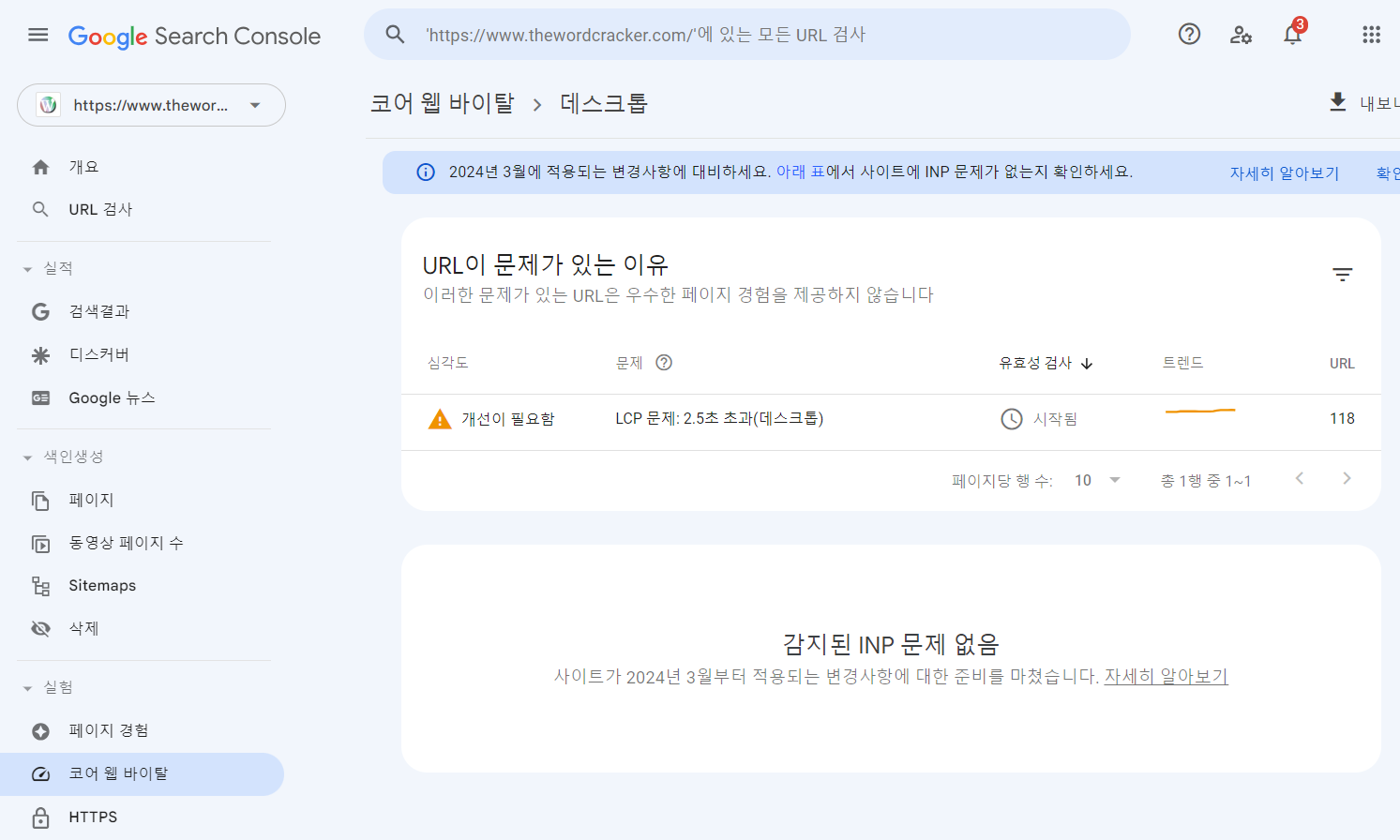
Googleサーチコンソールを見てみると、コアWebバイタルセクションで LCPの問題:2.5秒を超える(デスクトップ) 問題が表示されることがわかりました。

WordPress サイトで大容量コンテンツペイント(LCP)の問題が発生した場合は、軽いテーマを使用して重いプラグインを削除すると改善される可能性があります。また、最適化プラグインを設定することで、これらの問題にある程度対応できます。
コアウェブバイタル:LCP(Largest Contentful Paint)とは?
