Google Analyticsを使用すると、サイトを訪問する訪問者のための詳細な統計情報を確認することができます。 このサービスを利用するには、最初にGoogleアナリティクスに登録して、トレースIDを付与されて、トラッキングコードをサイトに追加します。 WordPressには、Googleアナリティクスのコードを追加したい場合は、次記事を参照してみてください。
Google AnalyticsがGA4に移行するにつれて、多くの変化がありました。次の記事で紹介するように、GA4プロパティを簡単に生成してAnalyticsトラッキングコードを追加できます。
- WordPressで簡単にGoogle Analytics GA4プロパティを作成する
- GeneratePress テーマにGoogle Analytics GA4トラッキングコードをインストールする方法
グーグル・アナリティクスGoogle Analyticsに登録/トラッキングIDを取得
まず、Googleにログインして Google Analyticsに登録するようにします。
アップデート:Googleアナリティクスが更新され、次のUIと異なる場合があります。 属性を追加するとき 高度なオプションの設定 ページから ユニバーサルアナリティクスプロパティを作成を有効にして(右のアイコンをクリックして有効にする)、 ユニバーサルアナリティクスのプロパティのみ作成 オプションを選択すると便利です。 」グーグル・アナリティクスのカスタマイズ/行動メニューが表示されない場合「を参考にしてください。

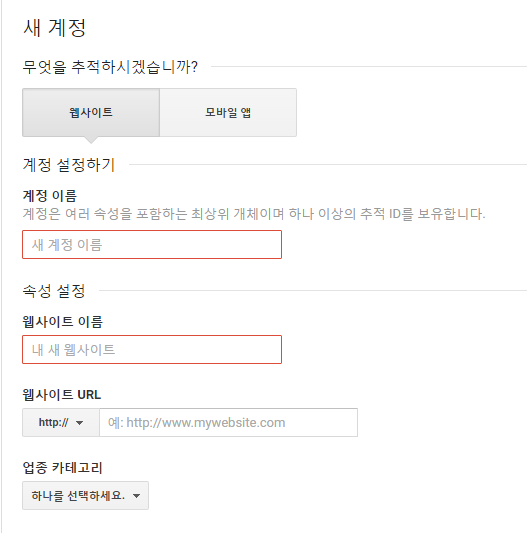
"가입「」をクリックすると、次のようにサイト情報を追加する画面が表示されます。

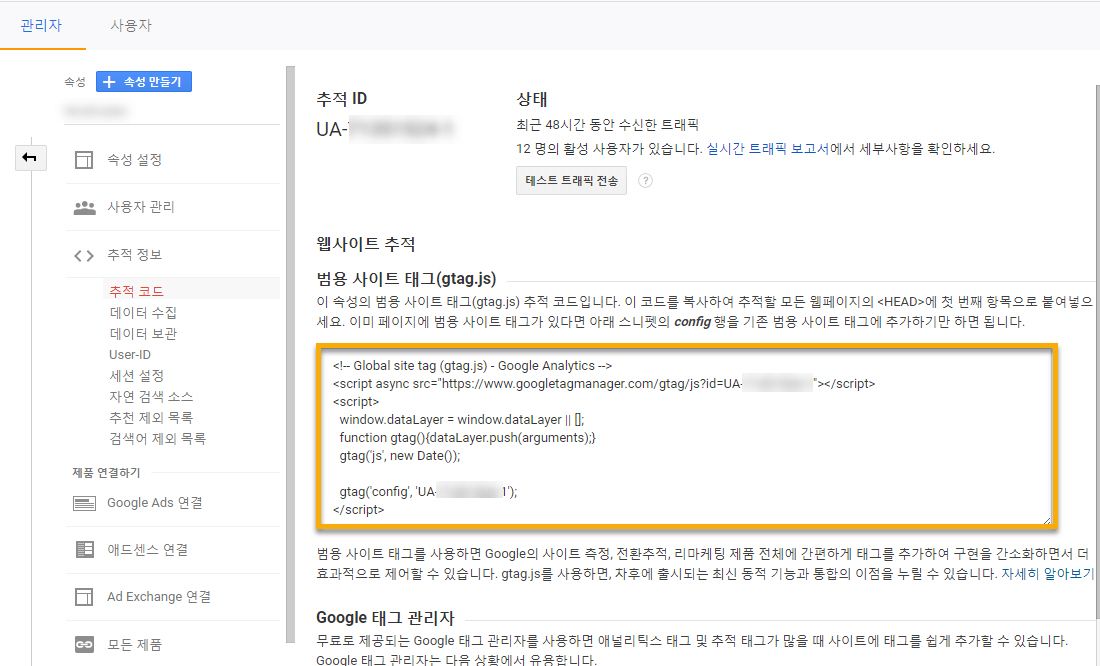
情報を入力して、正常に登録すると、トレースIDとウェブサイトのトラッキングコードが表示された画面が出てきて、コードをサイトに追加する方法が説明されています。

グーグル・アナリティクスコードは、この記事が最初に作成された当時と少し変わりました。 絵も最近のバージョンに合わせて変更しました。 新しく変わったコードの種類は次のとおりです。 古い形式のトラッキングコードを使用してもうまく動作しますが、なるべく更新された形式を利用するとよいと思われる。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.thewordcracker.com/wp-content/uploads/breeze/google/gtag.js?id=UA-12345678-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-12345678-1');
</script>
WordPressには、Googleアナリティクスのコードを追加する
今上... 部分のコード WordPressに追加する必要があります。 追加する方法はいくつかあります。
WordPress テーマのテーマオプション(Theme オプション)利用
