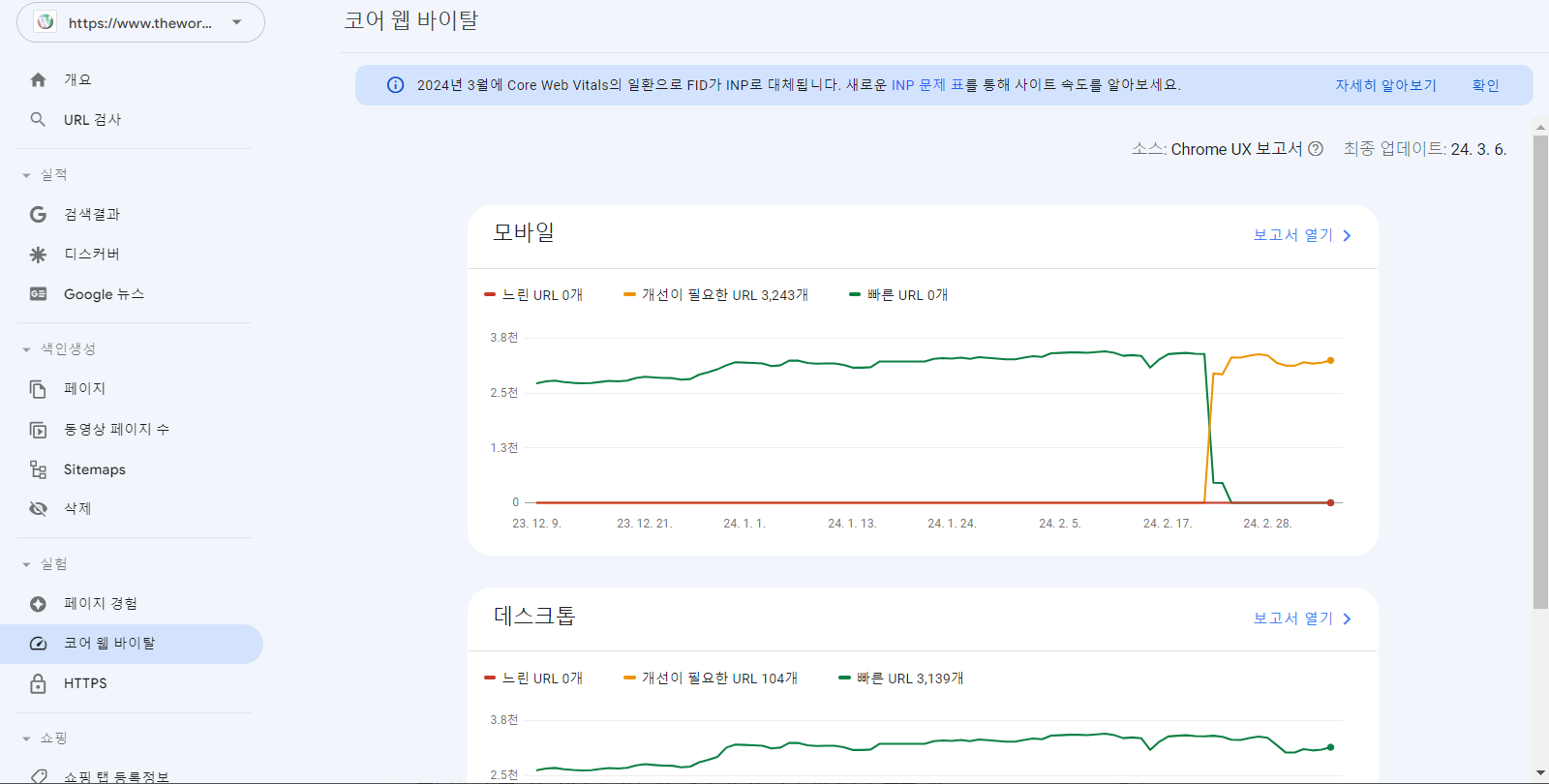
この WordPress ブログでテーマを変更した後、Google Search ConsoleのCore Web Vitalセクションで改善が必要なURLの数が急増 CLSの問題:0.1を超える(モバイル) 警告が表示され始めました。

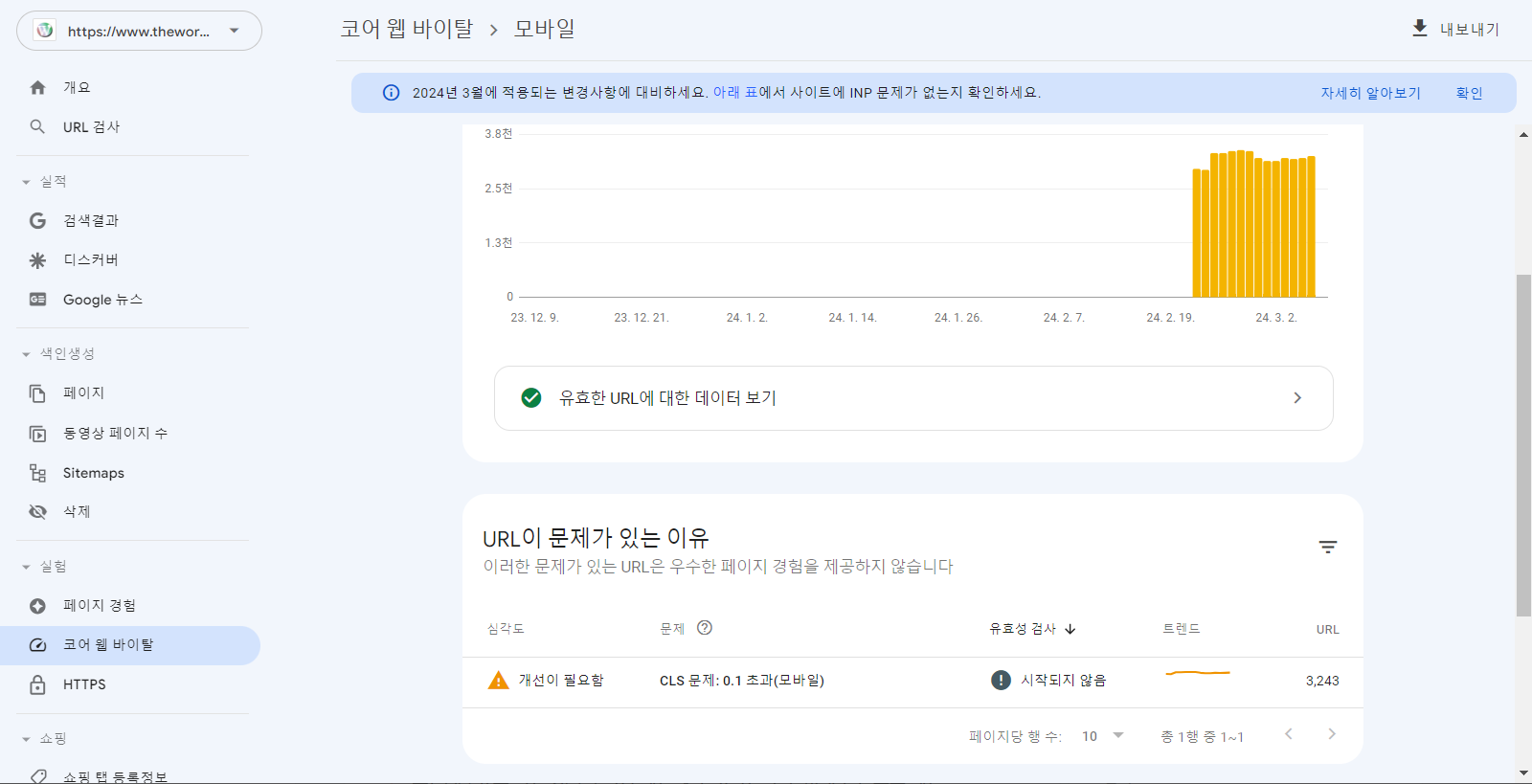
デスクトップでは異常がなく、モバイルについて クイックURLこれらすべて 改善が必要なURLに変わりました。レポートを見ると、下の図のように CLSの問題が発生していました。

コアWebバイタル - CLSの問題:0.1を超える(モバイル)解決
この問題も最終的にサイトの最適化に関連しているようです。前の記事で LCPの問題:2.5秒超の警告の解決について扱いました。延長線上で追加の最適化措置を一つずつ取ることで問題を解決することができました。

CSLは 累積レイアウトシフトの略で視覚的な安定性を測定するコアウェブバイタルの指標です。