Google サーチコンソール「Core Web Vitals」セクションで、LCP(Largest Contentful Paint:最大コンテンツプールペイント)は、Webページの読み込みパフォーマンスを測定する主な指標のXNUMXつであり、ユーザーがページを読み込むときの最大のコンテンツ要素(画像、ビデオブロック、テキストブロックなど)が画面に完全に表示されるまでにかかる時間を測定します。
LCPは、ページの主要コンテンツがどれだけ早くユーザーに提供できるかを示すため、ユーザーエクスペリエンス(UX)にとって重要な要素と考えられています。 Googleは、LCPを使用してウェブサイトのパフォーマンスを評価し、検索エンジンの結果でのランキングを決定します。良好なLCP性能は通常2.5秒以内に完了することを目的としています。 (このため、2.5秒を超えると警告を表示するようです。)
LCPを改善する方法として、画像最適化、高速サーバー応答時間、クライアントサイドレンダリング最適化、リソースの効率的な負荷などがあります。この最適化はWebページの読み込み時間を短縮し、UXを改善し、SEOにもプラスの影響を与えます。
コアWebバイタル最適化: WordPressでLCP問題に対処する
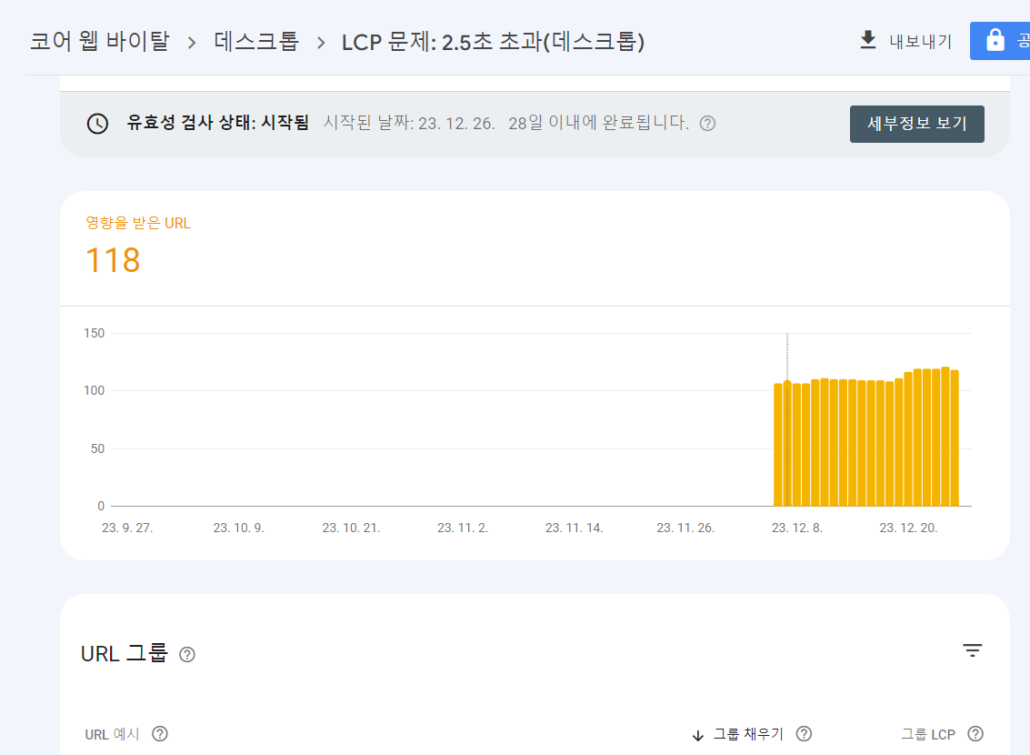
