アストラテーマは100万個を超えるサイトに設置され使用されている人気 WordPress テーマの一つです。 無料版と有料版で提供 Astra テーマは無料版では設定するオプションがあまりありません。 カスタムを自由にしたい場合 Astra 有料版 使用を検討することができます。
エレメンを使用せずにシンプルに設定すると、速度が GeneratePress テーマと同様に早く出てきます。
この記事では、Astraの無料版でブログページ(最新の記事)、カテゴリ、タグなどのアーカイブページのレイアウトをCSSを使用して左側にサムネイルを配置し、右側にタイトルとポストメタ、要約文が表示されるように変更する方法について説明します見てみましょう。
参考までに クラウドウェイズを利用する場合 Astra Proは1年間無料で利用でき、その後は月4ドルに無制限のサイトにインストールして使用することができます。
アストラ無料版:ブログページのレイアウトを変更する
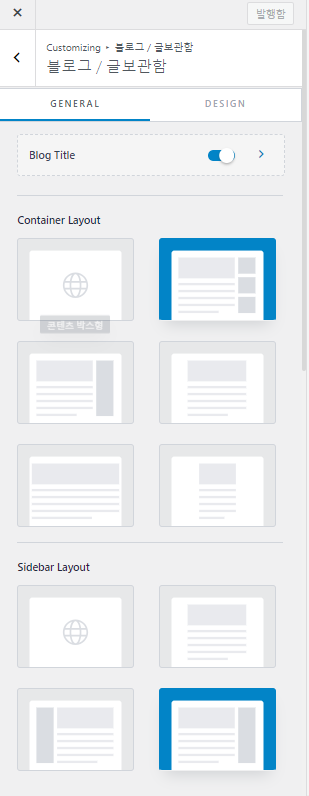
Astra テーマを使用する場合、ブログページのレイアウトは 外観 » カスタマイズ » ブログ » ブログ/投稿で設定できます。 投稿はArchiveの翻訳のようです。 カテゴリページ、タグページなどがアーカイブに含まれます。
無料版のブログ/投稿のオプション
無料版では、 コンテナレイアウト(Container Layout)과 サイドバーレイアウト(Sidebar Layout) 設定が可能です。

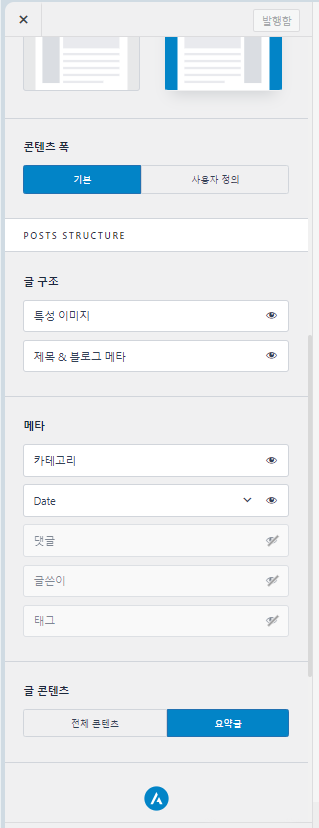
そして コンテンツ幅を調整でき、 文章構造から 特性の画像와 タイトル&ブログメタを表示/未表示にするかどうかを指定できます。

メタで表示するポストメタアイテム(カテゴリ、日付、コメント、書き込み、タグなど)を指定し、[投稿コンテンツ]セクションでコンテンツ全体を表示するかサマリーを表示するかを選択できます。
クリーンアップすると、次の項目をAstra無料版のブログ/アーカイブセクションで指定できます。
- コンテナレイアウト
- サイドバーレイアウト
- コンテンツ幅
- 投稿構造 (Posts Structure)
- メタ:カテゴリ、日付、コメント、書き込み、タグを表示するかどうか
- 記事の内容:コンテンツ全体または要約文
アーカイブブログレイアウト、グリッド、Masonryレイアウトなどでブログページ/アーカイブページのレイアウトを自由に調整するには、プロバージョンにアップグレードする必要があります。 WooCommerceを使用してショッピングモールを作成する場合 Astra プロバージョンこれはよく使われているようです。