レイアウト変更回数(CLS)は、安定したCore Web Vitals指標です。これは、視覚的安定性を測定する重要なユーザー中心の指標です。ユーザーが予期しないレイアウト変更を経験する頻度を数値化するのに役立ちます。 CLSが低いとページが楽しくなります。
私 クラウドウェイズ私たちが提供するBreezeキャッシュプラグインとClearfyという最適化プラグインを使って、より洗練された設定を試してみました。
このブログで試した方法を簡単にまとめました。まず LCP問題に関する記事を参照した後、この記事を見ると理解しやすくなります。
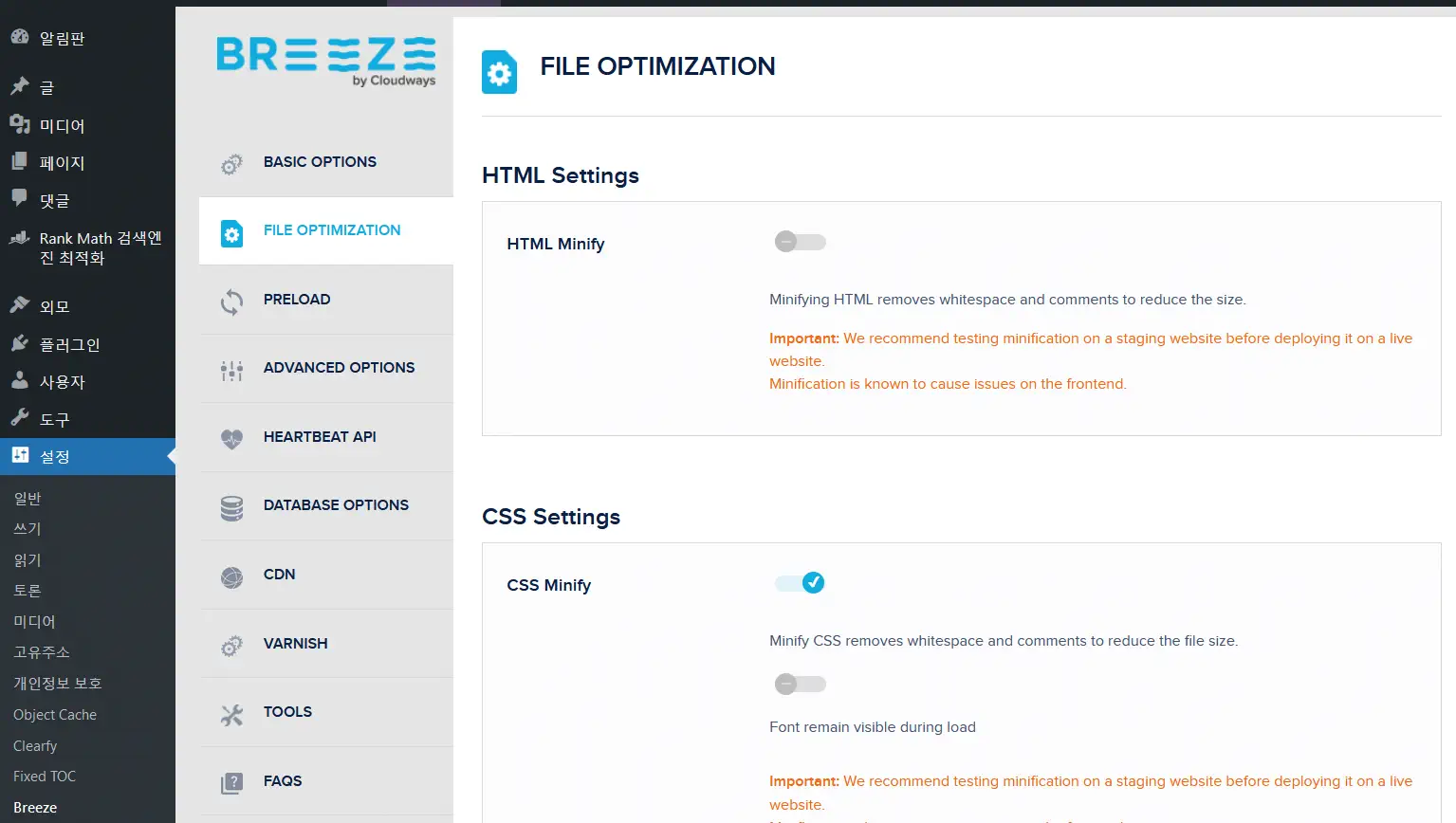
Minifyモジュールの無効化
私はCSS / JS Minify機能はBreezeプラグインで設定しました。

Minifyを設定するときは、サイトエラーが発生することなくパフォーマンスを最大限に引き出す設定を見つけます。
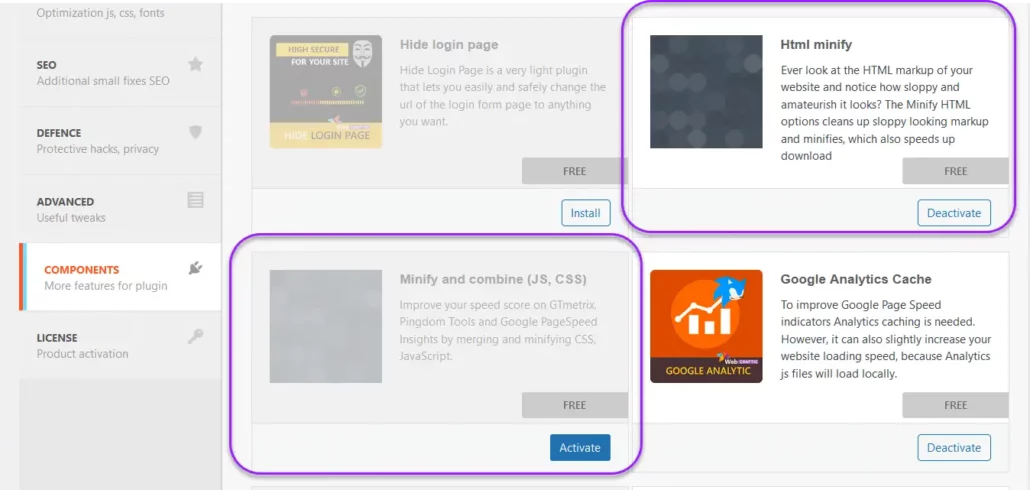
Clearfyプラグインでは、Componentsセクションで使用されていないモジュール(Html minify、Minify and combile(JS、CSS)など)はすべて無効にしました。

未使用機能の無効化
