WordPressではTop Barプラグインを使用して上部のバナーを簡単に表示することができます。 GeneratePress テーマを使用するプラグインを使用せずにフックを使用して上部のバナー表示が可能です。 サイト全体または特定のページのみのバナーを表示するように設定することができます。 WordPress GeneratePress テーマで上にバナー形式でお知らせを表示したり、特定の情報を表示したい場合は、以下の方法を利用することができます。
参考までに、軽く、高速 WordPress テーマをワンかシンプルなブログを運営するには、 GeneratePress テーマは、まともな選択があります。 収益型ブログやウェブマガジン、ニュースサイトにもこのテーマが退屈せぬように使用されています。
GeneratePress テーマのトップバーウィジェット(追加)
GPテーマはトップバーウィジェットエリアを提供します。 Top Barウィジェット領域に目的のブロックを追加できます。画像ウィジェットまたはカスタムHTMLブロックを使用してトップバナーを表示できます。
カスタムHTMLブロックを使用してトップバナーを表示したい場合は、以下に紹介するHTML / CSSコードを利用できます。
GenertaePressテーマのフック
WordPressは Top Barプラグインを使用して上部または下部にバナーを表示することができ、 Brave Popup Builderなどのプラグインを使用すると、ドラッグ&ドロップで簡単に上部または下部のバナーやポップアップを表示できます。 Brave Builderの有料版では、複数のバナーやポップアップのいずれかをランダムに表示することもできます(」WordPressでランダムバナー広告を表示する方法"参照)。

このブログでは、Top Bar ProプラグインとBraveプラグインを使用して上部のバナーを表示てきたが、今では GeneratePress テーマが提供するフック(Hook)を使用して上部のバナーを追加しました。 このテーマの有料版である GPプレミアムを使用している場合は、FTPに接続する必要がなく、ダッシュボード内のコードを追加することができます。
GeneratePress テーマのElementsを使用して上部のバナーを表示する
GP Premiumがインストールされている場合Elementsモジュールを使用して、簡単にフックを追加することができます。 GeneratePressで提供されるアクションとフィルタは、次の文を参照してください。
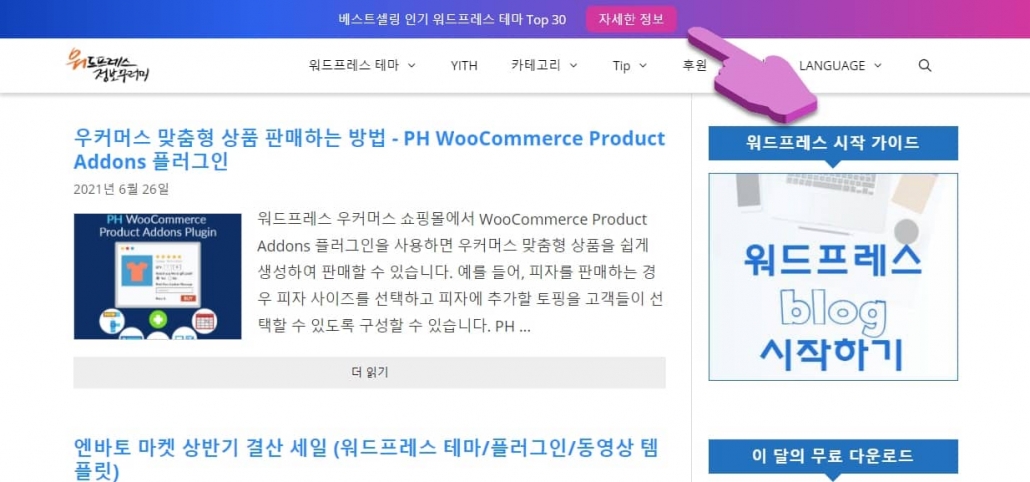
フックをうまく活用すれば、カスタムするのがいっそう容易になり、プラグインの依存度を減らすことができます。 このブログの 上部のバナーとタイトルの下の AdSense 広告、ソーシャル共有ボタン、そして下部にある AdSense一致する広告がすべて GeneratePressでサポートしているフックを使用して追加されたものです。
プラグインを使用せずに WordPress GeneratePress テーマの上部のバナーを表示する
Elementsモジュールを介して GeneratePress テーマの上部にバナーを表示する方法について説明します。
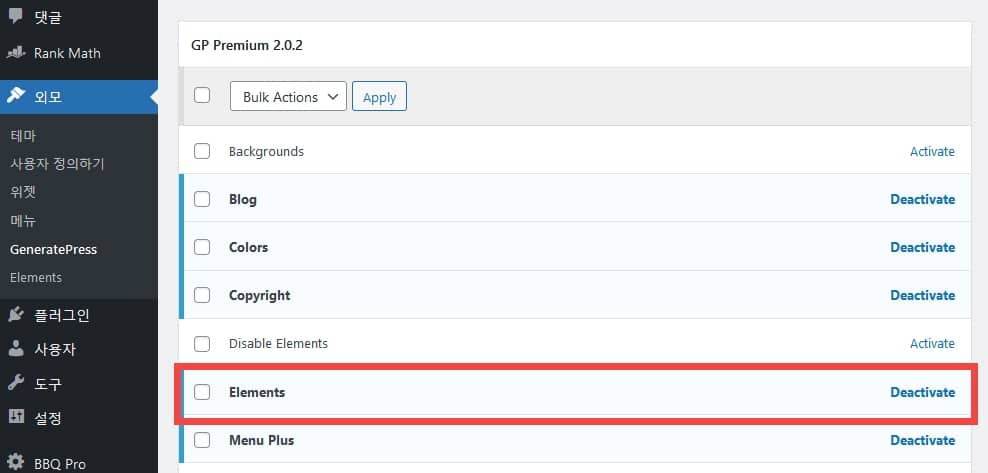
まず、 ルックス> GeneratePressから Elementsモジュールを有効にする(Activate)します。

