WordPressでページビルダーを使用すると、コーディングの知識がなくても簡単にサイトを作成できます。 Avadaと Divi, Enfold, Newspaper など、いくつかの人気テーマには独自のページビルダーが付属しています。 独自のページビルダーがないテーマでは、WPBakeryページビルダー、エレメント(Elementor)、Beaver Builderなどのサードパーティビルダーが使用されます。 以前は、WPBakeryページビルダーが有料テーマに多用されていましたが、最近ではエレメントが多用されています。
ほとんどのページビルダーにはタブ要素があります。 ただし、タブを挿入してタブコンテンツを追加しようとすると、思ったほど簡単ではありません。 エレメントビルダーと Avada テーマの Avada Builderでタブに簡単に目的のコンテンツを追加する方法について簡単に説明します。
ページビルダーを使用すると、コーディングの知識がなくてもサイトを簡単に作成できるという利点がありますが、一方ではサイトの速度に影響を与える可能性があるため、長所と短所があります。 WordPress ページビルダーの長所と短所について ここを参照してください。
エレメントと Avada テーマのタブに目的のコンテンツを簡単に挿入する方法
Elementor タブにコンテンツをショートコードとして追加する
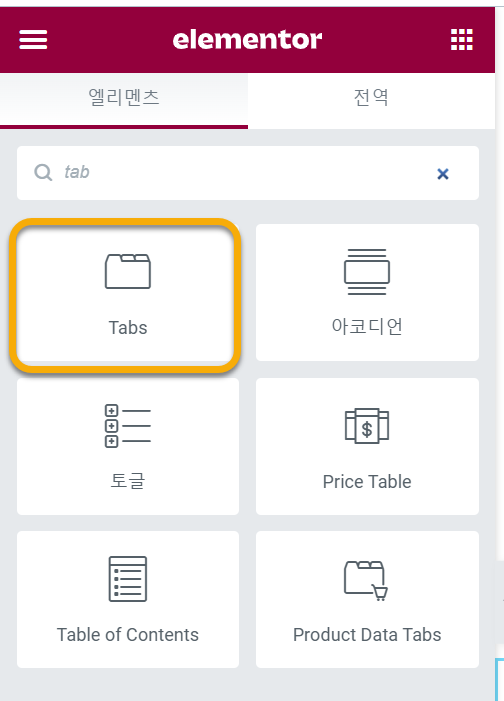
エレメンページビルダーを使用している場合は、ウィジェット検索フィールドに「tab」と入力してウィジェットを検索します。 タブ 要素を選択できます。

