最近になって Astra テーマと GeneratePress テーマでサイドバーを固定するために使用されたCSSコードが正しく機能しないことを数分お知らせしました。 Sticky Menu & Sticky Headerプラグインを使用することを検討できますが、固定方法がサイドバーの上部を固定する方法なので、サイドバーのコンテンツが多い場合は、下の部分が表示されないことがあります。
この記事では、単純なCSSコードを使用して GeneratePress テーマと Astra テーマのサイドバーを固定する方法を見てみましょう。
WordPress GeneratePress テーマサイドバーを固定する
このブログには、 GeneratePress テーマが適用されており、現在上の動画のように下にスクロールするとサイドバーコンテンツがすべて表示され、さらにサイドバーコンテンツがない場合はサイドバー下部が下部に固定されるようにコードが追加されました。
テストしてみると、従来のsticky方式のコードの一部は正しく動作しませんでした。 これはおそらく GeneratePress テーマは Float方式からFlexbox方式にレイアウトを変更しながら発生する問題のようです。

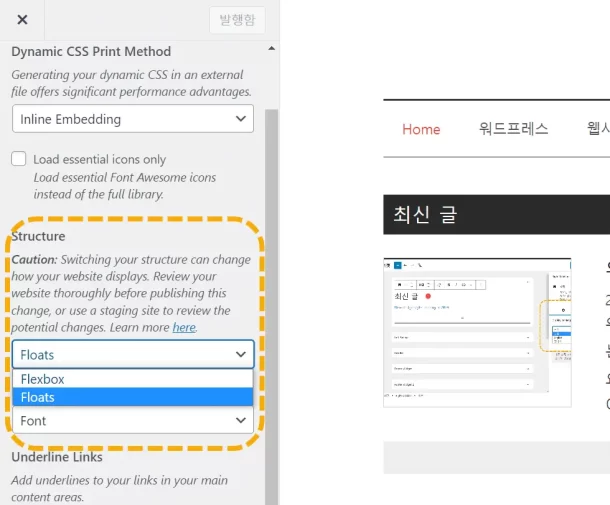
既存のフロート方式を使用している場合 WordPress 管理者ページ » カスタマイズ » Generalから Structure(構造)를 フレックスボックスに変更できます。 新 GeneratePress テーマをインストールする場合、このオプションは表示されず、デフォルトでFlexboxが適用されているはずです。
このブログでは、次のCSSコードを使用してサイドバーを固定しています。
/* Make the sidebar sticky in GeneratePress */
/* GeneratePress 테마 사이드바 고정 */
@media (min-width: 1025px) {
.site-content {
display: flex;
justify-content: space-around;
align-items: flex-start;
}
#right-sidebar {
position: -webkit-sticky;
position: sticky;
bottom: 2rem; /* Change this value as you wish */
align-self: flex-end;
}
}上記のコードは無料版と 有料版 みんなでうまくいきます。
上記のコードは、 お知らせ»外観»カスタマイズ»追加CSSに追加するかテーマ(チャイルドテーマを作成し、アクション)のスタイルシートファイルstyle.cssに追加します。
サイドバーの固定はデスクトップにのみ適用する必要があるため、メディアクエリを使用してPCにのみ適用できます。 以下のコードを使用すると、タブレットとモバイルデバイスにサイドバー固定は適用されません。 (メディアクエリを上記のコードに適用しました。)
@media (min-width: 1025px) {
// 코드
}上記のコードを使用すると、スクロール時にサイドバーコンテンツが上に移動し、すべてのサイドバーコンテンツが上がるとサイドバーの下部がサイトの下部に固定されます。 上記のコードで「right-sidebar」部分を次のように変更すると、スクロール時にサイドバーが最初に固定され、コンテンツが下にスクロールし、サイドバーの残りの部分も上にスクロールします。
.site-content {
/* 상기와 동일 */
}
#right-sidebar {
position: -webkit-sticky;
position: sticky;
top: 0px; /* 값을 적절히 변경하세요 */
align-self: flex-start;
}上記のコードとこれらのコードをそれぞれ適用して、どちらがより要件に適しているかをテストし、必要なものを選択してください。
WordPress Astra テーマサイドバーを固定する
Astra テーマでも、従来のsticky方式のコードが正しく動作しません。 同様に、アストラのテーマも Flexboxレイアウトを置き換えると、既存のコードが機能しないようです。
次のコードを使用すると、このブログと同じ方法でサイドバーが固定されます。
/* Make the sidebar sticky in the WordPress Astra Theme */
/* Astra 테마 사이드바 고정 */
@media (min-width: 992px) {
.ast-container {
display: flex;
