GeneratePress テーマコメントセクションレイアウトを変更する
GeneratePress テーマのコメントセクションでは、他のテーマと同様の方法でカスタムが可能です。 この記事では、このブログに設置されている WordPress テーマである GeneratePressのコメントセクションを変更する方法について簡単に説明します。
コメント入力フォームからメールアドレスとウェブサイトのアドレスフィールドを削除してできるだけシンプルに変更したい場合は、次の記事を参照してください。
GeneratePress テーマコメントセクションレイアウトを変更する

WordPress GeneratePress テーマ コメントフォームをカスタムするいくつかの方法について説明します。
コメント入力フォームからのメールフィールドとウェブサイトのフィールドを削除する
コメント入力時、最小限の情報を入力するようにすると、理論上、訪問者がコメントをする可能性が高くなります。 しかし、実際には大きな影響を及ぼさないようです。 コメントフォームを簡潔に作成したい場合コメントフォームからメールフィールドとウェブサイトのフィールドの削除を考慮してみることができます。
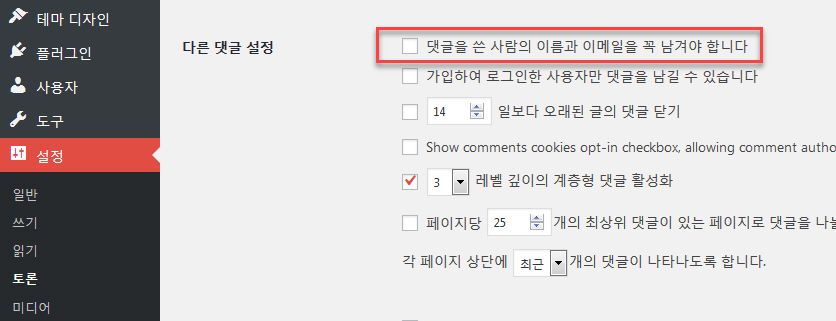
GeneratePress テーマでメールフィールドをなくすためには、まずメールフィールドが必須フィールドに設定されことを解除する必要があります。 設定>ディスカッションで「コメントを書いた人の名前と電子メールを必ず残す必要があります」オプションのチェックを外します。

次に FTPで(Webホスティング)サーバに接続して チャイルドテーマ 内の関数ファイル(functions.php)に次のコードを追加します。
// 이메일 필드와 웹사이트 필드 제거하기
add_action( 'after_setup_theme', 'tu_add_comment_url_filter' );
function tu_add_comment_url_filter() {
add_filter( 'comment_form_default_fields', 'tu_disable_comment_url', 20 );
}
function tu_disable_comment_url($fields) {
unset($fields['url']);
unset($fields['email']);
return $fields;
}ちなみに、この方法を使用すると、訪問者が名前を入力しなくてもコメントが登録されています。 これを防止するために、次のコードスニペットをテーマ関数ファイルに追加するようにします。 (次のコードは、 GeneratePress テーマでテストをしていなかったが、うまく動作しています。)
// 이름 필드를 필수로 만들기
// To make the Name field a required field
function require_comment_name($fields) {
if ($fields['comment_author'] == '')
wp_die('Error: please enter a valid name.');
return $fields;
}
add_filter('preprocess_comment', 'require_comment_name');[名前]ボックスとメール欄にしたラインに表示されるようにする
コメントの名前フィールドと電子メールフィールドがPC画面でXNUMX行に表示されるようにしたい場合は、次のコードスニペットをチャイルドテーマのスタイルシートファイル(style.cssの)に追加するようにします。
// GeneratePress 테마에서 이름 필드와 이메일 필드를 같은 라인에 표시되도록 하기
// To make the Name and email box appear on the same line
@media (min-width: 769px) {
.comment-form #author,
.comment-form #email {
width: 48%;
float: left;
}
.comment-form #email {
float: right;
}
.comment-form #url {
width: 100%;
}
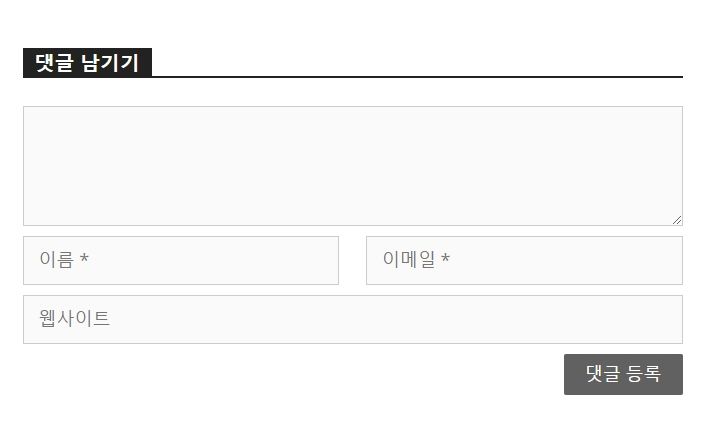
