WordPress GeneratePress テーマは独自のフックを提供し、フックを使用して簡単に好きな場所にコンテンツを表示できます。 Naver カフェから GeneratePress テーマ無料版で、Rank Math SEOプラグインのブレッドクラムを追加する方法についての質問が上がって、以前に取り上げた内容ですが、別にまとめてみました。
ブレッドクラムを表示すると、Googleなどの検索エンジンに投稿が公開されると、移動経路(ブレッドクラム)が一緒に表示され、SEOに役立ちます。

GeneratePress テーマ:Rank Math SEOブレッドクラムを追加する
GPテーマは独自のフックを提供しているので、活用すればスクリプトやHTMLコード、PHPコード、ショートコード、テキストなどのコンテンツを簡単に好きな場所に追加できます。
Zener RatePressテーマのフックの詳細については、次の記事を参照してください。
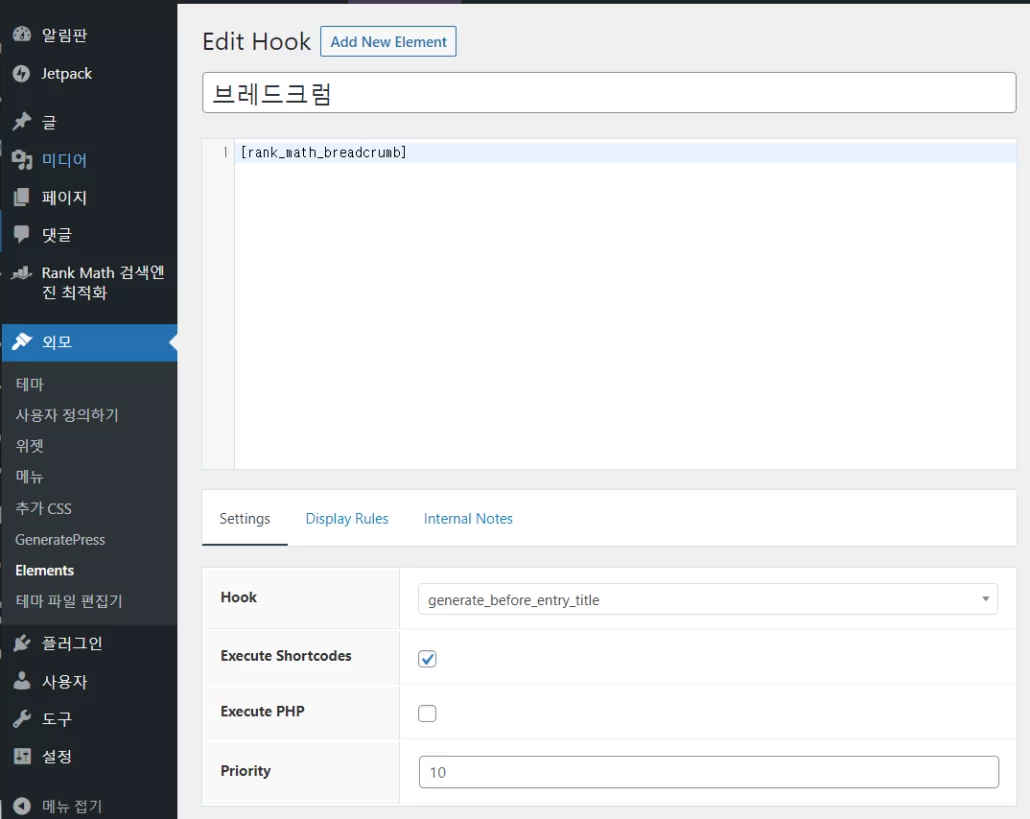
GeneratePress 有料版を使用する場合 ルックス » Elementsで新しいフックを作成し、コンテンツセクションに[rank_math_breadcrumb]と入力し、フックにはgenerate_before_entry_title(または別のフック)を選択します。

また、 Execute Shortcodesをチェックしなければショートコードが実行されません。
表示ルールでブレッドクラムを表示する部分の位置(ページ、シングルポスト、カテゴリページなど)を指定できます。
