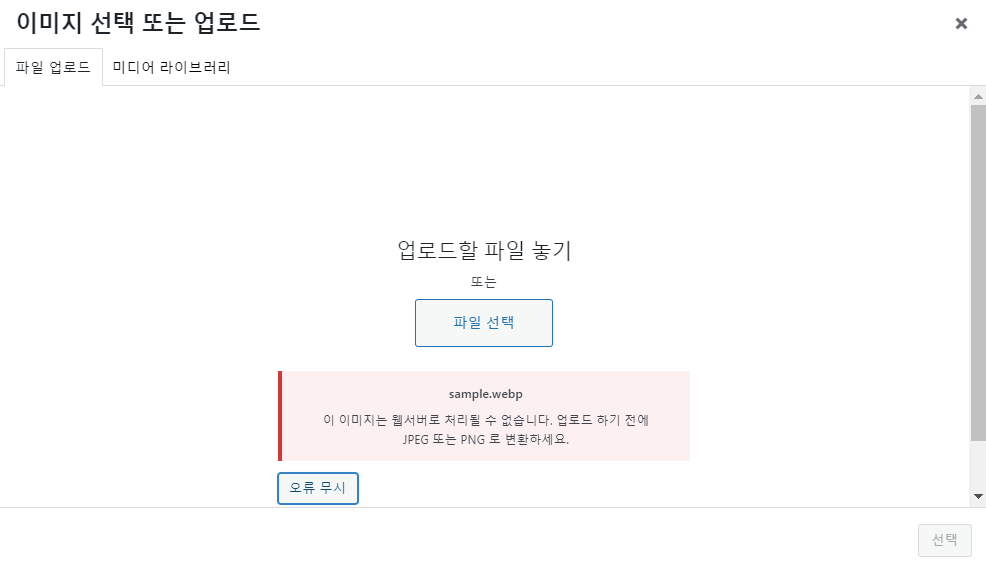
例えば、 Cafe24でWebPファイルをアップロードしようとすると、「この画像はWebサーバーとして処理できません。アップロードする前にJPEGまたはPNGに変換してください。」 エラーメッセージが表示され、ファイルのアップロードが失敗します。

アップデート: Cafe24からWEBPファイルをアップロード可能
Naver カフェ에 Cafe24でWebPファイルのアップロードができないという質問が上がって確認してみると、WebPファイル形式のアップロードがうまくいくようです。
WebPファイルがアップロードできない場合は、PHPバージョンを8.2に変更してください。
PHPのバージョンを変更したい場合は、必ずバックアップを確認してください。バックアップはデータとデータベース(DB)の両方を受け取る必要があります。
また、 Converter for Media プラグインをインストールすると、WebPに画像が変換され、トラフィックを節約し、サイトの速度を向上させるのに役立ちます。
WebPイメージファイルのアップロードを有効にする(feat。 Cafe24)
WordPressの場合、メディアファイルをアップロードすると、使用するテーマやプラグインに応じて複数のサムネイル画像が生成されます。 したがって、思ったよりも多くのディスク容量が必要になることがあります。
トラフィックを減らし、ディスク容量を節約するために、私は画像をWebP形式に変換し、切り替えられたWebPファイルのサイズが大きい場合は、オンライン圧縮サイトでもう一度圧縮してアップロードしています。
参考として、Snagitプログラム(有料)を使用すると、画面をキャプチャしてから簡単にWebPファイルとして保存することができます。
WordPressでは、バージョン5.8からwebpファイルをサポートしています。
この WordPress ブログがホストされている Bluehostをはじめ クラウドウェイズ など、ほとんどのWebホスティングではWebPファイルのアップロードを許可しています。
Cafe24 一部のWebホスティングでは、セキュリティのためにWebPファイル形式のアップロードを禁止することがあります。 この場合、プラグインを使用すると、WebPファイル形式のアップロードを簡単に許可できます。
プラグインを使用してWebPファイルのアップロードを許可する
人気画像最適化プラグイン EWWW Image Optimizer(EWWW画像最適化) プラグインを使用すると、WebPファイルのサポートが追加され、画像をWebPファイルに自動変換する機能も提供します。
このプラグインは現在100万を超えるサイトにインストールされ使用されています。 WebPファイルに変換すると、追加のWebPファイルが作成されるため、より多くのディスク領域を占有します。
単にWebPファイルのアップロードを許可したい場合 Enable SVG, WebP & ICO アップロードのようなプラグインをインストールすると、WebPファイルのアップロードが可能になります。
WordPress 管理者ページ » プラグイン » 新規追加で「Enable SVG, WebP & ICO Upload」を検索してインストールして有効にすると、SVG、WebP、ICOファイルのアップロードを試みてもエラーメッセージなしでアップロードされます。
また、アップロードされたWebファイルのサムネイルがメディアライブラリに表示されます。
注:WP Extra File Typesプラグインを使用して、アップロードが禁止されているファイル形式のアップロード制限を無効にすることができます。 このプラグインを使用すると、メディアライブラリにサムネイルが表示されないことがあります(OK)。
プラグインを使用せずにWebPファイルのアップロードを許可する
プラグインを使用せずにWebPイメージファイルのアップロードを許可するには、次のコードをテーマの関数ファイル(functions.php)に追加します。
function webp_upload_mimes( $existing_mimes ) {
// add webp to the list of mime types
$existing_mimes['webp'] = 'image/webp';
// return the array back to the function with our added mime type
return $existing_mimes;
}
add_filter( 'mime_types', 'webp_upload_mimes' );
// Enable preview, thumbnail for webp image files.
// WebP 이미지 파일의 미리보기, 썸네일 활성화
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);チャイルドテーマ(子テーマ)存在しない場合は、チャイルドテーマを作成してチャイルドテーマ内の関数ファイルに上記のコードを追加しなければ、後でテーマが更新されてもコードは消えません。
付録:Avifファイルのアップロードを許可する
最近では、Avifファイルが使用されているサイトはしばしば目立つ。 AVIF(AV1 Image File Format)は、AV1で圧縮された画像をHEIFファイル形式で保存する画像ファイル形式です。
AVIFがJPEGより大きい利点は、より小さなファイルサイズです。 つまり、AVIFを使用すると帯域幅とデータ使用量が削減されます。 AVIF形式はHDRをサポートしますが、JPEGは8ビット色深度に制限されています。
現在、AVIFの最大のXNUMXつの問題は、エンコード速度とプログレッシブレンダリングの欠如です。 したがって、JPEG画像とは異なり、AVIF画像が完全にダウンロードされるまで画面には何も表示されません。
ソース:https://docs.fileformat.com/ja/image/avif/
WordPressでAvifファイルをアップロードしようとすると、「申し訳ありません。このファイルタイプをアップロードする権限がありません」というエラーメッセージが表示され、アップロードできないことがあります。
そのような場合 AVIFサポート| AVIF Uploader(AVIFサポート| AVIFアップローダ)プラグインを使用することができます。
このプラグインの機能:
- AVIF サポートのサーバー状態の確認
- AVIF画像のアップロードを許可
- WordPress 幅と高さの失敗を修正
- AVIFサブサイズ生成の変更
- AVIFダウンスケール画像生成の修正。

ㅠㅠ Cafe24私は適用されませんプラグインを使用しました。
Cafe24の商品によって異なりますかね。 私がテストした Cafe24 サイトではうまくいきました。
Cafe24でwebpファイルのアップロードを防ぐため Cafe24に連絡して解決する必要があるようです。 Cafe24にこの問題を一度お問い合わせください。