WordPress Gutenberg テーブルブロックを使用する
WordPressはいくつかの方法で、表を挿入することができます。 プラグインを使用したり、HTMLコードに直接テーブルを挿入したり、ページの場合、ページビルダーで提供されるテーブル要素(Avada テーマ表(Table)エレメントを使用する 参照)を利用することができます。 今のプラグインに依存せずに、デフォルトのエディタである Gutenberg テーブルブロックを使用することも可能です。
최근 Gutenbergで提供されるテーブル(表)のブロックを使用して表を挿入してみると思ったよりも機能が大丈夫に感じました。 ただし、テーマに沿って、テーブルのレイアウトが少しずつ異なって表示されます。 CSSを使用して、テーブルのスタイルを調整すると、サードパーティのプラグインを使用する必要がないようです。
WordPress Gutenberg テーブルブロックを使用する
Gutenberg テーブル(表)ブロックを追加する
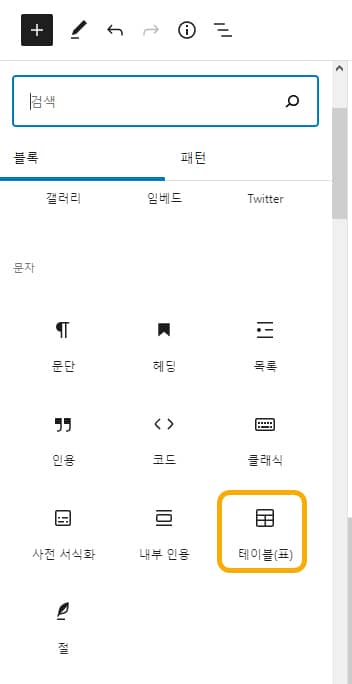
Gutenberg(Gutenberg)エディタで表を挿入するには、 ブロックを追加するでテーブル(表)を選択します。

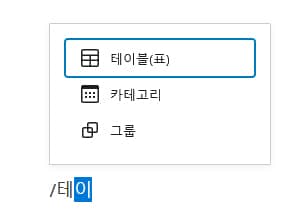
新しい段落ブロックに「/テーブル」と入力すると、より簡単にテーブルブロックを選択できます(「時間と効率を向上させる WordPress Gutenberg キーボードショートカット"参照)。

表を設定する
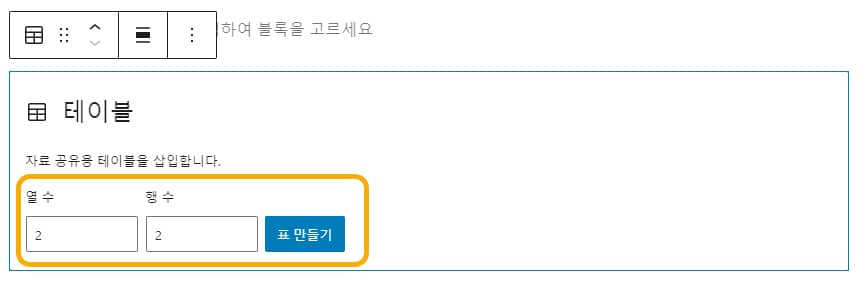
テーブルブロックを挿入すると、列の数と行数を設定することができます。 開くことができ와 行数を指定し、 表作成 ボタンをクリックします。

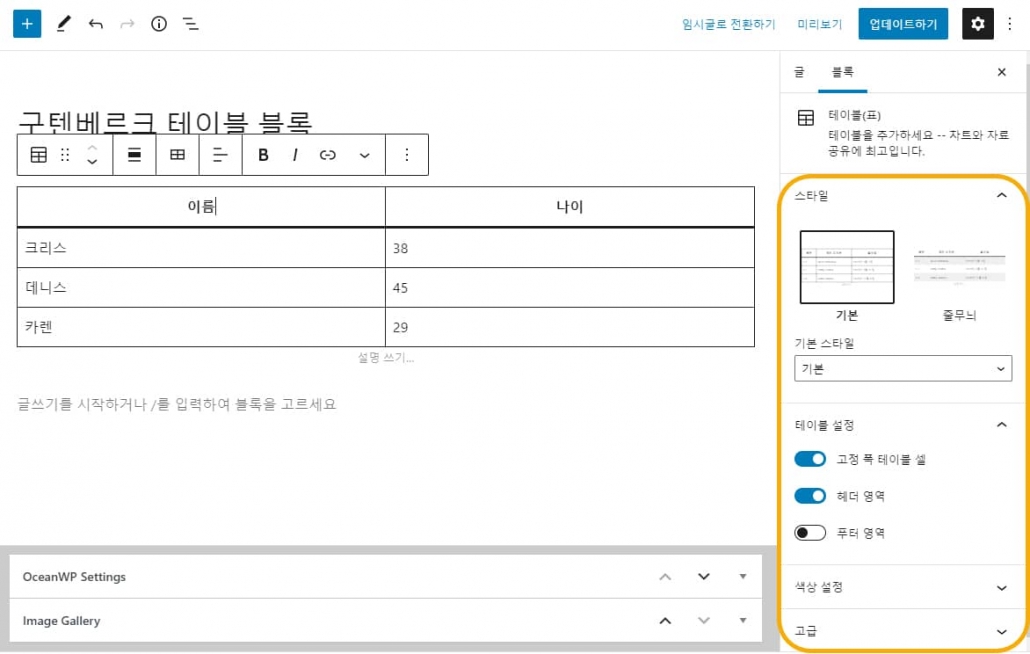
表を挿入した後、表にデータを入力することができます。 そして、左のブロックの設定で表スタイルを指定することができます。

