長い文を作成する場合は、目次を追加すると、読者が簡単に必要な部分に移動することができており、文章の読みやすさと使いやすさを向上させ、Google検索順位にも積極的に作用します。 WordPressは、自動的に目次を生成する様々な目次の作成プラグインがあります。
概要
SEOに良い文を作成するには、まず文の順番(目次)を定めることも良い方法です。 Googleで検索してみると、多くの場合、ウィキペディアの記事が上に公開されます。
ウィキペディア(ウィキペディア)文書作成の方法を研究してみると、Googleによく露出されている文を作成するのに役立ちますです。 ウィキペディアの記事では、目次と最初の段落の前に導入部あるいは書き出しがはじまっ位置します。
Wikipediaの記事の導入部(lead section)、またはラッシュ(introduction)は、目次と最初の段落よりも前にある段落を指します。 導入部は、文書を紹介し、最も重要な部分を要約する役割をします。
出典:ウィキペディアサイト
文章を書くときは、まず「文章を紹介し、最も重要な部分を要約」してから、それぞれの部分を小タイトルで区切って文章を解いていくのが良い書き込み習慣のようです。 小タイトル(H2タグ、H3タグ、H4タグなどのヘッダタグで区切られています)を指定すると、目次(TOC)プラグインはヘッダタグを認識して目次を自動的に生成します。
無料目次作成プラグイン
"WordPress 目次 Plugin「で検索してみると 簡単な目次, LuckyWP目次 など、さまざまな WordPress 目次プラグインが検索されます。 目次作成プラグインの中で 詳細目次が、多くの人気を得ています。

このブログを起動するときにTable of Contents Plusプラグインをインストールしてしばらく使用しましたが、当時、長い間プラグインが更新されずに放置され、このプラグインを削除しました。 しかし、このプラグインは、再び活発に更新されています。 無料目次プラグインを希望する場合は、このプラグインをインストールしてテストすることができます。
このプラグインは、Wikipediaを念頭に置いて製作され、基本的に内容がページ内の最初の小見出しの前に表示されます。 したがって文の作成者は、文を要約したり、重要な事項を明らかに導入部を目次の前に配置することができます。
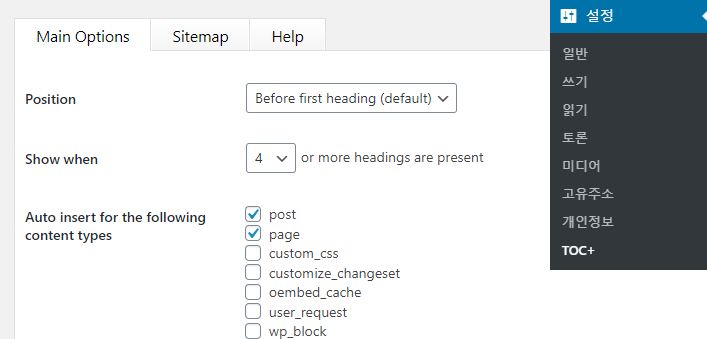
プラグインをインストールして有効にした後、 WordPress 伝言板>設定> TOC +をクリックして、オプションを設定することができます。 目次は、長い文にのみ表示されるように設定することをお勧め。 例えばヘディング(heading)タグは、4つの以上の時だけ、目次を表示することができます。

無料版ですが、目次のスタイルを指定するスキンまで提供するなど、機能面では申し分ないようです。
プレミアム WordPress 目次プラグインFixed TOC
このブログには、現在の有料目次プラグイン Fixed TOCがインストールされています。 Fixed TOCは、一般的な無料の目次プラグインで提供される機能に加えて文章をスクロールしたときに、目次アイコンを表示する機能が追加されています。

