簡単な目次(Easy Table of Contents)は無料 WordPress 目次プラグインで、現在50万を超えるサイトにインストールされています。

目次を画面の左右に固定して表示したい場合は、CSSを使用できます。
WordPress 簡単な目次(Easy TOC)プラグイン:目次を左右に固定する
簡単な目次プラグイン 無料目次プラグインしかし、たくさん WordPress サイトにインストールされ使用されている人気のプラグインです。
他の人気の目次プラグインとしてTable of Contents Plusがあります。 このプラグインはずっと前に人気を集めましたが、しばらくの間更新されずに放置され、Easy TOCプラグインなどの他のプラグインがその場を置き換えることになりました。 これでTOC Plusは再び活発に更新されているようです。
プラグイン名は翻訳時に英語のままにするのが一般的な慣行です。 韓国語翻訳者が翻訳したのか、翻訳者を使って翻訳したのかはわかりませんが、目次名のEasy Table of Contentsをハングルで直訳し、「簡単な目次」でプラグインの名前を翻訳しました。
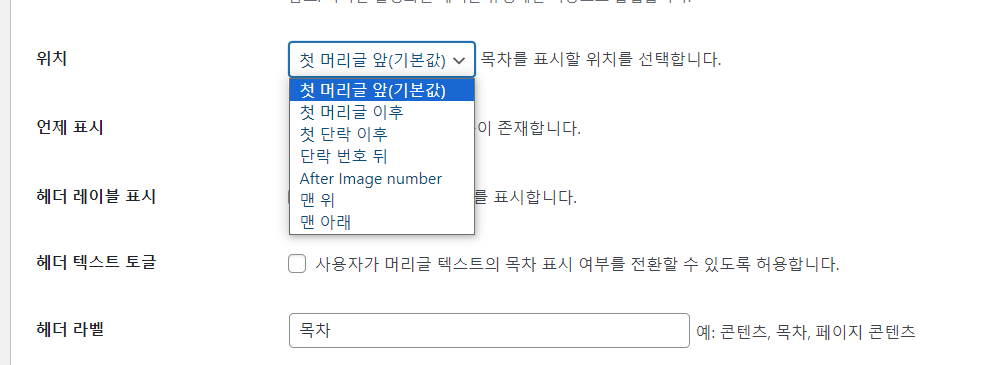
簡単な目次プラグインをインストールした場合 設定»簡単な目次»全般タブ»場所 セクションで目次ボックスの位置を指定できます。

次の場所オプションが提供されます。
- 最初のヘッダーの前(デフォルト)
- 最初のヘッダー以降
- 最初の段落以降
- 段落番号の後
- After Image number (n番目の画像の後ろ)
- トップ
- 一番下
ヘッダーとは、ヘッダータグ(小タイトル)を意味します。 通常、最初の見出しタグのすぐ上に表示するのは無難です。
