去る7月25日、 Naverは Naver 検索でIndexNowプロトコルをサポートすると発表しました。 Naver インデックスナウプロトコル経由 Naverにすばやくクロール要求をしてインデックスを作成できるようです。 WordPressでは、IndexNowを介してクロール要求を行ういくつかのプラグインがあります。 プラグインを修正して Naver インデックスナウ WordPressに適用可能です。
Mikhail Kobzarevという開発者が作成したIndex Nowプラグインに Naver サポートが追加されました。
Naver IndexNowプロトコルの導入
IndexNowとは?
インデックスナウは、Web サイトの変更を検索エンジンに簡単に通知できるように、Microsoft Bing が Yandex、Seznam などのグローバル検索エンジンと共同で作成したプロトコルです。
インデックスナウは、ウェブマスターとウェブサイトの所有者に、ウェブサイトの最新の変更を検索エンジンに即座に通知する効果的な方法を提供します。 最も基本的なインデックスナウの機能は、検索エンジンにURLのコンテンツが追加されたか更新されたのか、それとも削除されたのかを知らせる簡単なpingメカニズムです。
インデックスナウを使用しない場合、検索エンジンはすべてのURLを着実にクロールしないため、コンテンツの変動を特定するのに数日から数週間かかることがあります。 一方、インデックスナウを活用すると、検索エンジンは「変更されたURL」を即座に認識し、そのURLのクロール優先順位を調整することで新しいコンテンツを効果的に検索できるようになります。
WordPressでインデックスナウ機能を使用する
WordPressでは、IndexNowをサポートするいくつかのプラグインがあります。
マイクロソフトから WordPress用のIndexNowプラグイン WordPress プラグインリポジトリに登録しました。
また、 Rank Math などSEOプラグインでもインデックスナウ機能を提供します。

NaverでIndexNowプロトコルサポートを発表
7月25日、 Naverでは、Naver 検索でIndexNowプロトコルをサポート「というお知らせを通じてインデックスナウプロトコルサポートを発表しました。
IndexNowは Naver サーチアドバイザ ユーザー登録者でなくてもキー(Key)だけを生成すれば使用可能だとします。
生成されたキーをウェブサイトにアップロードし、サイトが更新されるたびにページ更新要求をすればよいと案内しています。 詳細は IndexNowウェブマスターガイドを参考にすることができます。
Naver API キーの生成
Naver 公式文書によると、キーは次のような規則に従って生成すればよいとします。
- UTF-8エンコーディングを使用する必要があります。
- key は、16 進数に使用される文字、数字、- のみを使用して作成する必要があります。
- af、AF、0-9、-
- キーの長さは少なくとも8文字、最大128文字です。
- 以下はキーの例です。
- fc1e3ad82010475381daf9846e627fdd
- eda4094d82454ab0ad8601e3b7405a69
다음 Naver IndexNow APIキージェネレータを使用して、ランダムなAPIキーを生成できます。
ページ更新リクエスト
HTTPリクエストを利用してウェブサイトのページが更新されたことを検索エンジンに知らせることで、アップデートリクエストは次のとおりです。
GET https://searchadvisor.naver.com/indexnow
?url=문자열
&key=문자열
&[keyLocation=문자열]詳しくは「ページの更新をリクエストする「ドキュメントを参照してください。
Naver IndexNow WordPressに適用して Naver クロールをリクエストする
現在公開されているIndexNow関連プラグインやSEOプラグインでは Naver IndexNowはサポートしていません。
しかし、既存のプラグインを少し修正して Naver インデックスナウプロトコル経由 Naverにすぐにクロール要求を行うことができます。
この記事では、Mikhail Kobzarevという開発者によって作成されました Index Nowというプラグインを活用して Naver インデックスナウ WordPressに適用する方法を見てみましょう。
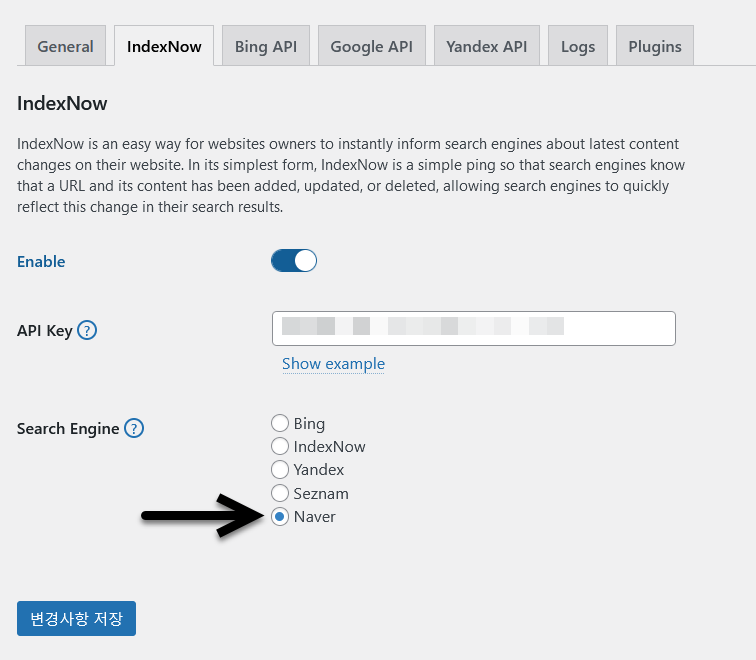
IndexNowは今 Naverをサポートするように更新されました。 インデックスナウ タブの 検索エンジンから ネイバー オプションが追加されました。