GeneratePress テーマ無料版でRank Mathブレッドクラムを追加する
以下では、 Rank Mathプラグインのブレッドクラム(探索経路、移動経路) GeneratePress テーマの無料版に追加する方法について説明します。 Yoast SEOブレッドクラムも同じ方法で追加できます。 Yoast SEOブレッドクラムの場合 ここを参照してください。

GeneratePress テーマ無料版でランクマスブレッドクラムを追加したい場合は、次の手順で進めます。
チャイルドテーマをインストールします。
チャイルドテーマ(子テーマ)がインストールされていない場合は、まずチャイルドテーマをインストールして有効にします。
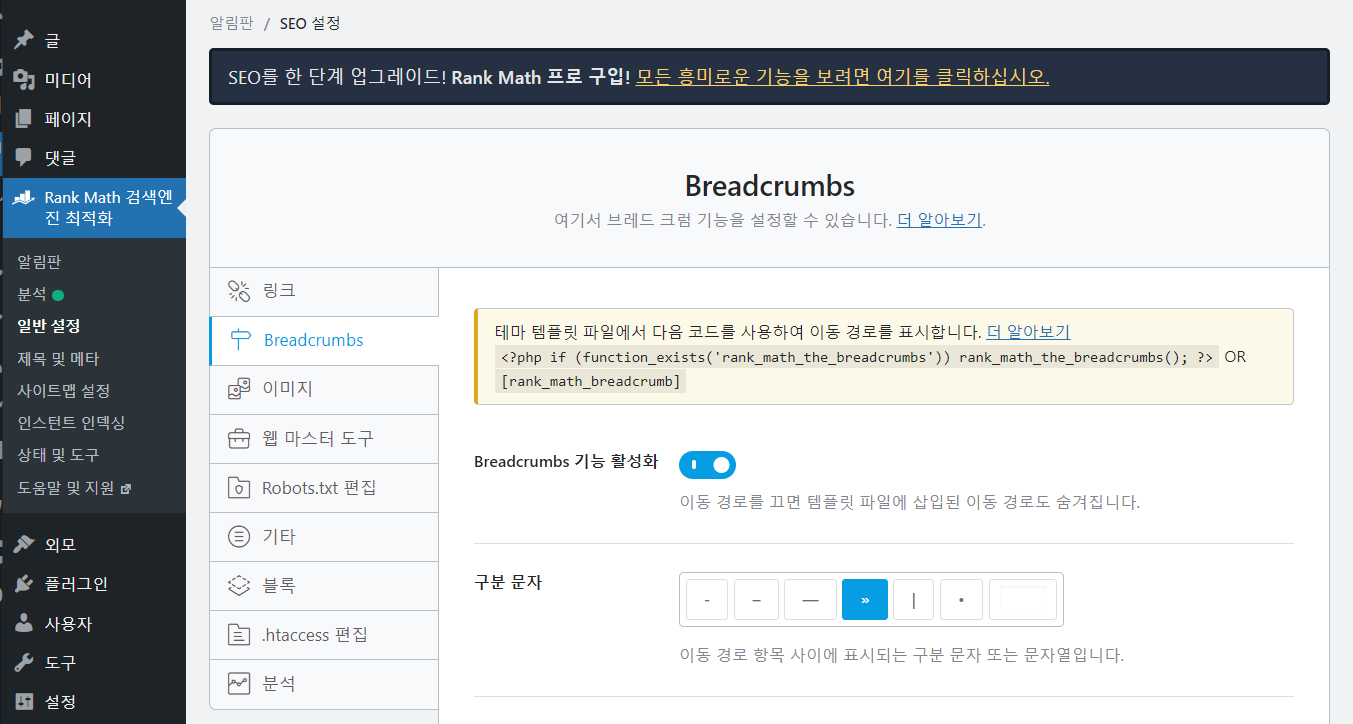
Rank Mathでブレッドクラムを有効にします。

Rank Math 検索エンジン最適化 » 一般設定 » Breadcrumbs タブに移動し、 Breadcrumbs 機能の有効化 (Enable breadcrumbs function) オプションをチェックして有効にし、ブレッドクラム関連の設定を指定します。
FTPに接続します。
FTPに接続して/wp-content/themes/{GeneratePress チャイルドテーマフォルダ}ディレクトリに移動します。 FTPの使い方は ここを参照してください。 FTP接続情報がわからない場合は、Webホスティング会社またはサーバー管理者に連絡してください。
関数ファイルを編集します。
