テキストを好みの色に蛍光処理をする簡単な WordPress プラグインを作ってみました。 Simple Text Highlighter Shortcode Plugin for WordPressは非常に軽いプラグインでテキストをハイライト(ハイライト)するショートコードを提供します。 ショートコードを追加して、好きなスタイルでテキストを強調表示することもできます。
WordPressが更新され、ブロックエディタにテキストを強調表示する機能が追加されました。 プラグインを使用する代わりに、ブロックエディタのハイライト機能を使用することも可能です。
また、ショートコードを作成してテキストの半分の高さ(または1/3の高さなどの希望の高さで指定)のみを強調表示して蛍光ペン効果を適用することもできます。 この部分については、下の「テキストの半分の高さだけを蛍光ペンで強調表示する」を参照してください。
WordPress ブロックエディタの強調機能
WordPressの基本エディタであるブロックエディタ(Gutenberg エディタ)が更新され、テキストを強調表示する機能が追加されました。
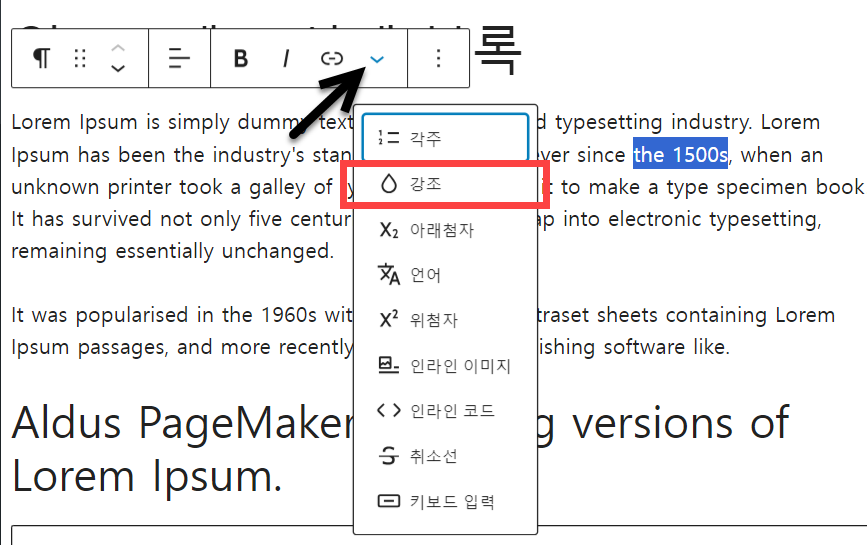
強調表示したいテキストを選択し、 もっと見る アイコン(矢印で表示)をクリックして、 強調を選択します。

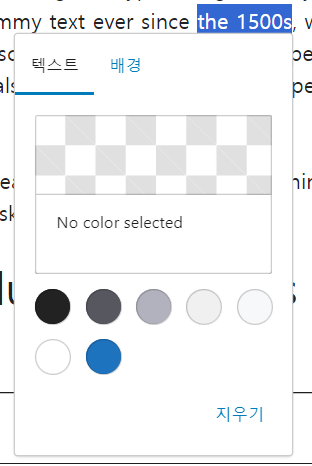
テキストと背景色を指定すると、選択したテキストが強調表示されます。

テキストハイライター(蛍光ペン)のプラグイン
インストール方法
- Naver カフェからプラグインファイルをダウンロードして直接インストールするか、以下のコードをコピーしてテーマの関数ファイル(のfunctions.phpに貼り付けます。
- CSSコードは ルックス » カスタマイズ » 追加 CSSに追加するか、チャイルドテーマフォルダ内のスタイルシートファイル(style.cssの)に追加します。
使用方法
ショートコード[high]と[/ high]を使用してテキストをハイライト処理することができます。
例:
- [high]テキスト[/ high] - > 基本的に黄色でハイライトします。
- [high color = "red" bg = "blue"]テキスト[/ high] - > 青でハイライトして、テキストの色を赤に設定します。
- [high bg = "grey" color = "white" size = "20px" left = "5px"]テスト[/ high] - > Background color:grey、Text-color:white、Text-size:20px、Padding-left:5px
サポートされる属性者:
- bg = background-color
- color = text-color
- padding = padding
- size = text-size
- left = padding-left
- right = padding-right
- top = padding-top
- bottom = padding-bottom
- border = border
- bbotom = border-bottom
- radius = border-radius
- weight = font-weight
- height = line-height
非常に単純なショートコードプラグインであるため、すべての環境で問題なく動作します。 問題がある場合コメントにご連絡ください。
アップデート:
属性が追加され、スタイルが指定されたプリセット(Preset)が追加されました。
- 【pcode] wp_redirect()[/ pcode] => wp_redirect()
- [kbd] Ctrl + C [/ kbd] => Ctrlキー+ C
- 【navytext]文章や語句[/ navytext] =>
プラグインのダウンロード:
プラグインファイル Naver カフェからダウンロードできます。 プラグインで作ったのですが、とてもシンプルな機能を持つプラグインなので、サイトの速度には影響しません。
自分で実装したい場合は、下記の「2023年9月28日更新」部分のコードを チャイルドテーマの関数ファイルに追加してください。
既存のコードをチャットGPTを活用して改善しました。 インラインで追加されたCSSコードを分離しました。
2023年4月26日アップデート:
上記のコードは安全ですが、 esc_html() と esc_attr() 関数を追加してコンテンツとスタイルの値をエスケープさせました。 これにより、悪意のあるHTMLやJavaScriptコードの実行可能性を防ぎ、プラグインのセキュリティが向上しました。
2023年9月28日アップデート:
チャットGPTを使用してコードを改善する過程で重要な部分が欠落しており、コードが正しく機能しませんでした。 これで、コードが正常に動作するように問題になる部分を修正しました。 次のコードをチャイルドテーマの関数ファイルに追加します。 (コードを直接テーマ関数ファイルに追加し、CSSコードを追加するのが難しいと感じた場合 Naver カフェからプラグインインストールファイルをダウンロードしてインストールしてください。)
/*
