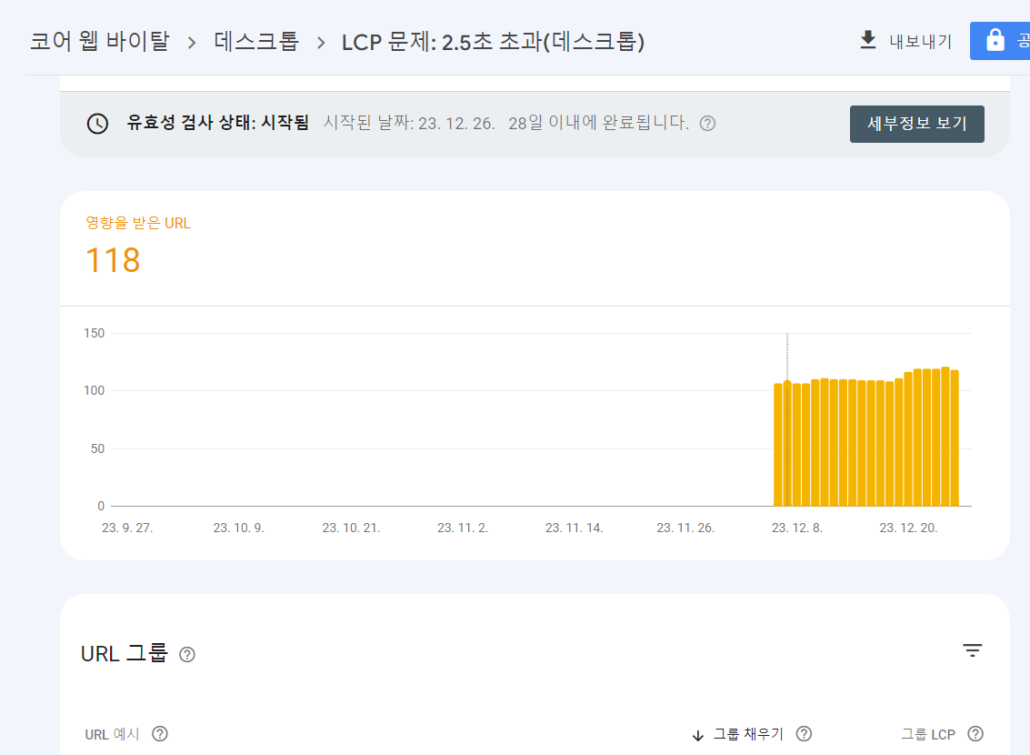
数日前にクラウドウウェイズホスティングにサーバーを移動した後、GoogleサーチコンソールのコアWebバイタルセクションで LCPの問題:2.5秒を超える(デスクトップ) 問題に対処したことがあります。
去る12月26日、措置を取ってGoogleにレビューを要請しました。

Google検索コンソールには28日以内に検証が完了するというが、30日になり問題が解決したことを確認しました。
コアWebバイタル - LCPの問題:2.5秒超の警告の解決
重要な問題ではないが、 クラウドウェイズにサーバーを移行既存のキャッシュプラグインと最適化プラグインを削除し、Cloudwaysが提供するBreezeだけで設定した後、Googleサーチコンソールに LCPの問題:2.5秒を超える(デスクトップ) 警告が表示されました。
私は以前にインストールしました Clearfy有料版を再インストールして設定を新しくすることで、LCPが改善されることを確認できました。
セッティング時に次の点に注意してください。
- キャッシュプラグインと最適化プラグインで同じ設定を重複して設定しません。
- Breezeを使用している場合は、キャッシュ機能と一部の最適化機能を有効にし、Clearfyなどの最適化プラグインで残りの設定を重複しないように設定します。
私はBreezeではキャッシュ機能と ファイルの最適化のCSS Minify設定を指定し、Clearfyでは以外の最適化機能とJS Minify設定を指定しました。