今は、以下の複雑なプロセスなしで、プラグインをインストールし、 インデックスナウ タブで ネイバーを選択してAPIキーを入力するだけです。
Index Nowプラグインのインストールと修正
プラグイン » 新規追加で「Index Now」を検索してプラグインをインストールします。 このプラグインはロシアの開発者が作成したプラグインのようです。 プラグイン内でいくつかの説明がロシア語になっています。

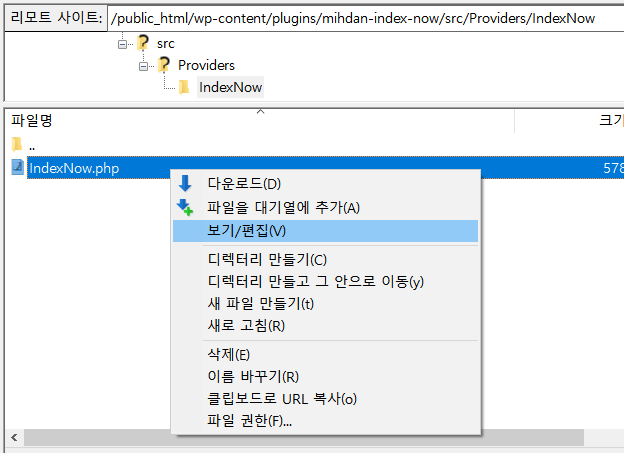
プラグインをインストールした場合は、FTP/SFTPに接続して / WP-コンテンツ/plugins/mihdan-index-now/src/Providers/IndexNow ディレクトリに移動します。 FTPにアクセスする方法がわからない場合は、Webホスティング会社にお問い合わせください。
そのフォルダに移動すると、IndexNow.phpファイルがあります。 このファイルをテキストエディタで開いて編集します。