たまにテーマの中のGoogleアナリティクスのコードを追加することができるオプションを提供する場合もあります。 現在使用中のこの WordPress テーマそんなオプションがあって、簡単にコードを追加することができました。 (このテーマは珍しく 구글 AdSenseを含む広告を簡単に追加することができるように配慮していますね。)他の方法を試す前に、まずテーマオプションからご覧ください。 通常無料テーマにオプションに制限されているが 有料テーマの場合、さまざまなオプションが提供されます。
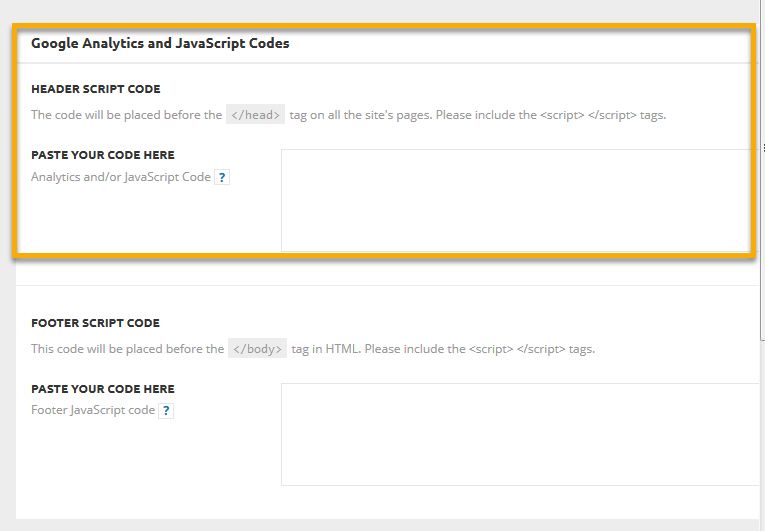
例えば、 Avadaの場合 Avada > Options> Avanced> Code Fields(Tracking etc.)をクリックして、Googleアナリティクスのトラッキングコードを追加することができます。

人気雑誌のテーマである Newspaperの場合 Newspaper > Theme Panel > Analytics/JS Codes セクションでは、Googleアナリティクスのトラッキングコードを追加することができます。

GeneratePress テーマの有料版(GP Premium)を使用している場合GeneratePress テーマ:Googleアナリティクス連動する「」を参照してトラッキングコードを追加できます。
プラグインの使用
まず、管理者ページで簡単に追加することができるようにプラグインを考えてみることができます。 Insert Headers and Footersプラグインを使用して、Googleアナリティクスのコードを WordPressに追加することができます。
もう少し複雑なプラグインで YoastによるGoogleアナリティクスがあります。 Insert Headers and Footersプラグインは、単にコードを挿入する役割だけがGoogle Analytics by Yoastを使用すると、Google Analyticsの統計情報を WordPress ダッシュボード内で確認が可能です。 Google Analytics by Yoastは無料版とPremium二つのバージョンを提供しています。 違いはCustom dimensions、Adsenseの追跡、年中無休(24/7)のサポートがPremiumで適用されることです(ここを参照してください)。
SEOプラグイン(All in One SEO、Rank Mathなど)
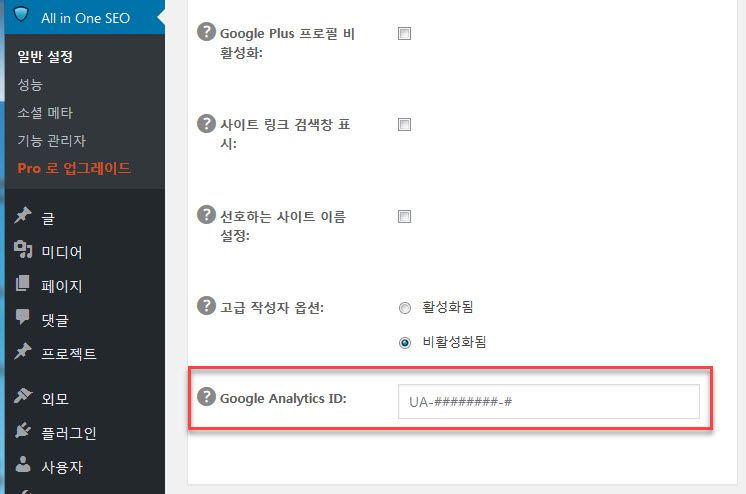
All in One SEOプラグインを使用している場合、 All in One SEO>一般設定> Google Analytics ID 欄に、Googleアナリティクスのコードを入力することができます。

Rank Mathプラグインでも、Googleアナリティクスと連動することができる機能を提供します。 Rank Math> Dashboardに移動し、 アナリティクス モジュールを有効にします。 その後、GoogleアカウントとRank Mathを連動してRank Math内で有用な訪問者の統計情報を確認することができます。