ClearfyでCSS Minifyを指定したかったのですが、Combine CSS設定を指定するとサイトのレイアウトが壊れる現象が発生し、CSS Minify機能(特にCombine CSS設定)はBreezeで設定しました。
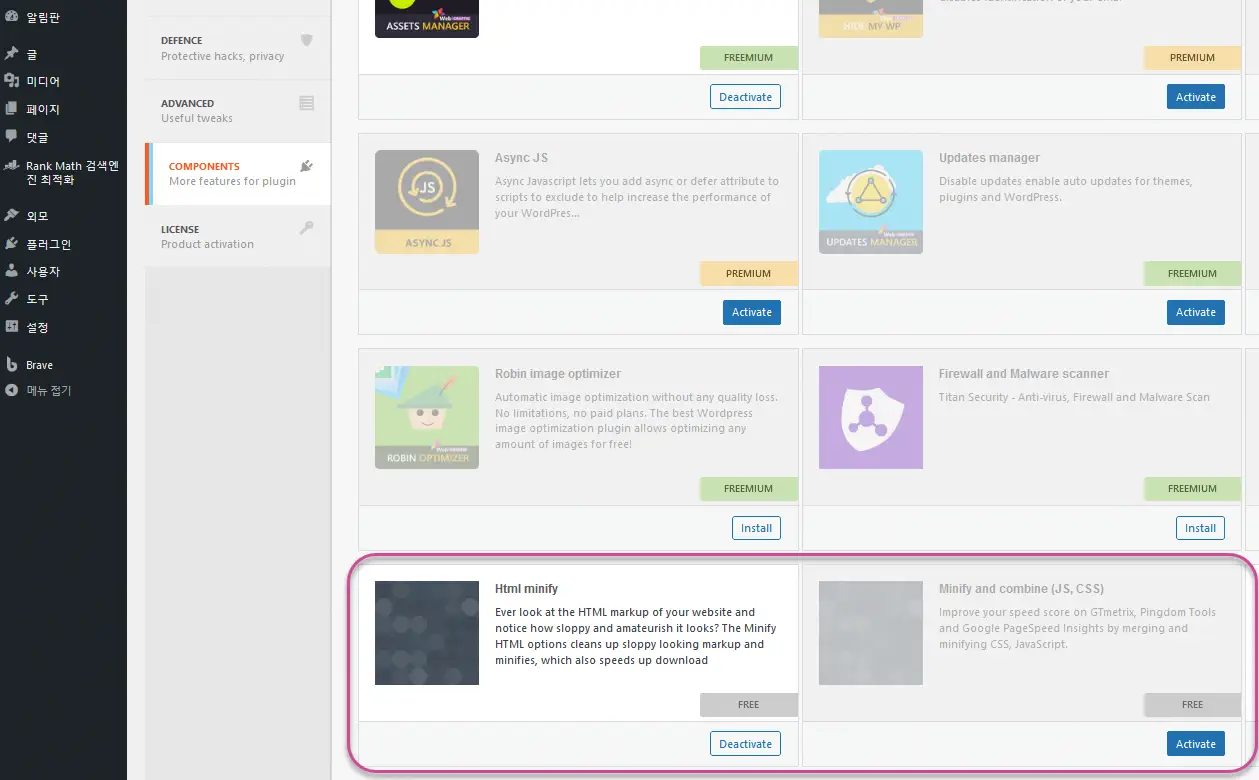
Minify機能をBreezeで設定し、Clearfyで使用しない場合、 設定 » Clearfy » Componentsで使用していないモジュール(Html minify、Minify、combile(JS、CSS)など)を無効にしてください。

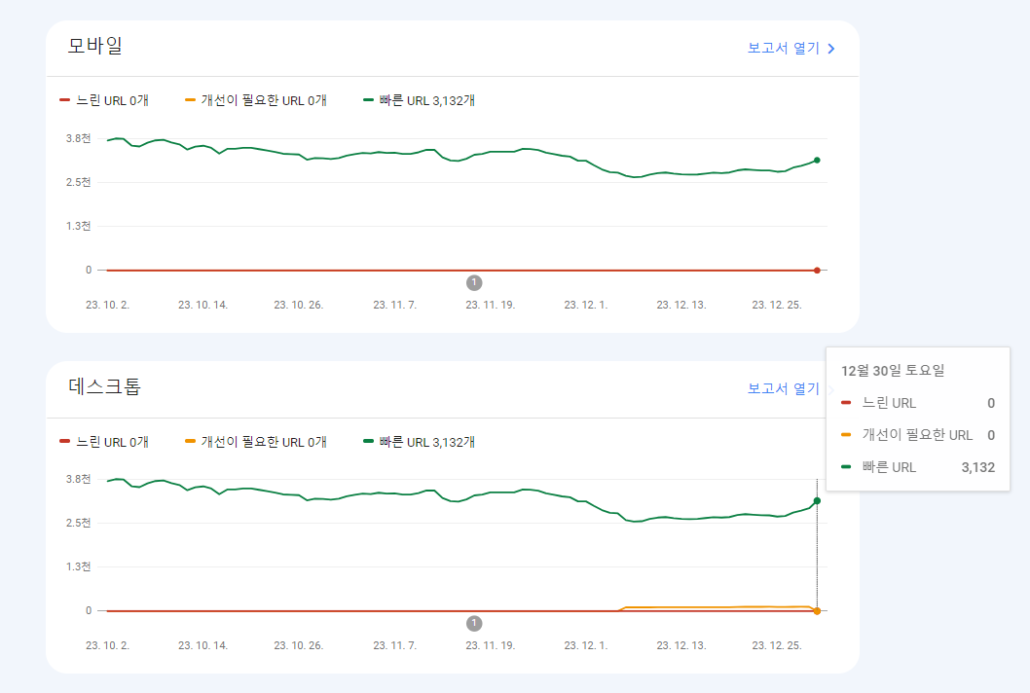
これでモバイルはもちろん、デスクトップでも改善が必要なURLが消えています。

LCP(Largest Contentful Paint、最大コンテンツプールペイント)の問題、またはFCP(First Contentful Paint、最初のコンテンツプールペイント)の問題が発生した場合、ClearfyやAutoptimizeなどの最適化プラグインを使用して洗練された設定を行うと、LCPとFCPが向上する可能性があります。あります。
サイトの速度を向上させるには、次の措置が役立ちます。
- 軽いテーマを使用する(例: GeneratePress, Astra)
- プラグインの数を最小化
- 重いプラグインは可能な限り使用しないでください(例: エレメンのようなページビルダー)
- 画像を圧縮してアップロードする(画像の最適化)