justify-content: space-around;
align-items: flex-start;
}
#secondary {
position: -webkit-sticky;
position: sticky;
bottom: 0.1rem; /* 값을 적절히 변경하세요 */
align-self: flex-end;
}
} 同様に、無料版と 有料版 みんなでうまくいきます。
もしうまくいかない場合は、下記のコメントでサイトの住所を教えてください。
同様に、上記のコード WordPress 管理ページ(ダッシュボード) » ルックス » カスタマイズ » 追加 CSSに追加してください。
デスクトップにのみ適用するには、次のメディアクエリを使用します。
@media (min-width: 992px) {
// 코드
}同様にサイドバーが先に固定され、次に下にスクロール時にサイドバーが上に上がりたい場合には、secondary部分を次のように修正します。
#secondary {
position: -webkit-sticky;
position: sticky;
top: 0px; /* 값을 적절히 변경하세요 */
align-self: flex-start;
}
GeneratePress テーマコードで.site-content部分を入れるので、タブレット縦モードでサイドバーのサイズが半分に減りますが、この部分は除いて使用しても構いませんか?
タブレット縦モードのCSSメディアクエリを確認して、タブレット縦モードで好きなようにレイアウトを作成すればいいのではないかと思います。
GeneratePress テーマのright-sidebar部分をPCとタブレットでそれぞれ異なる方法で適用できますか?
CSSメディアクエリを使用できます。 GeneratePress テーマのCSSメディアクエリモバイルブランチポイントについて、次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-generatepress-%ED%85%8C%EB%A7%88-css-%EB%AF%B8%EB%94%94%EC%96%B4-%EC%BF%BC%EB%A6%AC/
以下のコードのように、PCだけが適用され、タブレットは適用できません。
/* PC*/
@media(min-width:1025px){
.site-content {
ディスプレイ:フレックス;
justify-content: space-around;
align-items: flex-start;
}
#right-sidebar {
position: -webkit-sticky;
position: sticky;
top: 0px; /*値を適切に変更してください*/
align-self: flex-start;
}
/* タブレット */
@media(最小幅:769px)および(最大幅:1024px){
.site-content {
ディスプレイ:フレックス;
justify-content: space-around;
align-items: flex-start;
}
#right-sidebar {
position: -webkit-sticky;
position: sticky;
bottom: 2rem; /* Change this value as you wish */
align-self:フレックスエンド;
}
}
コードが正しい場合は正しく適用されます。 より詳細に指定したい場合は、次の記事で紹介するメディアクエリを参照してください。
https://www.thewordcracker.com/miscellaneous/pc-%ED%83%9C%EB%B8%94%EB%A6%BF-%EB%AA%A8%EB%B0%94%EC%9D%BC%EC%9A%A9-css-%EB%AF%B8%EB%94%94%EC%96%B4-%EC%BF%BC%EB%A6%ACmedia-query/
アストラサイドバー固定cssコードを再修正します。
アストラ Version: 4.3.1 です。
以前はアストラサイドバーが固定されていない問題で、Wordの助けを借りて問題を解決しましたが、再びエラーが発生しました。 以下、私が修正したコードを入れたところ、正常に動作していますが、ある瞬間、ヘッダーメニューバーが左に倒れてしまう現象が生じました。
サイドバーの塔境界の影響のようです。
だからチャイルドテーマを作っていろいろなコードをテストしてみると同じ現象が生じました。
この投稿でWordさんが修正してくれたコードも、ある瞬間ヘッダーのメニューバーが片側に撃ってしまいました。