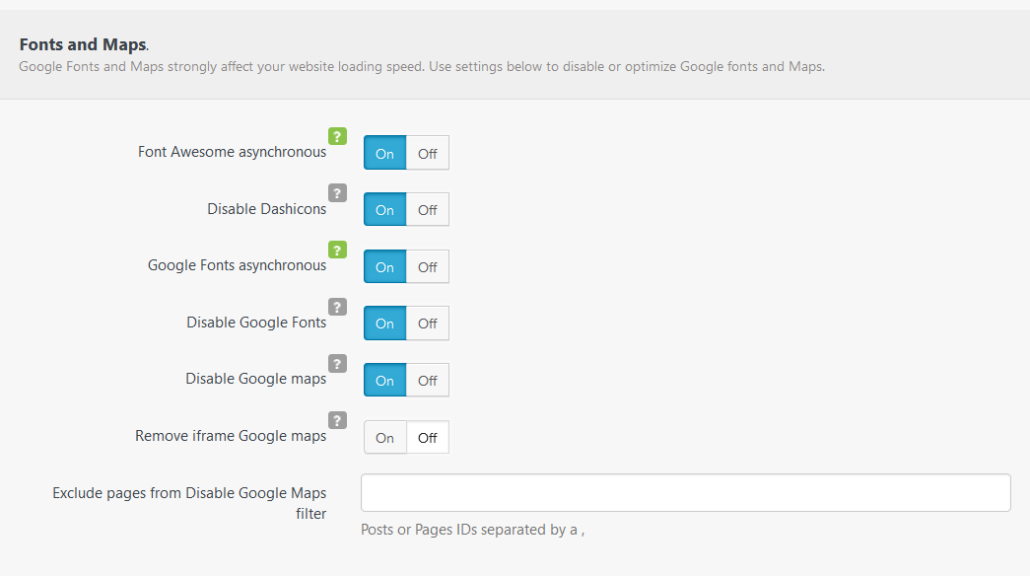
GoogleフォントやGoogleマップなど、未使用の要素はすべて無効になりました。

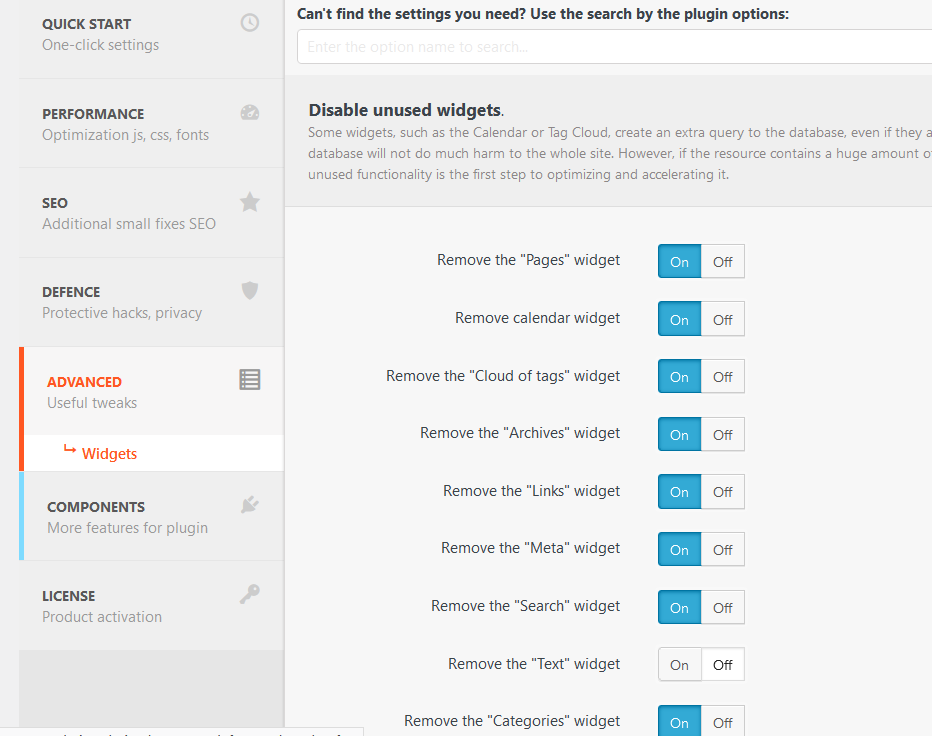
未使用の不要なウィジェットも無効にしました。

サイドバーなどにテキストなどのウィジェットを使用する場合は、そのウィジェットを有効にする必要があります。ページウィジェット、カレンダーウィジェット、タグクラウドウィジェットなどは通常使用しないため、無効にすることを検討できます。
また、グラバターをローカルでロードするように設定しました。
DNS リクエストのプリフェッチ (Prefetch of DNS Request)
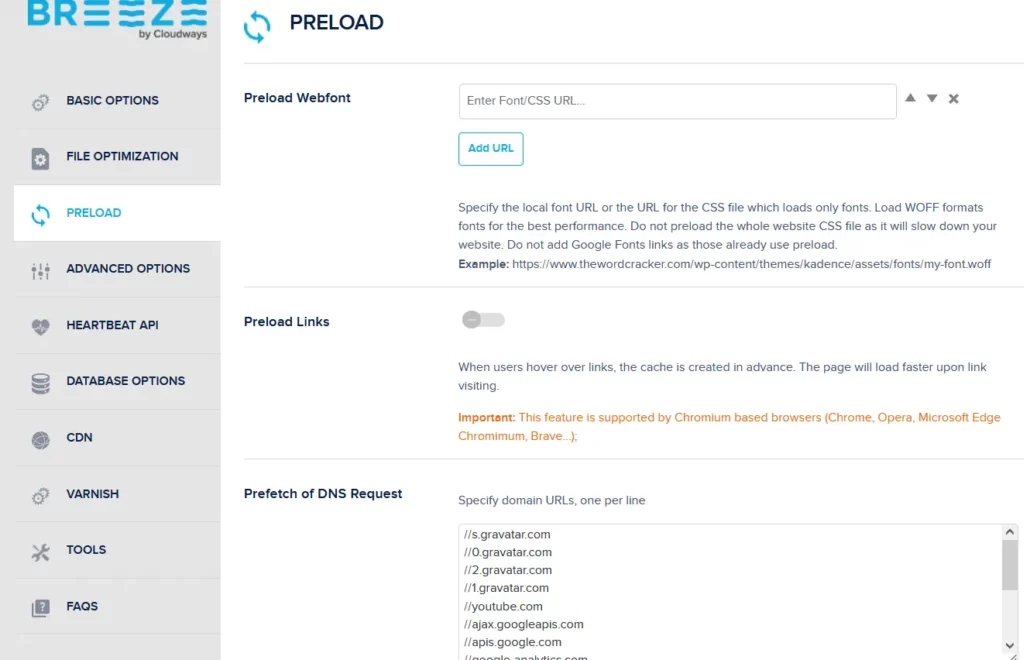
BreezeプラグインのPreloadタブで、DNS Request PrefetchセクションにURLを入力して設定しました。

私は次のURLを入力しました。
//s.gravatar.com
//0.gravatar.com
//2.gravatar.com
//1.gravatar.com