}その後、デスクトップで接続時にこのブログのようにコメントセクションの名前(Name)]フィールドと電子メール(E-mail)フィールドが同じ行に表示されます。

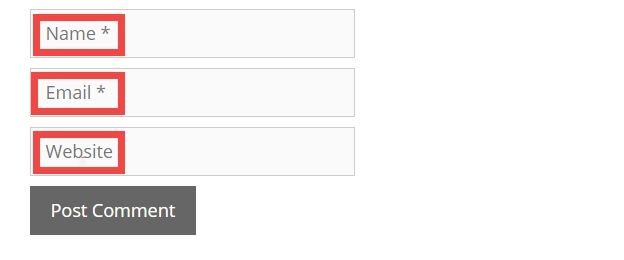
Name、E-mail、Website Placeholder変更する

コメント欄にデフォルトで表示されるName、Email、Websiteプレースホルダテキストを変更したい場合は、次のようなコードスニペットをテーマ関数ファイルに入力することができます。
// 이름, 이메일, 웹사이트 Placeholder 변경하기
// Change the Name, Email and Website placehodlers in GeneratePress
add_filter( 'comment_form_default_fields', 'tu_filter_comment_fields', 20 );
function tu_filter_comment_fields( $fields ) {
$commenter = wp_get_current_commenter();
$fields['author'] = '<label for="author" class="screen-reader-text">' . esc_html__( 'Name', 'generatepress' ) . '</label><input placeholder="NEW NAME HERE *" id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30" />';
$fields['email'] = '<label for="email" class="screen-reader-text">' . esc_html__( 'Email', 'generatepress' ) . '</label><input placeholder="NEW EMAIL HERE *" id="email" name="email" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30" />';
$fields['url'] = '<label for="url" class="screen-reader-text">' . esc_html__( 'Website', 'generatepress' ) . '</label><input placeholder="NEW WEBSITE HERE" id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" />';
return $fields;
}ウェブサイトの部分はうまく動作するかどうか分かりません。 もしかしたら正常に動作しない場合url部分の代わりに次の行に置き換えると、Webサイトのフィールドが削除されます。
unset( $fields['url'] );他の方法でテーマファイルを直接編集することも可能ですが、テーマが更新されると修正が消えるので好ましくありません。 / WP-コンテンツ/themes/generatepress/inc/structure/comments.php ファイルから直接フレーズを変更することができます。
「ポストコメント」のフレーズを変更する
コメントの内容を入力した後、コメントを提出する際に使用される送信ボタンが GeneratePress テーマでは「Post Comment」になっています。 このフレーズを変更するには、次のコードをテーマ関数ファイルに追加します。
// Change Default Post Comment Text
// 기본 "Post Comment" 텍스트 변경하기
add_filter( 'generate_post_comment', 'mj_generate_post_comment' );
function mj_generate_post_comment() {
return 'Send Comment ⟶';
}Send Comment... 部分を適切に変更するようにします(例:「コメントの登録」)。
コメントCookie(「次回のコメントを作成するためにこのブラウザに名前、電子メール、およびウェブサイトを保存します」)を削除または変更する