- キャッシュプラグインと最適化プラグイン(例:Clearfy、Autoptimize)を使用した設定
画像の場合、できるだけサイズを小さくすることが望ましい。スナッチ(有料)や蜂蜜ビュー(無料)などのプログラムを使用して、画像をwebp形式で保存し、オンライン画像圧縮サイトでさらに画像を圧縮して画像サイズを最小限に抑えることができます。
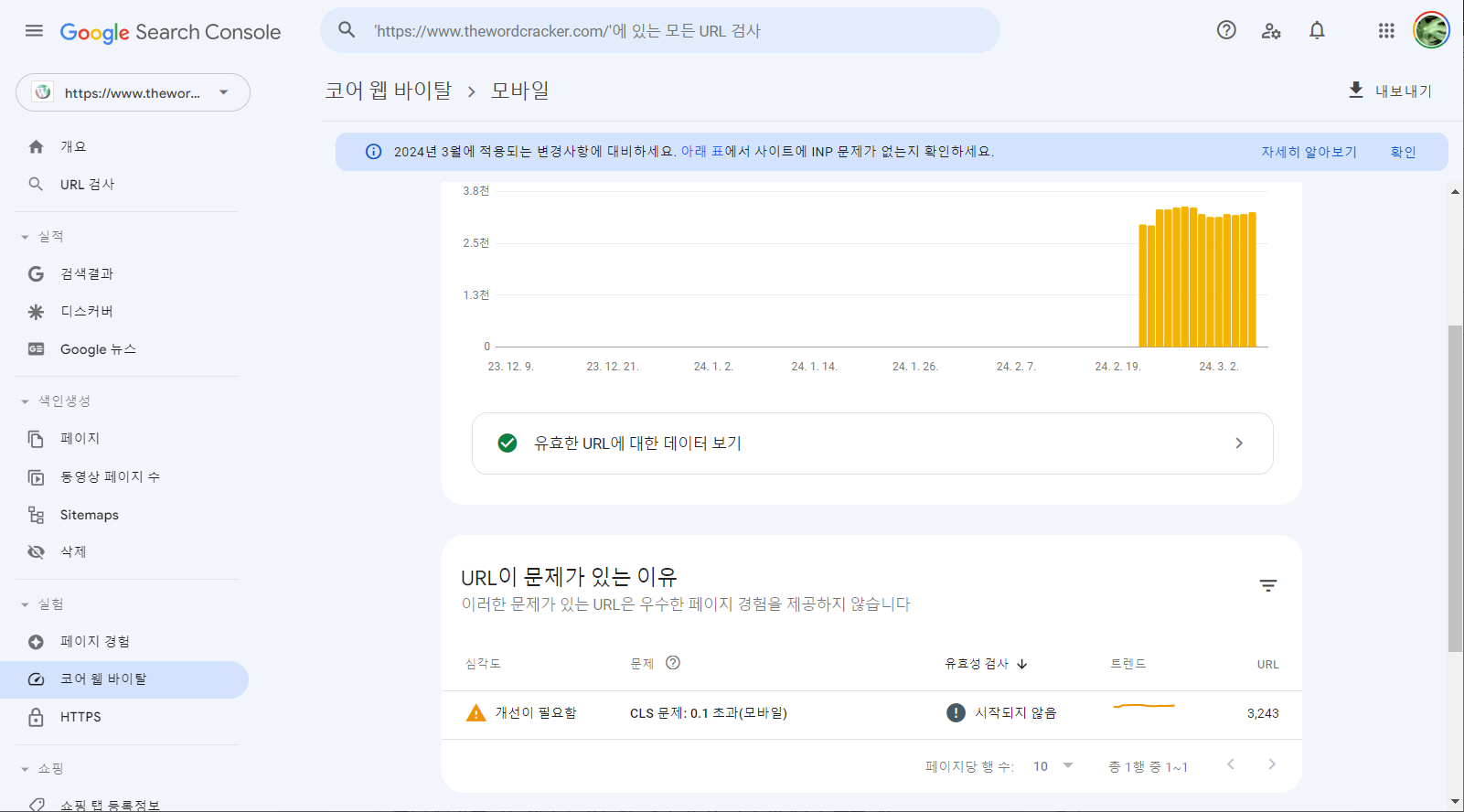
2024年3月27日追加:CLS問題:0.1を超える(モバイル)問題の解決
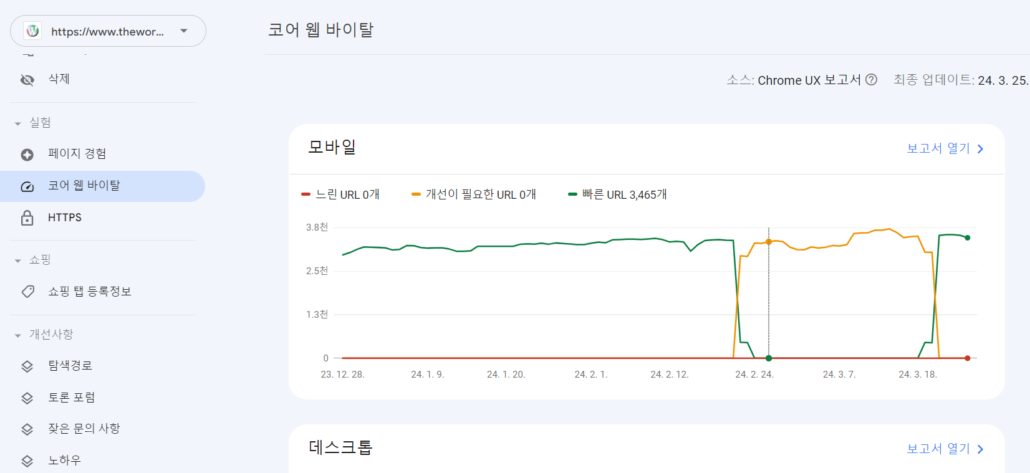
去る2月末から CLSの問題:0.1を超える(モバイル) 警告がGoogleサーチコンソールの コアウェブバイタル セクションに表示されました。

急にモバイル機器について 改善が必要なURL 数が急増しました。
Breezeプラグインと Clearfyプラグインを細かく設定して、ようやく問題を解決できました。

時が来たときに具体的に取った措置をまとめて共有するようにします。
最後に、
Googleサーチコンソールで警告が表示されても無視してきましたが、 BluehostでERR_HTTP2_PROTOCOL_ERROR問題が発生し、SEOに悪影響を及ぼし、訪問者数が徐々に減少する現象を経験しています。
Bluehostからクラウドウェイズに移行すると、ERR_HTTP2_PROTOCOL_ERROR問題が消えましたが、再び回復するには時間がかかるようです。
