CSSを使用して、テキストの半分の高さのみを蛍光ペンで表示できます。 WordPressで特定のテキストに半分の高さだけハイライト効果を適用したい場合は、ショートコードを利用すると便利です。
テキストを蛍光ペンで表示する - WordPressのためのテキストハイライタープラグイン
WordPress:CSSでテキストの半分の高さだけを蛍光ペンで表示する方法
ブロックエディタの強調効果機能を追加
WordPressが更新されると、ブロックエディタで特定のテキストに 蛍光ペン効果を適用する機能が追加されました。

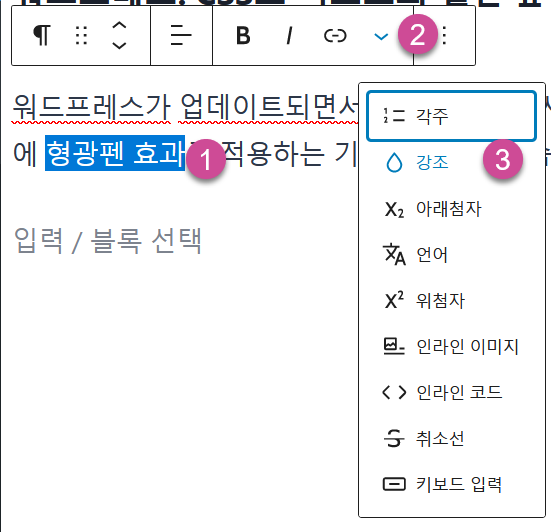
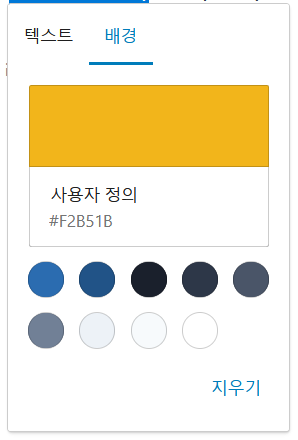
テキストを選択(①)してツールバーでVアイコン(②)を選択し、 強調(③)をクリックすると、そのテキストに強調(ハイライト)効果のためにテキスト色と背景色を指定できます。

