WordPress カスタマイジングで最も重要な部分の一つは、CSSです。 CSSを使用してレイアウトを完全に異なって変えることができます。 しかし、「このCSSコードを WordPress 「スタイルシートに追加してください」と言うと、「CSSコードをどのように追加しますか?」 WordPressを触れると不慣れなスタイルと用語のために使用が思ったより容易ではないことがあります。 WordPressでのCSSコードを追加する方法はさまざまです。 自分に楽な方法を使用し良いです。
基本的なCSSを学ぶことはそれほど難しくなく、時間がかかりません。インターネットで無料で提供されるライフコーディング講義を聞いたり、市中で本を買ってみると役に立ちます。ライフコーディングで発行された CSS関連書籍もあります。
[この記事は2024年4月9日に最終更新されました。 ]
WordPressでCSSコードを追加する方法
以下のいくつかの方法の中で、カスタマイズの中の追加のCSSセクションにカスタムCSSコードを追加するのが便利です。
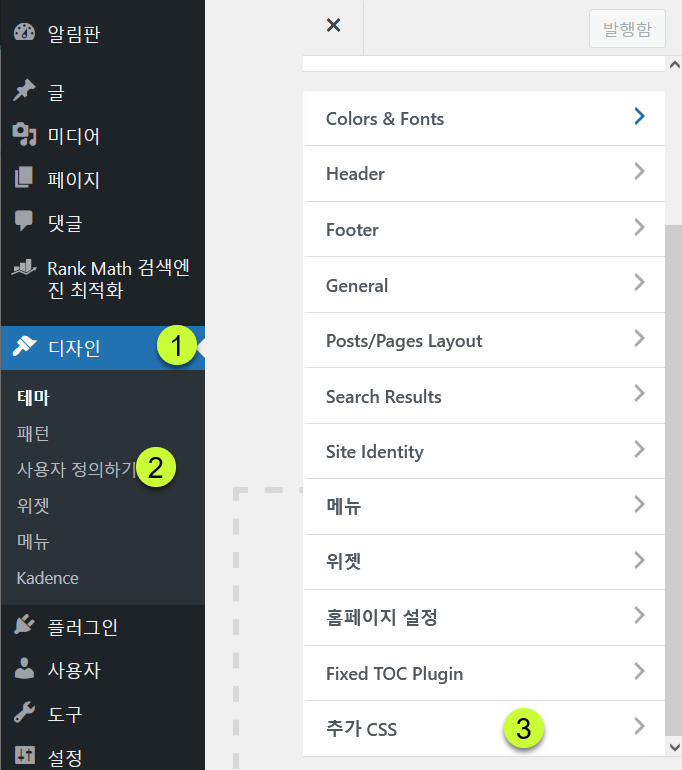
WordPress 管理者ページで デザイン(または外観)>カスタマイズ メニューをタップします。
追加CSS セクションにカスタムCSSコードを入力します。
カスタマイズにユーザーCSSを追加する
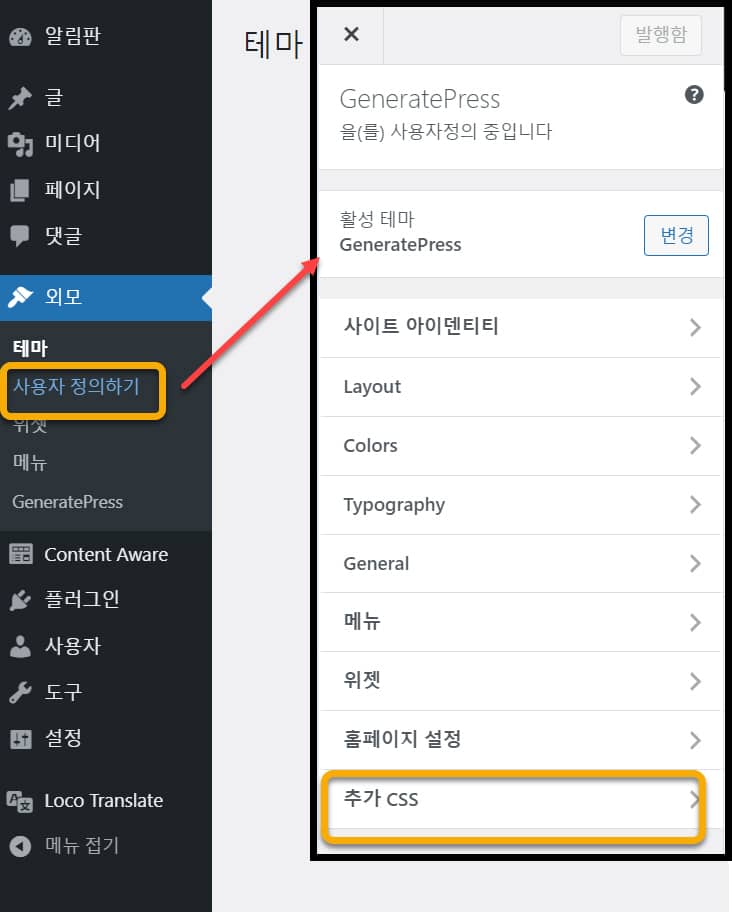
WordPress 4.7 以降では、 ユーザー定義(飾る) 内でカスタムCSSを追加するためのオプションが新たに追加されました。 今リアルタイムでCSSが反映されていることを確認しながらCSSを簡単に追加できるようになりました。
WordPress バージョン 6.5 以降では デザイン » カスタマイズ » 追加のCSSをクリックしてユーザーCSSを追加できます。

WordPress バージョン 6.5 未満では ルックス » カスタマイズ » 追加 CSSにユーザーCSSを入力できます。

実際UIは、使用する WordPress テーマに沿って少し異なる場合があります。 特定のテーマ内でのCSSを追加する場合は、この方法を使用すると、なりそうです。
通常、この方法でカスタムCSSコードを追加するだけです。 CSSコードを入力するときにコメントを一緒に追加することは、後で修正するのに役立ちます。
しかし、この方法でユーザーCSSコードを追加する場合は、リアルタイムで適用されることを確認できて便利ですが、いくつかの注意事項があります。
