WordPressで最新の文章を前面ページに表示する場合、文章数が多いと複数ページに分かれ、前/次ページに簡単に移動するように前/次ボタンが表示されるか、ページ番号が表示されます。
GeneratePress テーマでは、ページネーション(ページ番号付け)が表示されます。 基本的なページネーションスタイルが気に入らない場合があります。 この記事では、いくつかのページネーションスタイルを紹介します。
ページネーションとは?
ページネーションとは、コンテンツ項目が多い場合、複数ページに分けてページ番号ボタン、前の投稿/次のボタンを押してページを移動する機能です。
WordPressでは、最新の記事ページ(ブログページ)、カテゴリページ、タグページなど、アーカイブページにページングナビゲーションが表示されます。 また、 エレメンプロでポストウィジェットを使用してポストを一覧表示する Newspaper テーマでカテゴリ別に投稿を一覧表示すると、記事の数がXNUMX画面に表示される数より多い場合にページネーションが表示されます。
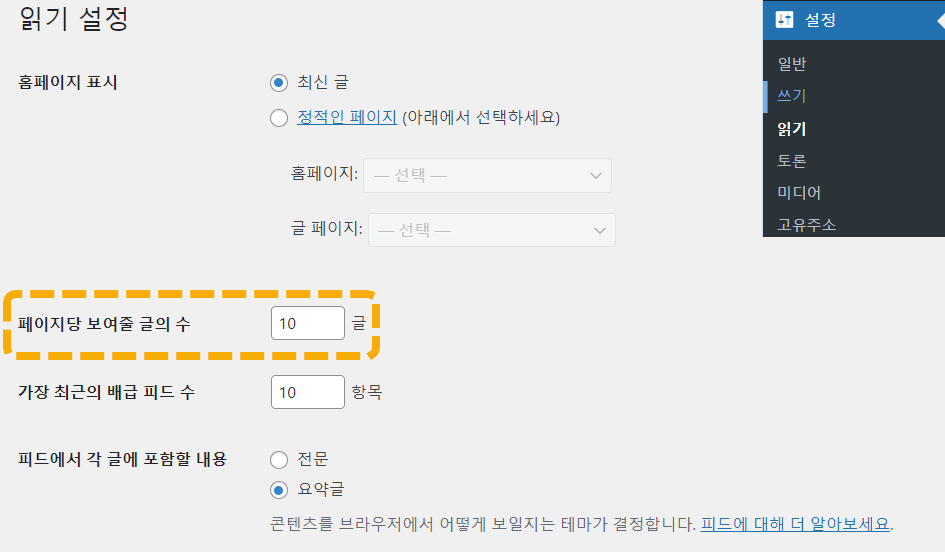
ブログページとアーカイブページでXNUMXページあたりに表示する記事の数は、 設定 » 読むの "ページあたりに表示する投稿の数」で変更できます。

デフォルトでは、このオプションは「10」に設定されていますが、値を変更してXNUMXページに表示する投稿の数を調整できます。
GeneratePress テーマページネーションスタイルを変更する
WordPress GeneratePressの最新の記事またはカテゴリページの下部に表示されるページネーションは、スタイルが適用されていないため、見栄えが悪い方です。