ファイルの内容をすべて選択して削除し、次のコードをコピーして貼り付けます。
<?php
/**
* IndexNow support via Naver.
*
* @package mihdan-index-now
*/
namespace Mihdan\IndexNow\Providers\IndexNow;
use \Mihdan\IndexNow\IndexNowAbstract;
class IndexNow extends IndexNowAbstract {
/**
* Naver's endpoint for IndexNow.
*
* @const string
*/
private const API_URL = 'https://searchadvisor.naver.com/indexnow';
/**
* User agent string for Naver's bot.
*
* @const string
*/
private const BOT_USER_AGENT = 'Mozilla/5.0 (compatible; Yeti/1.1; +https://naver.me/spd)';
/**
* Retrieve the slug for this provider.
*
* @return string The slug.
*/
public function get_slug(): string {
return 'index-now';
}
/**
* Retrieve the name for this provider.
*
* @return string The name, localized.
*/
public function get_name(): string {
return __( 'IndexNow', 'mihdan-index-now' );
}
/**
* Retrieve the API URL for this provider.
*
* @return string The API URL.
*/
protected function get_api_url(): string {
return self::API_URL;
}
/**
* Retrieve the user agent string for the bot of this provider.
*
* @return string The bot's user agent string.
*/
protected function get_bot_useragent(): string {
return self::BOT_USER_AGENT;
}
}コードを自分で作ってみましたが、上記のコードにエラーがあるか改善する点がある場合は、コメントでお知らせください。
ファイルを変更したら保存します。 ファイルジラで編集して保存すると、変更されたファイルがアップロードされます。
この方法で変更する場合は、後でこのプラグインが更新されると、同じ手順に従ってIndexNow.phpファイルを変更する必要があります。
ファイルを修正するのが難しい場合 ここで変更されたindexNow.phpファイルをダウンロードして、そのフォルダにアップロードできます。
Index Now プラグインの設定
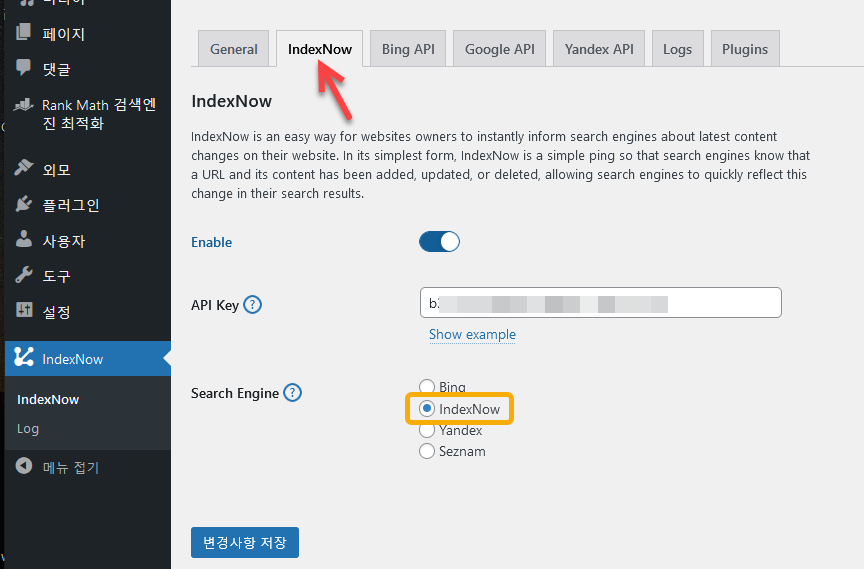
IndexNowプラグインを有効にすると WordPress 管理者ページの左側のメニューにIndexNow項目が表示されます。 IndexNow » IndexNow » IndexNow タブに移動します。

APIキーを生成して入力し、 検索エンジン에 インデックスナウを選択します。
APIキーの生成方法は、上記の「Naver API キーの生成「セクションを参照してください。
上記のように設定して 変更を保存 ボタンをクリックします。
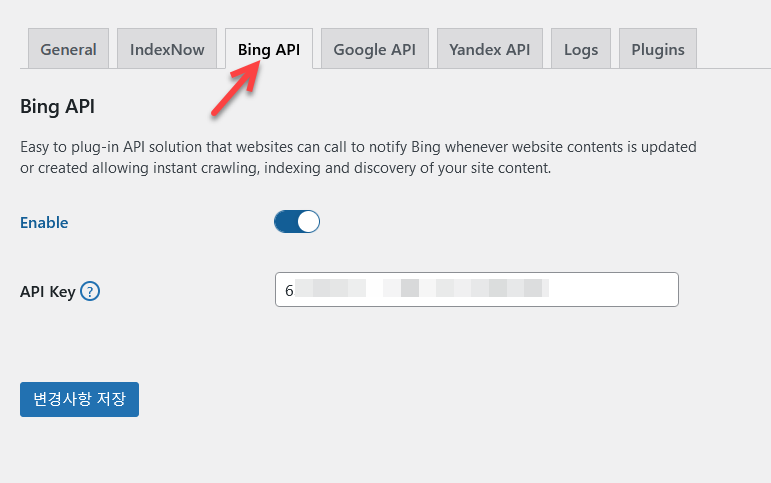
投稿が発行または更新されたときにBing検索エンジンにもクロールをリクエストしたい場合は、Bing APIタブをクリックしてください。