- ハングルを入力すると、ハングルが消えるバグがあります。スペース、エンター、ドット(.)を入力するとハングルが消えるので、矢印キーを使用してスペースなどを押すとハングルが消えません。
- WebからCSSコードを複製するとエラーが発生することがあります。そのような場合は、WebのCSSコードを参照して直接入力する必要があります。
- 何の理由もなく 追加CSS セクションのCSSコードがすべて消える可能性があります(」WordPress カスタムCSSを追加:カスタマイズするvs。 チャイルドテーマ注)定期的に追加のCSSセクションのCSSコードをコピーして別のテキストファイルに貼り付けて保存すると安全です。
- ページソースを確認すると 追加CSS セクションに追加したCSSコードがヘッダーセクションにロードされ、ページソースから確認できます。カスタムCSSコードが多い場合は問題ありませんが、コードが長くなるとサイトのパフォーマンスに多少の影響を与える可能性があり、訪問者がCSSコードを簡単に確認できるようになります。この点が心配になる場合 チャイルドテーマのスタイルシートファイル(style.css)にCSSコードを追加することを検討してください。
- テーマを変更すると 追加CSS セクションに追加したCSSコードは消えます。元のテーマに戻すと表示されそうですが、そうでない場合もあるため、テーマを変更する前にバックアップすることをお勧めします。
通知パネルから直接CSSを編集する(テーマエディタを使用)

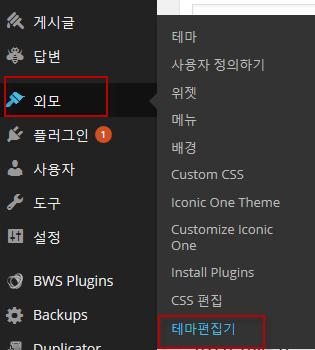
伝言板で デザイン>テーマエディタ(バージョンに応じて、 外観>テーマエディタ)を押して、スタイルシートファイルを選択して編集する方法です。

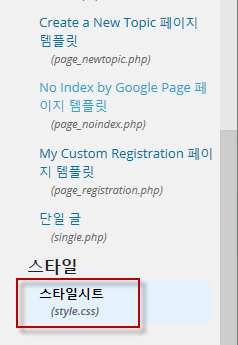
この方法でテーマの他のファイル(header.phpの, のfunctions.php など)も修正が可能です。 cssを変更したり、追加するには、スタイルシート(style.cssの)を選択します。
子テーマを作成せずにワンテーマのスタイルシートファイルを直接変更する場合、テーマが更新されると修正や追加が消えます。 子テーマ(チャイルドテーマ、サブテーマ)を使用するか、下に記載されている他の方法を使用して下さい。 子テーマについては、 この記事を参照してください。 さらに、テーマエディタはセキュリティのために無効にすることが望ましいです(参照).
