WordPressで簡単にGoogle Analytics GA4コードを追加したい場合は、Googleサイトキットプラグイン、MonsterInsightsプラグイン、またはRank Mathプラグイン(分析モジュールを有効にする)を使用できます。
GeneratePress テーマを使用している場合は、プラグインを使用せずにフックを介してGoogle Analytics GA4トラッキングコードを追加できます。
GeneratePress テーマ:Google Analytics GA4トラッキングコードのインストール方法
AdSense 広告を表示するサイトと商用ドメイン(企業用ドメイン)を使用する WordPress サイトに対してJetPackが有料化されるにつれて、Googleサイトキット、MonsterInsightsなどのプラグインを使用したり、Google Analyticsを介して訪問者の統計情報を確認したりできます。
MonsterInsightsまたはGoogleサイトキットプラグインを有効にしてGoogle Analyticsと連携すると、GA4トラッキングコードが自動的にロードされます。
これらのプラグインはサイトの速度に悪影響を及ぼす可能性があります。ヘッダーセクションにGoogle Analyticsトラッキングコードを追加し、実際の統計情報をGoogle Analyticsサイトで確認することもできます。
私はこのサイトの訪問者統計をAnalyticsサイトで直接確認していますが、残りの重要ではないサイトの場合はほとんど MonsterInsightsプラグインをインストールしました。😄
プラグインを使用して簡単にGoogle Analytics GA4トラッキングコードを追加する
GoogleサイトキットプラグインでGoogleサーチコンソールとGoogle Analyticsサービスを連動させると、GA4トラッキングコードが自動的にロードされます。
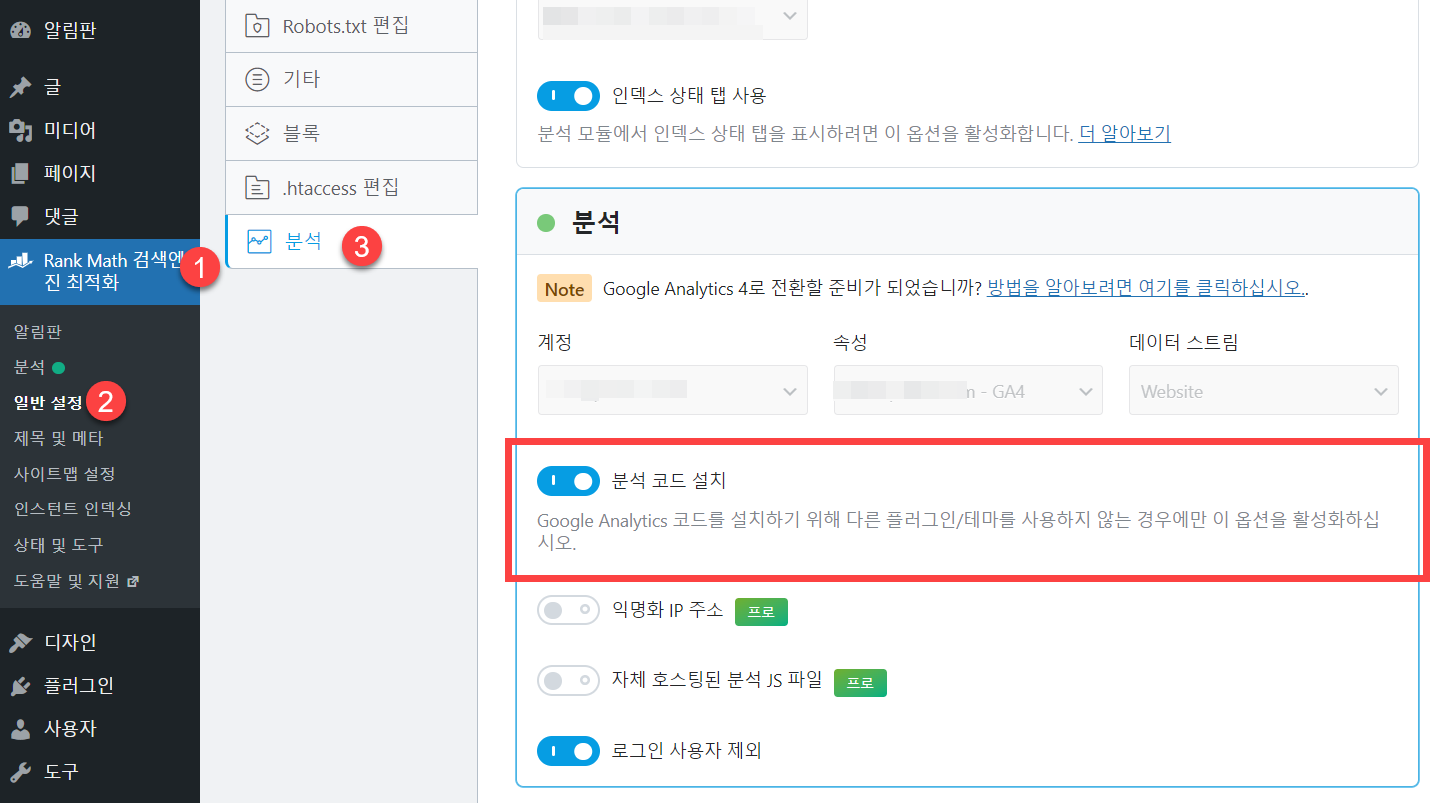
Rank Math SEOプラグインを使用している場合は、分析モジュールを有効にしてGoogle Analyticsプロパティを追加できます。
分析(Analytics) 設定で分析コードのインストールオプションを有効にすると、トラッキングコードが追加されます。このオプションは、他のプラグイン(Googleサイトキット、MonterInsightsなど)やテーマの機能を使用してGoogle Analyticsコードをインストールしていない場合にのみ有効にしてください。