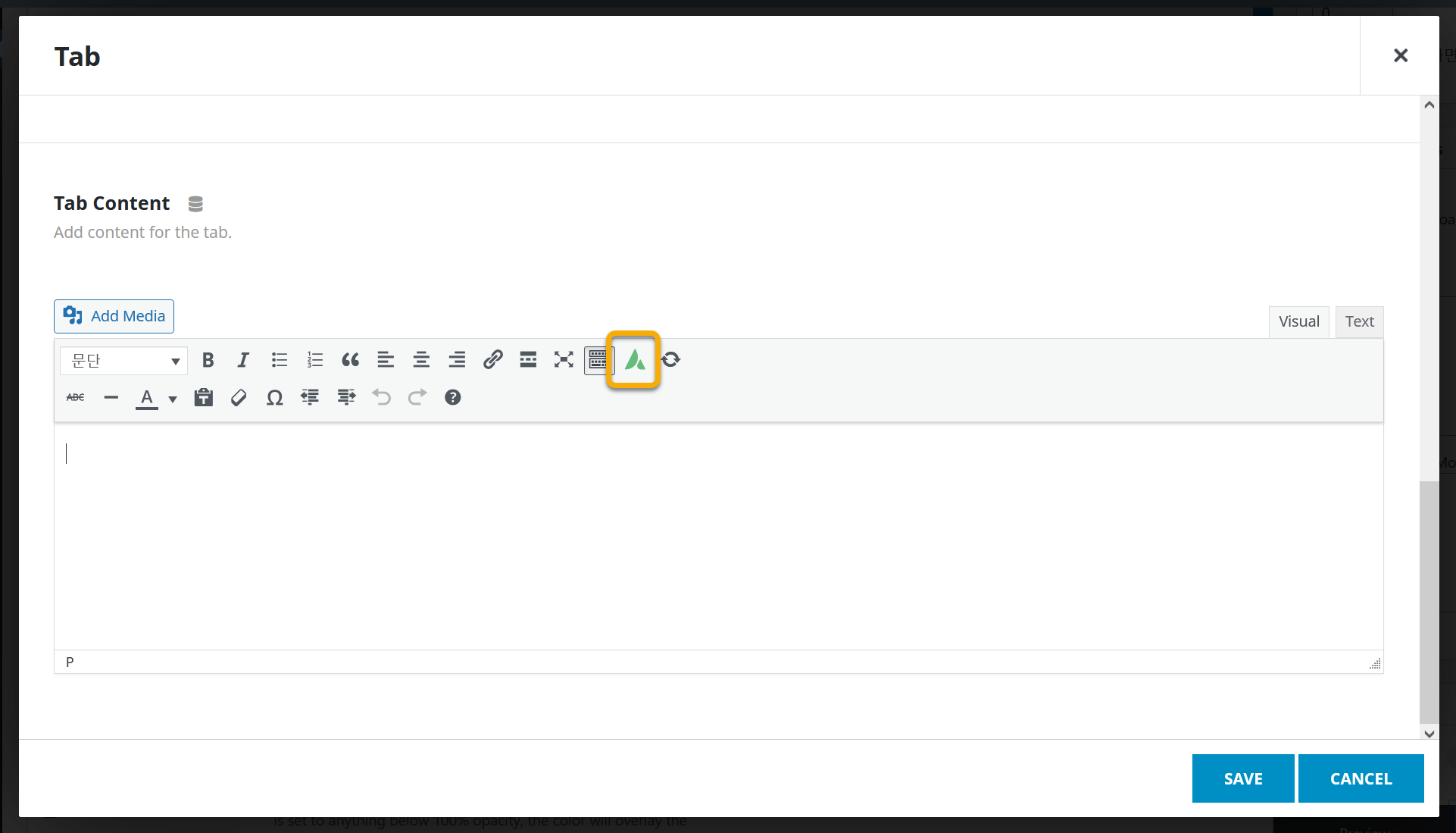
エレメントにタブを挿入し、各タブのタイトル部分とコンテンツを入力できます。 ただし、コンテンツはビジュアルエディタまたはテキストエディタで入力できるようになっています。
![[エレメント]タブに目的のコンテンツを簡単に挿入する方法](https://www.thewordcracker.com/wp-content/uploads/2022/09/elementor-tab-content.webp)
タブにFAQやトグル/アコーディオン、特定のカテゴリ文などを表示したい場合はどうすればいいですか? この場合、テンプレートを作成してショートコードとしてタブに挿入できます。