上記の方法で名前フィールドと電子メールフィールドをXNUMX行に表示するように変更すると、「次回のコメントを作成するためにこのブラウザに名前、電子メール、およびウェブサイトを保存します」(Save my name, email, and website in this browser for the next time I comment) フィールドが縦に表示される現象が発生します。
そのような場合は、次のCSSコードを追加すると正しく表示されます。
/* 댓글 쿠키 필드 너비 조정하기 */
.comment-form-cookies-consent {
width: 100%;
}コメントCookieを完全に削除したい場合は、ディスカッション設定でコメントフォームCookie同意フィールドを無効にできます。
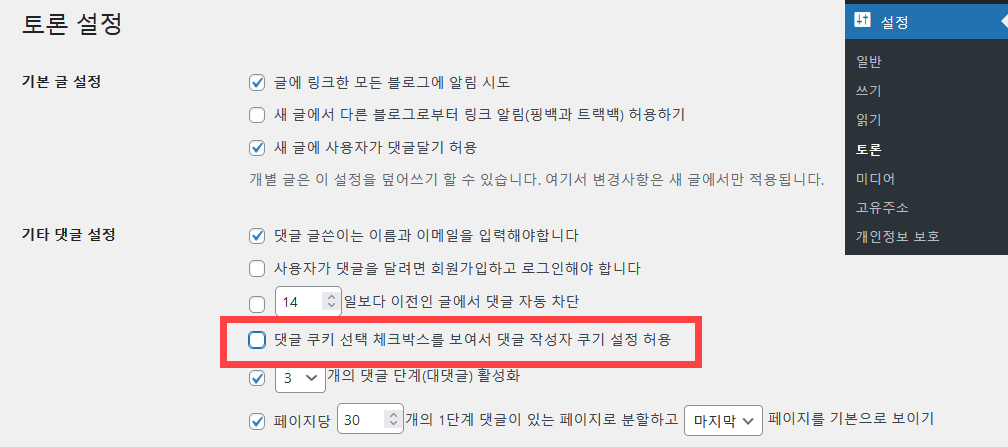
設定 » ディスカッション » その他のコメント設定の "コメントクッキー選択チェックボックスを表示し、コメント作成者のクギ設定を許可する"オプションをオフにします。

コメントクッキーのフレーズを変更したい場合は、次のコードを使用できます。
// 댓글 쿠키 문구 변경하기
add_filter( 'comment_form_default_fields', 'tu_filter_comment_fields', 20 );
function tu_filter_comment_fields( $fields ) {
$commenter = wp_get_current_commenter();
$consent = empty( $commenter['comment_author_email'] ) ? '' : ' checked="checked"';
$fields['cookies'] = '<p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"' . $consent . ' />' . '<label for="wp-comment-cookies-consent">이름과 이메일을 기억합니다.</label></p>';
return $fields;
}「名前とメールを覚えています」の部分を適切なフレーズに置き換えてください。
ウェブサイトのフィールドを削除する
コメントからURLフィールドを削除したい場合は、上記の方法で削除できます。 削除できない場合は、次のコードをテーマ関数ファイルに追加すると、Webサイトのフィールドが削除されます。
// 웹사이트 필드 제거, Remove Website field
add_action( 'after_setup_theme', 'tu_add_comment_url_filter' );
function tu_add_comment_url_filter() {
add_filter( 'comment_form_default_fields', 'tu_disable_comment_url', 20 );
}
function tu_disable_comment_url($fields) {
unset($fields['url']);
return $fields;
}クリアフィなどの一部の最適化プラグインでは、コメントからURLフィールドを削除するオプションを提供することがあります。 しかし、そのようなプラグインからコメントURLフィールドを削除するように設定しても GeneratePress テーマから削除されないことがあります。 そのような場合は、上記の方法を削除することができます。 また、CSSで隠すことも可能ですが、CSSで隠す方法は実際のURLフィールドが削除されるのではなく、ブラウザ上でのみユーザーに表示されないようにします。
最後に、
以上で GeneratePress テーマでコメントセクションを変更するいくつかの例を見てみました。 コメントフォームをより精巧に修正したい場合、テーマフォルダ内の comments.php ファイルを変更することができます。 このファイルを修正するには、まず、チャイルドテーマを作成作業してください。
- チャイルドテーマを作成します。
- FTPを介して親テーマフォルダの下の comments.php ファイルをPCにダウンロードし、ダウンロードしたファイルを(Webホスティングサーバーの)チャイルドテーマのフォルダにアップロードします。