このブログで LCPの問題:2.5秒を超える 問題が表示されて詳細を見てみると、2023年12月上旬からこの問題が発生しているようです。

このブログ クラウドウェイズへのサーバー移行ある時期と噛み合った。クラウドウェイズに移行した後、この問題が始まったと推測できました。
Cloudwaysには、Breezeというキャッシュ/最適化プラグインが組み込まれています。複数のプラグインをインストールする必要なく、1つのキャッシュプラグインでキャッシュ、最適化、データベース最適化まで3席XNUMX組の機能を利用することができ、このプラグインをインストールして設定しました。
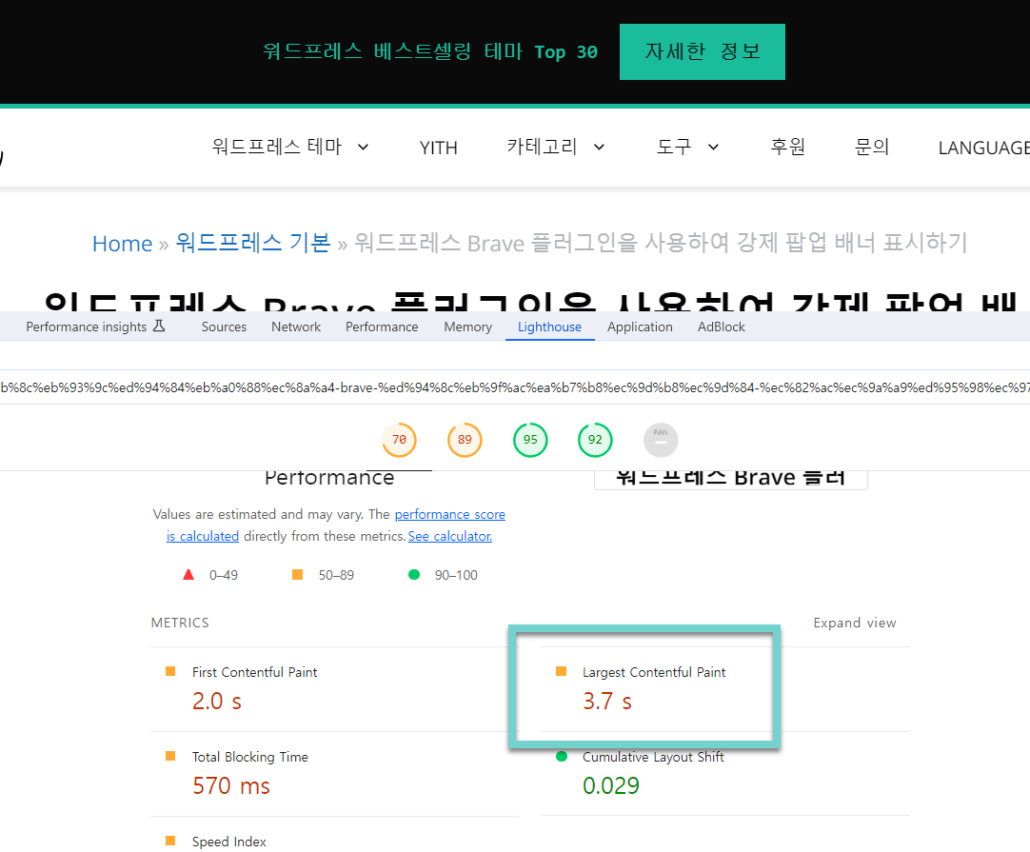
Breezeが設置されている状況では、任意の記事をチェックしてみると、モバイル機器で特にLCPが3.7秒、FCP(First Contentful Paint)も2.0秒とゆっくりと測定されました。

グーグルサーチコンソールでは、デスクトップでLCPが2.5秒を超えるページ/文が118個あると表示されていましたが、任意の文について測定してみるとデスクトップでは比較的早く出ました。
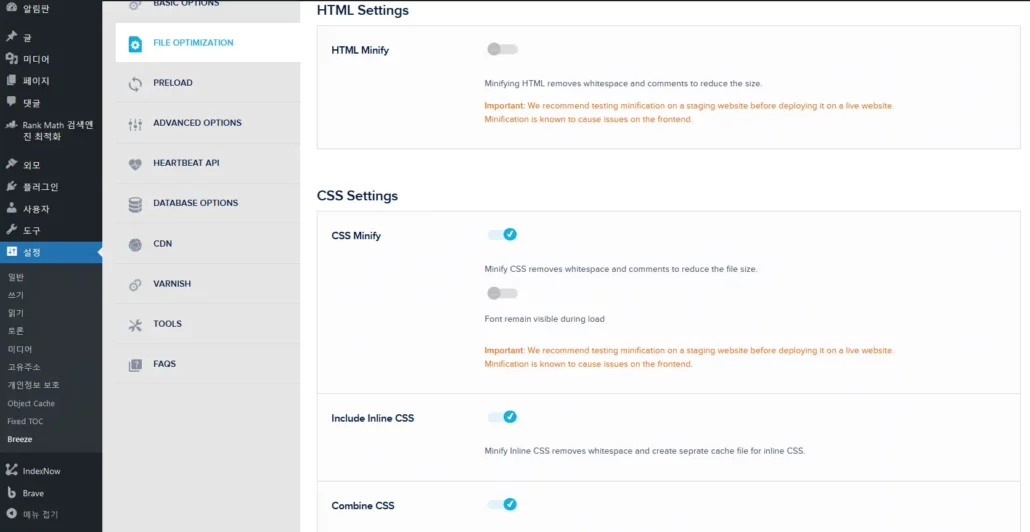
Breezeがインストールされている場合 ファイルの最適化でCSS/JS Minification関連の設定ができます。