Plugin Name: Simple Text Highliter Shortcode
Plugin URI: https://www.thewordcracker.com/
Description: A plugin to provide shortcodes for text highlighting and formatting.
Author: WordCracker
Version: 1.5
Author URI: https://www.thewordcracker.com/
*/
function highlighter_span_shortcode($atts, $content = null) {
// Default attribute values
$atts = shortcode_atts(array(
'color' => '',
'bg' => 'yellow',
'size' => '',
'padding' => '',
'left' => '',
'right' => '',
'top' => '',
'bottom' => '',
'border' => '',
'bbottom' => '',
'radius' => '',
'weight' => '',
'height' => ''
), $atts);
// Map shortcode parameters to their respective CSS properties
$css_map = array(
'bg' => 'background-color',
'color' => 'color',
'padding' => 'padding',
'size' => 'font-size',
'left' => 'padding-left',
'right' => 'padding-right',
'top' => 'padding-top',
'bottom' => 'padding-bottom',
'border' => 'border',
'bbottom' => 'border-bottom',
'radius' => 'border-radius',
'weight' => 'font-weight',
'height' => 'line-height'
);
// Construct the style string based on provided attributes
$style = '';
foreach ($atts as $key => $value) {
if (!empty($value) && isset($css_map[$key])) {
$style .= "{$css_map[$key]}:" . esc_attr($value) . ";";
}
}
// Return the styled content
return '<span class="highlighter" style="' . $style . '">' . esc_html($content) . '</span>';
}
add_shortcode('high', 'highlighter_span_shortcode');
function code_formatting($atts, $content = null) {
return '<span class="codeformatting">' . esc_html($content) . '</span>';
}
add_shortcode('pcode', 'code_formatting');
function keyboard_shortcuts_formatting($atts, $content = null) {
return '<span class="keyboardshortcode">' . esc_html($content) . '</span>';
}
add_shortcode('kbd', 'keyboard_shortcuts_formatting');
function navytext_formatting($atts, $content = null) {
return '<span class="navytext">' . esc_html($content) . '</span>';
}
add_shortcode('navytext', 'navytext_formatting');そして、以下のCSSコードをテーマのスタイルシートファイルに追加するか、 WordPress 管理者ページ » ルックス » カスタマイズ » 追加 CSSに追加してください。
/* 하이라이터 プラグイン */
.highlighter {
display: inline;
}
.codeformatting {
padding: 2px 4px;
font-size: .95em;
color: #c7254e;
background-color: #f9f2f4;
border-radius: 4px;
}
.keyboardshortcode {
display: inline-block;
padding: 3px 5px;
font-size: .85em;
line-height: 14px;
color: #333;
background-color: #fcfcfc;
border: 1px solid #ccc;