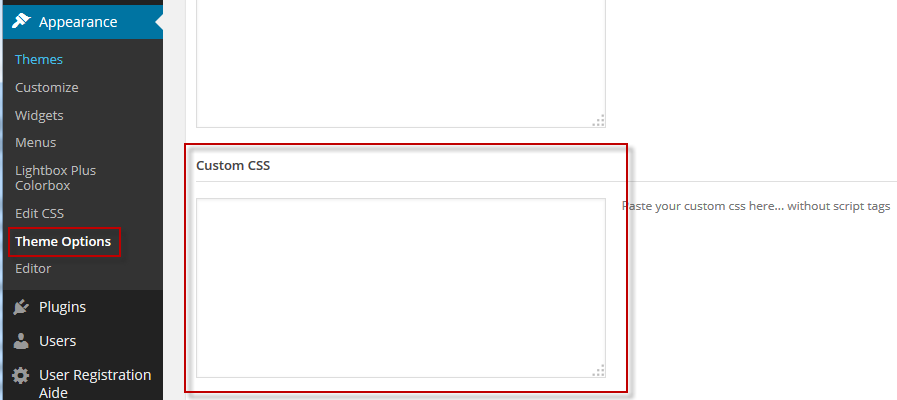
テーマ内のCSS編集機能(テーマオプション)

たまにテーマでCSS編集機能を提供する場合があります。 (ただし、無料のテーマは、この機能を提供していないテーマがあります。)
実際の画面はテーマによって異なります。
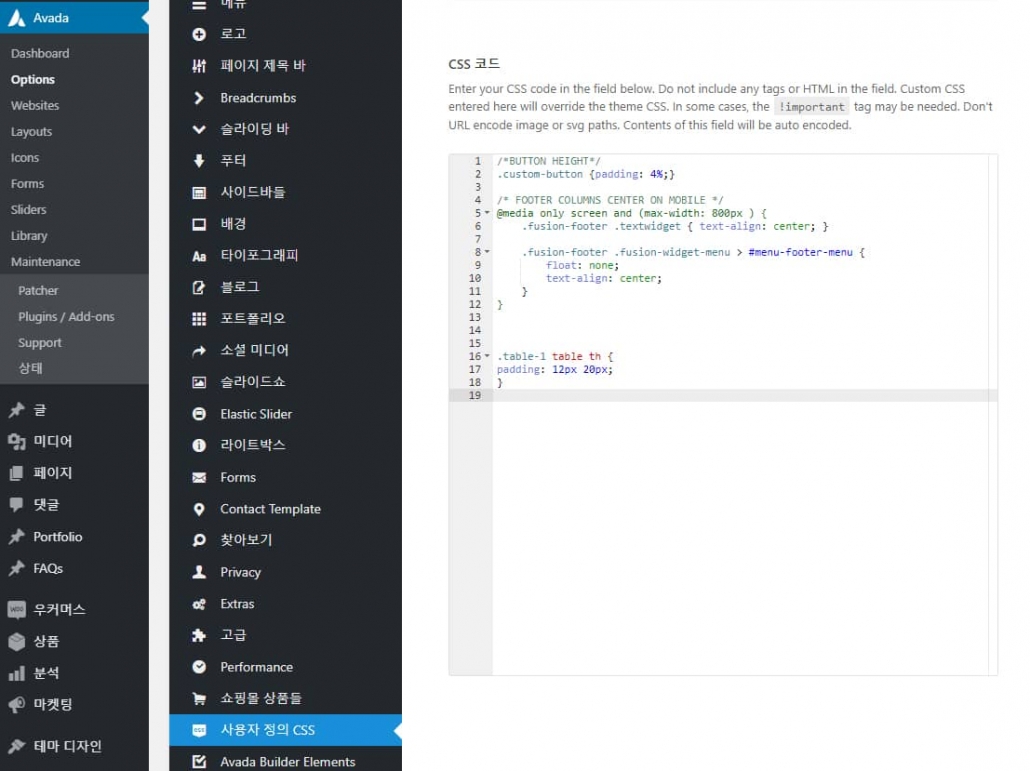
ちなみに最もている有料のテーマである Avada(AVADA)の場合 AVADA > Options>カスタムCSS(Custom CSS)を選択すると、カスタムCSSを追加することができる画面が表示されます。

(注:日本語言語ファイル(PO)を適用すると、 カスタムCSSが」カスタムCSS「と表示されます。)

上の図は、 AVADA同様の多目的テーマの一つである Salient テーマの Custom CSS Code(ユーザーCSSコード) セクションです。 黒のテキストフィールドにCSSコードを追加します。
プラグインの使用
ユーザーCSSを追加することができるプラグインがあります。 Custom CSSとプラグインで検索してみると、いくつかの種類が検索されます。 単純なカスタムCSSというプラグインを使用してCSSを追加できます。 また、JetPackでもユーザーCSSコードを追加する機能を提供します。
しかし、 WordPressで自主的にCSSコードを追加することができる機能を提供するため、プラグインを使用する必要はもはやありません。
エレメンプロを使用している場合、エレメン内で直接カスタムCSSを追加することができます。 ページの操作をしてカスタマイズするに移動したり、FTPに接続せずに、すぐにCSSを追加することができて便利です。
FTPを使用してスタイルシートファイルを編集する
この方法ではftpを使用できるはずです。 FTPに接続して編集する方法は少し面倒ですが、上記の方法よりも保存して適用する時間が早いという利点があります。 ftpを使用すると、おなじみのエディタを使用できます(下記のファイルジラを参照)。 多くのエディタは、CSSにエラーがある場合にエラーを表示する機能があるため、上級ユーザーにお勧めします。
ファイルBugzillaの使用法:ファイルBugzillaのを使用して WordPress スタイルシートファイルを編集する