チャイルドテーマフォルダに移動したら、functions.phpファイルを選択してテキストエディタで開きます。 次に、以下に示すコードを追加します。
テーマ関数ファイルに追加するコード
チャイルドテーマの関数ファイル(functions.php)に次のコードを追加できます。
add_action( 'generate_after_header', function() {
if ( function_exists('rank_math_the_breadcrumbs') ) {
echo '<div class="grid-container grid-parent"><p id="breadcrumbs">';
rank_math_the_breadcrumbs();
echo '</p></div>';
}
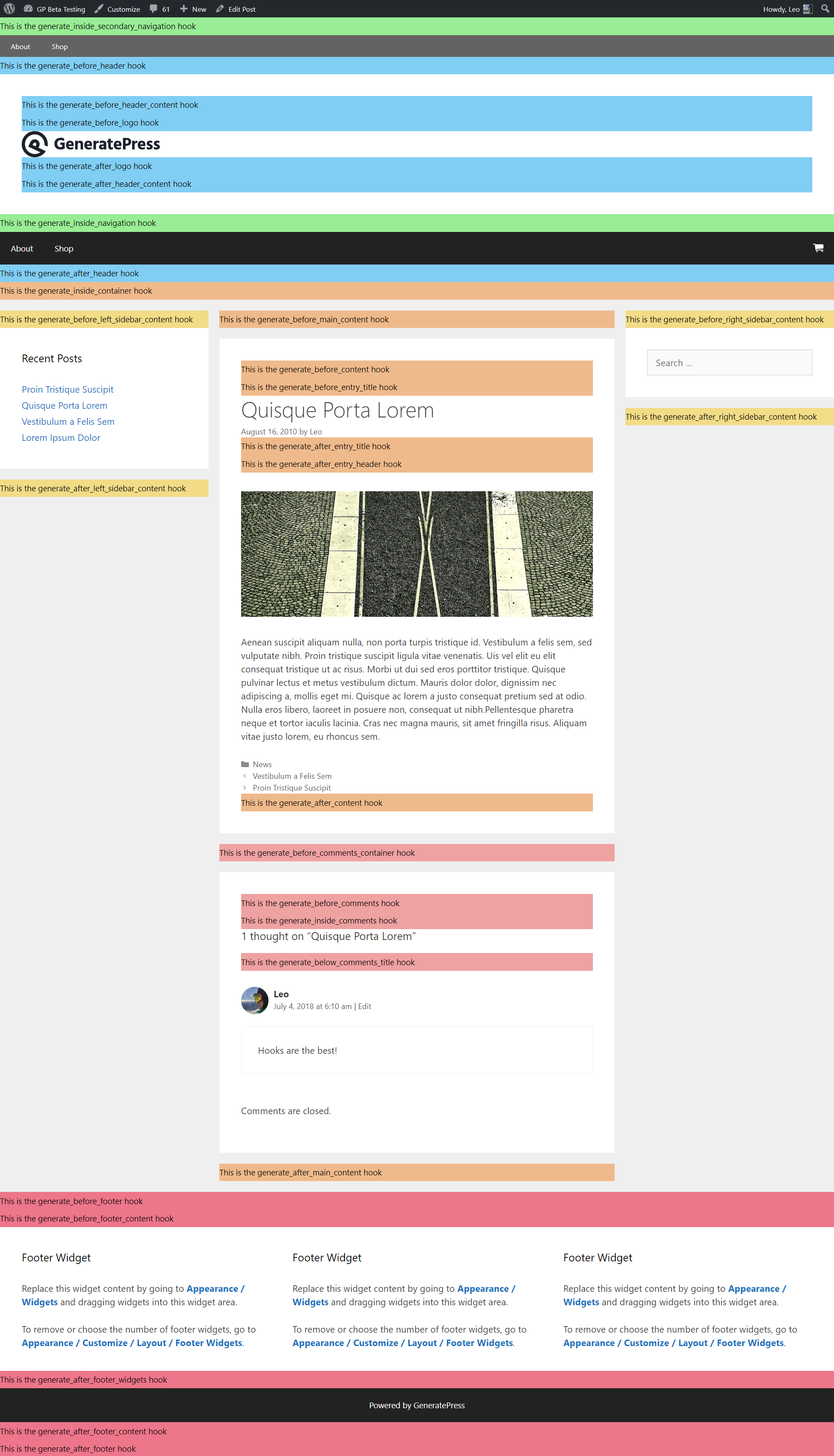
} );その後、 generate_after_header フックを使用してヘッダーの下、ポスト/ページタイトルの上にブレッドクラムが表示されます。 generate_after_header フックの代わりに generate_before_entry_title フックを使用することもできます。 フックの正確な位置については、次の図を参照してください(下の画像をクリックすると拡大して見ることができます)。
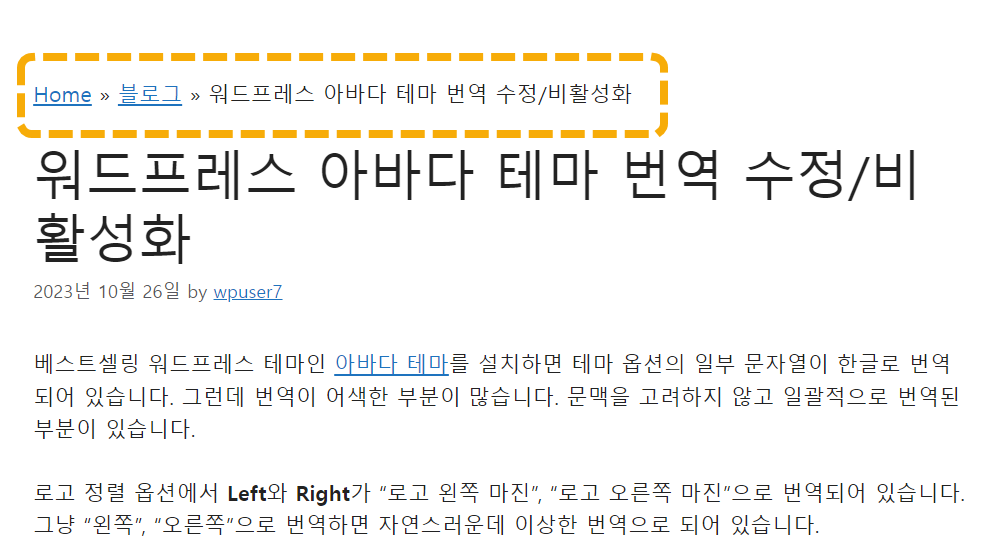
変更を保存してアップロードすると、次のようにブレッドクラム(移動パス)が表示されます。 ブレッドクラムが表示されない場合は、キャッシュを削除してください。 クラウドウェイズの場合 サーバーキャッシュ削除しても、変更内容がすぐに表示されます。