本当に偶然にメモ帳に書いておいたコードをコピーしてテストするのに正常な動作をしました。 本当に間違いではない間違いでした。
そのコードはまさに
/* デスクトップ画面でのみ動作 */
@media(min-width:992px){
#secondary{
position: -webkit-sticky;
position: sticky;
top: 40px; /*値を適切に変更してください*/
align-self: flex-start;
}
}
これはコードです。
このコードの上の部分はメモ帳から見えず、ただこの部分だけをコピーしてテストしたのですが動作します。
幽霊に惹かれたような感じです。
前のコードは動作しませんでしたが、今では動作します。
もし私だけの問題だとはわかりませんが、Wordさんがコメントを見たら確認してみて編集が必要になります。
上記の記事にメディアクエリの部分について言及しました。 ただコードにも直接追加しました。
https://www.thewordcracker.com/basic/%ec%95%84%ec%8a%a4%ed%8a%b8%eb%9d%bc-%ed%85%8c%eb%a7%88-%ec%82%ac%ec%9d%b4%eb%93%9c%eb%b0%94-%ea%b3%a0%ec%a0%95%ed%95%98%ea%b8%b0-how-to-make-the-sidebar-sticky-in-astra/
上記のリンクに記載されている GeneratePress テーマサイドバー固定CSSは、デスクトップとタブレット、モバイルですべて仕上げていますが、現在のページに記載されています GeneratePress テーマサイドバー固定CSSはタブレットとモバイルでページ画面を隠します。
この記事に記載されているコードを使用してください。 特にメディアクエリを適用して、PCでのみ適用するようにしてください。 Generatepress テーマのメディアクエリ(モバイル分岐点)については、次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-generatepress-%ED%85%8C%EB%A7%88-css-%EB%AF%B8%EB%94%94%EC%96%B4-%EC%BF%BC%EB%A6%AC/
しばらく前に、アストラテーマのサイドが固定できないという問題でWordさんのサイトを見つけて助けを求めました。
まず、問題の解決に役立てていただきありがとうございます。
この問題は、世界中の無料のアストラテーマを使用しているユーザーにとって最近、非常に大きな問題であることを知っていることを嬉しく思います。
この問題で世界の複数の文書を探してみましたが解決されていませんが、Wordさんの助けを借りて一度に解決されました。
ところで、私のサイトの場合は少し違いました。 だからどう違ったのかコーディングは分からないが少し説明を付け加えたいと思います。
Wordがくれたアストラテーマのサイドバー固定cssコードは動作しました。 意図したものはよくわかりませんが、コードを適用すると、目に見える画面上で完全に下に下がって見えませんでした。 フッターに付いて見えないようです。
bottom: 0.1rem; /*値を適切に変更してください*/
align-self:フレックスエンド;
このコードが原因であるようです。
そのため、上部に固定するために、上記のコード部分をグーグルとWord様のドキュメントを参考にして既に知っていた下のコードに置き換えました。
トップ:40px。
align-self: flex-start;
このコードに置き換えて追加しました。 だからサイドバーが上部に固定され、私が望むように見えました。
私のサイトの最終cssコードです。
/* Make the sidebar sticky in the WordPress Astra Theme */
/*アストラテーマサイドバー固定*/
.ast-container {
ディスプレイ:フレックス;
justify-content: space-around;
align-items: flex-start;
}
#secondary{
position: -webkit-sticky;
position: sticky;
top: 30px; /*値を適切に変更してください*/
align-self: flex-start;
}
Wordさんの助けを借りて悩んだことを解決することになり、本当に感謝していると言われています。
私は役に立ちましたが、幸いです。最近は、flexboxモデルを使用することが一般化されているため、効率のためにflexboxレイアウトに置き換えて、既存のコードの一部が機能しないようです。 楽しい休日をお過ごしください。