- チャイルドテーマのフォルダの下の comments.php ファイルを必要に応じて変更します。
そしてCSSを使用してコメントセクション内のフィールドやテキストサイズ、色、背景色などを変更することができます。
付録:CSSコードとPHPコードを追加する方法
CSSコードを追加する方法
CSSコードはいくつかの方法で追加できます。
- WordPress 管理者ページ内で ルックス>ユーザー定義>追加CSS セクションに追加することができます。
- または、 Avada, Enfold, Newspaper, Divi など一部の有料テーマでは、独自のテーマオプション内でカスタムCSSを追加するためのスペースを提供することもあります。 例えば、 Newspaper テーマの場合 Newspape > Theme Panel > Custom Code > Custom CSS セクションにカスタムCSSコードを追加できます。
- または、FTPに接続してテーマフォルダ内のスタイルシート(style.css)ファイルにカスタムCSSを追加することもできます。 この方法を使用する場合は、必ずチャイルドテーマをインストールしてチャイルドテーマ内のスタイルシートファイルに追加してください。
カスタムコードを追加する
この記事に記載されているPHPコードは、テーマフォルダ内の関数ファイル(functions.php)に追加してください。 同様に チャイルドテーマを作成して子テーマ内の関数ファイルに追加します。 それ以外の場合は、テーマが更新され、追加したコードがすべて消えます。
PHPコードスニペットを追加できるプラグインを使用すると、 WordPress 通知パネルから直接追加することもできますが、可能な限りチャイルドテーマ内の関数ファイルに追加することをお勧めします。

関数ファイルに追加する電子メールフィールドとウェブサイトフィールドを削除するコードの代わりに、以下のCSSコードを使用できますか?
.comment-form #email {
表示:なし!重要;
}
.comment-form #url {
表示:なし!重要;
}
コードは適用し、うまくいかない場合は、状況に応じて適切に変更してください。基本的なCSSを理解すれば、応用が可能になります。
https://cafe.naver.com/wphomepage/16730
電子メールフィールドとウェブサイトのフィールドを削除し、名前を書いてコメントを登録すると、「エラー:必須項目を記入してください」と思います。
次の記事の説明を参照して、電子メールフィールドが必須にならないように変更してください。
https://www.thewordcracker.com/intermediate/%EA%B0%9C%EC%9D%B8%EC%A0%95%EB%B3%B4-%EC%88%98%EC%A7%91%ED%95%98%EC%A7%80-%EC%95%8A%EB%8F%84%EB%A1%9D-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%8C%93%EA%B8%80-%ED%8F%BC-%EB%B3%80%EA%B2%BD/
コメントを書く前に内容欄に「大切なコメントを入力してください」はどのように適用させるのですか?
この部分は確認して、今夜や明日お知らせします。
見つかりました^^;
https://www.thewordcracker.com/intermediate/how-to-change-comment-form-in-wordpress/
さて、私が見つけたリンクに記載されている関数コードは、コメントフィールドに文字を入力すると、設定した特定のフレーズが消えません^^;だからまた見つけました!
function placeholder_comment_form_field($fields) {
$replace_comment = __('貴重なコメントを入力してください', 'generatepress');
$fields['comment_field'] = '' 。 _x( '', 'noun' ) 。
' ';
$ fieldsを返します。
}
add_filter( 'comment_form_defaults'、 'placeholder_comment_form_field'、20);
このサイトのようにニックネームとコメントを書いて、コメント登録ボタンを有効にするにはどうすればよいですか?
