警告や注意事項などを、他のテキストと区別して際立たせたい場合、カラーの背景色が適用されたテキストボックス(テキストボックス)を利用することができます。 WordPressでは、ブロックエディタの段落ブロックが提供する背景色オプションを使用するか、カスタムCSSを使用してカラーテキストボックスを簡単に作成できます。
HTMLとCSSでテキストボックスを作成する方法は非常に簡単です。 基本的なCSSだけを知ることで簡単に作成できます。
[この記事は2022年11月25日に最終更新されました。 ]
更新:ブロックエディタ段落ブロックの背景色オプションを使用する
この記事を書いた後、ブロックエディタ機能が強化され、ブロックエディタ(Gutenberg)の段落ブロックで提供される背景色設定オプションを使用して、背景色を指定できます。
![WordPressでカラーテキストボックスを作成する[CSS] 2](https://www.thewordcracker.com/wp-content/uploads/2022/11/block-editor-paragraph-block-background-color.webp)
追加のスタイルは CSSで調整が可能です。
WordPress境界線と背景色があるテキストボックスを作成し
上記の文に記載されたテキストボックスを WordPress ポストの作成時に適用する方法を説明します。 CSSを少し知ること難なく応用することができます。
さまざまな文章の中から「どこにも枠があり、背景色のある箱」部分の文箱スタイルを適用しましょう。
/* 테두리와 배경색이 있는 글상자 만들기 */
/* Text boxes with border and backgrounnd color */
.txtBox00bg, .txtBox01bg, .txtBox02bg, .txtBox03bg, .txtBox04bg { border-style: solid; border-width: 2px; padding: 12px; word-break: break-all; } .txtBox00bg { border-color: LightGray; background-color:rgba(211, 211, 211, 0.2); }
.txtBox01bg { border-color: DodgerBlue; background-color:rgba(30, 144, 255, 0.2); }
.txtBox02bg { border-color: LightSalmon; background-color:rgba(255, 160, 122, 0.2); }
.txtBox03bg { border-color: Tomato; background-color:rgba(255, 99, 71, 0.2); } .txtBox04bg { border-color: Crimson; background-color:rgba(237, 20, 61, 0.2); }
// 출처: 'hee's walking' 티스토리 블로그CSSコードを追加する
まず、上記のCSSコードを使用している WordPress テーマのチャイルドテーマのフォルダ内のスタイルシートファイル(style.css)に追加するか、 WordPress お知らせ»外観(またはテーマデザイン) » カスタマイズする » 追加(またはバージョンに応じてCSSを追加する) 以下に追加してください。
Avada, Enfold などの有料テーマでは、テーマのオプションの中で、カスタムCSSコードを追加することができるCustom CSSセクションがあります。 WordPressでCSSコードを追加する詳細な方法は、WordPressでのCSSを追加する「を参考にしてください。

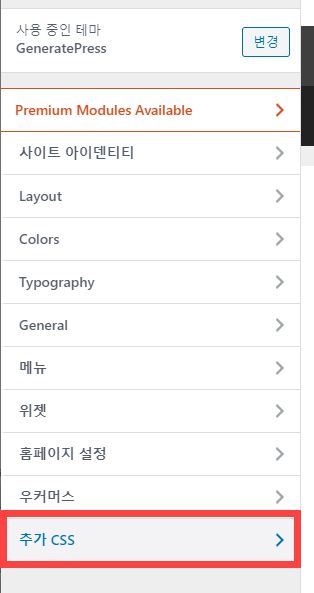
ルックス>カスタマイズ 画面で 追加CSSをクリックすると、CSSコードを追加することができる画面が表示されます。

CSSコードを追加した場合、もう 投稿(投稿)を作成するときに「段落」ブロックにCSSクラスを追加してスタイルを適用するすることができます。
Gutenberg エディタ(WordPress 5.0以上、またはGutenbergプラグインのインストール時に)

Gutenberg エディタでは...
- 「段落」ブロックにテキストを入力して
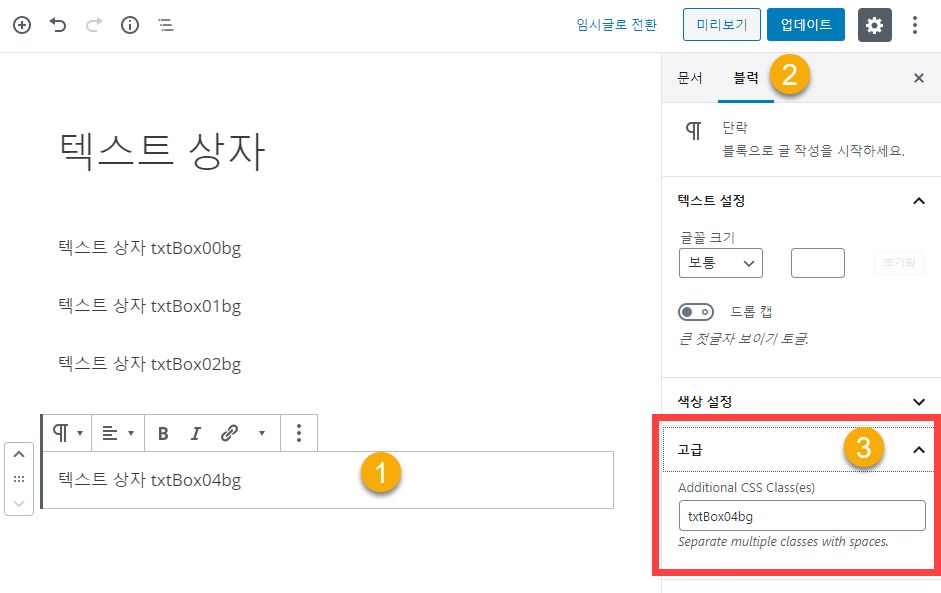
- 右のブロックの設定]タブで、[詳細に移動して Additional CSS Class(es) フィールドにCSSクラスを追加します。
上記のCSSコードを使用する場合はtxtBox00bg、txtBox01bg、txtBox02bg、txtBox03bg、txtBox04bgなどのクラスのいずれかを Additional CSS Class(es) フィールド(③)に入力します。
※「段落」ブロックの代わりに「カスタムHTML」ブロックを選択してHTMLコードを直接追加することも可能です。 例:
<p class="txtBox00bg">텍스트 상자 txtBox00bg</p>※ Gutenberg(ブロックエディタ)では、背景色を指定するオプションが追加されました。 これで、上記の方法を使用せずにすぐに背景色を指定できます。
古典的なエディタ
クラシックエディタ(Classic Editor)を基本エディタとして使用する場合、「テキストモード」に... タグにクラスを割り当てることができます。