直接コードの貼り付け
第二の方法で直接コードをコピーして、 WordPress テーマのソースファイルに追加することです。 上記のコードをコードのすぐ下に追加するようにします。 通常header.phpファイルにコードを追加することができます。 この方法を利用する場合には、 チャイルドテーマを作成し作業してください。 それ以外の場合 WordPress テーマの更新時に追加したコードが消えます。
関数ファイルに追加する
wp_footerアクションを利用して、Google Analyticsのコードを追加することもできます。 次のようなコードを WordPress テーマの関数ファイル(functions.php)にコピーするようにします。 同様に、子テーマを作成し、子テーマの関数ファイルにコードを追加してください。
// 구글 애널리틱스 코드 추가하기
add_action('wp_footer', 'add_googleanalytics');
function add_googleanalytics() { ?>
<script>
// 코드
</script>
<?php
}
jsファイルをEnqueueする
上記の方法を使用してもGoogle Analyticsコードがサイトに正しく追加されない場合は、Google Analyticsトラッキングコードをjsファイルに保存してEnququeする方法があります。 この方法は「How to Add Google Analytics Tracking Code to Your WordPress Site Without a Plugin(プラグインを使用せずにGoogle Analyticsトラッキングコードを WordPress サイトに追加する方法)「記事に詳しく説明されているので、参考にしてください。
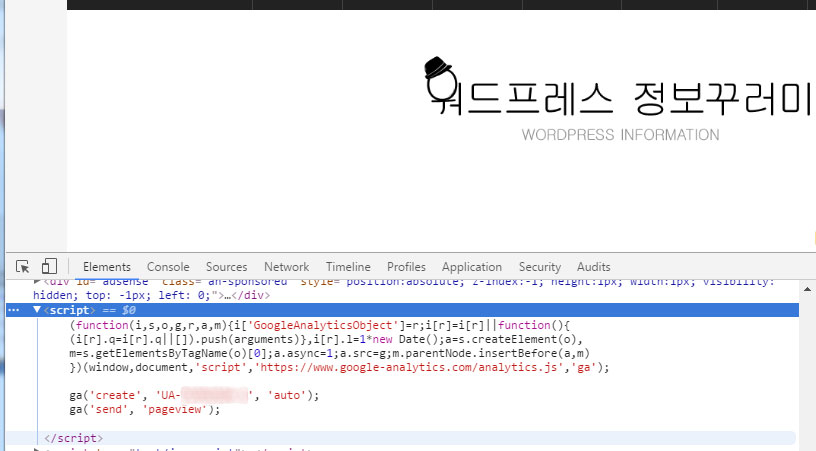
通常追加されたかどうかは、 WordPress ブログページのソースを介して確認することができます。

コードを追加した後、12〜24時間後に統計情報を確認することができます。
グーグル・アナリティクストラッキングIDを確認する
Google Analyticsに登録した場合、トレースIDを確認するには、 Google Analyticsにログインした後 管理>トラッキング情報>トラッキングコードをクリックして確認することができます。
最後に、
Google Analyticsは、サイトのデータの追跡、分析、レポート情報を確認するための業界標準の方法を提供しています。 Google Analyticsを正しく活用することがサイトのトラフィック、 SEO などを評価するのに役立ちます。
個人的には、主に Jetpackの 統計情報を使用してサイトのトラフィックを監視する程度にされています。 グーグル・アナリティクスを利用すれば、より広範な情報を活用して、SEOに適用することができるようになります。