ルックス> Elementsをクリックして、上部の Add New Element(新しいエレメントを追加)をクリックして、新しい要素を作成します。
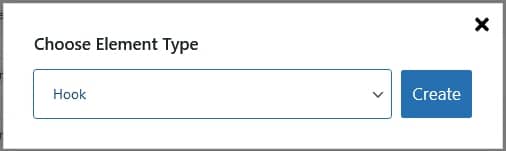
Choose Element Type(エレメントタイプを選択) ポップアップが表示されたら、ドロップダウンメニューから Hook(フック)を選択して、 Create(作成) ボタンをクリックします。

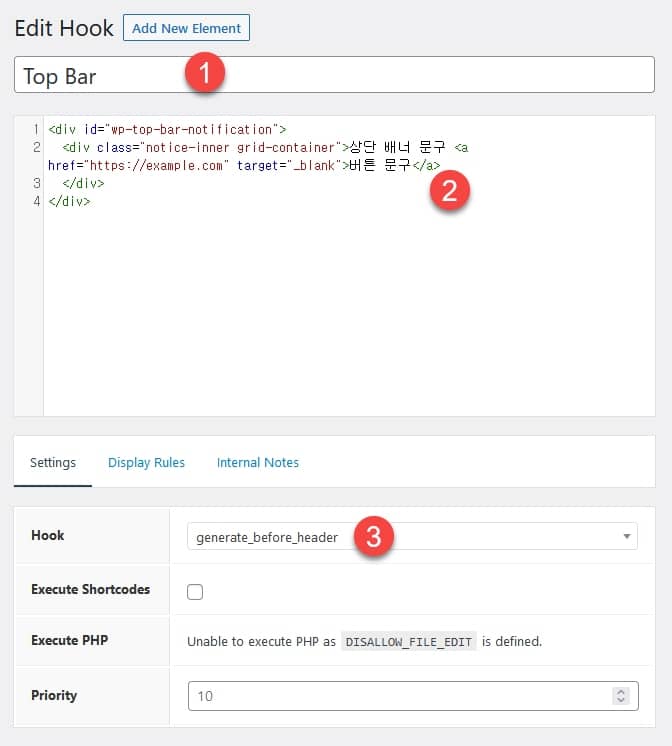
エレメントの編集画面が表示されます。

Settings(設定) タブでは、次のような項目を入力/設定します。
①Elementの名前を指定します。 任意の名前を指定してもします。
②次のようなHTMLコードを入力します。
<div id="wp-top-bar-notification">
<div class="notice-inner grid-container">상단 배너 문구 (Banner Text) <a href="https://example.com" target="_blank">버튼 문구 (Button Text)</a>
</div>
</div>バナーフレーズとボタン文房具、そしてURLの部分は適切に変更するようにします。
③ フック에 generate_before_headerを選択します。
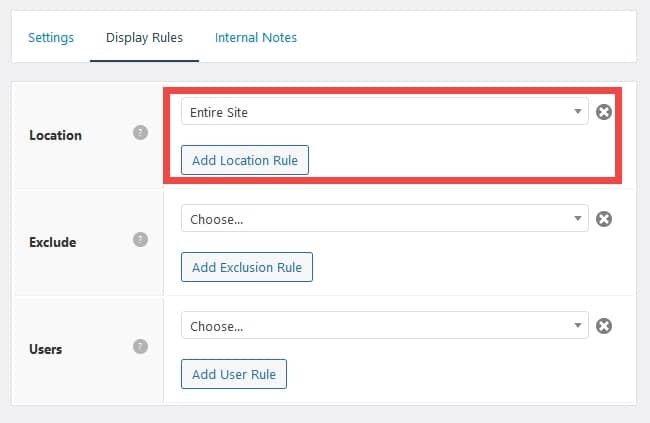
続いて Display Rules(表示ルール) タブをクリックします。
Location(位置)で、その要素を表示する場所を選択します。 サイト全体を追加すると、サイト全体に表示されます。