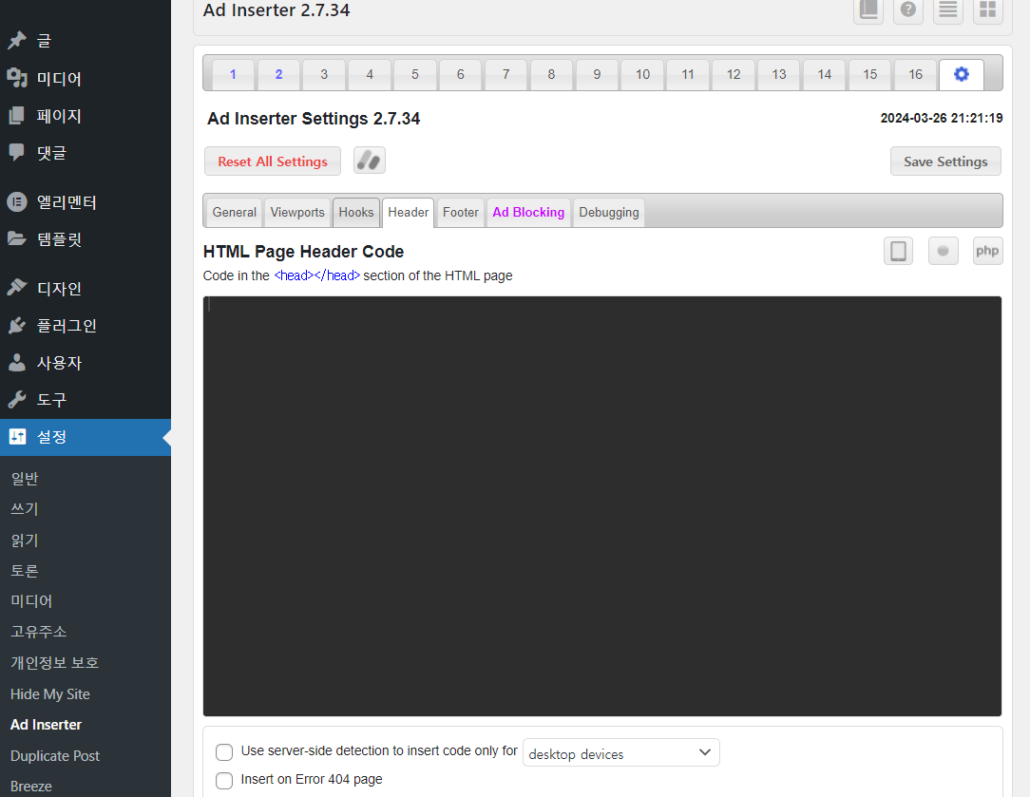
구글 AdSense 広告の配置のため Ad Inserterプラグインインストールされている場合でも、ヘッダーセクションにアナリティクスタグを挿入できます。下の「GeneratePress 「テーマでフックを使用してGoogle Analytics GA4トラッキングコードを追加する」のセクションを参照して、トラッキングコードを確認してAd Inserterにタグを追加できます。