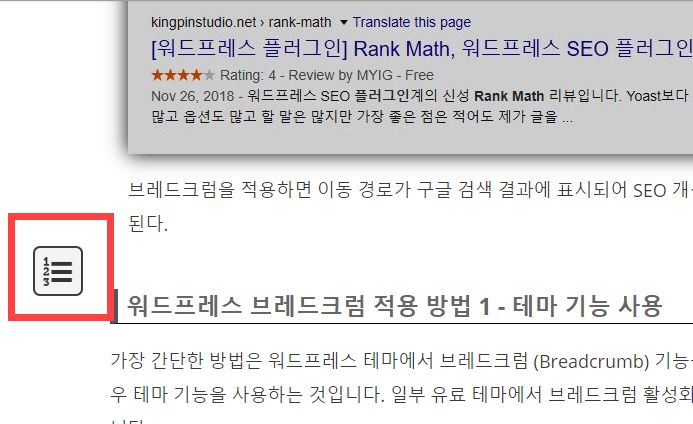
目次が有効になって記事では、マウスを下にスクロールすると、上記の図のような目次アイコンがサイドに表示されます。 目次アイコンをクリックすると、目次が広がります。
このブログでは、目次アイコンのみを表示しており、開かれた目次のセクションを表示しないように設定しました。 設定に応じて、さまざまな方法で目次を表示することができます。
目次があるとしてすぐに訪問者の流入が増えません。 このサイトでは、長い文に目次アイコンがサイドに表示されるので、訪問者が目次機能があるかを認識できないことがあるようです。
最後に、
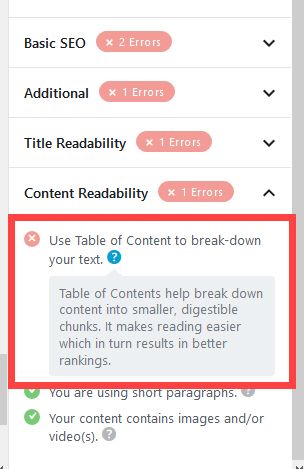
Rank Math, SEOPressのようなSEOのプラグインでは、読みやすさのために、目次を使用することを推奨しています。

文の長さが長い場合、目次作成プラグインを活用すれば、SEOの向上に役立つでしょう。 無料版でテストしてみサイトの速度に影響を受けるならば、有料版も考慮してみることができます。 (Fixed TOCを購入する前に、サイトの速度に影響を与えるか問い合わせてみるの影響を与えないという回答をいただきました。しかし、プラグインを有効にしてテストしてみるとわずかに影響を与えるようです。)

こんにちは。一部のページにのみ挿入できるようにショートコード機能を使いたいのですが…機能はサポートしているかのように出てくるのに、どの文字を書くべきかを見つけることができませんね。あなたは知っていますか? (文には自動挿入、ページは挿入しないものとし、一部のページだけを挿入したいのですが…ショートコードが一番簡単なようですが見えませんね)
Fixed TOCのショートコードは[toc]です。
私が書くテーマではfixed tocが動作しませんね..なぜそんなのか分からないです。にちょっと出て楽でしたが..
プラグインをすべて無効にして、Fiexed Tocが正しく機能しているかどうかをテストしてください。
こんにちは〜fixed TOCを使用しています〜目次リストの行間隔を少し減らしたいのですが、どのように設定しましたか?
こんにちは、ほくろお父さん。 私は見てみると、特に調整したオプションはないようです。 外観>カスタマイズ>追加のCSSに次のコードを追加してどのように変わるかを見てみましょう。
#ftwp-container.ftwp-wrap #ftwp-list .ftwp-anchor {padding: 5px 10px !important;
}
数値を適切に変えてテストしてみてください。 上記のコードでは、5pxが上下の余白(パディング)設定値です。
パディング値を変更するので調整になりますね…本当にありがとうございます。 ^^
こんにちは。 FIXED TOCプログラムを利用しています。 目次リストの行間隔を減らしたいのですが、どうするのか分かりますか?
こんにちは。 WordPress 検索するといつも出て、ある瞬間ファンになりましたね。
1.両サイドバーを介して左側にTOCを置いたのですか?