FTP(File Transfer Protocol)は、ファイル転送のためのプロトコルとして、FileZillaなどのFTPクライアントを使用してFTPにアクセスすることができます。
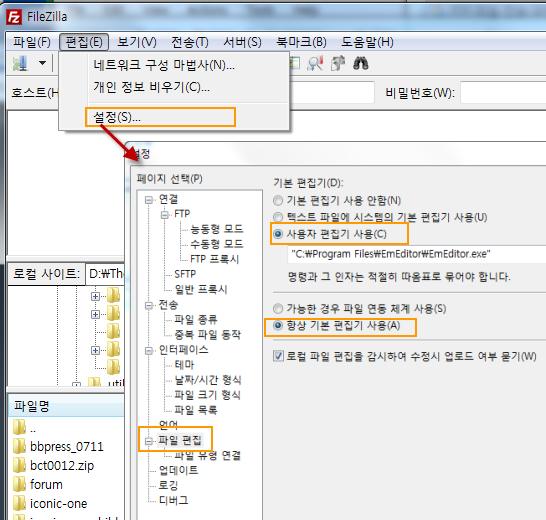
FileZillaをインストールした場合 ファイル » サイト管理者から

- 新しいサイトを押します(①)。
- 接続するサイトの名前を適宜入力します(②)。
- FTPサイトに接続するには、ホスト(③)、ユーザー名(④)、パスワード情報が必要です。ホストは通常サイトアドレスです。この情報は通常、Webホスティングサービスに参加するときに設定されます。わからない場合は、ホスティング会社にお問い合わせください。うまく接続できない場合は、ホスティング会社が提供するFTPの設定方法を参照してください。 (たまに上記の画像と若干異なって設定する場合もあります。)
これで、上の図の「接続」を押してFTPに接続できます。

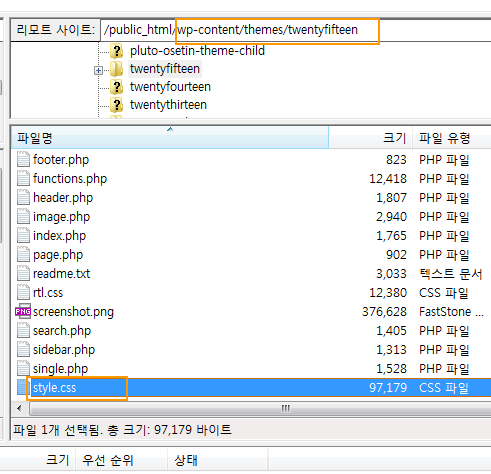
ファイルジラでFTPに接続したら、上の図のように変更したいファイルを選択して右クリックし、表示/編集「を選択してファイルを変更できます。これにより、テキストエディタプログラムで編集するファイルが開きます。スタイルシートファイル(style.cssファイル)は / WP-コンテンツ/themes/テーマフォルダ/ 下に通常位置しています。 ファイルを編集した後に保存してファイルジラを選択すると、ファイルをアップロードするかどうかを尋ねられます。 「はい」を選択すると、変更されたファイルがアップロードされ、反映されます。
ファイルBugzillaのは、基本的にWindowsのメモ帳を使用してファイルを編集し、ファイルの編集に使用できるテキストエディタ(AcroEdit、EditPlus、EmEditor、UltraEditなど)を変更することができます。

編集 > 設定 > 「ファイルの編集」からメインエディタへユーザーエディタの使用「選択して使用したいエディタを見つけて選択します。
最後に、