この方法では、エレメンタ スライド ウィジェットではXNUMXつのボタンしかサポートされていませんが、XNUMXつのボタンを表示したり、スライドコンテンツに目的のコンテンツを入力したりできます。
詳しくは、「エレメントテンプレートを目的の場所に追加する方法(タブにトグル/アコーディオンを表示するなど)「を参考にしてください。
エレメントページビルダーでテンプレートを作成するには Elementor Proが必要です。
Avada テーマのタブにテンプレートをショートコードとして挿入する
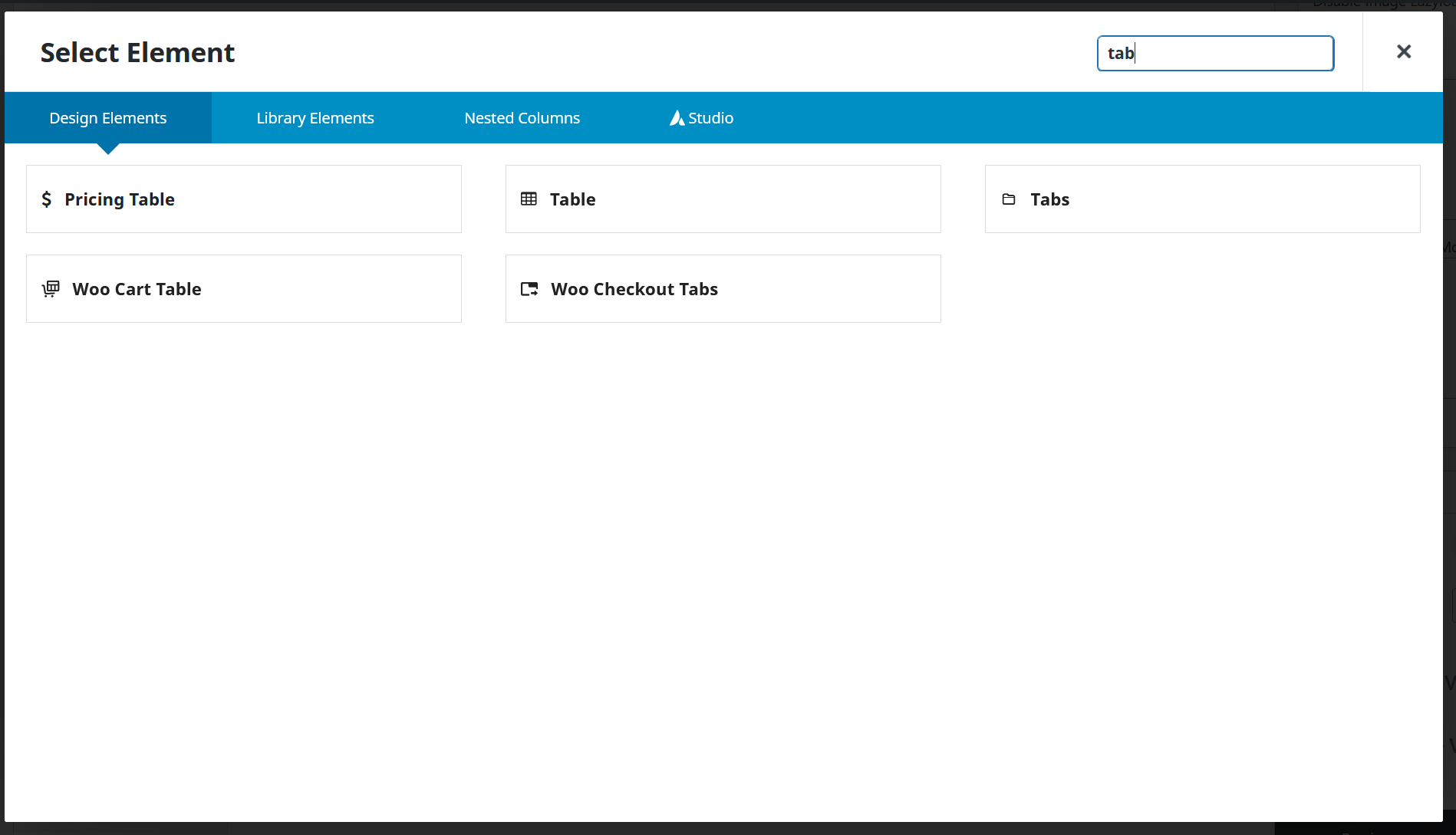
Avada テーマを利用する場合 エレメントの選択(Select Element) 画面で「タブ」で検索して タブ 要素を挿入できます。