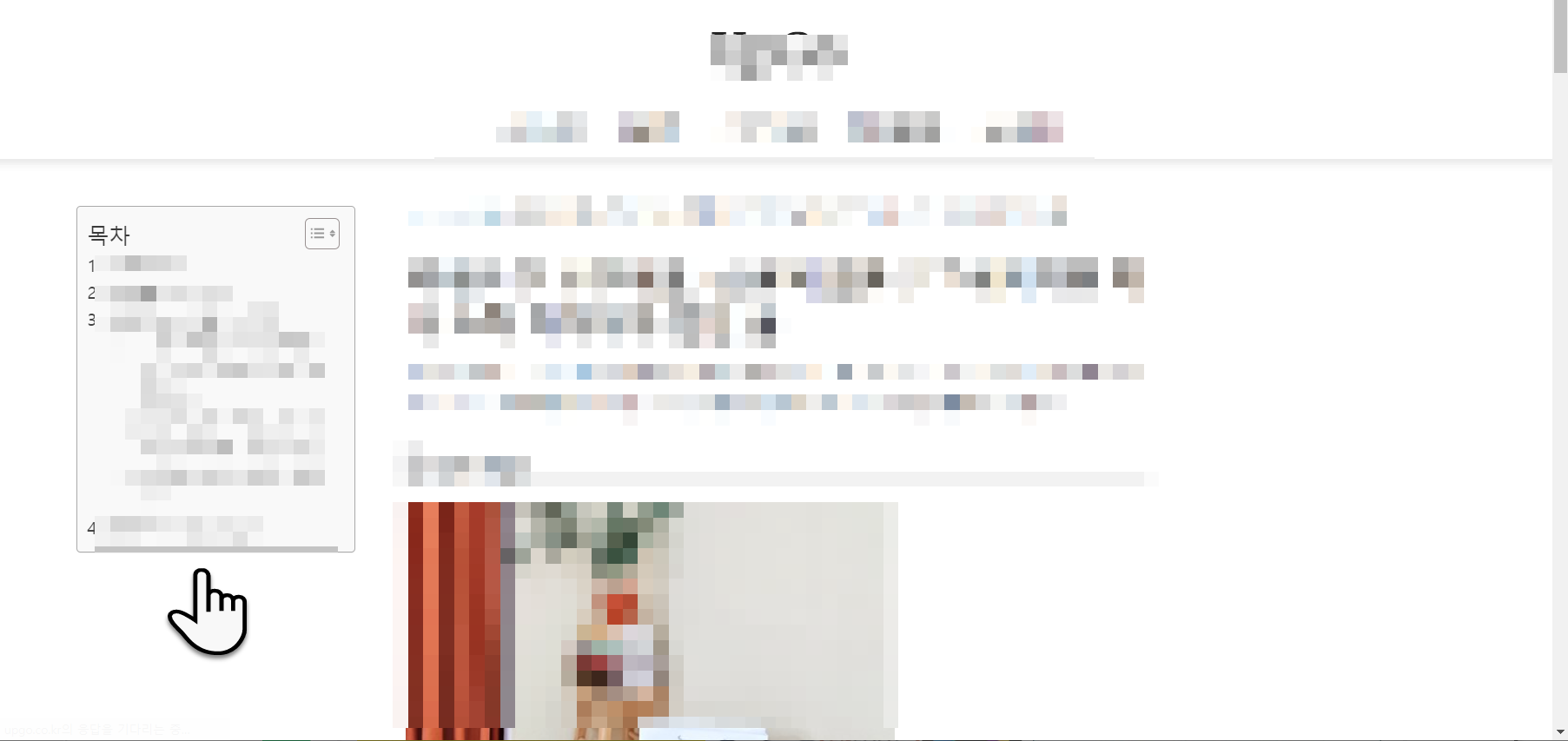
場合によっては、目次ボックスをそのページの左右に表示したい場合があります。

スクロール時に目次ボックスを一緒に下にするように固定することで、目次機能の効果を高めることができます。
基本的なCSSを使用して右または左に固定できます。
例CSS:
/* 쉬운 목차를 왼쪽에 고정하기 */
@media all and (min-width: 1396px) {
#ez-toc-container {
position: fixed;
top: 240px;
max-width: 280px;
left: 10px;
}
}状況に応じて上記のコードを適切に修正してください。
- @media all and (min-width: 1396px)... : 画面解像度が1396px以上の機器にのみコードが適用されます。
- top:上からの目次位置。 240pxに設定すると、上から240pxの下に表示されます。 数値が大きいほど下に移動します。 0に設定すると、上部に固定されます。
- left: 左からの目次位置。 10px に設定すると、目次は画面左から 10px 離れた位置に表示されます。 数値が大きいほど右に移動します。 0に設定すると、ページ画面の左側に固定されます。
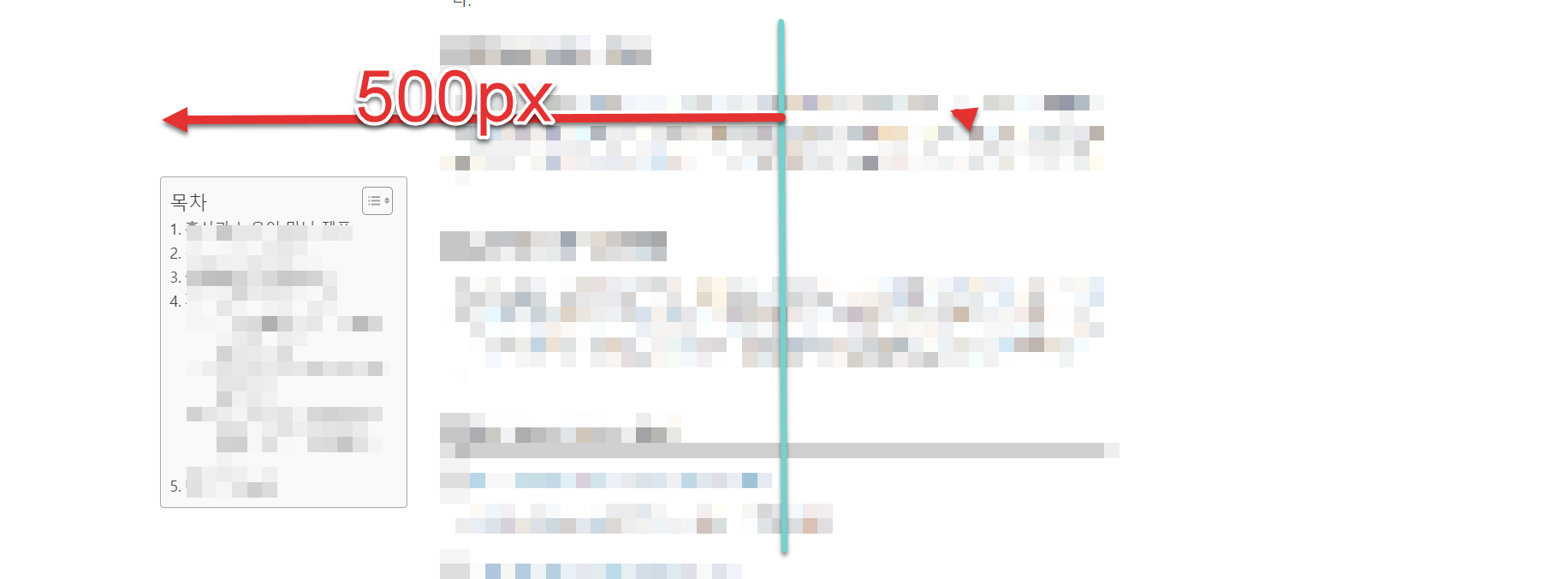
コンテンツのすぐ隣に表示したい場合は、左(または右)からどのくらい離れるべきかについて正確な位置値を指定できる必要があります。
例:
left: calc(50% - 500px); 上記のコードは、 画面中央から左に500ピクセル離れた場所に目次が配置されます。

カスタムCSSコードは ルックス » カスタマイズ » 追加 CSSに追加してください。 基本的なCSSを覚えれば簡単に応用が可能になります。
