このブログでプラグインを使用せずに WordPress GeneratePress テーマでトップバナーを表示する方法を見たことがあります。
より簡単な方法で、Zenerate Pressテーマが提供するTop Barウィジェットを使用して、上部にバナーを表示したり、上部メニュー、SNS共有ボタンなどを表示したりできます。
GeneratePress テーマだけでなく、トップウィジェットエリアを提供する他 WordPress テーマでも以下の内容を適用できます。
GeneratePress テーマ:トップバーウィジェットを使用してトップバナーを表示する
GeneratePress テーマを使用している場合は、Top BarプラグインやBraveプラグインなどを使用せずに、Top Barウィジェット領域に必要な要素を追加して上部に表示できます。
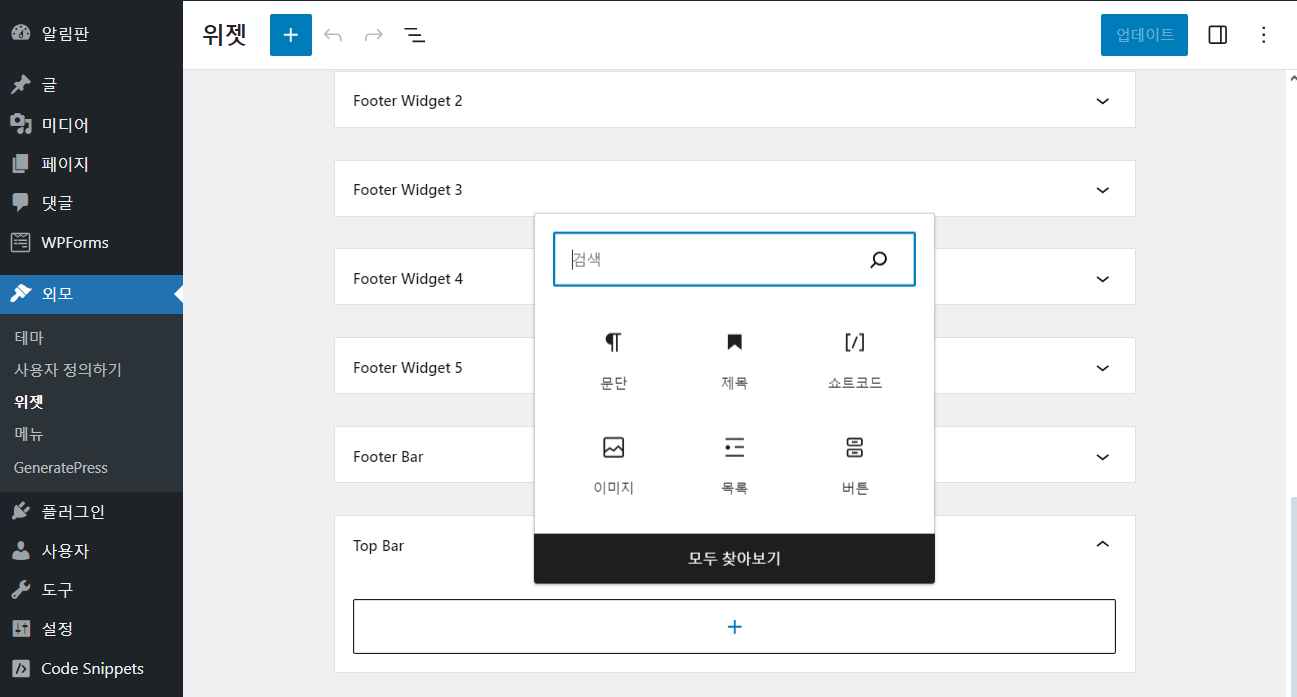
デザイン » ウィジェット ページに移動して トップバー ウィジェット領域にブロックを追加すると、サイトの上部に表示されます。

WordPress 6.5 バージョン未満(WordPress 6.4.x 以下のバージョン)では ルックス » ウィジェットをクリックしてウィジェット領域にアクセスできます。

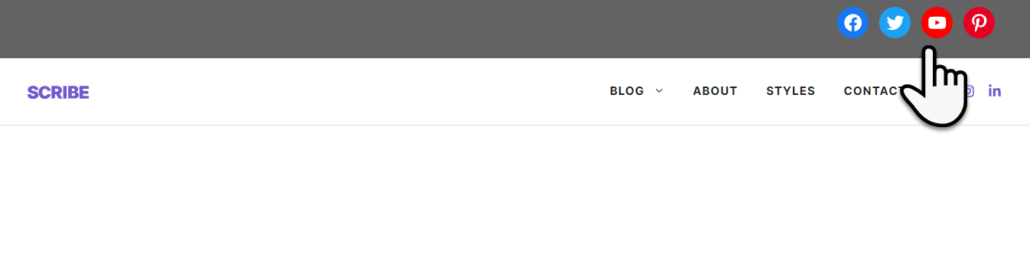
たとえば、SNSアイコンを表示したい場合 ソーシャルアイコン ブロックを検索して追加できます。

