Naver カフェから WordPress ブログを運営している方は、 WordPress サイトにコメントを入力する際、「個人情報収集の同意」に関する部分を告知せずに個人情報を収集するかと抗議するコメントが上がった問題でお問い合わせいただきました。
通常、個人情報保護政策ページを作成して収集する情報について告知すれば特に問題はないようです。次の記事でプライバシーポリシーのサンプルを確認できます。
別の方法でコメントを入力するときに名前、電子メールアドレス、ウェブサイトアドレス、IPアドレスを収集しないようにコメントフォームを変更することもXNUMXつの方法のようです。
個人情報を収集しないように WordPress GeneratePress テーマコメントフォームを変更する
まれですが、こういうことでトジをつかむ方がいらっしゃるようです。 私は個人情報保護方針について比較的簡単に通知しましたが、今回は個人情報保護方針ページを更新しました。
また、コメントを通じて個人情報を収集しないように、以下の措置を講じました。
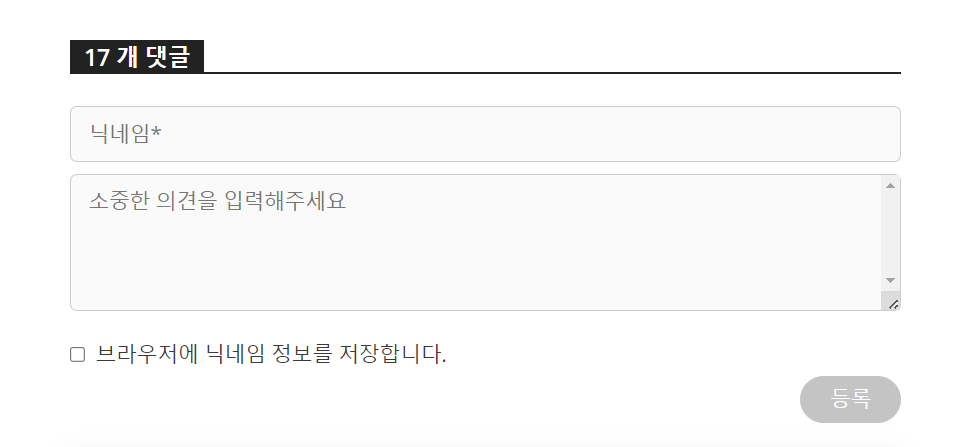
- 「名前」フィールドを「ニックネーム」に変更しました。
- メールフィールドとウェブサイトのフィールドを削除しました。
- IPアドレスが入力されないようにコードを追加しました。
- ニックネームとコメントの内容を入力しなければコメント送信ボタンが有効になりました。
そしてコメントフォームもティーストーリーと同様にもう少し簡潔に変えました。

GeneratePress テーマで上記のように変更したい場合は、いくつかのコードを追加できます。 他のテーマでも可能だと思いますが、テストしませんでした。
コメントを作成するときに名前(ニックネーム)とコメントの内容を入力しない場合にコメント登録ボタンが有効にならないようにするには、次の記事を参照してください。
ディスカッション設定を変更する
設定 » ディスカッションに移動し、 その他のコメントを設定 セクションの「コメントは、名前と電子メールを入力する必要があります」チェックボックスをオフにします。