WordPress 目次プラグイン
WordPressには、さまざまな無料および有料目次プラグインがあります。 近年、簡単な目次プラグインが多用されています。 このプラグインをインストールしてもサイトの速度に大きな影響を与えない場合は、無料のプラグインを使用しても問題ありません。
このブログには、Fixed TOCという有料プラグインがインストールされています。スクロール時に目次アイコンが左側に固定されるなど、追加の機能が提供されます。
目次の幅を文字の長さに合わせて調整することはできませんか?
pxの代わりにvwを使うからですね^^
デスクトップの場合は1024pxと知っていますが、なぜ1396pxを入れたのか分かりますか?
コンテンツの幅に応じて適切に調整する必要があります。
デスクトップの解像度のサイズがすべてのサイト/テーマで同じになるわけではありません。
目次ボックスがコンテンツ領域と重ならないように、メディアクエリの解像度値を測定して使用してください。
もしメディアクエリの解像度値を測定する方法を知っていますか?
私はBreakpoint media-queriesというGoogle Chrome拡張機能を使用しています。
現在の画面サイズとCSSメディアクエリコードを生成します。
次の記事を参照してみてください:
https://cafe.naver.com/wphomepage/38605
Google Chromeエクステンションで、Google Chromeで利用可能です。
サイトの新規パーサー AdSense 承認準備中ですが目次を左に固定させるとすっきりですね。
JavaScriptを動員すればスクロール時に固定することも可能ですが、あえてジャスまで使う必要なく簡単にCSSを使う方法を紹介してみました。