ファイルの最適化 セクションのすべての設定を無効にするそしてクラウドウェイズに移行する前にインストールした Clearfy有料版を再インストールして設定しました。 Clearfyには無料版と有料版があります。機能は少し制限されていますが、 無料版を使ってもある程度効果が得られるでしょう。
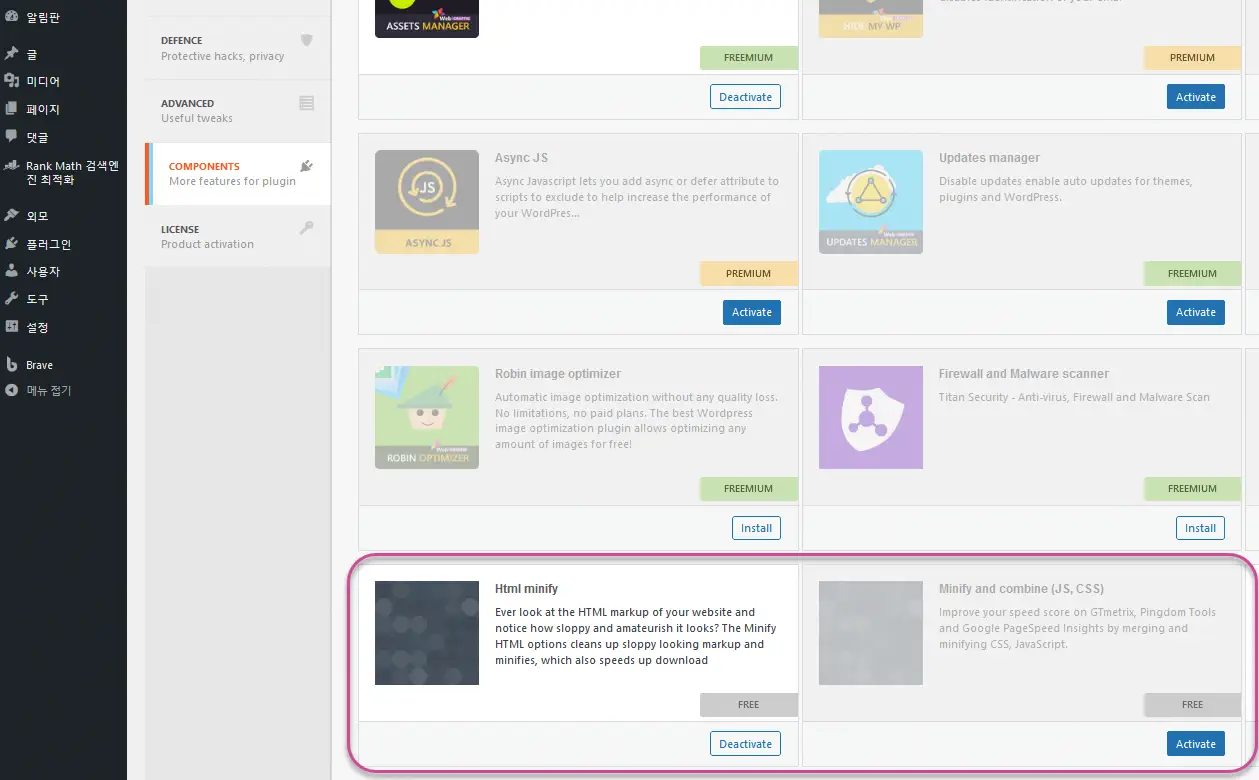
Minify機能をBreezeプラグイン内で設定し、Clearfyプラグインでは無効にした場合、 設定 » Clearfy » Componentsで未使用のモジュール(Html minify、Minify、combile(JS、CSS)など)を無効にします。

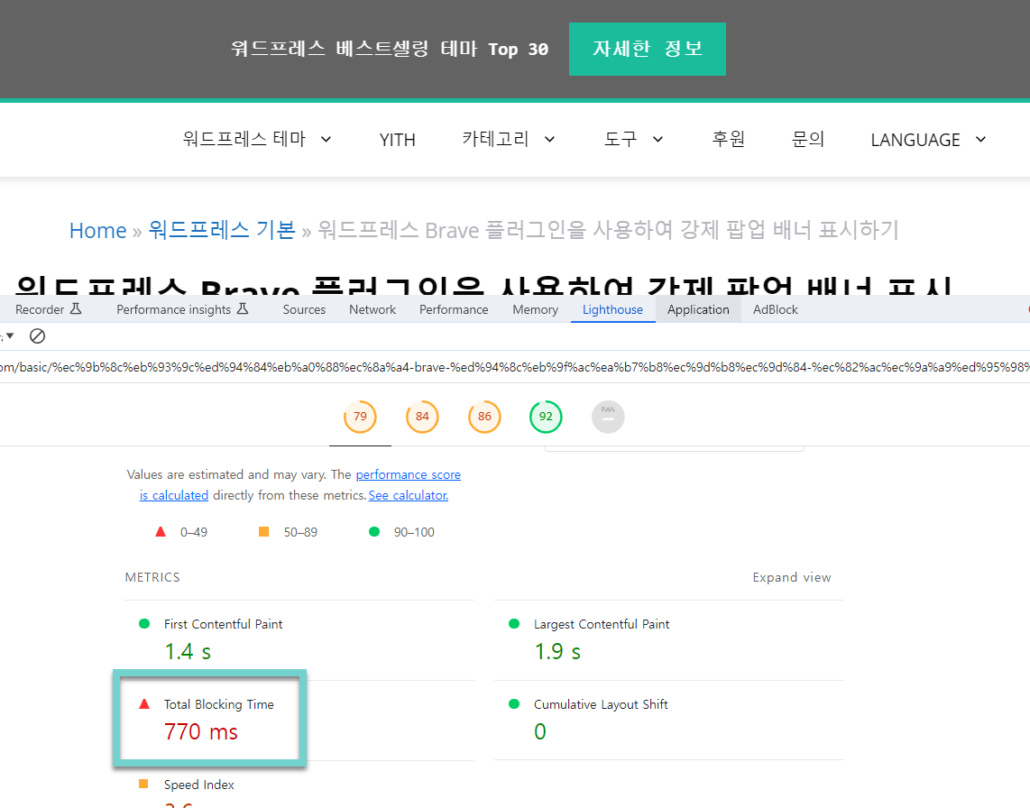
今、モバイルデバイスで First Contentful Paint(最初のコンテンツプールペイント)と Larget Contentful Paintの時間が2秒以下になり、FCPとLCPが改善されました。しかし、 合計ブロッキング時間この570msから770msに小幅に上昇しました。

デスクトップでは Breeze や Clearfy と同様にスコアが出ているようです。