ブレッドクラムスタイル CSSで調整できます。


こんにちは
情報パッケージ情報を見ながらendsize.comサイトを作成しています(ありがとうございます!)
メニューをタップしてみても解決できないことがあるので質問します。
ここサイトのようにカテゴリ別に文を書きたいのですが、私は
ページを追加して作成し、そのページに書き込みをしたいのですが、
ページ選択タグもないので、XNUMXページに出るだけです。
blog文に全文出てくるのにit側に書きたいのにメニューが見えないから..
アドバイスお願いします〜
WordPressにはページと投稿の種類があります。 基本的に提供される投稿タイプです。 ブログ記事を作成するには、「記事」で書いてください。 ページと記事の違いは、次の記事で確認できます。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%8F%AC%EC%8A%A4%ED%8A%B8%EC%99%80-%ED%8E%98%EC%9D%B4%EC%A7%80%EC%9D%98-%EC%B0%A8%EC%9D%B4%EC%A0%90/
チャイルドテーマをインストールすると WordPress 管理者ページの外観 - テーマファイルエディタに入ってもチャイルドテーマの関数ファイル(functions.php)を変更することができますが、FTPに接続してする必要がある理由がありますか?
テーマエディタについては、次の記事を参照してください。
https://cafe.naver.com/wphomepage/167