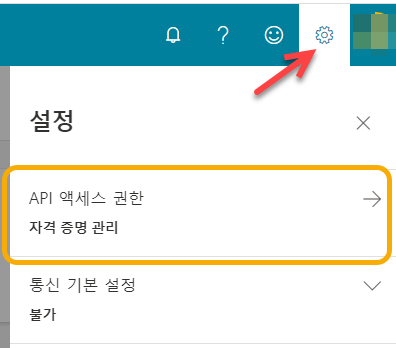
Bing APIキーはBingウェブマスターツールにログインします 設定 » API アクセス権 » API キーで作成できます。

参考までにビング IndexNow ページの「Generate API Key」セクションでAPIキーを生成することもできますが、この方法でキーを生成して使用するため、このプラグインでは機能しませんでした。
IndexNowリクエストを確認する
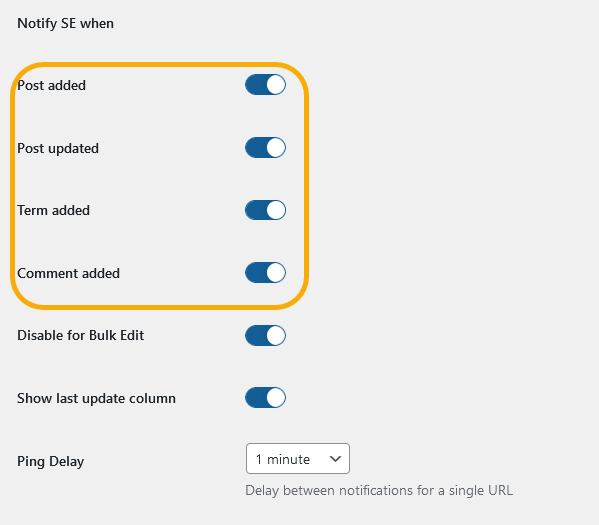
IndexNow » General タブでいつ検索エンジンに通知するかを指定できます。

デフォルトでは、投稿が発行されたとき(「Post added」)は検索エンジンに通知するように設定されていますが、投稿が更新されたり、用語(タグなど)が追加されたときやコメントが実行されたときにも検索エンジンに通知するように設定できます。
※コメントが走るときにインデックスナウ要求を送信するように設定する場合("Commented added"チェック)、index-nowはうまく動作しますがBingではサポートされないようです。 私はコメントが実行されたらレビュー後に公開するように設定して使用しており、スパムコメントが実行されるとごみ箱に移動するように設定しました。 スパムコメントがあっても Naverにクロールリクエストを送信しますが、Bingにはリクエストを送信しませんね。
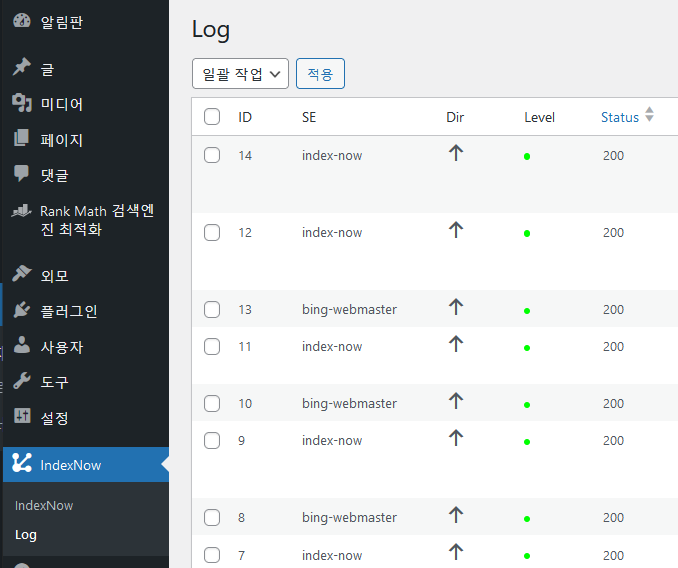
投稿を作成または更新した後 IndexNow » Logでリクエストが成功したかどうかを確認できます。

