WordPress GeneratePress テーマ:Flexboxレイアウトオプション
GeneratePress 3.0以降、新しいflexboxレイアウトオプションが導入されました。 このレイアウトオプションは、デフォルトでサイトの全体的な構造を変更します。 フレックスボックス構造がより軽く、カスタムも簡単で、あらゆる点で以前の構造よりも優れているため、既存のfloats構造を使用する場合はflexbox構造に変換することを検討してください。 新しくインストールする場合は、flexboxレイアウトオプションが選択されているはずです。
WordPress GeneratePress テーマ:Flexboxレイアウトオプションの切り替え
ツェナーレートプレスのテーマ バージョン3.0以降、Flexboxレイアウトが導入されており、以前のバージョンから使用していたサイトではFloats構造に設定されています。 Flexbox構造に切り替えるとサイトのパフォーマンスが向上しますが、カスタムの程度に応じて調整が必要になる場合があります。
私はいくつかのサイトでFlexboxレイアウトに変更してみました。 一部は新しいFlexbox構造に変更してもサイトのレイアウトはそのまま残りましたが、一部は少し調整が必要でした。 また、製法カスタムの場合には、既存に追加したCSSコードを変更しなければならない場合もあります。
Flexboxレイアウトに変更する前に、まずDBバックアップを行ってから進めておくと安全です。 レイアウトの問題が発生した場合:
- 既存のCSSコードの中で問題を引き起こしている部分を修正するか、さらにCSSを追加して修正を試してください。
- 必要に応じてレイアウトが調整できない場合は、バックアップを元に戻すことができます。
Flexboxレイアウトの切り替え後に問題が発生し、短期間で解決が容易でない場合は、テストサイトをXNUMXつ作成してサイトを復元した後、Flexboxに切り替えて問題となる部分の修正を試してみることができるようです。 問題が解決したら、実際のサイトに適用できます。 (クラウドウェイズに参加すると、3日間無料で利用できます。)
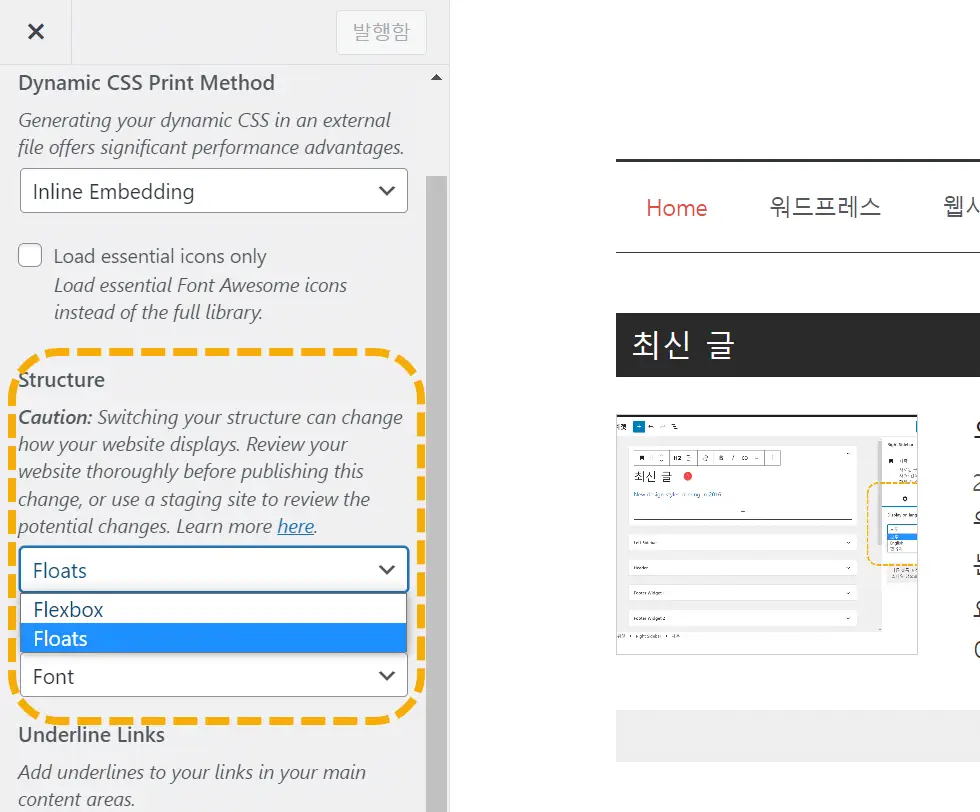
「カスタマイズ」から「Flexbox」レイアウトに変更できます。 Flexboxレイアウトに変更するには WordPress 管理者ページ » カスタマイズ » Generalに移動します。

Structure(構造)から フレックスボックスを選択して保存すると、フレックスボックスレイアウトに切り替わります。 このオプションを選択すると、既存の構造オプションであるFloatsでは変更できません。 したがって、可能であれば、データベースのバックアップを行った後に進むことをお勧めします。
Floatsバージョンでは、個々のフッターウィジェットのサイズを変更するために、次のCSSを使用できます。
.footer-widgets .footer-widget-1 {
width: 56%;
}
.footer-widgets .footer-widget-2 {
width: 22%;
}
.footer-widgets .footer-widget-3 {
width: 22%;
}ただし、Flexboxバージョンでは個々のフッターウィジェットのサイズ変更に自動サイズ設定を使用しているため、上記のコードは機能しなくなりました。
上記のコードの代わりに、次のコードを使用できます。
.footer-widgets .footer-widget-1 {
flex-basis: 56%;
}
.footer-widgets .footer-widget-2 {
flex-basis: 22%;
}
.footer-widgets .footer-widget-3 {
flex-basis: 22%;
}Flexboxの詳細については、Mozillaのドキュメントを参照してください。