次の記事では、名前とコメントの内容を入力してコメント登録ボタンを有効にする方法について説明します。注:
https://www.thewordcracker.com/intermediate/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%8C%93%EA%B8%80%EC%97%90%EC%84%9C-%EC%9D%B4%EB%A6%84%EA%B3%BC-%EB%8C%93%EA%B8%80-%EB%82%B4%EC%9A%A9%EC%9D%84-%EC%9E%85%EB%A0%A5%ED%95%B4%EC%95%BC/
コメント登録ボタンの位置を右に変更したいのですが、どのように変更できますか?
簡単なCSSコードで可能です。
例:
.comment-form>.form-submit {text-align: right;
}
答えありがとうございます!モバイル画面では位置がそのままなのですが、モバイルでもボタン位置を右に変えることはできますか?
そのコードをこのブログに追加してみました。
キャッシュのために訪問したことがある投稿ではボタンがおそらく左側に表示されることがありますが、訪問したことのない投稿にアクセスすると登録ボタンが右側に表示されます。
(場合によってはキャッシュのため、CSSの変更がうまく適用されない場合があります。)
今書いているコメントスタイルは本当にきれいですが、これはどうすればいいですか?
個人情報を収集しないように電子メールフィールドを削除し、「名前」フィールドを「ニックネーム」フィールドに置き換えました。また、IPアドレスを収集しないように対策を講じました。
次の記事を参照してください。
https://www.thewordcracker.com/intermediate/%EA%B0%9C%EC%9D%B8%EC%A0%95%EB%B3%B4-%EC%88%98%EC%A7%91%ED%95%98%EC%A7%80-%EC%95%8A%EB%8F%84%EB%A1%9D-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%8C%93%EA%B8%80-%ED%8F%BC-%EB%B3%80%EA%B2%BD/
詳細なスタイルはCSSで調整する必要があります。
https://cafe.naver.com/wphomepage/16730
@media(min-width:769px){
名前Eメールを水平にしようとすると、エラーが発生します。
PHPコードの変更はwp-content/themes/generatepress-child/functions.php ファイルの 32 行目のエラーが原因で戻されました。 修正してもう一度保存してください。
syntax error, unexpected ':', expecting ')'
CSSコードは ルックス>ユーザー定義>追加CSS セクションに追加するか、チャイルドテーマ内のスタイルシートファイルに追加する必要があります。
(本文にエラーがありました。その部分は修正しました。)
まず、基本的なCSSを見てみましょう。 次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90-css%EB%A5%BC-%EC%A0%81%EC%9A%A9%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95%EA%B8%B0%EC%B4%88/
良いヒントありがとうございます。 毎回多くの援助を受けています。
ありがとうございます〜
私はcomments.phpファイルを少し変更して、使用しています。笑
雨が続い降りますね。 雨道に注意してください。
先日ナムギョジュシン GeneratePress のResentPostコードが正常な動作をしないハヌンゴだもしかしたら、まだ使用中のでしょうか?
こんにちは、dd様。
動作していないコードが具体的にどのようなコードはありますか?
https://www.thewordcracker.com/intermediate/show-related-posts-in-wordpress/
当時2017年文とはいえ、その文を参照して作成しようとしたが、失敗しました。
この記事に記載され、コードでも可能なことがあります。
GeneratePressでElementsモジュールを使用して、フックにポスト本文の下に関連する記事のリストを表示することができます。
https://www.thewordcracker.com/intermediate/generatepress-%ED%85%8C%EB%A7%88-%ED%9B%84%ED%81%AC-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0/
コードに直接作成する方法もあるが、 GeneratePress テーマは関連記事を表示するプラグインを使用することが簡単です。 次の記事を参照してください。
https://avada.co.kr/themes/generatepress-%ED%85%8C%EB%A7%88%EC%97%90-%EA%B4%80%EB%A0%A8-%EA%B8%80-%ED%91%9C%EC%8B%9C/