フロントページやブログ、特定のページや特定の記事やカテゴリーなど、特定の項目のみを表示するように指定することができます。 特定のページやカテゴリーなどでは表示したくない場合は、 除外する セクションで指定することができます。
特定のユーザーのみにバナーを表示したい場合には、 ユーザー セクションでは、条件に合ったアイテムを選択します。 たとえば、すべてのユーザ、ログインまたはログアウトユーザーにのみ表示するか、特定の会員の種類(会員の役割)に属するユーザーにのみ表示するように設定することができます。
今 ルックス>ユーザー定義>追加CSS セクションに移動して、次のようなCSSコードを追加します。
/* WordPress GeneratePress 테마에 상단 배너 표시하기 */
/* Display Top Bar in WordPress GeneratePress theme */
@media (min-width: 769px) {
#wp-top-bar-notification {
text-align: center;
position: -webkit-sticky;
position: sticky;
top: 0px;
z-index: 9999;
background: linear-gradient(to right,#0e42b9 0,#2863ec 25%,#d9349f 100%)!important;
color: #fff;
font-size: 15px;
padding: 7px 0px;
}
.admin-bar #wp-top-bar-notification {
top: 32px;
}
#wp-top-bar-notification a {
background: #d9349f !important;
display: inline-block;
padding: 2px 15px 2px;
color: white;
text-decoration: none;
margin: 0px 20px;
border-radius: 8px;
}
#site-navigation {
position: -webkit-sticky;
position: sticky;
top: 46px; /*Change as your requirement*/
z-index: 999;
}
.admin-bar #site-navigation {
top: 78px; /*Change as your requirement*/
z-index: 999;
}
}
@media (max-width: 768px) {
#wp-top-bar-notification {
display: none;
}
}
上記のコードは、このブログで実際に使用されるコードです。 上記CSSコードを適用すると、PCでのみバナーが表示され、モバイル機器では表示されません。
色、数値等を適切に変更するようにします。 上記のコードを使用すると、このブログに表示されて上部のバナーと同様に表示されます。
最後に、
以上で GeneratePress テーマでプラグインを使用せずに上部のバナーを表示する方法について説明しました。 お知らせや重要な情報を表示したいときに便利です。 上記の方法を応用して一番下にバナーを表示するように変更することもできます。
また、 ランダム化しますのようなプラグインを使用して、ページをロードするたびにランダムにバナーを表示することができます。 このプラグインにも取り上げてみましょう。

GenertaePressテーマの無料版は、Top BarウィジェットにHTMLコードを入力するだけですか?
Top BarウィジェットにカスタムHTMLブロックを追加してHTMLコードを追加できます。 CSSコードは、外観»カスタマイズ»追加CSSまたはチャイルドテーマ内のスタイルシートファイル(style.css)に追加できます。
モバイルにもバナーを表示させるにはどうすればよいですか?
本文のコードではCSSメディアクエリが使用され、解像度が769px以上の機器では上部バナーが表示され、それ以下の機器(モバイル機器)では上部バナーが表示されないようにしました。
CSSについて少し知っていれば、難しくないようにコードを修正できます。
https://cafe.naver.com/wphomepage/16730
結論として言うと、次のコードを削除すると、モバイルで隠すコードが削除されます。
@media (max-width: 768px) {#wp-top-bar-notification {
display: none;
}
}
また、PC用のメディアクエリも削除する必要があります。
@media (min-width: 769px) {// 상단 배너 스타일
}
上部バナースタイル部分を除いた@media(min-width:769px){と最後の括弧}を削除してください。
この部分を理解するには、基本的なCSSを学んでください。
ちなみに上記の方法の代わりに ルックス » ウィジェットでトップバーにHTMLコードを追加することも可能です。