他にも WPCodeプラグインインストールされている場合でも、同様の方法でヘッダーセクションにコードをインストールできます。
ただし、以下に説明する方法を使用すると、ログアウトユーザー(ゲスト)と特定の役割を持つユーザーにのみアナリティクスコードを表示し、管理者などの一部のユーザーがサイトにアクセスしても統計から除外することができます。
GeneratePress テーマでフックを使用してGoogle Analytics GA4トラッキングコードを追加する
アナリティクス用のプラグインを使用せずにGoogle Analyticsサイトから直接訪問者の統計情報を確認したい場合は、サイトのヘッダーセクションにトラッキングコードを追加して読み込むことができます。
GeneratePress テーマを使用している場合は、Elementを使用してヘッダーセクションに簡単にコードを追加できます。
GA4トラッキングコードを確認する
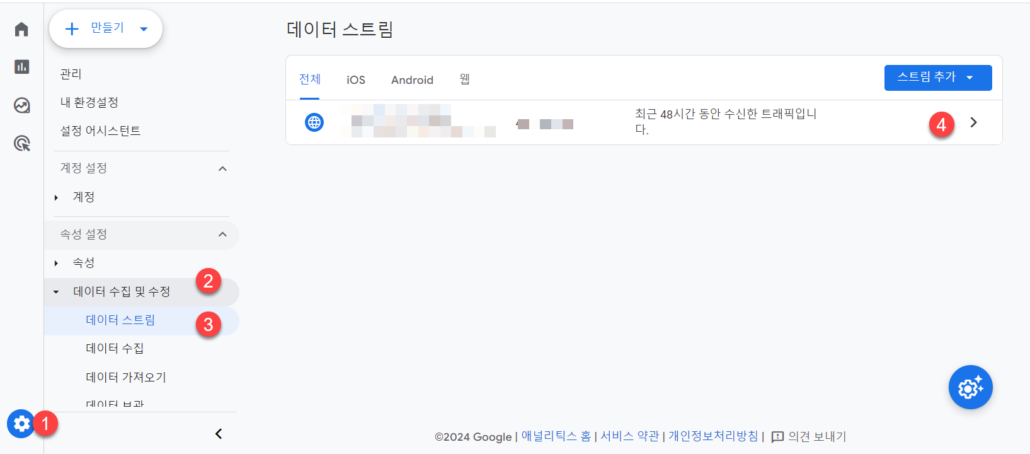
1.まず、Google Analyticsトラッキングコードを確認します。
左下の 관리 アイコン(歯車の形のアイコン) » データの収集と修正 » データストリームをクリックし、データストリーム画面でそのストリームをクリックします。