以上のように、様々な方法でCSSを追加することができます。 本人に適した方法を選択して利用すれば良いです。 参考までにいくつかの理由のために WordPress 管理者ページ(ダッシュボード)にアクセスすることができない場合は、FTPを使用してファイルを編集することができます。 したがって、基本的なFTPの使い方を身につけてくれれば、いつが便利に利用することができます。
※パートナーズの活動に一定額の手数料を提供することができます。

ボタンブロックプロパティの詳細セクションで、追加のCSSクラスセクションに、すべての記事の内容を同じCSSクラスとして漢方に追加する方法はありますか?
すべての記事のボタンにCSSクラスをまとめて追加する方法があるかどうかはわかりません。探してみればあるかもしれません。
いつもよく見ています。 CSSに関連して気になることがありますが、用語もよくわからないので探すのが難しいと感じています。
1.ジェネレートテーマを使用しています。
2. 本文内容右側にスクロールするたびに、通るウィジェットを作成したいと思います。
3. モバイルに適用されるウィジェットを作成したいと思います。
上記の内容に関して書かれた記事がありますか?
こんにちは、次の記事を参照して特定の要素をサイドバーなどに固定してみてください。
https://www.thewordcracker.com/basic/%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-%ec%82%ac%ec%9d%b4%eb%93%9c%ec%97%90-%ed%80%b5-%eb%a9%94%eb%89%b4-%ed%80%b5-%eb%b0%94-%ec%b6%94%ea%b0%80%ed%95%98%ea%b8%b0/
モバイルにのみ適用したい場合は、CSSメディアクエリを使用してモバイルからのみ読み込むことができます。
GeneratePress テーマのCSSモバイルブランチポイントについて、次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-generatepress-%ED%85%8C%EB%A7%88-css-%EB%AF%B8%EB%94%94%EC%96%B4-%EC%BF%BC%EB%A6%AC/
基本的なCSSについて理解すれば、ある程度応用が可能でしょう。
https://cafe.naver.com/wphomepage/16730
こんにちは。 WordPress 情報屋さん〜!