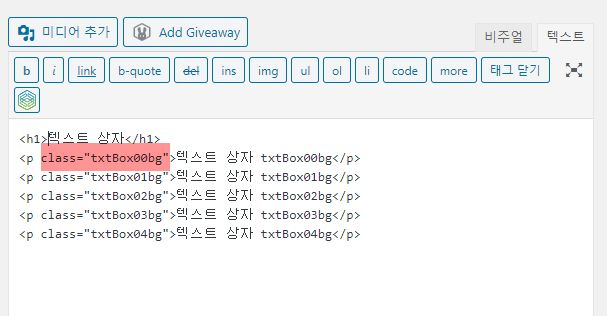
たとえば、次のコードを「テキスト」モードで入力すると、各段落に対してCSSクラスに指定されたスタイルが適用されます。
<p class="txtBox00bg">텍스트 상자 txtBox00bg</p>
<p class="txtBox01bg">텍스트 상자 txtBox01bg</p>
<p class="txtBox02bg">텍스트 상자 txtBox02bg</p>
<p class="txtBox03bg">텍스트 상자 txtBox03bg</p>
<p class="txtBox04bg">텍스트 상자 txtBox04bg</p>テキストボックスの背景色との境界線の色、太さ、テキストの文字サイズや色などのスタイルを必要に応じて指定して応用することができます。
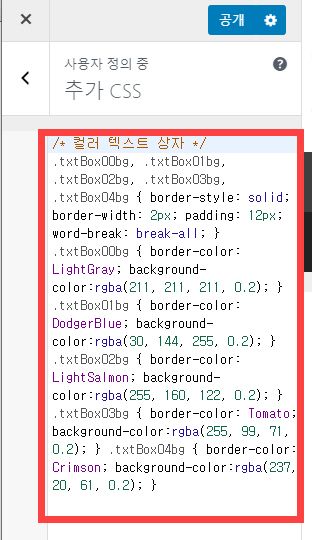
※更新:カラーボックスのスタイルを少し変えてみました。 上記の例と同じ色のボックスのスタイルを指定するには、次のようなCSSコードを使用します。
/* 컬러 텍스트 박스 스타일 */
.txtBox00bg, .txtBox01bg, .txtBox02bg, .txtBox03bg, .txtBox04bg {
padding: 1.25em 1.125em;
border-radius: .750em;
word-break: break-all;
}
.txtBox00bg {
background-color: #f2f4f6;
}
.txtBox01bg {
background-color:rgba(30, 144, 255, 0.2);
}
.txtBox02bg {
background-color: rgba(255, 160, 122, 0.2);
}
.txtBox03bg {
background-color:rgba(255, 99, 71, 0.2);
}
.txtBox04bg { background-color:rgba(237, 20, 61, 0.2);
}上記は一例です。 適切に応用してお気に入りのスタイルに変えてみてください。
最後に、
基本的な事項であるがこれに関連する質問をされる方が時折おらしばらく時間を割いてまとめてみました。 この方法を応用してテキストボックスに必要なスタイルを適用することができます。

上記の例のうち
Tip 表示となる「文箱スタイル 1 - txtBox01bg」の
CSSはどうなりますか?
JavaScriptとhtml/cssを使って実装したものです。
https://cafe.naver.com/wphomepage/36797
こんにちは!
もしリストにはテキストウィンドウがないのですか?
数字リストやドットリストには適用できませんが、とても遅れていません。
欲しい内容を詳しく説明してもらえますか?
参照画像があれば Naver カフェに質問(画像付き)でお知らせしますか?
https://cafe.naver.com/wphomepage
「古典エディタ」や「例:」「終わり」と「注意:」のような小タイトルの背景はどのような機能を使用していますか?
サブタイトル(H2、H3、H4...タグ)スタイルを変更する方法については、次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%86%8C%EC%A0%9C%EB%AA%A9-%EC%8A%A4%ED%83%80%EC%9D%BC-%EB%B3%80%EA%B2%BD%ED%95%98%EA%B8%B0/
ありがとうございます。 修正したcssがもっときれいですね。 よく書きます。