スタイルは、次のXNUMXつのオプションの中から選択が可能です。
- 기본
- ストライプ
기본は、一般的な表の形で、このスタイルを選択すると、境界線は表が作成されます。 ストライプストライプが交互に表示されます。
テーブルの設定セクションでは、 固定幅のテーブルのセルは、ヘッダ領域、フッター領域 などのXNUMXつのオプションを有効/無効にすることができます。
表に入力されたコンテンツの長さが短い場合、完成した表全体の幅が小さすぎて表示が良くないことがあります。 そのような場合に 固定幅のテーブルセルを有効にすると幅に合わせて表が拡張されます。 表のヘッダ(ヘッダ)セクションがある場合 ヘッダ領域を有効にします。
基本的な表をそのまま使用してもしますが、CSSに少し慣れるとCSSを使用して、表をカスタムすることができます。 たとえば、私はブロックの設定で、デフォルトのスタイルを指定して 高級で追加CSSクラス table-style-1を追加し、次のCSSコードを ルックス>飾る>追加CSSに追加しました。
.table-style-1 thead {
background-color: #8f919e;
color: white;
}
.wp-block-table table {
border-collapse: collapse;
}
.wp-block-table figcaption {
text-align: center;
}その後、テーブルが次のように表示されます。 GeneratePress テーマを基準にしたものであり、テーマに沿って、スタイルが少し異なって表示されることがあります。
| 도시 | 人口 |
|---|---|
| カラチ | 24,600,000 |
| 上海 | 24,230,000 |
| デリー | 24,230,000 |
| ラゴス | 16,060,303 |
| イスタンブール | 13,710,512 |
| 東京 | 13,297,629 |
| ムンバイ | 12,478,447 |
| モスクワ | 11,977,988 |
| サンパウロ | 11,821,876 |
| 北京 | 11,716,000 |
例CSSコードを適用すると、基本的なスタイルで、ヘッダーの境界線の色を変更して、テーブルの説明部分の整列を中央に配置に変更されます。
ストライプスタイルを選択すると、次のように表が表示されます。
| 都市名 | 人口 |
|---|---|
| カラチ | 24,600,000 |
| 上海 | 24,230,000 |
| デリー | 24,230,000 |
| ラゴス | 16,060,303 |
| イスタンブール | 13,710,512 |
| 東京 | 13,297,629 |
| ムンバイ | 12,478,447 |
| モスクワ | 11,977,988 |
| サンパウロ | 11,821,876 |
| 北京 | 11,716,000 |
スタイルが気に入らない場合は、CSSを使用して調整を試してみてください。 それでも気に入らなければ TablePressのようなテーブルのプラグインを使用してみることができます。


表とかジェネレートブロックとか、あれこれ触ってみていますが、好きなリストを作るのは簡単ではありませんね。
https://reviewpro.co.kr/best-electric-toothbrush/
上のホームページに序盤のようにボタンのあるリストされたリストを作りたいのですが、ソースコードを見ても特別なプラグインがないようですが、コードで直接作ったのでしょうか?
次の記事で紹介するプラグインやテーマを参考にしてください。
https://avada.tistory.com/2722
Gutenberg エディタを月前から使用中な従来のエディタよりも確実に良いです。 Gutenberg エディタのグーグリング検索がほとんどないのに、この記事では、よく注意します。
ありがとうございます。
私 Gutenbergが導入された後から使ってきています。
しかし段落、リスト、ヘディング、引用、画像、YouTubeの挿入など、頻繁に使用するいくつかのブロックのみを使用するようになるようです。
時間になると、 Gutenberg エディタでよく使用していない機能をテストしてみるつもりです。