ステータスコード200は正常に要求されたことを示します。
APIリクエスト数の制限
Naverでは、API 要求数に制限に対して総要求数制限はありませんが、一度に多数の要求がある場合には制限が適用されると述べています。
要求の総数に制限はなく、一度に多数の要求がある場合は制限が適用されます。
そしてIndexNowは Naver サーチアドバイザー内の収集依頼やRSS、サイトマップの提出に代わるものではなく、IndexNowは新しい情報があることを検索エンジンに早く知らせ、同時に他の検索エンジンに広く知らせるのに良い方法だと Naverではご案内しております。
最後に、
IndexNowを使用すると、検索エンジンに新しい投稿が発行されたか、既存の投稿が変更されたことをすばやく通知できます。
NaverでIndexNowプロトコルをサポートしているので、上記の方法を使用して WordPressも Naver IndexNowを適用できます。
この記事で使用したIndex Nowプラグインは、Bing API、Google API、Yandex APIをサポートしています。 Googleの場合、通常、記事が発行されるとすぐにクロールしていくので不要になりそうです。 ヤンデックスはロシアの検索エンジンなので、韓国では使用する必要はありません。
Googleでは、IndexNowプロトコルをまだ公式にサポートしていないようです。 このプラグインでは、GoogleのIndexing APIを使用してGoogleにインデックスリクエストを送信しているようです(参照).

'index now'プラグインは 'FTP / SFTP'にアクセスして 'IndexNow.phpファイル'を修正することを説明しましたが、今でもそのように修正する必要がありますか?
今 Naverがオプションに追加されているため、ファイルを変更する必要はありません。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%84%A4%EC%9D%B4%EB%B2%84-%EC%9D%B8%EB%8D%B1%EC%8A%A4%EB%82%98%EC%9A%B0indexnow-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8/
11月末に「index now」をインストールしましたが、今も上記のように「FTP / SFTPに接続」して「ndexNow.phpファイル」を編集してください。
おかげでよく応用しました。 ログも正常にうまく動作しますね。
適用したら、プラグインの更新はしないでください。
IndexNowプラグインでは、 Naverを正式にサポートします。 そのため、アップデートをしても構いません。
難しいですね…私もRank Mathを使っていてIndexNowまでは大丈夫です。
更新リクエストの部分を…これは何リンクをどのように上げるのかよく… Naver サーチアドバイザーに投稿するのですか…ㅠ
私はこのブログではRank Mathのインデックスナウ機能を使用しましたが、Bingの流入はほとんどありません。 だから今回本文で紹介したIndex Nowというプラグインに置き換えて、 NaverBingにインデックスナウを介してクロール要求をするように変更しました。 効果はあるかもしれません。 Naverは Naver サーチアドバイザーでURL収集リクエストをすることに代わるものではないと案内しているため、期待よりは効果がない可能性もあるようです。
そのクロールリクエストもindex nowでできますか? 実際のリクエスト...する部分が私にとっては少し難しいです...
私もその月から Naver 流入が半分以上落ちてみると色々な方法を探してみることになりますね…
Naver私はIndexNowプロトコルをサポートしているので、私は私の本文の方法で新しい記事が追加されるか、既存の記事が更新されるたびにIndexNowにインデックスを要求しています。 効果があるかどうかは数ヶ月間進行しながらモニタリングする必要があるようです。 思ったより効果がない可能性もあるでしょう。
本当にハニーチップですね。 私も見なければなりません。 韓国では Naverが重要な検索源ですから。 しかし最近 WordPress サイトが Naver 検索結果で後順位に押されたがIndexNowしたら少し良くなるか確認してみたいですね。
もしかしたらSEOに役に立たないかと思って私はテストしてみています。 しかし、大きな期待はしない方が良いかもしれません。