WordPress ショートコードでテキストの半分の高さだけを蛍光ペンで表示する
次のCSSコードを使用して、テキストの半分の高さだけを蛍光ペンで強調表示できます。
/* 노란색 절반 형광펜 효과 */
.half_background {
background: linear-gradient(to top, yellow 50%, transparent 50%);
}
上記のコードをスタイルシートファイルに追加し、次のようにテキストにCSSクラスを追加すると、そのテキストの半分の高さだけが強調表示されます。
<span class="half_background">샬라샬라...</span>しかし、 WordPressでは、ショートコードを活用して簡単に特定のテキストを半分の高さで強調表示できます。
次のコードをテーマの関数ファイルに追加します。 チャイルドテーマがインストールされていない場合は、チャイルドテーマをインストールした後、チャイルドテーマ内の関数ファイル(functions.php)に追加してください。
// A WordPress shortcode that highlights only the bottom half of the text height
function custom_highlight_shortcode($atts, $content = null, $shortcode_tag) {
$class_map = [
'half' => 'half_background',
'halfc' => 'half_cyan_background',
'halfm' => 'half_magenta_background'
];
$class = isset($class_map[$shortcode_tag]) ? $class_map[$shortcode_tag] : '';
return '<span class="' . esc_attr($class) . '">' . esc_html($content) . '</span>';
}
add_shortcode('half', 'custom_highlight_shortcode');
add_shortcode('halfc', 'custom_highlight_shortcode');
add_shortcode('halfm', 'custom_highlight_shortcode');これを行うには、FTP / SFTPに接続できる必要があります。
そして次のCSSコード ルックス » カスタマイズ » 追加 CSSに追加するか、チャイルドテーマ内のスタイルシートファイル(style.cssの)に追加します。
/* CSS style that highlights only half the height of the text with a highlighter - yellow, cyan, magenta colors. */
.half_background {
background: linear-gradient(to top, yellow 50%, transparent 50%);
}
.half_cyan_background {
background: linear-gradient(to top, cyan 50%, transparent 50%);
}
.half_magenta_background {
background: linear-gradient(to top, magenta 50%, transparent 50%);
}
上から黄色、シアン(ターコイズ)、マゼンタ(マゼンタ)のコードです。
追加したい色がある場合は、ショートコード関数とCSSコードに適切に追加できます。少しのPHPとCSSの知識があれば、エラーなしで適用することができます。
上記のコードは一度だけ追加できます。ブロックエディタで文章を作成するときは、次のショートコードで特定のフレーズまたは文の半分の高さだけを強調表示できます。
- [half]黄色[/half]: 黄色で半分の高さだけが強調表示されます。
- [halfc]シアン[/halfc]: ターコイズ色で半分の高さだけが強調表示されます。
- [[halfm]マゼンタ[/halfm]]: [halfm]マゼンタで半分の高さだけが蛍光ペンで表示されます。[/halfm]
これを応用して1/3高さだけ蛍光ペンで表示することも可能です。例CSSスタイル:
/* CSS style that highlights only 1/3 of the height of specific text in yellow. */
.yellowhighlightery {
background: linear-gradient(to top, yellow 33%, transparent 25%);
}上記のスタイルを適用すると、 テキストの1/3の高さ(33%)のみ黄色で強調表示になります。これを応用して 様々な色で、テキストの1/3の高さだけを強調表示できます。
インラインCSSスタイルの長所と短所
組織からインラインでCSSスタイルを直接追加するケースがたくさんあります。例:
<span style="color: #f89009;">샬라샬라...</span>CSSスタイルをインラインで直接挿入する場合は、後で修正するために毎日見つけて変更する必要があります。つまり、メンテナンスの面で管理が難しい側面があります。
WordPressでショートコード(ショートコード)を使用する場合、またはCSSクラスを追加してスタイルシートファイルにCSSスタイルを追加する場合は、後で修正したい場合は、スタイルシートファイルで対応するCSSコードを見つけて修正します。
インラインCSSスタイルの利点
- 即時適用:インラインスタイルは対応するHTML要素に直接適用されるため、別々のCSSファイルをインポートしなくてもスタイルはすぐに適用されます。
- 優先順位:インラインスタイルはCSSの優先順位の最も高い位置を占めます。つまり、他のスタイルルールよりも優先されます。この点は利点と欠点である可能性があります。インラインで追加されたCSSスタイルはCSSに変更できず、JavaScriptやPHPなどを使用して変更できます。
- テストとデバッグが容易:個々の要素のスタイル変更をすばやくテストしたい場合は、インラインスタイルを使用すると便利です。
インラインCSSスタイルの欠点
- 再利用不足:インラインスタイルは再利用できません。同じスタイルを複数の要素に適用するには、コードを繰り返し追加する必要があります。
- メンテナンスの難しさ:スタイルがHTML要素に直接適用されるため、サイト全体のスタイル変更が必要な場合はメンテナンスが困難です。
- 読みやすさの低下:HTMLドキュメントにスタイル情報が過度に含まれると、ドキュメントの構造とスタイルが混在して読みやすさが低下します。
- パフォーマンスの低下:インラインCSSスタイルを過度に使用すると、HTML文書のサイズが大きくなり、ページの読み込み時間に影響を与える可能性があります。
インラインスタイルは小さな変更やクイックテストに役立ちますが、ウェブサイトの一貫性、再利用性、メンテナンスなどの点では望ましくありません。
テキストの下線に蛍光ペンの効果サイクル
WordPress ブロックエディタ(Gutenberg)で Ctrlキー+ U ショートカットを使用してテキストに下線を引くことができます。ブロックエディタの下線機能を使用して下線部分に蛍光ペン効果を適用したい場合は、次の記事を参照してください。

ありがとうございます!退勤ヒンゴを適用しましょう👍
さまざまな色で表示された色のサイオン色に変更したい場合は、どのようにcssを入れるのですか?
次のCSSコードを適用してください。
클래스명 {background: linear-gradient(to top, #b0e0e6 33%, transparent 25%);
}
基本的なCSSを理解すれば簡単に応用できます。
https://cafe.naver.com/wphomepage/16730