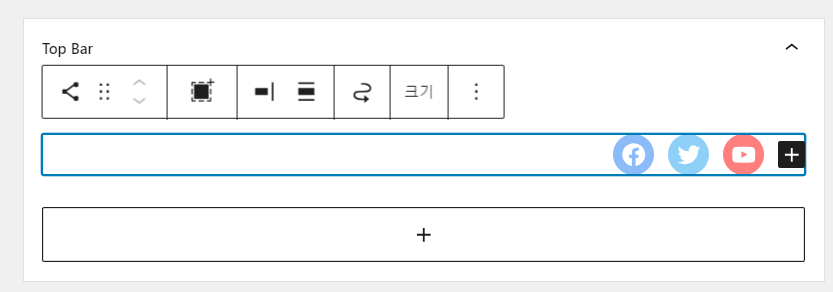
目的のアイコンを選択して追加したソーシャルアイコン(Facebook, Twitter、ピンタレスト、YouTubeなど)にリンクを設定してください。

これにより、上部にソーシャルアイコンが表示されます。 (アイコンにリンクを追加しないと表示されません。)

トップバーウィジェット領域に任意のブロック(ナビゲーションメニュー、テキスト、画像など)を配置できます。
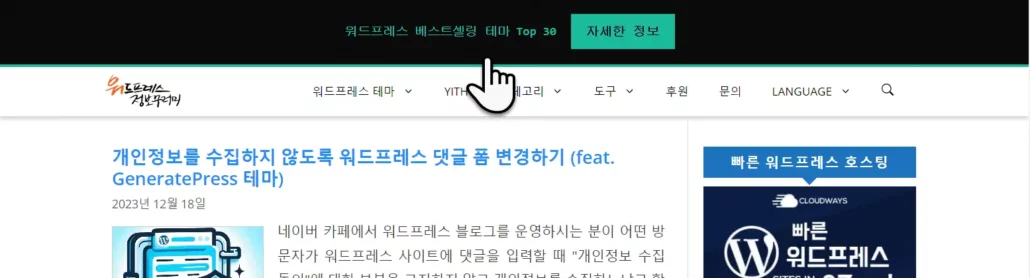
このブログでは、上部にカスタムHTMLブロックを追加し、HTMLタグとCSSを使用してバナーを表示しています。

基本的なHTMLタグとCSSを理解している場合は、希望のバナーを追加できます。 前へで使用したHTML/CSSをそのまま使用することも可能です。状況に応じて適切に応用してご使用ください。 基本的なCSSを理解しておくと役に立ちます。
私はモバイルデバイスにトップバナーが表示されないようにコードを追加しました。
/* Hide the Top Bar widget of the GeneratePress theme on mobile devices */
@media (max-width: 768px) {
.top-bar {
display: none; /* Hide top bar on mobile devices */
}
}HTML/CSS に慣れていない場合は、Top Bar プラグインを使用するか、Brave ポップアッププラグインを使用してバナーをドラッグアンドドロップ方式で作成し、上部または下部に表示できます。
Braveプラグインはポップアッププラグインで作成されていますが、今では機能が拡張され、バナーやサイドバーなどを表示する機能も提供されています。
カスタマイズする設定
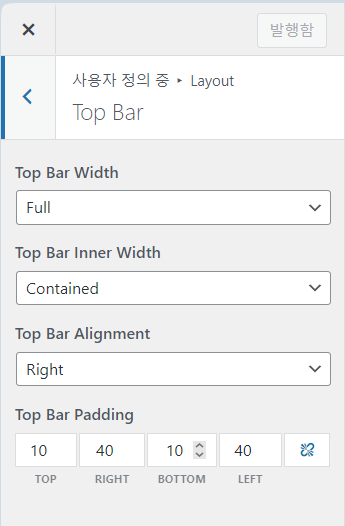
ルックス » カスタマイズ » Layout » Top Barでトップバーに関連するいくつかの設定を行うことができます。

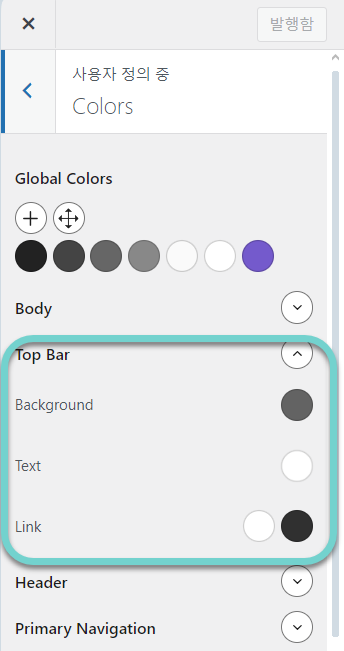
ルックス » カスタマイズ » Colorsの トップバー セクションでは、背景色、テキスト色、リンク色を設定できます。

カスタムHTMLブロックを追加してHTMLコードでバナーなどを追加する場合は、カスタムCSSを使用してスタイルを設定します。
最後に、
以上で WordPress GeneratePress テーマのTop Barについて見ました。 Top Barウィジェット領域を活用すると、プラグインを使用せずにトップバナーを表示できます。

コメントを残す