ジェネレートプレステーマのページネーションスタイルは、カスタムCSSを使用して好きなスタイルに変更できます。 以下はいくつかの例です。 お好みのスタイルをそのまま使用または変形してご使用ください。
コードを追加した後にスタイルが変更されない場合は、キャッシュを削除してください。 クラウドウェイズでは、サーバーキャッシュも削除しなければすぐに反映されます。
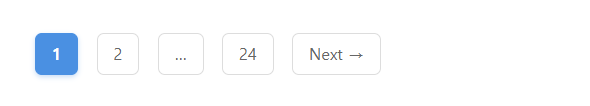
モダンスタイルのページネーション
次のCSSコード ルックス » カスタマイズ » 追加 CSSに追加します。
/* Styling for modern pagination in the GeneratePress WordPress theme */
/* Common Styles */
nav#nav-below.paging-navigation .page-numbers {
display: inline-block;
padding: 5px 10px; /* Increased padding for a more clickable area */
margin-right: 8px; /* Slightly reduced margin */
border: 1px solid #e0e0e0; /* Subtle border */
border-radius: 3px; /* Small border radius for rounded edges */
font-size: 14px; /* Reduce font size for a sleeker look */
transition: background-color 0.3s, color 0.3s, border-color 0.3s; /* Smoother transitions */
text-decoration: none;
background-color: #f5f5f5; /* Neutral background */
}
/* Current Page Styles */
nav#nav-below.paging-navigation span.page-numbers.current {
font-weight: 600; /* Slightly reduced weight for modern feel */
background: #1e72bd;
color: #fff;
border-color: #1e72bd;
}
/* Link Styles */
nav#nav-below.paging-navigation a.page-numbers {
color: #555; /* Dark gray for better readability */
}
/* Hover and Focus Styles for Interactivity */
nav#nav-below.paging-navigation a.page-numbers:hover,
nav#nav-below.paging-navigation a.page-numbers:focus {
background: #1e72bd;
color: #fff;
border-color: #1e72bd;
}
/* Container Padding for Separate Containers */
.separate-containers .paging-navigation {
padding: 20px 0;
text-align: center; /* Center-aligns the pagination for a more balanced look */
}
/* Icon Adjustment for Better Alignment */
nav#nav-below.paging-navigation .gp-icon {
vertical-align: middle; /* Aligns the icon with the text */
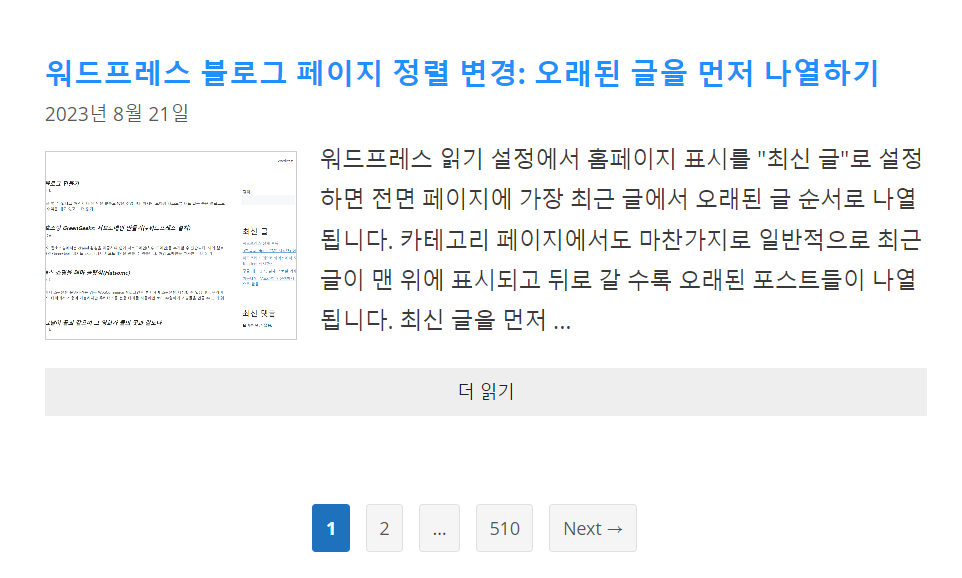
}上記のコードを入力すると、ページネーションスタイルは次のように変わります。

少し変形したバージョン:
/* Enhancing Appearance: Custom Pagination Styles for the GeneratePress WordPress Theme */
nav#nav-below.paging-navigation .page-numbers {
display: inline-block;
padding: 6px 12px;
margin-right: 8px;
border: 1px solid transparent;
border-radius: 4px;
font-size: 14px;
transition: all 0.3s ease-out;
text-decoration: none;
background-color: #fafafa;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.08);
color: #7f7f7f;
}
nav#nav-below.paging-navigation span.page-numbers.current {
font-weight: 600;
background: #1e72bd;
color: #fff;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.15);
}
nav#nav-below.paging-navigation a.page-numbers {
color: #7f7f7f;
}
nav#nav-below.paging-navigation a.page-numbers:hover,
nav#nav-below.paging-navigation a.page-numbers:focus {
background-color: #e6f2ff;
border-color: #1e72bd;
color: #333;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
.separate-containers .paging-navigation {
padding: 25px 0;
text-align: center;
background: #f8f8f8;
}
nav#nav-below.paging-navigation .gp-icon {
vertical-align: middle;
}スタイルは最初のバージョンに比べてもう少しスタイリッシュに変わりました。