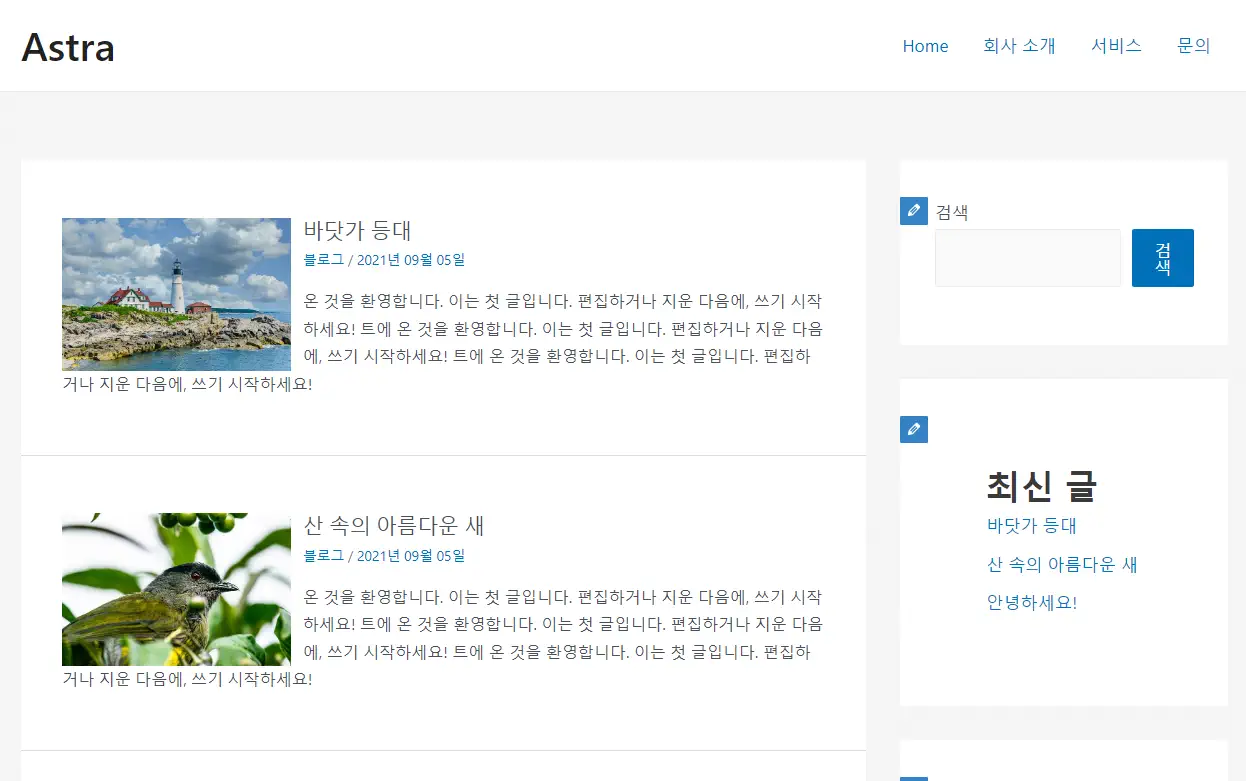
Astra 無料版でブログページ/アーカイブページのレイアウトを変更する
ブログページとアーカイブページのレイアウトを変更する方法はいくつかあります。
- テーマファイルを編集します。
- エレメンプロを使用している場合は、テーマビルダーを使用してください。
- 簡単にカスタマイズしたい場合は、CSSを使用してください。
上級ユーザーの場合は、テーマファイルを直接編集してレイアウトを変更することができます。
CSSを使用してレイアウトを変更することは、HTML構造を変更できないため制限的です。 ここでは、簡単なCSSを使用して次のレイアウトでブログページと投稿ページのレイアウトを変更する方法について説明します。

比較的シンプルなCSSを使用してサムネイルを左側に配置し、ポストタイトルとサマリーを右側に配置するように変更することができます。
上記のレイアウトと同様に変更したい場合は、次のカスタムCSSコードを ルックス » カスタマイズ » 追加 CSSに追加するようにします。
/*
Astra Theme Customization:
This CSS snippet modifies the Blog and Archive page layout to display a thumbnail list.
Each item in the list consists of a thumbnail image on the left and the corresponding post title and excerpt on the right.
Note: This customization is applicable to the free version of the Astra theme in WordPress.
*/
@media (min-width: 992px) {
.home .article-container,
.archive .article-container {
display: flex;
align-items: center;
margin-bottom: 10px;
}
.home .post-thumb,
.archive .post-thumb {
width: 200px;
height: 100px;
margin-right: 10px;
}
.home .entry-header,
.archive .entry-header {
display: flex;
flex-direction: column;
}
.home .entry-title,
.archive .entry-title {
font-size: 18px;
margin-bottom: 5px;
}
.home .entry-content,
.archive .entry-content {
font-size: 14px;
}
.home .entry-meta,
.archive .entry-meta {
font-size: 12px;
color: #888;
}
}
上記のコードを適用すると、解像度が992px以上のデバイスではサムネイルリストとして表示され、モバイルデバイスとタブレットデバイスではAstra無料版で提供されるデフォルトのレイアウトとして表示されます。
CSSコードを必要に応じて適切に修正して使用してください。

コメントを残す