読みやすさの悪いサイトでは、一部の訪問者が投稿を読むことなく離脱する可能性があります。文字サイズ、行間隔などを調整し、いくつかの措置を取って読みやすさを高めれば、SEO(検索エンジン最適化)にも役立ちます。
この記事では、 WordPress GeneratePress テーマで読みやすさを向上させるために考慮できるいくつかの点を見てみましょう。他のテーマを使用していても同様に適用できます。
GeneratePress テーマを読みやすくする
本文のフォントサイズと行間隔を調整する
このブログでは、 Newspaper など様々なテーマを経て今は GeneratePress テーマで定着しました。
テーマを変更した後、最初に本文の文字サイズを変更しました。 2~3年前に老眼が来て文字サイズに敏感な方です。文字が小さければ、文章を読むことなく出て行くことが多い。そこでこのサイトも先に文字サイズと行間隔を目に楽に変更しました。
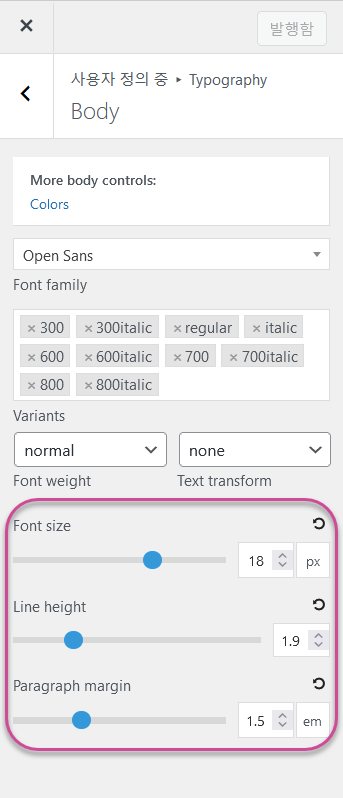
GeneratePressは ルックス » カスタマイズ » Typography » Bodyで本文の文字サイズと行間隔を調整できます。

Font size(フォントサイズ)、Line height(行間隔)、Paragraph margin(段落余白)を変更して、好みの設定を指定します。リアルタイムで文字サイズと行間隔を確認できます。
別の方法でCSSを使用して手動で設定することも可能です。たとえば、次のようなコードを ルックス » カスタマイズ » 追加 CSSに追加することができます。
/* WordPress 본문 글자 크기 및 줄 간격 조정하기 */
.single .entry-content p {
font-size: 1.13em;
line-height: 1.9em;
}段落の長さの調整
段落の長さが長すぎると読みやすさが低下し、文章を読む前に圧倒され、読者が文章を読もうとしないことがあります。
また、文章の長さもできるだけ短く明確に書くことをお勧めします。そして簡単な表現と言葉を使うようにします。
悪い文の例:
この研究は、重要な課題を解決するための方法であり、多次元的なアプローチと革新的な技術の融合によって持続可能な発展と環境保護に貢献できる新しいパラダイムを提示したいと考えており、そのために専門家の深い洞察と体系的な研究が必須であることを強調します。
上記の文章は、次のように簡単な単語で短い複数の文章に分割できます。
この研究の目的は、重要な問題を解決する方法を見つけることです。私たちはさまざまな方法と新しい技術を組み合わせてそれを解決しようとしています。これにより、私たちは持続可能な発展と環境保護に貢献したいと思います。そのためには、専門家の深い理解と体系的な研究が非常に重要です。
今日の世代はあまりにも長い文章が好きではないので、文章の長さも適切に調整することが望ましいようです。
画像を使う
文章と段落の長さが長く、画像がないと特に読みやすくなります。 2つの3つの段落の後に画像を追加するなど、適切に画像を使用すると便利です。そうすれば、読者が文を読んでしばらく休む機会を持つことができます。
以下は李舜臣将軍について ウィキペディア文書입니다。

ウィキペディアの文書はGoogleによく公開されていますが、上の図のように文章が書かれていると、読者の立場では読書に負担がかかります。段落の長さを少し短くして中間の途中にイメージだけ入れても読みやすさがある程度改善されると思います。
サイドバーの設定
私のブログでは右側にサイドバーを表示しています。ほとんどのサイトでは右側にサイドバーが表示されます。
読者が文だけを読むことに集中できるようにするには、サイドバーを取り除くことも検討できます。サイドバーを取り除くと AdSense 収益の増加にも役立ちます。
1段レイアウトvs。 2段レイアウト
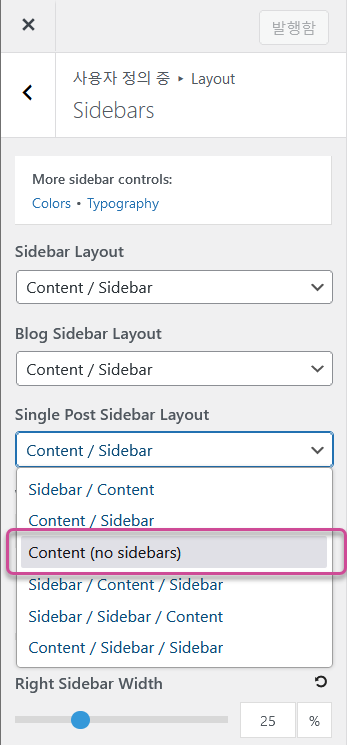
GeneratePressは ルックス » カスタマイズ » Layout » Sidebarsでサイドバーを設定できます。