SEOを改善するためにGoogleサーチコンソールに表示される警告は、できるだけ解決することが望ましいようです。サイトの速度が速いとLCPアラートは表示されませんが、何らかの理由でLCPアラートが表示される場合は、サイトの最適化でトラブルシューティングを試してください。

もしこの記事のように要約、注意のように出ている部分はCSSを直接設定したのですか?それとも別のプラグインがありますか?教えてくれてありがとう!
こんにちは、ワープ初心者。注、要約、注意などでスタイルを変えることをプラグインにしてみようとしましたが、私が必要なたびに機能を追加する風に整理がうまくいきません。
これは基本的にCSSとJavaScriptで実装されています。
JavaScriptを使用していない場合は、カスタムHTMLとして追加する必要があります。そうすることで、使いやすくなく、自分でhtmlフレームワークを作成し、CSSでスタイルを設定しました。
コードが整理されたらプラグインで作ってみようかと思っています。
もし整理するのが思ったようにうまくいかない場合は、このブログに使用するコードをそのまま公開するのも悩みましょう。
基本的には次の記事をもう少し発展させたものです。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90%EC%84%9C-%EC%BB%AC%EB%9F%AC-%ED%85%8D%EC%8A%A4%ED%8A%B8-%EC%83%81%EC%9E%90-%EB%A7%8C%EB%93%A4%EA%B8%B0-css/
すぐに理解しました。ありがとうございます!新しい服をたくさん入手してください!