ご紹介いただいた内容を参考に、特定のページでcss呼び出して使いすぎています。 ありがとうございます(__)
一つの質問があります。
特定のページが多数あるときに同じcssを呼び出そうとした場合はどうすればよいですか?
function front_page_style_sheet() {
if (is_page(1) ) {
wp_enqueue_style( 'front-page-styling', get_stylesheet_directory_uri() . '/base.css' );
}}
add_action('wp_enqueue_scripts', 'front_page_style_sheet');
PHPに関する事項です。 arraryを使用してください。
例:
is_page( array( 42, 'about-me', 'Contact' ) );
ワープの公式文書を参照してください。
https://developer.wordpress.org/reference/functions/is_page/
フレンドリーな回答をありがとう。 (__)
申し訳ありませんが、もう一つ質問があります。
多数のページ(1〜5)は以下のように呼び出すことに成功しました。
ただし、ポストIDを追加した場合は適用されません。
if(is_page(array(1、2、3、4、5)))){
ページのみ可能でポストは不可ですか?
is_single() を試してください。
https://developer.wordpress.org/reference/functions/is_single/
ワード様こんにちは。 諮問します。
私もジェネレートプレスを使用していますが、h2、h3をここの形のように変更しようとしましたが、適用されないのでお問い合わせください。
追加のcssに.single .entry-content h2 {これを入れるように言いました。
これはできません。
しかし、適用する画面でのみ適用されます。
WordPressから出てみると適用されません。
.single .entry-content h2 この文字でいろいろなバリエーションを尽くしても同じです。
どうすればいいですか?
ありがとうございます。
こんにちは、移動三様。 基本的なCSSを理解すれば簡単に可能です。
https://cafe.naver.com/wphomepage/16730
ページに適用されている場合は、.page .entry-content h2 {}式で行う必要があります。
管理ページでは、実際には適用されない問題はキャッシュの問題かもしれません。
1. キャッシュプラグインのキャッシュを削除します。
2. ブラウザキャッシュを削除します。
3. クラウドウェイズなどの場合は、サーバーキャッシュを削除する必要があります。
https://www.thewordcracker.com/miscellaneous/%ED%81%B4%EB%9D%BC%EC%9A%B0%EB%93%9C%EC%9B%A8%EC%9D%B4%EC%A6%88-%EC%84%9C%EB%B2%84-%EC%BA%90%EC%8B%9C-%EC%82%AD%EC%A0%9C-%EB%B9%84%ED%99%9C%EC%84%B1%ED%99%94-%EB%B0%A9%EB%B2%95/
試してみてうまくいかない場合は、このコメントに秘密のコメントとして適用できないページのURLを教えてください。
私は通知板[ルックス]にちょうど3つしかありません[テーマ-ユーザー定義-メニュー]
アカウントが完全な管理者アカウントであることを確認しますか? 次の記事を参照してください。
https://avada.tistory.com/568
アカウントが制限付きの管理者アカウントである場合、または管理者アカウントでない場合は、一部の機能(テーマ、プラグインのインストール/削除など)を使用できない場合があります。
この記事はで書かれていますか? Naver ユーザーラエディタの使用は難しいです。 WordPress エディタでHTMLに入れることができますか? それとも他のテーマがあるのか、この悩みをどのように解決すればいいのでしょうか。
この記事は基本エディタ(ブロックエディタです。 Gutenberg)で書かれています。
HTMLはカスタムHTMLブロックを使用して追加できます。
ブロックエディタの使い方については、次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EA%B5%AC%ED%85%90%EB%B2%A0%EB%A5%B4%ED%81%AC-%ED%82%A4%EB%B3%B4%EB%93%9C-%EB%8B%A8%EC%B6%95%ED%82%A4/
また、 https://www.thewordcracker.com/basic/how-to-start-wordpress/ 記事の「文章を書く」部分も参考にしてください。
エレメンページビルダーナ Avadaの場合 Avada ビルダーなどのページビルダーでも文を作成することが可能ですが、文(ポスト)は基本エディタで作成することをお勧めします。 ページは、ページビルダーを使用している場合はページビルダー(例: Elementor)で作ることができます。 次の記事を参照してください。
https://avada.tistory.com/1811
WordPress エディタ(Gutenberg)は Naver私のティーストーリーが提供するエディターとは比較にならないほど強力です。 HTML、CSSで簡単にカスタマイズ可能 WordPress 使い方を少し身につければ、javascript、PHPなども適用が可能です。
今word様現在の文に適用されている小見出しcssをh2に適用したい前 newspaper テーマを書いています。
newspaper テーマで、現在この記事のサブタイトルcss適用したいのですがcss情報教えていただけますお問い合わせについてでしょうか?