また、必要に応じて、[コメントクッキー選択チェックボックスを表示してコメント作成者のクッキー設定を許可する]チェックボックスをオフにします。 これにより、コメントフォームに「次回のコメントを作成するためにこのブラウザに名前、電子メール、およびウェブサイトを保存します」チェックボックスは表示されません。 このコメントクッキー同意欄は、欧州連合のプライバシー規制(GDPR)に準拠するために WordPressに追加されました。
メールフィールドとURLフィールドを削除する
次のコードをテーマの関数ファイル(functions.php)に追加して、コメントからEメールフィールドとWebサイトフィールドを削除できます。 チャイルドテーマを作成して、チャイルドテーマ内の関数ファイルに以下のコードを追加してください。 FTPにアクセスして作業してください。
// URL 필드와 이메일 필드 제거하기
// Remove the URL field and the email field.
add_action( 'after_setup_theme', 'tu_add_comment_url_filter' );
function tu_add_comment_url_filter() {
add_filter( 'comment_form_default_fields', 'tu_disable_comment_url', 20 );
}
function tu_disable_comment_url($fields) {
unset($fields['url']);
unset($fields['email']);
return $fields;
}
add_action( 'after_setup_theme', 'tu_add_comment_url_filter' );
function tu_add_comment_url_filter() {
add_filter( 'comment_form_default_fields', 'tu_disable_comment_url', 20 );
}
function tu_disable_comment_url($fields) {
unset($fields['url']);
unset($fields['email']);
return $fields;
}他の方法でCSSで隠すことも考えられます。
名前フィールドを必須にする
名前とメールを必ず入力する必要はありません WordPress ディスカッション設定で選択したので、名前を入力せずにユーザーがコメントを登録することもできます。 名前を必ず入力するようにしたい場合は、次のコードを追加します。
// 이름 필드 필수로 설정하기
// Make the Name field required
function require_comment_name($fields) {
if ($fields['comment_author'] == '')
wp_die('오류: 올바른 닉네임을 입력해주세요.');
return $fields;
}
add_filter('preprocess_comment', 'require_comment_name');別の方法で名前フィールドとコメントの内容を入力しない場合は、コメント登録ボタンが機能しないようにJavaScriptコードを追加することも検討できます。 JavaScriptを使用して名前フィールドとコメントの内容を入力しなかった場合にコメントを上げるボタンが機能しないようにする方法については、後で別の記事を見てみましょう。
名前フィールドのプレースホルダー(患者)を「ニックネーム」に変更する
次のコードを使用して、「名前」プレースホルダーのテキストを「ニックネーム」に置き換えることができます。
// 댓글 이름 필드 명칭을 닉네임으로 변경
// Change the name field label in the comments to 'Nickname'.
add_filter( 'comment_form_default_fields', 'tu_filter_comment_fields', 20 );
function tu_filter_comment_fields( $fields ) {
$commenter = wp_get_current_commenter();
$fields['author'] = '<input placeholder="닉네임*" id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30" />';
return $fields;
}コメント入力ボックスにPlaceholderフレーズを追加する
コメント入力ボックスにPlaceholderのフレーズを入力できます。
// Add a placeholder to the comment box.
function placeholder_comment_form_field($fields) {
$replace_comment = '여러분의 소중한 의견을 입력해주세요';
$fields['comment_field'] = '<p class="comment-form-comment"><textarea id="comment" name="comment" cols="45" rows="8" placeholder="'.$replace_comment.'" aria-required="true"></textarea></p>';
return $fields;
}
add_filter( 'comment_form_defaults', 'placeholder_comment_form_field', 20 );フレーズは適切に変更してください(例:非俗語を使用している場合は予告なく削除されることがあります)。
コメント送信ボタンのフレーズ(Post Comment)を置き換える
次のコードを使用して コメントを投稿 ボタンのフレーズを変更できます。
// Change the text of the 'Post Comment' button.
add_filter( 'generate_post_comment',function () {
return '등록';
} );コメント クッキーのフレーズを変更する
コメントCookie同意欄を表示する場合は、次のコードを使用してCookieのフレーズを置き換えることができます。
// 댓글 쿠키
// Change the text for Comment Cookies consent.
add_filter( 'comment_form_default_fields', function( $fields ) {
$commenter = wp_get_current_commenter();
$consent = empty( $commenter['comment_author_email'] ) ? '' : ' checked="checked"';
$fields['cookies'] = '<p class="comment-form-cookies-consent">
<input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"' . $consent . ' /><label for="wp-comment-cookies-consent">이 브라우저에 닉네임을 저장합니다.</label>
</p>';
return $fields;
}, 20 );コメント作成者のIPアドレスを収集しない
コメントを作成すると、作成者のIPアドレスが保存されます。 コメント作成者のIPアドレスを収集したくない場合は、次の記事を参照してください。
既存のコメントのIPアドレスを削除したい場合は、次のSQLクエリを使用できます。
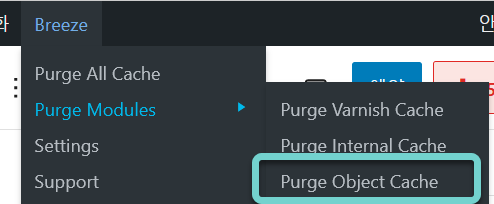
UPDATE wp_comments SET comment_author_IP = '';クラウドウェイズを利用する場合、上記のクエリをDatabase Managerで実行した後、Breezeプラグインの Purge Object CacheをクリックしてDBキャッシュを削除します。

スパムコメントを減らす
この方法を2週間ほど適用してみると、スパムコメントが普段より半分に減ったようです。私はスパムコメントが走ったらゴミ箱に移動する方法を利用しています。
電子メールフィールドとウェブサイトフィールドがないため、スパムボットが混乱を招き、一時的にスパムコメントが減少しなかったかと思います。しかし、スパムは完全に消えません。
最後に、
以上で WordPress GeneratePress(ジェネレートプレス)テーマのコメントフォームで個人情報を収集しないように変更する方法について説明しました。 他のテーマを使用しても同様の方法でアクセスできます。
ちなみにこのブログには「本サイト情報は簡易情報配信用であり、いかなる保証もいたしません。「フレーズを表示しています。あまりそうではありませんが、非常にまれですが、ブログ文のために被害を受けたと訴訟を提起するという方がいるかもしれません。本サイトの情報の利用時の注意事項「という別のページを通じて、これらの点を明らかにしています。

ああまた適用してみると大丈夫ですね。 Breezeプラグインが悩みだと思います。
キャッシュプラグインが時々悩みを引き起こすことがあります。問題が繰り返される場合は、キャッシュプラグインの設定を確認してください。 Combine JSなどのMinify設定を有効にすると、一部のサイトでエラーが発生する可能性があります。このブログでは、Combine JSを有効にするとレイアウトが壊れる現象が現れ、無効にした状態です。
下記のリンクに記載されているコードはありませんが、その投稿に記載されているコメントクッキーのフレーズ変更するコードは適用すると、クッキーのフレーズが右に移動します。
https://www.thewordcracker.com/intermediate/generatepress-%ED%85%8C%EB%A7%88-%EB%8C%93%EA%B8%80-%EC%84%B9%EC%85%98-%EB%A0%88%EC%9D%B4%EC%95%84%EC%9B%83-%EB%B3%80%EA%B2%BD/
ああ、ちょうどウィジェットの設定で検索オプションのプレースホルダーを修正するだけです。解決しましたㅎㅎ
検索入力ボックスにもPlaceholderのフレーズを追加できますか?
こんな方法があるなんて本当にすごいですね!
neveテーマを書いていますが、このように他のテーマに適用するにはどの部分を参考にすればいいですか?情報がたくさんありませんこのテーマは...
こんにちは、いしょう様。
Neveテーマを使用しても同様の方法で可能になります。
次の記事を参照してチャイルドテーマをインストールし(インストールされていない場合)、チャイルドテーマ内の関数ファイル(functions.php)に上記のコードを追加して動作するかどうかを確認しますか?
https://cafe.naver.com/wphomepage/124
スタイルはCSSで調整する必要があります。
https://cafe.naver.com/wphomepage/16730