2. Fixed TOCが古典エディタと互換性があるかどうか疑問に思います。
3. Newspaper テーマも左右のサイドバー設定が可能ですか? パネル設定に見ると2分割しかありません。
TOCをやると大変な難しさがありますね…いつもありがとうございます。
こんにちは、ニョリョンです。
1. TOCはプラグインが知って配置します。 サイドバーに配置したわけではありません。
2. Fixed TOCは2014年にリリースされたので、古典的なエディタでもうまく機能します。 ブロックエディタ(Gutenberg)は WordPress 5.0から導入されました。
ちなみに、古典編集機は2022年末まで維持され、その後は必要に応じてサポートが続くことがあります。
Gutenbergが導入される当時の反発が多かったです。 今は Gutenberg(ブロックエディタ)がたくさん安定しており、機能も改善されたので、クラシックエディタの代わりに基本エディタである Gutenbergを利用することも考慮してください。
3. Newspaper テーマのテーマオプション内で左右のサイドバー設定は提供しませんが、クラウドテンプレートを使用して左右のサイドバーに実装することが可能です。 デモでも前面ページに2つのサイドバーを設定したのが結構目立つ。
https://www.screencast.com/t/X1g0ybgc
tagDiv Cloud Libraryでポストテンプレート、カテゴリテンプレート、またはページテンプレートを作成して、必要に応じて設定できます。 最近はお知らせ盤内で全サイト編集が可能な方向に WordPressが進んでいて、 NewspaperはtagDiv Cloud Libraryというプラグインを介して可能です。
(両サイドバーを配置するとコンテンツ領域が小さすぎて見えにくいようです。最近はむしろサイドバーをなくしたブログもしばしば接するようになります。できるようにしています。)
https://www.thewordcracker.com/basic/%EC%A0%84%EC%B2%B4-%EC%82%AC%EC%9D%B4%ED%8A%B8-%ED%8E%B8%EC%A7%91-%EA%B8%B0%EB%8A%A5%EC%9D%84-%EC%A0%9C%EA%B3%B5%ED%95%98%EB%8A%94-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%85%8C%EB%A7%88/
こんにちは。 ワード。
他のTOCプラグインを悩んでいたが、アイコン形式と左側にサイドバーを追加しなくても追加されるという話を聞いてFixed TOCを購入することになりました。
ちょっとした設定で、私が望むようになって幸せです。 WordPress 生活になりそうです。
いつもありがとうございます。
シンプルなTOCを追加したい場合は、無料のプラグインを使用しても十分です。 ただし、無料目次プラグインは時間が経つにつれてアップデートができず放置されることがよくあります。 その場合は、他の目次プラグインに置き換えることができます。 より効果的に目次を表示したい場合は、Fixed TOCプラグインがXNUMXつの選択肢になると思います。
こんにちはワード。 ブログ記事を見ながら本当にたくさん助けています。 ありがとうございます。 一つの質問があります。
このプラグインを使用すると、 WordPressでヘッダーを固定した状態(sticky)の場合、目次を開くとヘッダーの下にfixed TOCの上部が隠れるようになります。
しかし、ワード WordPressはヘッダーの上にfixed tocが表示されるように設定しておいたと思います。 ヘッダーに目次が隠されていないので、はるかにきちんとしたようです。 どのようにやったのか気になります。
幸せな一日を過ごしてください:)
こんにちは、一日。 簡単なCSSで簡単に処理できます。 このブログで使用したCSSコードを確認し、明日返信して返信させていただきます。
次のCSSを試してください。
#ftwp-container.ftwp-fixed-to-post {z-index: 9999!important;
}
うまくいかない場合は、サイトに合わせて適切に修正する必要があるかもしれません。
回答ありがとうございます。
そのままやってみましたが、うまくいきません。 generatepress 使用中ですが、もう少し方法を探してみましょう。 ありがとうございます。
ああ解決しましたㅎㅎ
#ftwp-container.ftwp-fixed-to-post {
z-index: 9999!重要;
}
ここから9999! を99999!に変えるからですね。
ありがとうございます!