グーグル・アナリティクスのサイトで全体の訪問者数と様々な統計情報を確認することができ、Googleは、 Naver, Facebook, Twitter など流入した訪問者の統計情報も確認が可能です。


ワードクパン広告が戻るボタンが食べられません。
ご迷惑をおかけして申し訳ありませんが、数日間バナーを試してみました。 クパンバナーは訪問者に拒否感を与えることができるので、必ず必要な場合以外は利用しないと思います。 Naver カフェバナーが表示されることがあります。 一度クリックしていただきありがとうございます。
ブログ/Naver カフェ運営で AdSense 収益に主に依存しているが、このブログの場合、特定の技術的な分野の文が多く AdSense 収益が非常に低い方です。 スポンサーページから寄付を通じてこのブログ/カフェの運営を支援することができます。
https://www.thewordcracker.com/forum/donation
チャイルドテーマ Header.php ファイルに直接挿入する方法で行う場合
サイト全体のスピードにどの程度影響がありますか?
速度に大きな影響を及ぼすことはないようですが、直接テストして速度にどの程度影響を及ぼすかを確認してみれば良いようです。
このサイトだけを見てホームページを構築中です。 購入しておいたドメインがあり、連動操作は、後日しようとし、現在では、一時的ドメインを使用しています。 ところが、この場合、あらかじめGAを後日購入ドメインにあらかじめセッティングヘノァも問題ないでしょうか?
ex。 現在のドメイン= http://www.apple.wpcomstaging.com
ex。 今後公式ドメイン= http://www.apple.com
そしてGAでウェブサイトのURLに「今後公式ドメインアドレス」と入力してコード先につけて植えておいても問題がないかどうか質問します。 ありがとうございます!
こんにちは、HJ様。 GAアカウントでサイトのアドレスを変更するフィールドがあります。 今後公式ドメインに接続した後、サイトのアドレスを変更すると、問題がないんじゃないと思われます。
https://www.screencast.com/t/7ckgmPTyS7C スクリーンショットを参照してください。 プロパティの設定でデフォルトのURLを変更することができるオプションが提供されます。
みんななければならないというので情報を探している、本当に複雑ですね。
グーグル語アナリティクスとなり、必ず必要ですか?
詳細訪問者の統計情報を確認したい場合、Googleアナリティクスを利用することができます。
WP Statisticsのような WordPress プラグインを使用すると、管理者ページ内からの訪問者の統計情報を確認することができます。 しかし、このようなプラグインは、サイトの速度には否定的であることがあります。
また、Googleはアナリティックスのプラグインを使用することも可能です。 同様に、サイトの速度に良くない影響を与えます。
こんにちは。
Generalpressプレミアムを使用します。
この場合、どこのソースを挿入することができますか?