こんにちは、dylan様。 Newspaper テーマで小タイトル(h2、h3、h4、h5...)ヘディングスタイルを指定したい場合は、次の記事を参照してください。
https://avada.tistory.com/1633
CSSコードは、必要に応じて適切に変更が可能です。
この WordPress ブログには、現在の ツェナーレートのテーマが使用中であり、次のCSSコードがH2タグに適用されています。
.single .entry-content h2 {font-size: 1.3em;
margin: 1.15em 0 .6em;
font-weight: 400;
position: relative;
text-shadow: 0 -1px rgb(0 0 0 / 60%);
line-height: 40px;
background: #355681;
background: rgba(53,86,129,.8);
border: 1px solid #fff;
padding: 5px 15px;
color: #fff;
border-radius: 0 10px;
box-shadow: inset 0 0 5px rgb(53 86 129 / 50%);
font-family: 'Muli',sans-serif;
}
現在、私は newspaper テーマを使用中なのにword様ホームページのh2、h3 cssコードをどのように適用できるかどうか知りたいです。
上記のコードを newspaper cssに適用させるので、適用がダメですね。
Newspaper テーマは、上記のコードでは、.single .entry-content h2部分を.single .td-post-content h2に変えてみてください。
.single .td-post-content h2 {// css 코드
}
上記のコードを応用して適切に変更してください。
はい一人css少しずつ知って見て触ってみたところ、目的のスタイルの実装がなりましたね、本当にありがとうございます!
良い秋夕連休を過ごしてください〜
エレメンプロを使用している場合、エレメン内でカスタムCSSコードを追加することが可能です。
こんにちは。
とてもよくある質問をおかけして申し訳ありません。 Naver ブログで WordPress ブログに移す過程が初めてだからか非常に難しいですね。言われたように Bluehostのサブドメイン機能を活用して、ブログの WordPress サイトを作りました。 Themeforestから story blog というテーマを先に購入しておいたことがあり、これを活用しようとしています。 デモが適用された私の新しいサイト https://blog.alldak.net을 見れば投稿のクリック領域がテキストのみハゲクム設計されています。 私はこれを http://the-edit.co.kr/< サンプルサイトのように、画像全体の領域をクリックされるようにしたいです。 CSSの勉強をしながら、Google Chromeの開発者モードで一時間以上の解決策を見つけてみても、まったくわかりません。どうすればいいでしょう?..
こんにちは?
質問された部分については、時間が飛ぶときに一度見てソリューションがあれば、共有するようにします。
楽しい時間をお過ごしください:)
言葉だけでも感謝します。 自ら解決策を参照し、ロックします。^^
こんにちは気にしたよく見ていきます。 WordPressを知って一つの不思議おりお問い合わせください。既存の手作業のホームページは、ウェブ上にHtmlファイルが存在して、その部分に合わせて変更し、レイアウトとスタイルを適用しながら作業をしたが WordPressはPHP言語になったファイルしかない。 ページを変更してレイアウトを変更する必要があるのですが、どうすればよいかについて質問します。 。 ありがとう
こんにちは?