問題を解決したのは幸いですね。 z-indexの最大値は2147483647と言われています。
https://stackoverflow.com/questions/491052/minimum-and-maximum-value-of-z-index
こんにちは私のワープはマルチサイトでwp目次プラグインを使用していますが、一箇所にはうまく適用されますが、一箇所には適用できません。なぜですか? ㅠㅠ
そして、このサイトの下部に出てくるクパン関連の提携文箱はどう入れるのかも気になります。
こんにちは、ピーターファン。
一箇所でしかうまく機能しない場合は、その文でヘディング(小タイトル)を正しく設定していないのではないでしょうか?
下段の箱は GeneratePress テーマのフックを使って追加しました。 次の記事を参照してください。
https://www.thewordcracker.com/intermediate/generatepress-%ED%85%8C%EB%A7%88-%ED%9B%84%ED%81%AC-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0/
TOCの場合は、モバイルでの自動開閉用にならず、デスクトップのみされ
モバイルでの自動たくましくすることができないのですか?
こんにちは、気ブロガー様。 言われた部分を見てみると、約2年前に、プラグインが更新され、モバイルでは、初期に折り畳まれた状態で表示されるように変わったようです。 モバイルでも自動たくましくオプションは、現在提供されないようです。 ただし、プラグイン開発者は、この機能を多くのユーザーが要求する場合追加くれるとします。 しかし、この機能を希望するユーザーはそれほど多くはないようです。 Fixed TOCのプラグイン販売サイトこの機能をリクエストしてみてください? 多くの人が要求すると、追加してくれることもあるでしょう。
ああ! なるほどやや惜しいですね。 モバイルでもリストが広がりある場合は、より可読性が良く見える。 親切な回答ありがとうございます。
目次の項目がいくつか存在しない場合には、携帯電話からたくましくに表示されても大丈夫だろうが、目次の項目が多い場合、モバイル機器でたくましくで表示すると、むしろ厄介こともあるようです。 モバイルでは、必要に応じていつでも内容を確認できるように、目次アイコンが表示されるので、起動時にたくましくに表示しなくてもいいんじゃないかと思われます: https://www.screencast.com/t/SlgXLB0mkF
私も目次とヘディングにより頭を痛めており、文よく見ました。
このポストのヘディングもFixed TOCの機能ですか? 一般的なヘディングとは異なるかなりかっこよく見せ関心が行きますね。
こんにちは、Duvelix様。
ヘディング(heading)の書式言葉ですか?
簡単なCSSで置き換えることができます。 次の記事を参照して応用してみてください。
https://avada.tistory.com/1633
毎日来てみるが、横の目次が良かった有料ですね。
投稿を読んだときに便利そうです。
後で私似ていること設置見るなり.. !!
書き込みが長く、ヘッダタグ(H2、H3...)で小タイトルが設定されている場合は、目次プラグインが有効になります。
前Easy Table of Contentsを使用しています。
タイトル本数、位置、形式だ任意に設定可能です。
最近の更新は2月18日ですね。 頻繁に更新されるがします。
TOC Plusプラグインがしばらくアップデートがないされてブログで目次プラグインを削除しましたが、最近では、TOCのプラグインが、全体的に頻繁に更新がされているようです。
私も左に見えるのプラグインが見えるというので、検索をしてみたところ、有料のプラグインですね。 以前にイージーテーブルを使ったがジウォトヌンデた。 無条件的に目次を順番を決めて作る方法のためなくした目次が必要そういえばね。 htmlの作成リョニなかなか面倒値はありません。 ㅠㅠ良い情報ありがとうございます。
長すぎる記事には手動でHTML目次を作成しましたが、本当に面倒です...
Table of Contents Plus(無料)の場合ヘディングタグが一定数(例えば、4個)以上の場合にのみ、目次を表示するように設定することができます。 しかし、個々の文で目次を表示または非表示機能は、確認してみるないようです。
この記事で紹介する Fixed TOCはヘディング(小見出し)タグが一定数以上の場合にのみ表示するようにする機能のほか、個々の文でもTOCを有効/無効にするオプションが提供されます。
目次が長い文にはTOCが助けになります。
最近コロナウイルスのために世界が騒然とですね。
健康気をつけていってらっしゃい。