さまざまな方法で可能です。
GeneratePress テーマの GPプレミアムを使用している場合のElementsを使用して簡単に追加することができます。
wp_headフックを使用して、Googleアナリティクスのコードを挿入したらされます。
https://www.screencast.com/t/jD8T8TZcqZE
ツェナーレートプレスのテーマでフック(Hook)の使用方法は、次の記事を参照してみてください:
https://www.thewordcracker.com/intermediate/generatepress-%ED%85%8C%EB%A7%88-%ED%9B%84%ED%81%AC-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0/
Display RulesでEntire Siteを追加すると、されています。
https://www.screencast.com/t/SY5oHOay0R4c
この方法を使用することが面倒で困難と思われる場合、簡単には、上記の記事で紹介するヘッダ及びフッタのプラグインをインストールして、ヘッダ部分にコードを追加してもされます。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%97%A4%EB%8D%94%EC%99%80-%ED%91%B8%ED%84%B0%EC%97%90-%EC%89%BD%EA%B2%8C-%EC%BD%94%EB%93%9C-%EC%82%BD%EC%9E%85%ED%95%98%EA%B8%B0/
こんにちは。 毎回 WordPress関連する投稿をそのまま追いつきながら、たくさん…本当に多くの学びを得ています。 それからふと気になることがありますが、、、
今まで書いておられるブログ投稿の記事を見ると、が、私上げるブログ投稿記事とは文字間隔や字体、文字の太さが違うようです。 Tinymceを通じていくらブロガー様に沿ってしようとしてもそのような機能がないのだし,,,可読性の面でも良きみたいどうしたのか気になってお聞きします。 助けお願いします。
こんにちは、金ホチョル様。
ブログを訪問してコメントまで残していただきありがとうございます:)
私は今、老眼が進んでおり、テーマを変更する前に文字サイズからキーします。(笑)
テーマで文字サイズ、文の間隔などを調整するためのオプションを提供する場合、テーマオプションで調整が可能です。 Avada, Newspaper など、いくつかのテーマでは、このような機能を提供します。
テーマオプションやカスタマイズすることで タイポグラフィ オプションがあるかチェックしてください。
一般的には、単純なCSSコードで調整が可能です。
たとえば、次のようなコードを追加してください。
.entry-content p {font-size: 1.2em;
line-height: 2.0em;
}
CSSコードを追加する方法は、次の記事を参照してください。
https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/
実際のコードは、使用しているテーマに応じて異なる場合があります。
よくないと、使用しているテーマを教えていただければ、正確なCSSコードをチェック差し上げることができればお知らせいたします。
グーグル・アナリティクスを効果的に活用することに興味がある方は、次の記事を参考にしてください。
https://www.thewordcracker.com/miscellaneous/google-analytics/
私はアマゾンでキンドルの電子書籍を一つ購入してダッシュボードを構成する方法について少し調べてみました。 それなりによく活用しています。
キンドル電子書籍は、スマートフォンやタブレット、PC上で見ることができます。
記事に便利よく見ていきます。
不思議他の方法は、よく受け入れられなかった、
コメントで教えてくださったjsファイルにenququeする方法でたらよく食わね。
今日シャベルリングサイドの経験亜まとめ上げました。
こんにちは?
ブログを訪問してくださってコメントまでつけていただきありがとうございます。
通常有料のテーマは、Googleアナリティクスのコードを入れるオプションがあるようです。 私のテーマオプションを使用して入れたんです、直接コードを追加する場合は、関数ファイルにコードを挿入するか、jsファイルにenququeする方法を使用することができます。
しかし、考えてみる問題はテーマが変わるたびに、この操作をやらなくなります。
通常は、テーマを変更することがあまりなく大丈夫ですが、テーマを変更しても維持されるようにするには、別のプラグインを一つ作ってテーマが変更されても、コードが維持されるようにすることができます。 関心がございましたら、 https://www.thewordcracker.com/intermediate/site-specific-plugin-in-wordpress/ 文を参考にしてください。 楽しい一日を^^
他にも少し面倒だけのGoogleアナリティクスのスクリプトをjsファイルに保存した後enququeする方式もあります。
http://crambler.com/how-to-add-google-analytics-tracking-code-to-your-wordpress-site-without-a-plugin/ 文を参照してみてください。
こんにちは、Googleのアナリティクス登録する方法を見て始まったばかり聞いてきました。
こんにちは?
追跡IDは https://analytics.google.com/analytics/web ページから「管理 > 追跡情報 > 追跡コード」で確認が可能です。
「管理>追跡情報>追跡コード」ページにアクセスできますか?