私のブログを訪問していただきありがとうございます^^
まず https://www.thewordcracker.com/basic/the-anatomy-of-a-wordpress-posts-request/文を一度参考にしてください。
そしてなるべくテーマのソースファイルを変更していない方がいいでしょだよ、修正が必要な場合チャイルドテーマを作ってください。 特にプラグインや WordPress コアファイルは変更しないことをお勧め(変更、更新するたびに問題になります)。
修正は可能であれば、アクション/フィルタ(フック)を確認して、アクション/フィルタを介して調整してください。
だから、手間下さい。
気になることをすべて解決しました。 詳細な説明ありがとうございました^^
ありがとうございます^^楽しい一日を過ごす。
cssコードをどこに入れること知らなくて迷ったが、おかげでうまく解決されました。 ありがとうございます。
こんにちは。ここ見ると親切によく説明、ありがとうございます。 私も WordPress敷い無料テーマのインストールして作っているのですが。背景色と文字サイズ変更は、スタイルシートで調整した。スレッドボックスで境界線なくすとスレッドの日付と名前のようなものだ消したい。何直さなければか全く分からないんですよ。どなたSimple Custom CSSプラグインを敷くとアドバイスくださった。添加聞いてみるのにそれftp接続した後、どこカルアヤされ? 次にどのように修正するかよく分かりません。ここで説明お願い難しいですか? 少しでもアドバイスお願いします。ㅜ
管理者ページ(ダッシュボード)で プラグイン>プラグインを追加するを選択して「Simple Custom CSS」を検索してインストールします。 このブログにプラグインをインストールする方法について説明した記事があります。 一度検索してみてください。
よく見ました。FTPを使用してcssを変更するときのparents themeこのアップグレードの場合、修正はすべて消えませんか?
こんにちは?
親 Theme 内のCSSファイルで変更すると、テーマが更新されると修正は消えます。
子テーマを利用してみてください。 それともプラグインを使用してもドゥェゴヨ。
子テーマの作成方法は、 https://www.thewordcracker.com/basic/should-we-create-a-child-theme-and-how-to-do/ 文を参照してみてください。
CSSのみが修正される場合は、あえてChild Theme作成せず、Simple Custom CSSのようなプラグインとしても適しているようです。
手間下さい。
既定のスタイルシートファイルではなく、別のcssファイルを作成、そこにcssコードを入れてたい。 どうすればいいですか?
こんにちは? ブログを訪問していただきありがとうございます。 簡単に
上記のようなコードを追加すると、なりそうです。
それよりも、 https://www.thewordcracker.com/intermediate/add-a-second-style-sheet-to-wordpress-theme/ 記事で紹介された方法を参考にしてみてください。
アドバイスありがとうございます。 お知らせいただいた方法で試してみるましょう。
よく読みました。 テキストエディタでのMエディタを使用してね。 私も使用するうれしいですね。 まともなプログラムです。
良い文ですね〜
CSSコードを WordPressでどのように入れなければならないのかと思いましたが…ありがとう。
こんにちは?
こんにちは? WordPress サイトを運営するには、どうしてもftpを知っていれば良さそうです。
ftpは別のないコンピュータに慣れていない方には少し難しいかもしれないだろうという気がしますね。
インターネットにFilezillaの使用法と検索して参考にしてみてください。
だから、楽しい週末を。
よく見ていきます
この記事のおかげで、気がかりなことが解けました。
こんにちは?
本を買って見てもドゥェゴヨ、 https://opentutorials.org/course/4 ページの講座を聞いご覧になっても良いです。
本は一グォンチュムあっても大丈夫のようです。 私は最初にCSSを接するとき概念とること本で始め、以降は主にインターネットを参照しました。
回答ありがとうございます。 CSSの本を買うならどんな本がいいのでしょう?
おかげで、簡単にcssコードを入れました。 こっくり