WordPressにはさまざまな目次プラグインがあります。 無料のプラグインには、Easy Table of Contents、Table of Contents Plusなどのプラグインを使用できます。 このサイトには、有料目次プラグインであるFixed TOCがインストールされています。
このブログで目次エントリをクリックすると、実際のタイトルよりも少し下にスクロールする問題が発生しました。 上部にメニューやバナーを固定するときにこの問題が発生しますが、固定された高さだけ補正しても問題は解決します。
無料目次プラグイン
WordPressに目次を表示したい場合 無料TOCのプラグインをインストールすると無難です。 以前は 詳細目次が人気を集めましたが、このプラグインはしばらく更新されませんでした。 幸い、最近再び活発にメンテナンスされています。
Table of Contents Plus が放置されている間 Easy Table of Contents プラグインこの代替手段として多く使用された。 無料の目次プラグインでこれらXNUMXつのプラグインのいずれかを選択することができます。
無料のプラグインの場合、人気があってもしばしば長い間更新ができず放置されることがあります。 長い間アップデートができないと、セキュリティに問題がある可能性があり、最新 WordPress バージョンで正常に動作しない可能性があります。 そのような場合は、別の代替プラグインと交換することを検討できます。
WordPress 目次プラグイン固定TOCスクロールオフセットの問題
Fixed TOCは有料目次プラグインでスクロール時に目次アイコンをサイドに表示するなど、追加の機能を提供し、サイトの速度に影響が少ないようです。
この目次プラグインで目次を表示すると、目次内のタイトルをクリックすると、実際のタイトルよりわずかに下がる現象が発生する可能性があります。 この問題は、上部にメニューやバナーなどの要素を固定すると、それらの要素の高さだけ下に移動しながら表示されるようです。
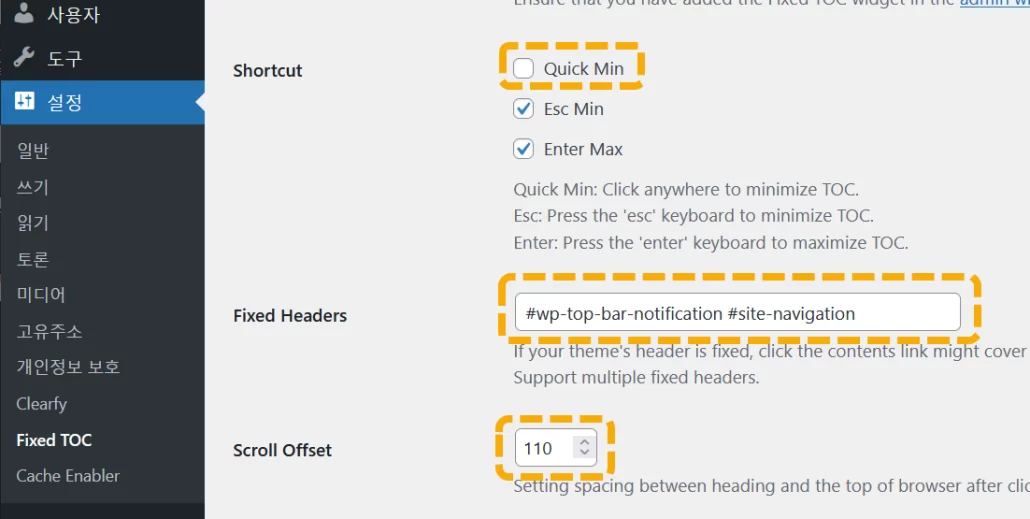
この問題が発生した場合 WordPress 管理者ページ » 設定 » Fixed TOCをクリックして、Fixed TOC設定ページに移動します。
ショートカット セクションで クイックミンのチェックを外して Fixed Headersにヘッダーに固定されている要素のCSS IDまたはクラスを入力します。 そして、Scroll Offsetに上部に固定されている要素の高さを入力します。

上の図では、XNUMXつのCSS要素がFixed Headersセクションで指定されています。 XNUMXつはトップバナー、XNUMXつはトップメニュー部分です。 GeneratePress テーマを使用してヘッダーを固定する場合は、#site-navigationを指定してテストしてください。
上記の方法でうまくいかない場合は、プラグインの販売者に連絡して助けを求めることができます。
ちなみに、アンカーリンクをクリックしたときに実際にリンクするポイントより下に移動する場合アンカー リンクをリンク先の数ピクセル上に移動させる「ドキュメントを参照して、CSSまたはJavaScriptを使用して、アンカーリンクをクリックしたときに適切な場所にリンクするようにわずかに高い点に移動するように調整できます。
#anchor {
padding-top: 50px;
margin-top: -50px;
}Stackoverflowのドキュメントに記載されている方法は、Fixed TOCで固定ヘッダーが原因で目次項目をクリックしたときにそのタイトルより下に移動する問題には影響しません。代わりに、上記のScroll Offsetを指定することで解決できます。
コメントを残す