速度が速いと評価されている GeneratePress テーマは無料版と有料版で提供されています。 有料版ではカスタムは比較的自由ですが、無料版ではテーマ関連のオプションが制限されているため、カスタムが制限されます。
このブログでは現在、GPの有料版が使用されています。 基本的なCSSを理解している場合は、このサイトと同様にレイアウトを作成できます。
無料版の場合は、CSS、PHP、JavaScriptなどについて少しの知識がなければ、ある程度必要に応じてカスタマイズが可能です。 この記事では、シンプルなカスタムCSSを使用して無料 GeneratePress テーマの最新の記事ページとアーカイブページで、投稿をグリッドレイアウトとして一覧表示する方法を見てみましょう。
GeneratePress テーマ無料版:列レイアウト(グリッドレイアウト)で投稿を配置する
GeneratePress テーマ有料版で投稿を列レイアウトとして表示する
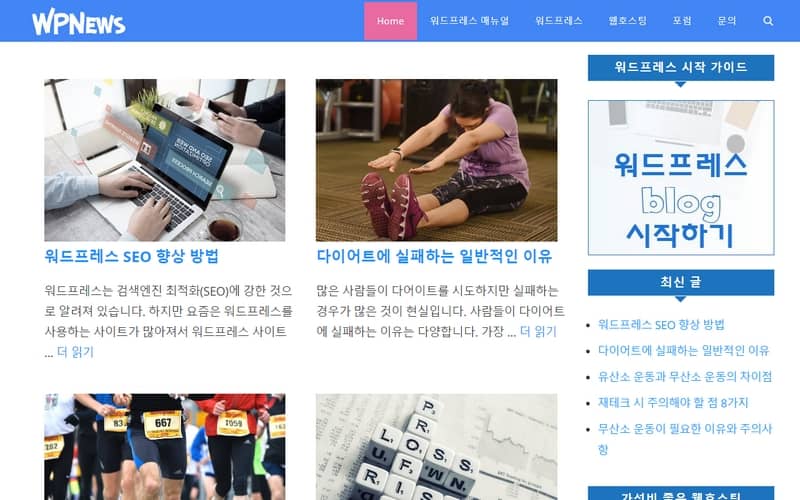
ジェネレートプレステーマはスピードが速いですが、レイアウトを好きなように飾るには 有料版を考慮することができます。 たとえば、次のように列で表示される形式で簡単に設定が可能です。

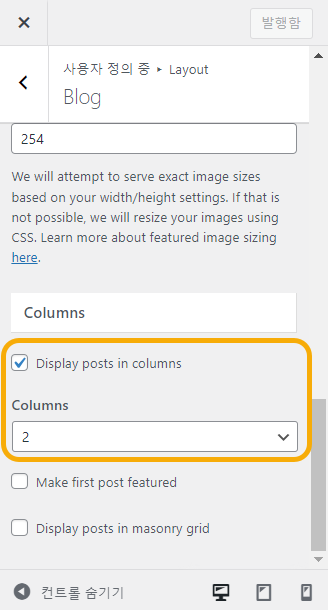
WordPress 管理者ページ » ルックス » カスタマイズ » Layout » Blogから 傑作写真の Archives セクションで Display posts in columnsをチェックして選択し、 コラムに列数を指定すると、指定された列数でポストが列レイアウトとして表示されます。

メイソンリー・グリッド(Masonry Gird)レイアウトでポストをリストしたい場合 Display posts in masonry grid オプションをチェックします。
GeneratePress 無料版で投稿を列レイアウトとして表示する
GP無料版の場合は、少しカスタムCSSコードを使用して簡単に列レイアウトにすることができます。

