WordPress 人気テーマの一つであるアストラ(Astra)は無料版と有料版で利用できます。 無料版では制約が多い方で制約なしで使用するには アストラ有料版を使うを考慮することができます。
アストラのテーマでサイドバーを固定する方法についての記事をグーグルすると探すことができますが、今ほとんどの方法が詰まっているとこのブログのコメントを通じてどのような方が教えてくれました。 実際にテストしてみると、CSSコードでは正しく機能しませんでした。 Astra 無料版をご使用の場合、サイドバー固定をご希望の場合は下記の方法でお試しください。
アストラテーマサイドバーを固定する (How to make the sidebar sticky in Astra)
アップデート: 既存のCSSコードを使用してサイドバーが固定されない問題 GeneratePress テーマでも発生してチェックしてみると既存の FloatレイアウトからFlexboxレイアウトに変わり、 このような現象が現れるようです。 Astra テーマと GeneratePress テーマで正しく機能するCSSコード 別の記事でまとめてみました。 下記は参考にしてください。
アストラテーマサイドバーの固定方法
アストラテーマでは、次のCSSコードを使用してサイドバーを固定できました。
@media (min-width: 992px) {
#secondary {
position: sticky;
position: -webkit-sticky;
top: 30px;
}
} しかし、上記のコードはもはや動作しません。 実際にテストしてみるとうまくいきませんでした。 #secondary 代わりに .sidebar-main セレクタを使用すると、フロントページで機能します。 しかし、個々の記事では動作しませんでした。
スティッキー 属性がうまくいかない理由はいくつかありますが、そのうちのXNUMXつは親または祖先要素です オーバーフロー 属性が当てはまるとうまくいかないそうです。
アストラの無料版でサイドバーを固定したい場合は、次の記事で紹介したプラグインを使用できます。
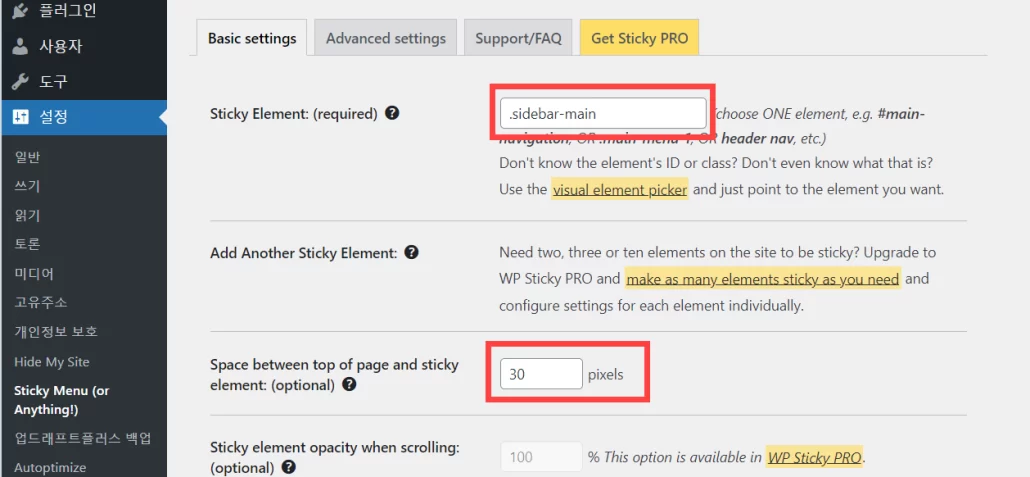
Sticky Menu & Sticky Headerプラグインをインストールして有効にした場合 設定 » Sticky Menu (or Anything!) » Basic settingsでアストラサイドバーを固定するように設定する必要があります。

上の図で Sticky Element(作り付け要素)に次のCSSクラス要素を入力します。
.sidebar-mainそして Space between top of page and sticky element (ページ上部と固定要素の間隔)に適切な数字を入力します(例:30)。
高度な機能は有料版WP Sticky Proで利用できます。 適切に設定した後、テストするとサイドバーが固定されます。
しかし、この方法で固定すると スティッキー 属性ではない 固定の プロパティが適用され、必要に応じて固定できない場合があります。 このブログのサイドバーは現在 スティッキー プロパティを使用して固定しました。 sticky, fixed 属性の違いについて」cssポジション - staticとfixedとstickyの違い「を参照してください。
GeneratePress テーマサイドバーの固定方法
GeneratePress テーマでは、次の簡単なCSSコードを使用して簡単にフローティングサイドバーを実装できます( "WordPress サイドバーを固定する(+Avada, Newspaper, GeneratePress テーマ)"参照)。
/* Make the sidebar sticky in the WordPress GeneratePress theme */
@media (min-width: 769px) {
#right-sidebar {
width: 340px;
position: -webkit-sticky;
position: sticky;
bottom: 0.1rem;
align-self: flex-end;
}
}上記のコードを ルックス » カスタマイズ » 追加 CSS セクションに入力するかテーマ(チャイルドテーマを作成し、タスクのスタイルシートファイルに追加します。 このコードを適用すると、このブログのサイドバーと同様に機能します。
追加: 上記のコードがうまく動作するようですが、より洗練されたコード ここで確認することができます。
Sticky Menu & Sticky Headerプラグインを使用する場合は、Sticky Elementに次の要素を入力します。
#right-sidebarまずはCSSでお試しください。 できない場合はプラグインを使用してください。
最後に、
以上で WordPress アストラテーマの無料版でサイドバーを固定する方法を見てみました。
参考までに 基本的なCSSを学ぶと、スタイルを変更するのに役立ちます。 基本的なCSSは学ぶのにあまり時間がかかりませんし、難しいこともありません。 エレメント(Elementor)のようなページビルダーで作ればいいのに、なぜコーディングを学ばなければならないのかを繰り返す方もいらっしゃいます。 エレメントなどのビルダーを使用すると、レイアウト作業を容易にすることができるため、CSSなどのコーディングを最小限に抑え、時間を短縮できるという利点があります。 ただし、より細かくスタイルを調整したい場合は、CSSなどが必要な場合があります。
コメントを残す