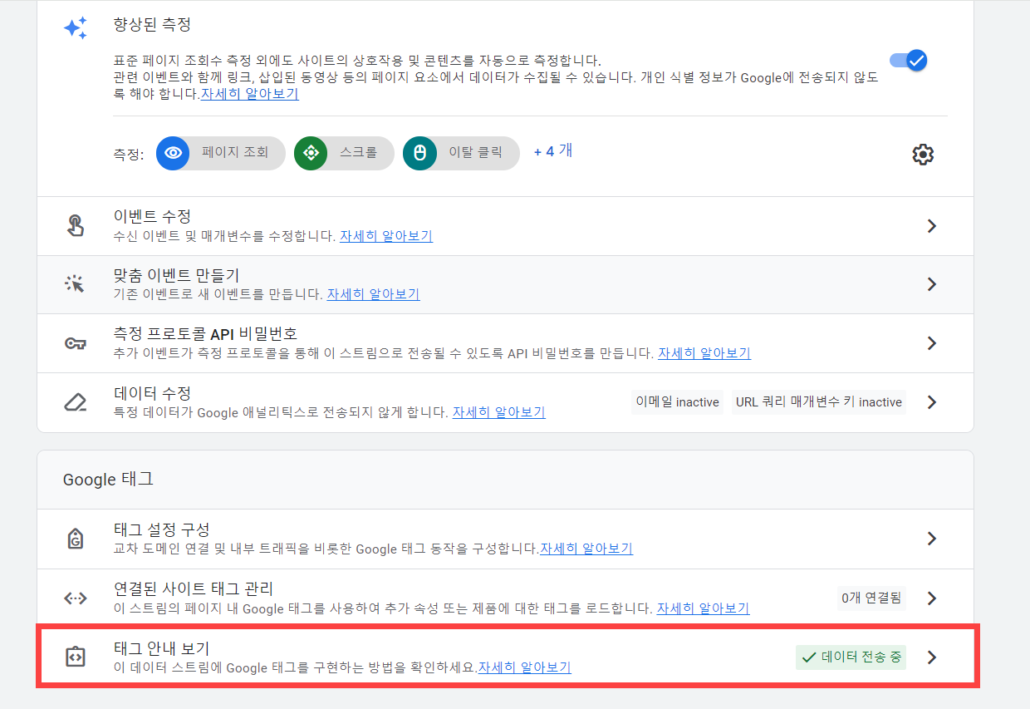
2. Googleタグ セクションの タグガイドを見るをクリックします。

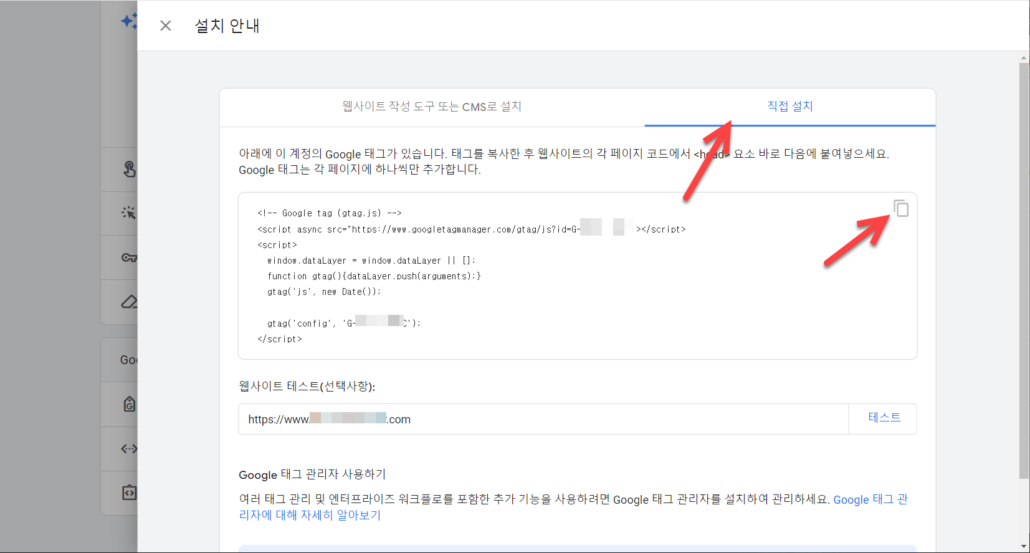
3. 設置ガイド 画面が表示されたら 直接インストール タブをクリックします。

コピーアイコンをクリックしてGoogle Analyticsタグをコピーします。タグは次の形式です。
<!-- Google tag (gtag.js) -->
<script async src="https://www.thewordcracker.com/wp-content/uploads/breeze/google/gtag.js?id=G-EX12345678"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-EX12345678');