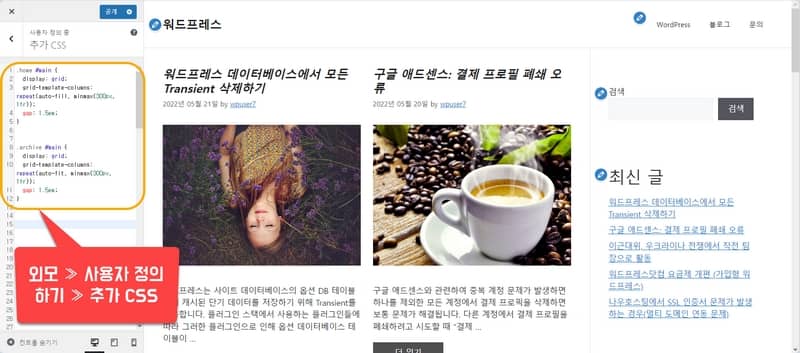
ルックス » カスタマイズ » 追加 CSS セクションに次のカスタムCSSコードを追加すると、上の図のように列レイアウトとして表示されます。
/* Apply grid layout to posts on home page in GeneratePress theme (free version). Grid items will automatically fill up rows and create new ones as needed. Grid columns will have a minimum width of 300px and a maximum width of 1fr (fraction of the available space). Gap between grid items is set to 1.5em. */
.home #main {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));
gap: 1.5em;
}
/* Apply grid layout to posts on archive pages in GeneratePress theme. Grid items will automatically adjust to fit the grid container with a minimum width of 300px and a maximum width of 1fr. Grid will adjust the number of columns based on the width of the grid container and the maximum width of the grid items. Gap between grid items is set to 1.5em. */
.archive #main {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
gap: 1.5em;
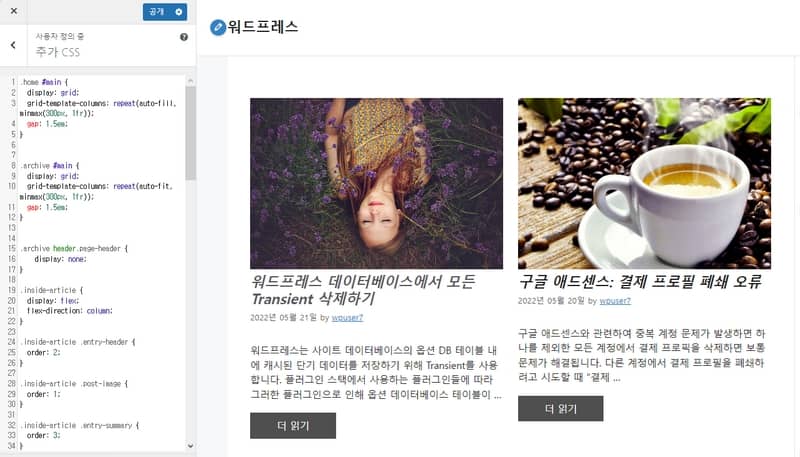
}もし属性画像の下にタイトルを配置したい場合は、次のようなコードでテストしてみてください。
.inside-article {
display: flex;
flex-direction: column;
}
.inside-article .entry-header {
order: 2;
}
.inside-article .post-image {
order: 1;
}
.inside-article .entry-summary {
order: 3;
}上記のコードを追加すると、次のように投稿が一覧表示されます。

サイドバーレイアウト設定でサイドバーが表示されないように設定すると、複数の列でポストが一覧表示されます。
最後に、
以上で GeneratePress 無料版でシンプル CSS コードを使用して、最新の記事(ホームページ)とアーカイブページ(カテゴリページやタグページなど)で投稿を列レイアウトとして表示する方法について説明しました。 上記の方法を参考にして、コードをより洗練し、必要なレイアウトにしてみてください。
ちなみに有料版ではElements機能を使用し、 エレメントページのテーマビルダーよりは不便ですが、サイトの各セクションをカスタマイズすることが可能です。

こんにちはワード。いつもブログやホームページで横目でたくさん学んでいます。相違ではなく質問が一つありますが、もしホームページのメインページから鳥が登ってくると、4つのカテゴリは書かれた順に上がってきて、一つのカテゴリはメインページの半分の部分や大きな一列に別々に上がることができるのかと質問します。まだGP無料版です。
https://rootrog.co.kr なのにアドバイス一度だけお願いします。
ブログを訪問していただきありがとうございます。 Naver カフェに詳細な質問を投稿してもよろしいですか?
可能であれば、スクリーンショットを作成して必要なものをわかりやすく説明していただければ役立ちます。
アップロードしたサイトアドレスはアクセスできません。
Naver カフェ:
https://cafe.naver.com/wphomepage
CSSに適用すると、gapが赤色になるのに関係ないでしょうか?
これらの部分もCSSコードを使用して調整できます。 基本的なCSSを理解すれば、難しくない可能性があります。
https://cafe.naver.com/wphomepage/16730
あなたがうまくいかない場合は、そのサイトのURLを教えてください。
こんにちは。 質問があります。 列を変更したところ、3 つだけ表示され、すぐ隣のスペースにページネーションが表示されます。 一番下に移動できませんか?
私は無料版でテストしましたが、うまくいきました。 うまくいかない場合は、最新の記事の表示数とカスタマイズのテーマオプションをチェックしてください。
CSSでもある程度制御が可能です。 基本的なCSSは難しくなく習得できるでしょう。
https://cafe.naver.com/wphomepage/16730
GeneratPress 有料版を使用すると、グリッド形式やこのブログのようにリスト形式でテキストを簡単に一覧表示できます。
こんにちは記事よく見ています。 いつもたくさん助けています。
ありがとうございます。
一つ質問がありますが、
低状態でコラム式に変えて成功しました。 しかし、各ポストにカテゴリ、タグ、コメントを出せないようにするにはどうすればよいですか?
GeneratePress 有料版では、簡単にカテゴリ、タグなどを削除できます。
無料版の場合、基本的なCSSを理解することは難しくありません。
https://cafe.naver.com/wphomepage/16730
次の記事も参照ください:
https://www.thewordcracker.com/intermediate/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-generatepress-%ED%85%8C%EB%A7%88-%EB%AA%A8%EB%B0%94%EC%9D%BC-%EC%82%AC%EC%9A%A9-%ED%8E%B8%EC%9D%98%EC%84%B1-%EB%AC%B8%EC%A0%9C/
ありがとうございます。 助けがたくさんありました!