Breezeの最適化設定だけで満足できない場合は、ClearfyやAutoptimizeなどの最適化専用プラグインをインストールしてテストしてください。 Clearfyの詳細については、次の記事を参照してください。
Clearfyを使用している場合は、キャッシュプラグインの最適化設定を無効にする必要があります。
WordPressでLCPの問題が発生した場合
WordPressでLCPの問題が発生した場合は、次の措置を検討できます。
- 軽いテーマを使う
- エレメンなどのページビルダーを使用しないでください。エレメントのみを無効にしてもLCP時間が大幅に短縮されます。
- 画像サイズの縮小(画像最適化)
- キャッシュプラグインと最適化プラグインを使用してサイトの速度を向上させ、最適化を実行する
- プラグインの数を最適化。
- 高速Webホスティングの利用
私は画像をwebp形式で保存し、オンライン画像圧縮サイトで圧縮してサイズをさらに縮小した後にアップロードしています。これにより、画像サイズを大幅に削減でき、ページの読み込み速度にもプラスの影響を与えます。また、トラフィックも節約できます。
Snagitと呼ばれる有料画面キャプチャプログラムを使用すると、画面をキャプチャしてから、簡単にwebp形式で画像を保存できます。あるいは、蜂蜜ビューと呼ばれる無料の画像ビューアを使用してWebPの埋め込みに変換することもできます。
上記の措置を講じた後、LCPの問題は解決されました。

コメントを残す