//youtube.com
//ajax.googleapis.com
//apis.google.com
//google-analytics.com
//www.google-analytics.com
//ssl.google-analytics.com
//googleads.g.doubleclick.net
//adservice.google.com
//pagead2.googlesyndication.com
//tpc.googlesyndication.comこのセクションで読み込みに時間がかかるWebフォントがある場合 Preload Webfont セクションにWebフォントのURLを入力して、Webフォントをプリロードすることができます。
言語ファイルをPHPにロードするプラグインのインストール
WordPress.mo形式の言語ファイルを読み込むと、サイトが遅くなることが知られています。幸い(4月2日に公開される予定) WordPress 6.5 バージョンからは言語ファイルが PHP で処理されロードされるという。
Performant Translationsというプラグインを使用すると、MOファイルがPHPファイルに変換されてロードされるという。これにより、言語ファイルの読み込みによるサイトの速度の低下を減らすことができます。
WordPress 6.5にアップデートされても、状況によってはこのプラグインが役に立つかもしれません。
私 WordPress 6.5 アップデート後、このプラグインを削除しました。 Avada, Divi など WordPress リポジトリで提供されていないテーマを使用している場合は、このプラグインを使用してサイトの速度を向上させるのに役立ちます。
AdSense 広告スクリプト遅延ロード
このブログに AdSense 広告スクリプトを遅らせるためにJavaScriptを使用してきましたが、効果は限られていました。重要ではないJavaScriptを遅延ロードしてサイトをスピードアップするFlying Scriptsというプラグインをインストールして有効にする AdSense 広告が掲載されても速度が大幅に向上しました。
구글 AdSense 広告スクリプトのためにサイトが遅くなる場合は、有料プラグインを使用せずに上記の記事で紹介するFlying Scriptsプラグインを使用してテストしてください。