기본설정인 コンテンツ/サイドバーコンテンツは左側にサイドバーは右側に配置されます。サイドバーを取り除くには Content (no sidebars)を選択します。
ブログ記事でのみサイドバーを調整したい場合は、上の図のように Single Post Sidebar Layoutで希望のサイドバー設定を行うことができます。 2段レイアウト(左または右サイドバー)ではなく1段レイアウト(サイドバーなし)を選択すると、訪問者が文章を読むことに集中できるようにすることができ、文章の間に表示される AdSense 広告をクリックする可能性が高くなる可能性があります。
コンテナ幅
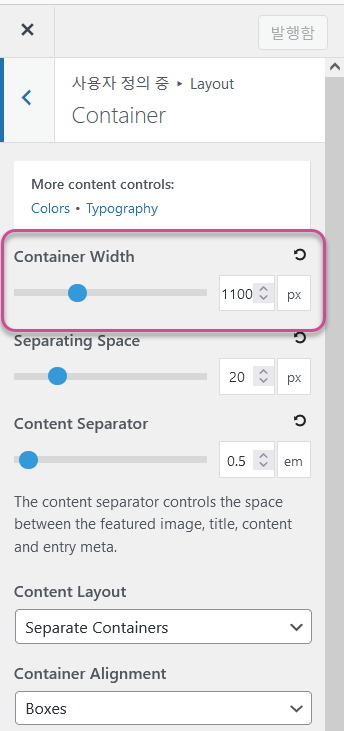
サイドバーを取り外して1段レイアウトで表示する場合 外観 » カスタマイズ » Layout » Containerでサイトコンテナの幅を減らすことを検討してください。

2段レイアウトでは上図のように1100px内外に設定すると無難ですが、1段レイアウトでは広すぎる場合があります。コンテナの幅を1000px以下に減らすことで、ビューに適切な値を指定できます。
PCでモバイル版のように見えるように設定する
コンテナ幅の最小設定は700pxです。このサイズよりも小さくしたい場合は、CSSを使用できます。次のCSSコード ルックス » カスタマイズ » 追加 CSSに追加すると、サイトの幅が620ピクセルに設定されます。
/* GeneratePress 테마의 컨테이너 폭 줄이기 */
body .grid-container {
max-width: 620px;
}PCでもモバイル版のようにサイトを表示したい場合は、コンテナの最大幅(max width)を小さく設定できます。
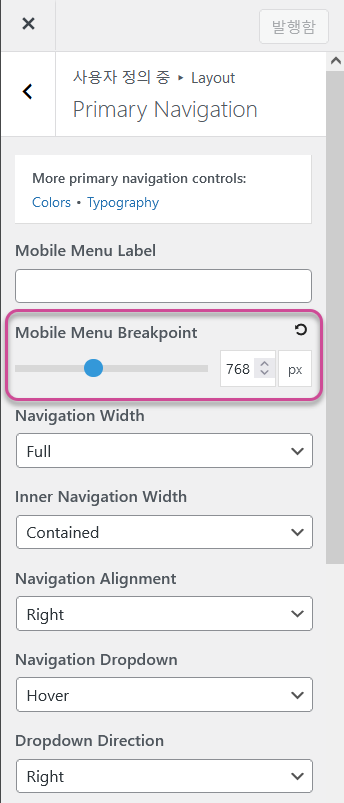
この場合、メニューのモバイルメニューブランチポイントを高く設定してください。これにより、デスクトップにもモバイルメニュー(ハンバーガーメニュー)が表示されます。

デフォルトでは、上の図に示すように、モバイルメニューブレークポイントの値は768pxに設定されています。この値を最大にすると、モバイルデバイス、タブレット、デスクトップなど、すべてのデバイスでモバイルメニューが表示されます。
GeneratePress テーマのモバイル分岐点の詳細については、次の記事を参照してください。

アストラテーマでも文字サイズと行間を調整できますか?
Astra テーマでも、本文に示されているCSSコードを同じように使用できます。アストラテーマの場合は、次の記事を参照してください。
https://www.thewordcracker.com/basic/%ec%95%84%ec%8a%a4%ed%8a%b8%eb%9d%bc-%ed%85%8c%eb%a7%88-%eb%b3%b8%eb%ac%b8-%ea%b8%80%ec%9e%90-%ed%81%ac%ea%b8%b0-%eb%b0%8f-%ec%a4%84-%ea%b0%84%ea%b2%a9-%ec%a1%b0%ec%a0%95%ed%95%98%ea%b8%b0/