</script>このコードを ..。 間に追加するだけです。
ジェネレートプレステーマにGA4トラッキングコードを追加する
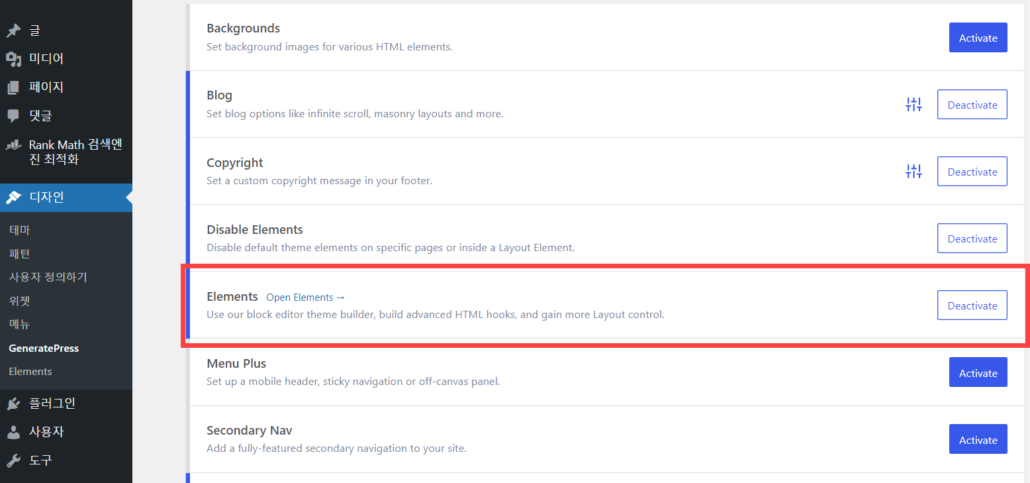
4. GeneratePress プレミアムがインストールされている場合 デザイン » GeneratePress » Modules セクションで 要素 モジュールを有効にします。

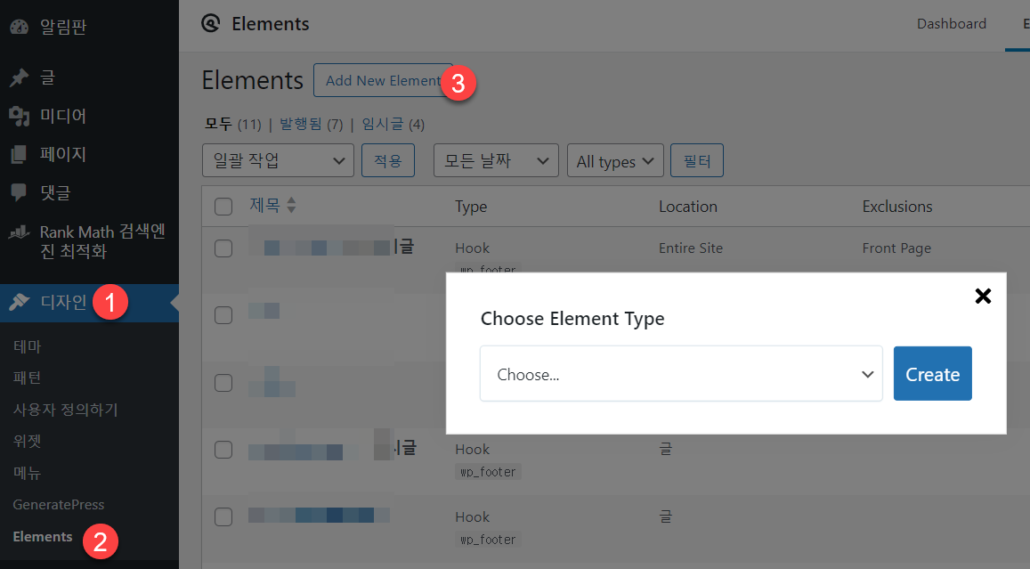
5. デザイン » Elementsをクリックして、 Add New Element ボタンを押して新しい要素(要素)を作成します。

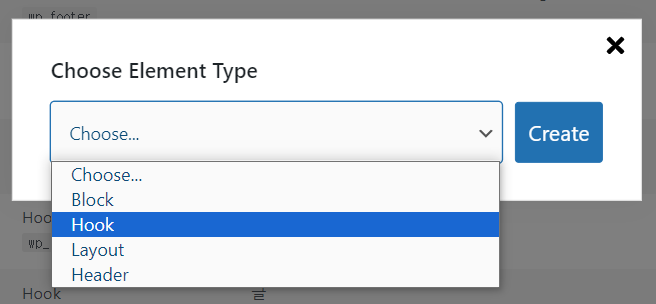
6. エレメントタイプ選択画面で フックを選択して、 創造する ボタンをクリックします。