明るいスタイルのページネーション
明るく華やかなスタイルのページネーションです。
/* Vivid Pagination Styling for the GeneratePress WordPress Theme */
nav#nav-below.paging-navigation .page-numbers {
display: inline-block;
padding: 6px 12px;
margin-right: 8px;
border: 1px solid transparent;
border-radius: 5px;
font-size: 14px;
transition: all 0.3s ease-out;
text-decoration: none;
background-color: #fef5e6;
color: #f38181;
}
nav#nav-below.paging-navigation span.page-numbers.current {
font-weight: 600;
background-color: #f38181;
color: #ffffff;
box-shadow: 0 2px 5px rgba(243, 129, 129, 0.4);
}
nav#nav-below.paging-navigation a.page-numbers {
color: #f38181;
}
nav#nav-below.paging-navigation a.page-numbers:hover,
nav#nav-below.paging-navigation a.page-numbers:focus {
background-color: #f9c5c0;
color: #f04545;
box-shadow: 0 4px 8px rgba(243, 129, 129, 0.3);
}
.separate-containers .paging-navigation {
padding: 25px 0;
text-align: center;
border-top: 2px dashed #f9c5c0;
border-bottom: 2px dashed #f9c5c0;
background: #fffaf4;
}
nav#nav-below.paging-navigation .gp-icon {
vertical-align: middle;
}上記のCSSコードを追加すると、やや明るい雰囲気のページングナビゲーションに変わります。

色を青系列に変更したバージョン:
/* Monochromatic & Vivid Pagination Style for the GeneratePress WordPress Theme */
nav#nav-below.paging-navigation .page-numbers {
display: inline-block;
padding: 7px 14px;
margin-right: 10px;
border: 1px solid #ddd;
border-radius: 6px;
font-size: 14px;
transition: all 0.3s ease-out;
text-decoration: none;
background-color: #ffffff;
color: #666;
}
nav#nav-below.paging-navigation span.page-numbers.current {
font-weight: 600;
background-color: #4a90e2;
color: #ffffff;
border-color: #4a90e2;
box-shadow: 0 2px 5px rgba(74, 144, 226, 0.3);
}
nav#nav-below.paging-navigation a.page-numbers {
color: #666;
}
nav#nav-below.paging-navigation a.page-numbers:hover,
nav#nav-below.paging-navigation a.page-numbers:focus {
background-color: #e8f1fc;
border-color: #c2d6e9;
color: #4a90e2;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
.separate-containers .paging-navigation {
padding: 28px 0;
text-align: center;
border-top: 1px solid #eaeaea;
border-bottom: 1px solid #eaeaea;
background: #f7f7f7;
}
nav#nav-below.paging-navigation .gp-icon {
vertical-align: middle;
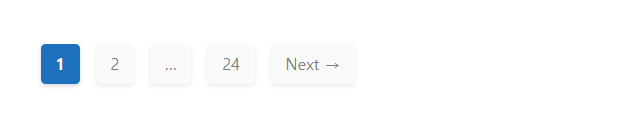
}上記のコードを入れると、次のような形にページネーションスタイルが変わります。