Avada タブのコンテンツ領域には、テキスト、HTML、ショートコードを入力できます。 また、エディタで Avadaの他のエレメントも挿入することが可能です。

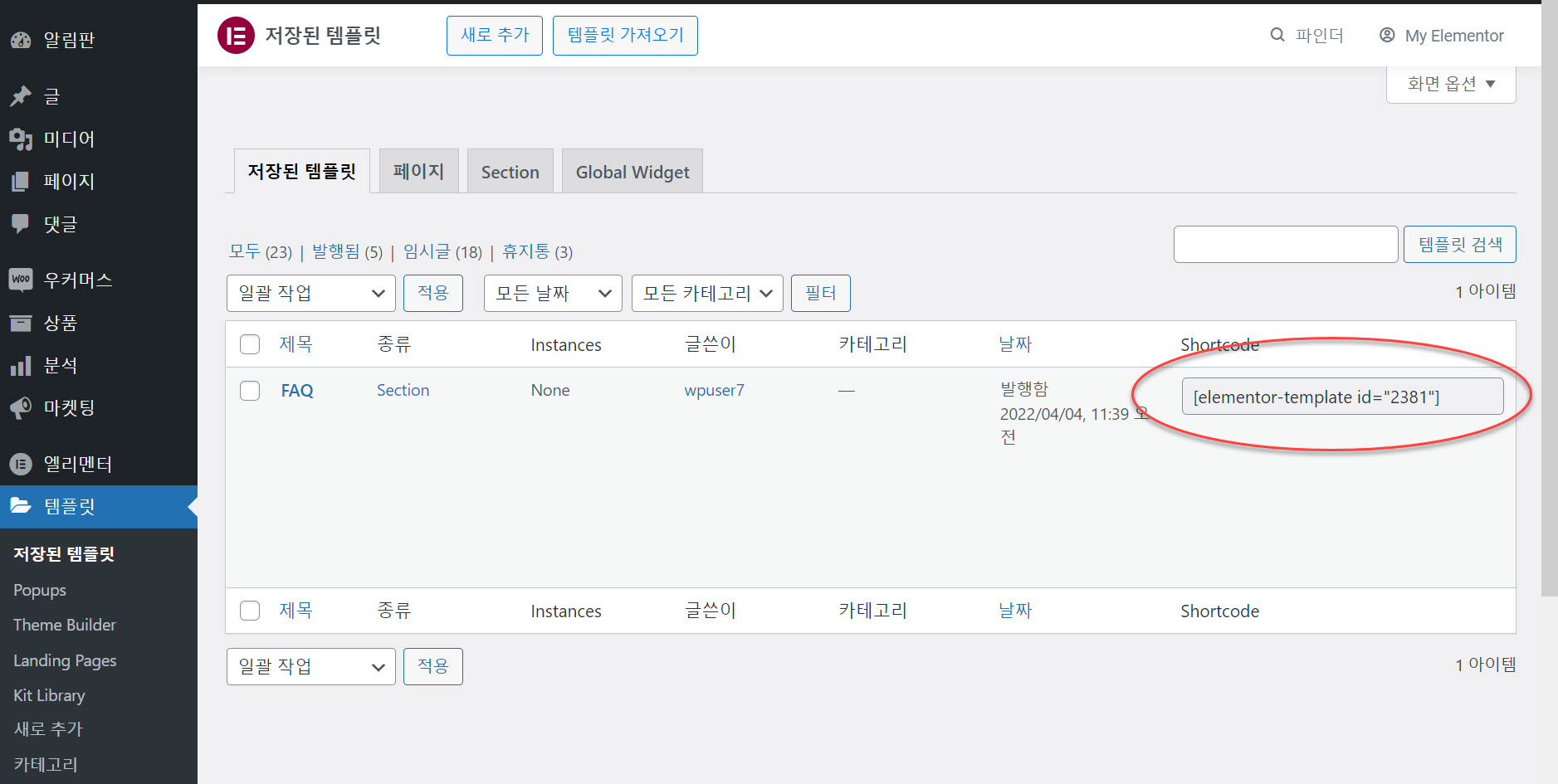
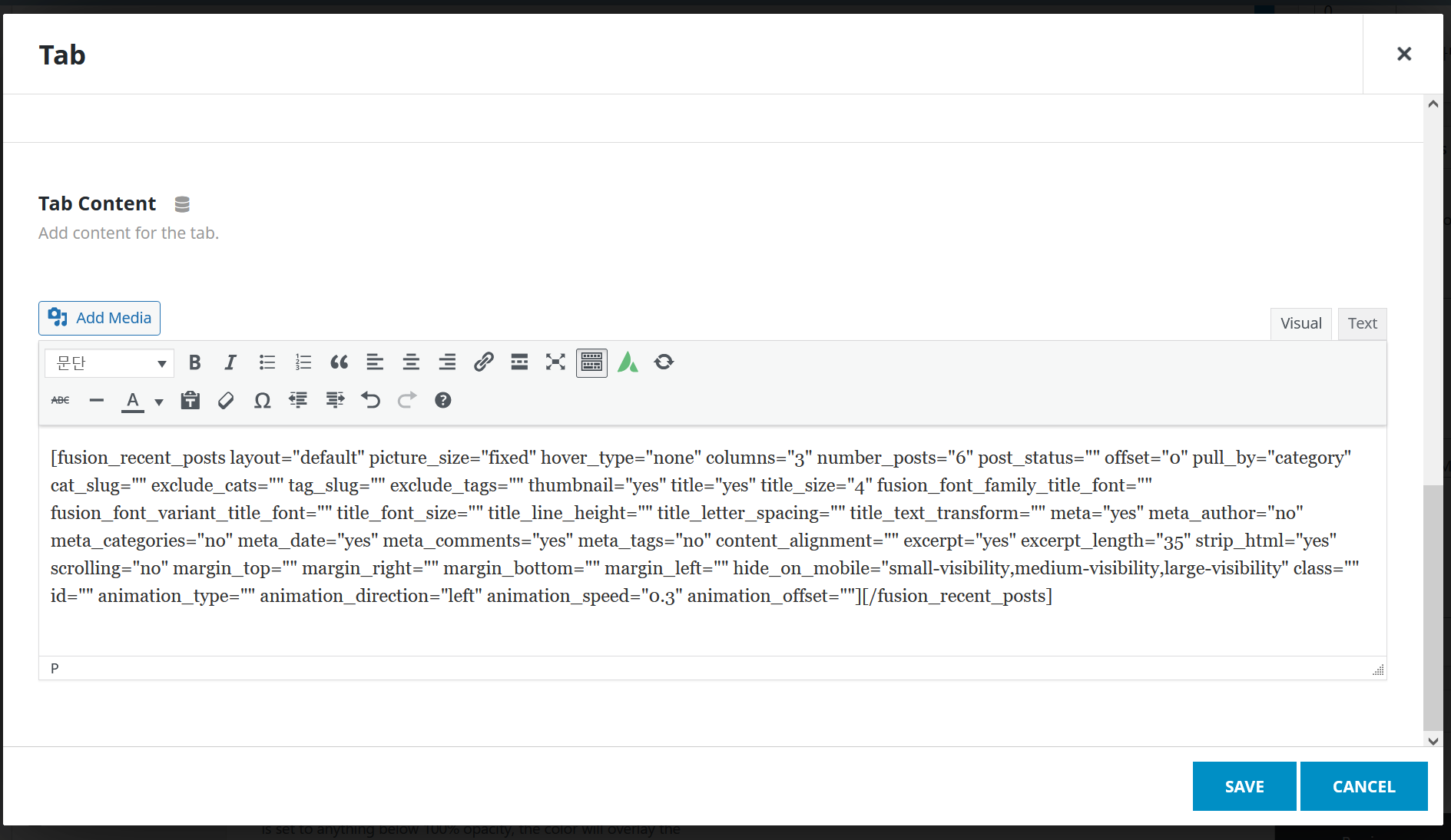
しかし、 タブのコンテンツ에 Avada Builderが提供する要素を直接挿入するとショートコードとして挿入されるため、将来の修正は容易ではありません。

上の図のようにわかりにくい短縮コードでエレメントが追加されます。 変更したい場合は、既存に挿入した要素を削除し(上図のショートコード部分を削除)、再作成して追加するプロセスを経なければなりません。
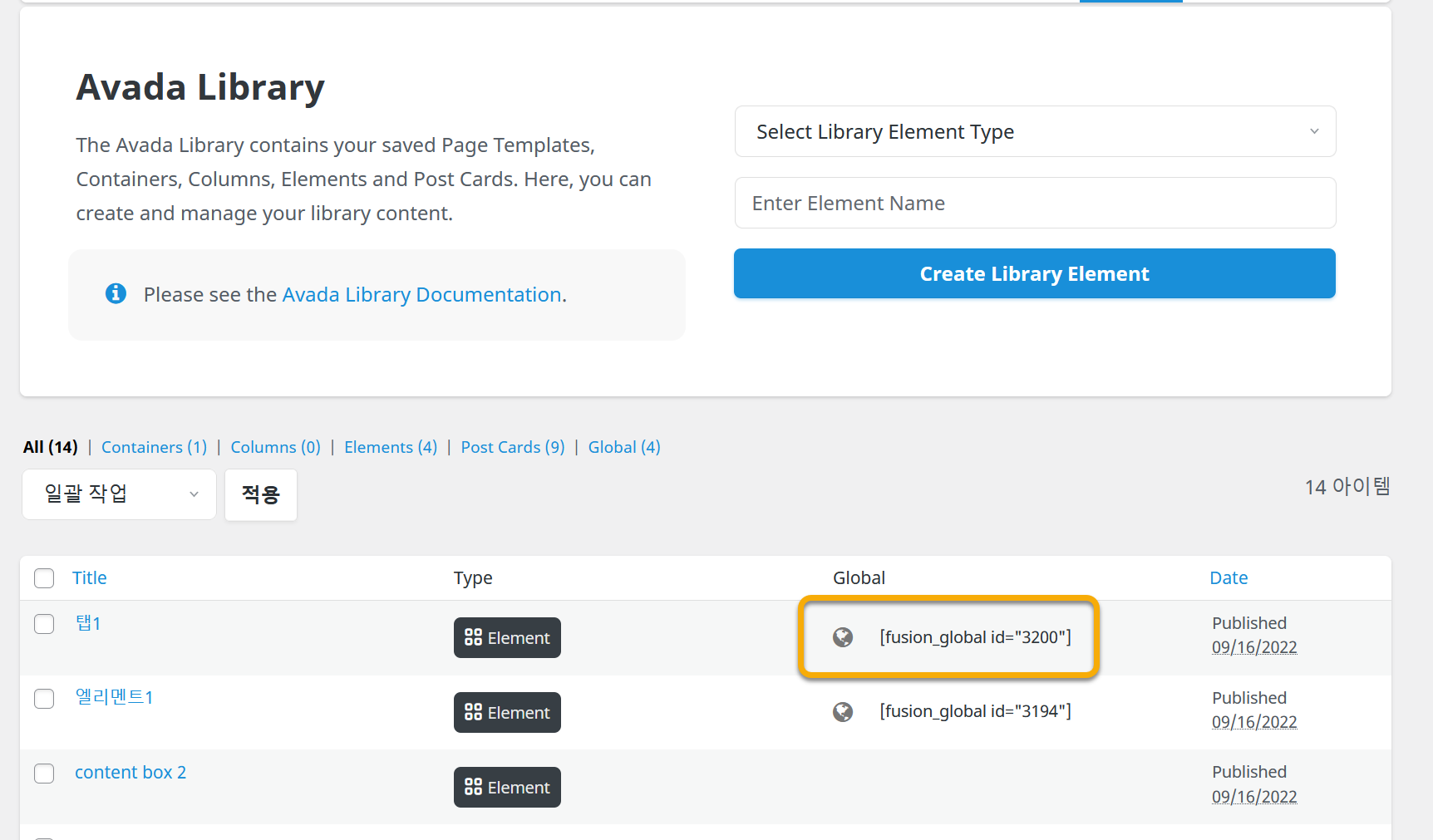
このような手間を避けるために(エレメンタページビルダーと同様) Avadaテンプレート(ライブラリ要素)を作成してショートコードとしてタブコンテンツに追加することもできます。

この方法を利用すれば、後でタブの内容を修正したい場合はテンプレートを修正すればよいので タブのコンテンツにエレメントを直接追加するよりも、今後のメンテナンスが便利だというメリットがあります。
ライブラリを活用すると、トグル/アコーディオンなどの要素にも他のエレメントを表示できます。
詳しくは、「Avada テーマタブに目的のコンテンツを簡単に追加する方法「を参照してください。
最後に、
以上でエレメンタと Avada テーマでテンプレートを作成し、ショートコードでタブに追加する方法を見てみました。 テンプレートをうまく活用すれば、より簡単にサイト制作が可能になります。

コメントを残す