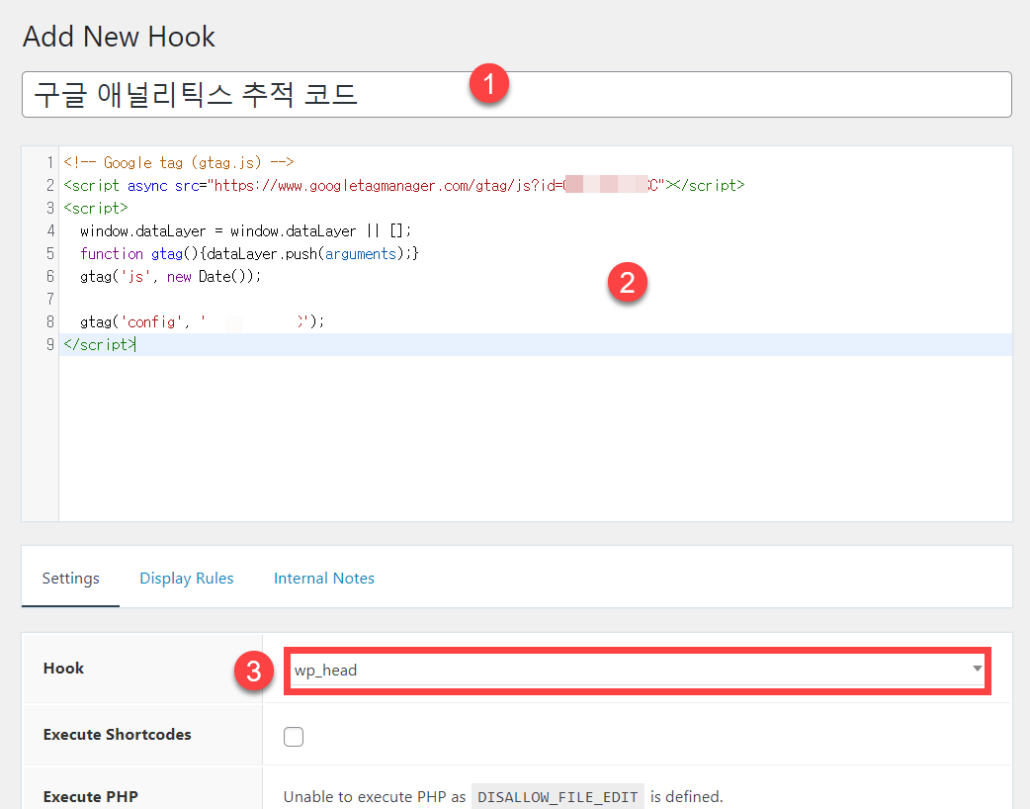
7. 新しいフックを追加する画面が表示されたら、フック名を指定してコードを入力します。そして フック에 wp_head(デフォルトで選択されています)を選択します。