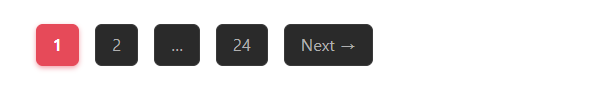
ダークスタイル(ブラックテーマ)ページネーション
暗いスタイルを好む場合は、次のコードでテストしてみてください。
/* Dark-Themed Pagination Style (No Outer Border) for the GeneratePress WordPress Theme */
nav#nav-below.paging-navigation .page-numbers {
display: inline-block;
padding: 7px 14px;
margin-right: 8px;
border: 1px solid #3a3a3a;
border-radius: 6px;
font-size: 14px;
transition: all 0.3s ease-out;
text-decoration: none;
background-color: #2a2a2a;
color: #b0b0b0;
}
nav#nav-below.paging-navigation span.page-numbers.current {
font-weight: 600;
background-color: #e64a59;
color: #ffffff;
border-color: #e64a59;
box-shadow: 0 2px 5px rgba(230, 74, 89, 0.5);
}
nav#nav-below.paging-navigation a.page-numbers {
color: #b0b0b0;
}
nav#nav-below.paging-navigation a.page-numbers:hover,
nav#nav-below.paging-navigation a.page-numbers:focus {
background-color: #404040;
border-color: #505050;
color: #ffffff;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.4);
}
.separate-containers .paging-navigation {
padding: 25px 0;
text-align: center;
background: #1f1f1f;
}
nav#nav-below.paging-navigation .gp-icon {
vertical-align: middle;
}上記のCSSコードを追加すると、次のように暗いスタイルに変更されます。

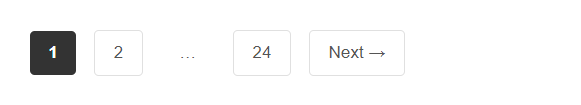
ミニマリストスタイルのページネーション
ミニマリズムを好む場合は、次のコードを追加してください。
/* Minimal Pagination Style for the GeneratePress WordPress theme */
nav#nav-below.paging-navigation .page-numbers {
display: inline-block;
padding: 8px 16px;
margin-right: 10px;
border-radius: 4px;
font-size: 15px;
font-family: 'Helvetica Neue', Arial, sans-serif;
transition: background-color 0.2s ease;
text-decoration: none;
background-color: transparent;
color: #555;
}
nav#nav-below.paging-navigation span.page-numbers.current {
background-color: #333;
color: #FFF;
}
nav#nav-below.paging-navigation a.page-numbers {
border: 1px solid #E0E0E0;
}
nav#nav-below.paging-navigation a.page-numbers:hover,
nav#nav-below.paging-navigation a.page-numbers:focus {
background-color: #F5F5F5;
color: #333;
}
.separate-containers .paging-navigation {
padding: 25px 0;
text-align: center;
background-color: #FAFAFA;
}
nav#nav-below.paging-navigation .gp-icon {
vertical-align: middle;
}ページネーションの外観が次の図のように変わります。

漫画スタイルのページネーション
異なるスタイルのページ番号が必要な場合は、次のコードを追加できます。
/* Cartoon-Themed Pagination Style */
nav#nav-below.paging-navigation .page-numbers {
display: inline-block;
padding: 8px 16px;
margin-right: 10px;
border-radius: 30px;
font-size: 16px;
font-family: 'Comic Sans MS', 'Chalkboard SE', 'Marker Felt', cursive;
transition: transform 0.3s ease, background-color 0.25s ease;
text-decoration: none;
background-color: #FFEC40;
color: #333;
box-shadow: 3px 3px 0px #FFA500;
position: relative;
}
nav#nav-below.paging-navigation span.page-numbers.current {
transform: scale(1.1);
background-color: #FF6B6B;
box-shadow: 3px 3px 0px #FF4500;
z-index: 2;
}
nav#nav-below.paging-navigation a.page-numbers {
border: 3px dashed #FFA500;
}
nav#nav-below.paging-navigation a.page-numbers:hover,
nav#nav-below.paging-navigation a.page-numbers:focus {
background-color: #FFD700;
transform: translateY(-5px);
}
.separate-containers .paging-navigation {
padding: 30px 0;
text-align: center;
background-color: #87CEEB;
}
nav#nav-below.paging-navigation .gp-icon {
vertical-align: middle;
}最後に、次のようにページネーションスタイルが変更されます。

最後に、
以上で WordPress GeneratePress テーマのページネーションスタイルを変更する方法について説明しました。
本文に記載されているコード例をそのまま使用または変更して使用することができます。 ブラックスタイルを少し変えたコードが現在このブログに適用されています。
上記のサンプルコード アストラ(Astra) など他のテーマのページネーションにも適用が可能です。 クラス名はテマダマで異なる場合がありますので、適宜変更して応用してください。