追加のサイトパフォーマンス改善措置
Cloudwaysにサイトのスピードアップについて問い合わせてみました。私のサイトのパフォーマンステストを行った後、次のアクションをお勧めしました。
- CSS、JS、HTMLコードMinifyを実行します。 BreezeなどのキャッシュプラグインでMinification機能を使用できます。また、画像も最適化する必要があります。 EWWW最適化プラグインを使用できます。
- さらに、サイトのパフォーマンスをさらに向上させるには、CDNサービスを利用できます。サードパーティのCDNサービスを使用するか、Cloudflareエンタープライズアドオンを使用できます。
Cloudflare Enterpriseアドオンの場合、コストが(5未満の場合)、ドメインあたり月4.99ドルのようです。

セキュリティのためにクラウドフレアサービスを利用したい人もいます。そのような場合は考えることができるようです。
最後に、
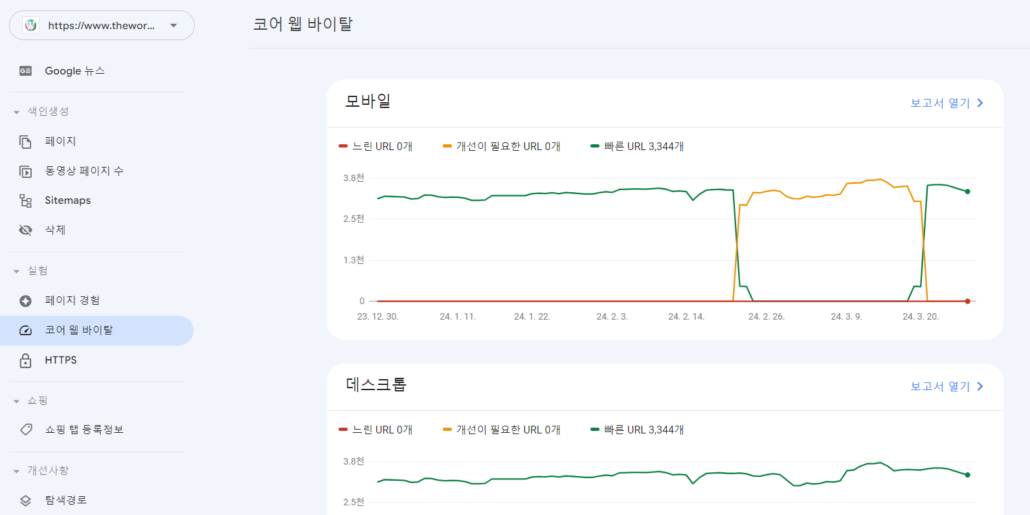
私は上記のような措置を一つずつ取ったところ、CLS問題が解決されました。快適なサイトスピードのために、次の点を考慮することができます。
- 軽くて速いテーマを使う
- プラグインの使用を最小限に抑える
- 重いプラグインの使用を控える
- キャッシュプラグインをインストールして設定する
- 最適化プラグインの使用(例: クリアフィ、Autoptimize)
- 高速Webホスティングの利用
GeneratePressのようなテーマが速いテーマと評価されています。このブログでは GeneratePress テーマを使いながら約1ヶ月前にKadenceというテーマに変更しました。スピードはGPテーマがやや速いようですが、 Kadence次第に速いスピードを見せているようです。
サイト速度が速いとSEO(検索エンジン最適化)に有利で、Googleなど検索エンジンで良い評価を受けることができます。サイトの速度が遅いと直帰率が増加し、SEOに不利になります。
迅速なウェブホスティングが必要な場合は、このブログで使用されています クラウドウェイズを考慮することができます。コスパの良いホスティングを探している場合 ファーストコメット(FastComet)などの海外ホスティングは安価なオプションかもしれません。国内ホスティングが必要な場合 Cafe24が無難なようです。

コメントを残す