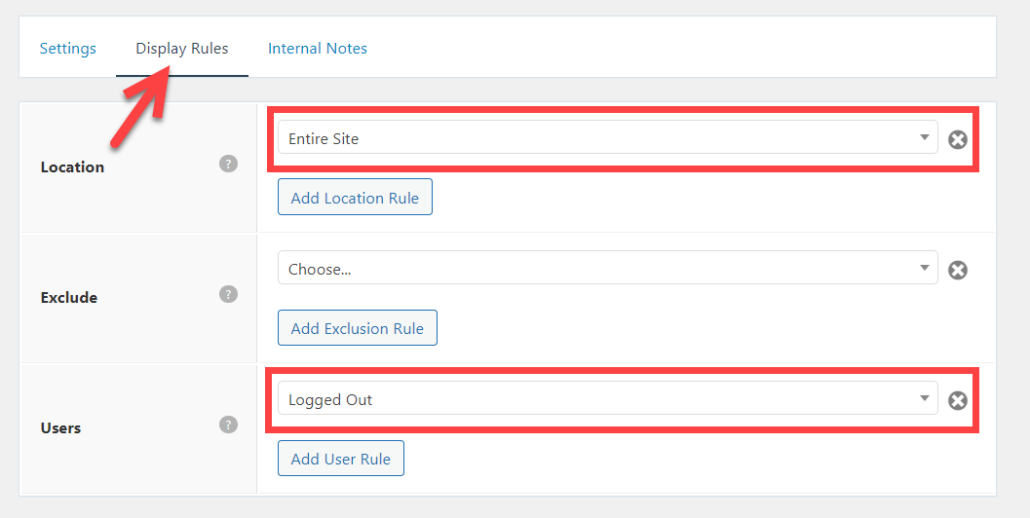
8. Display Rules(表示ルール) タブを選択します。

Location(位置)에 サイト全体を指定して ユーザーから適切なオプションを選択します。 ログアウトを選択すると、ログアウトユーザー、つまりゲストにのみコードがロードされます。メンバーシップサイトの場合は、管理者以外のすべてのユーザーにコードを読み込むように設定することも検討できます。
要素を保存して48時が経過すると、訪問者の統計情報が表示され始めます。
トラッキングコードが正しく挿入されていることを確認する
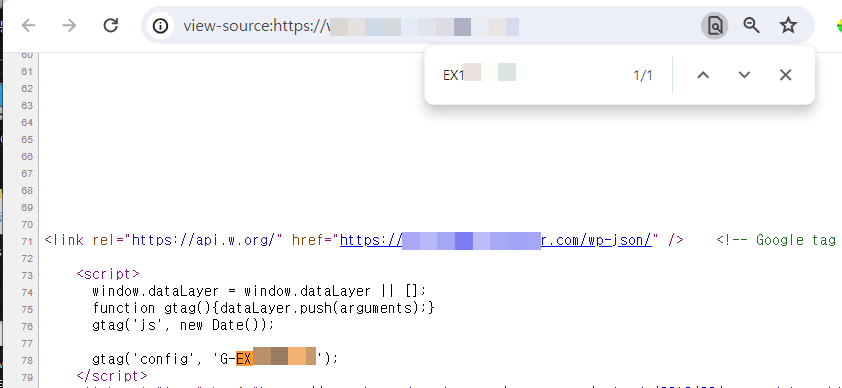
コードが正しく挿入されたことを確認したい場合は、サイトで[ページの表示]をクリックして、追加したトラッキングコードがヘッダーセクションに挿入されていることを確認してください。
Googleのクロムの Ctrlキー+ U キーを押すと、ページHTMLソースが表示されます。 Ctrl + F [/ bbd]をクリックしてトラッキングコードIDで検索して、コードが正しく挿入されていることを確認してください。

Google Analyticsコードをローカルに読み込む
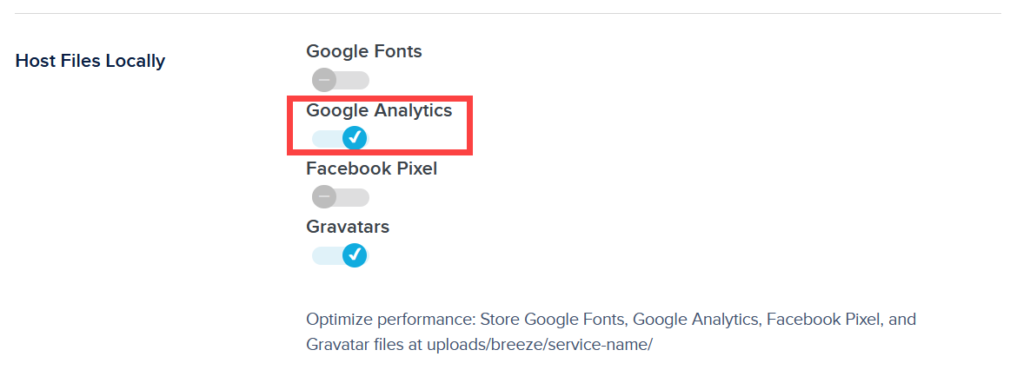
クラウドウェイズでホストされている場合は、BreezeプラグインでGoogle Analyticsスクリプトをローカルで読み込むように設定して、Analyticsコードの読み込みによるサイトの速度低下を最小限に抑えることができます。
設定 » Breeze » Advanced Options » Host Files Locally セクションで Google Analyticsをチェックします。

参考までに WordPress サイトに多くのコメントがある場合は、グラバターをローカルで読み込むように設定すると、ページの読み込み速度が向上することが期待できます。

Ad Inserterも、HeaderセクションとFooterセクションにコードを追加できることを初めて知りました。 Bodyセクションにコードを追加する必要がない場合は、Ad Inserterのみを使用してWPCodeプラグインを削除できますか?
WPCodeプラグインを使用していない場合は削除してください。