かわいいページネーションありがとうございます。
質問があります。モダンスタイルのページネーションを適用しましたが、モバイルで最初のページはよく出て、2ページに行くとカンス数が7つになり、2行になります。この部分を修正したいのですが、どのような方法が良いでしょうか?
モバイルでは、PreviousとNextボタンを隠すことも検討してください。するとボタンの数が減ってまともに出てきそうです。
別の方法として、モバイルでmargin-bottomを適用することも1つの方法です。
このブログでは、モバイルデバイスにmargin-bottomを適用してみました。
@media (max-width: 768px) {.nav-links span {
margin-bottom: 10px;
}
}
最初のモダンスタイルページネーションに以下のようなコードを追加したいのですが、要素名をどのように書けばいいですか?
要素名:active {
位置:相対;
トップ:2px。
}
Chromeブラウザで要素チェック(Inspect Element)を試してください。
ありがとうございます。 GeneratePress 基本的にページネーション2ページ移動で毎回エラーが発生(/?paged=2が/page/2と入力されてエラー発生、他のページ移動はきちんとなった)したのですが理由を知らず今まで迷うこのポストで一気に解決になりました。 ありがとうございます。
問題が解決してよかったですね。 404エラーは通常、固有のアドレスを「投稿名」などに設定し、変更を保存すると問題を解決します。
こんにちは〜
ホームページの画面上の要素が適用されています。
上記のソースをcssに追加しても見えませんが、どうすればいいですか?
elementsを使用しないと見えます。 =ㅅ=;;
こんにちは、IBBIUさん。 エレメンではなく、Elementsは正しいですか?
ルックス » Elementsで post loop 関連エレメントを一時文(ドラフト)に切り替えてテストしてみませんか?
変更後にキャッシュを削除してテストしてみてください。
資料ありがとうございました cssに変更したらかわいいですね〜
もっと興味があります。
そのサイトのようにメニューごとにテキストリストがあります。
私はページを追加してメニューを作成しましたが、書くと、そのメニューが出てきて、そのメニューに書くことができませんが、別に設定する方法があるでしょうか。
サイト名 endsize.com
こんにちは、エンドサイズ。 質問についてもう少し詳しく説明してください。
Naver カフェでスクリーンショットを撮って質問を投稿してください。
https://cafe.naver.com/wphomepage
質問の内容だけではメニューやカテゴリーについての内容と同じです。 基本的な WordPress 使い方を身につければ簡単に出来そうです。
cssを入力した後、サイトのすべてのキャッシュを削除し、クラウドウェイズサーバーvarnish 'PURGE'で整理までしましたが、少しかかると思いますが、まだ変更はありませんが、すぐに変わりますね。 いつも良い情報ありがとう
全文ページ下部のページネーションですか?
このページネーションはどのように追加しましたか?
そのページナビゲーションは GeneratePress テーマのアーカイブページにあるページ内エッションとは全く違いますね。
まず、CSSに関する基本的な知識を持ってアクセスすることで、簡単に解決できます。
https://cafe.naver.com/wphomepage/16730
次のCSSコードでお試しください。
/* Container for pagination */.gb-container {
text-align: center;
margin: 20px 0;
}
/* Style for each pagination button */
.gb-button {
margin: 0 5px;
padding: 10px 20px;
border: none;
cursor: pointer;
color: #fff; /* White text */
background-color: #333; /* Dark background */
border-radius: 4px;
text-decoration: none;
}
/* Style for the current page button */
.gb-block-is-current {
background-color: #000; /* Black background for the current page */
}
/* Style for pagination dots */
.dots {
padding: 10px 20px;
background: #333;
color: #fff; /* White text */
cursor: default; /* No click behavior */
border-radius: 4px;
}
/* Hover effect for clickable buttons */
.gb-button:not(.dots):hover {
background-color: #555;
}
/* Style for Next button */
.gb-button-055fc53a {
background-color: #444; /* Slightly different dark color */
}
/* Hover effect for Next button */
.gb-button-055fc53a:hover {
background-color: #666;
}
と..本当に尊敬しています。
ホームページに「Skip to content」エラーが発生しますね。 他のページは大丈夫で、フロントページでのみこのようなエラーが発生しているようです。