border-bottom-width: 2px;
border-radius: 3px;
box-shadow: inset 1px -1px 1px #fff, inset -1px 1px 1px #fff;
}
.navytext {
color: #ffffff;
background-color: #006699;
font-weight: bold;
}テキストの半分の高さだけを蛍光ペンで強調表示する
テキストの半分の高さだけが蛍光ペンで強調表示したい場合 この記事で提示するコードを応用できます。
私は次のショートコードを作成して使用しています。 チャイルドテーマ 内の関数ファイルに追加します。
function highlightery_span_shortcode($atts, $content = null) {
return '<span class="yellowhighlightery">' . esc_html($content) . '</span>';
}
add_shortcode('highy', 'highlightery_span_shortcode');カスタムCSS追加ボックスに次のコードを追加します。 (チャイルドテーマ内のstyle.cssファイルに追加するか、通知パネルの追加のCSSセクションに追加します。)
.yellowhighlightery {
background: linear-gradient(to top, yellow 50%, transparent 50%);
}50%は下から1/2の高さのみを強調表示します。 1/4の高さを強調表示するには、50%を25%に変更します。
これで、次のショートコードを使用できます。
[highy]텍스트[/highy]例:
黄色で1/3の高さのみハイライトできるだけ蛍光ペン効果を適用しました。
これを使用して、さまざまな色で強調表示することができます。
例:
サイオンカラーでハイライトされます。

こんにちは、もしテキスト部分だけ下線を引く方法はないでしょうか? ハイライト塗るように基本下線を引く方法はないのか気になりますㅜ
本文のコードを参考にショートコードを作って下線を引いてみてください。
1. ショートコードを作成してテーマの関数ファイルに追加
2. CSSでスタイルを指定する
3. エディタで下線を引く場所をショートコードで包みます。
例: [highlight]シャラシャラ[/highlight]
参考までに、いくつかのテキストの色と背景色をエディタ(ブロックエディタ)で直接指定できるようになりますので、直接背景色とテキストの色を指定することも検討してください。
こんにちは現在チャイルドテーマfunction.phpにハイライターver1.4を貼り付けておきます。
CSSにも提供されたコードを適用しました。
しかし、kbdとpcodeはうまく適用されますが、奇妙なことに、蛍光ペン機能であるhighだけが適用されないのになぜでしょうか。 ㅠ
適用してプレビューすると、[high]テキストは表示されず、適用されたようですが、色が見えません。 色を変えてもそうですが、もし理由を知っていますか。
正確な理由はわかりません。 現在、このブログでは動作しています。 コード入力の過程で間違った場所がないかどうかを確認してください。
こんにちは。 私は私が自分で作ったコードをChat GPTで改善するように頼んでいましたが、その過程でエラーがありました。 問題となる部分を直接修正して文を再発行しました。 ご迷惑をおかけして申し訳ありません。
ワード様こんにちは〜
generatepress 書いているのに、気になることがあってコメント残します。
私が理解したのは、
チャイルドテーマを作成した後、チャイルドテーマを有効にしてから、
テーマファイルエディタでFuntion.pnpに最初のコードを入力した後、
外観>カスタマイズ - >追加CssにXNUMX番目のコードを入力して保存
その後、親テーマを活性化した後、本文に[high]~[/high]
このように適用すればいいのではないでしょうか…
私は[high]〜[/high]が書き込まれているので、間違っていると思います。
コードをチャイルドテーマ内のfunctions.phpファイルの一番下に追加し、CSSコードを外観>カスタマイズ>追加CSSの一番下に追加するだけです。 私は現在、本文に示されているコードを使用しています。
もしかしたらダウンロードはどのようにしていますか..? Update側zipファイルがアップロードされているのがアンボイネヨ。〓〓
こんにちは?
ご不便をお掛けします。
ダウンロード関連のプラグインを削除し、この記事に添付ファイルがあることをまだ確認していませんでした。
代わりに上記のコードをコピーして使用している WordPress テーマの関数ファイルに貼り付けます。
コードを入れて見て、もし問題が発生した場合、コードだけが削除できます。
functions.phpに挿入して使用すればよいという言っているの? ^^
ありがとう!
はい、そうです。
最後に追加するだけです。
本当に申し訳ありませんが… 適用はどのようにすればよいでしょうか? Wordの他の投稿も見ましたが、わかりません。.ㅠㅠ申し訳ありません...
あ! [high]の内容[/ high]となりますねありがとうございます!(笑)
本文に[high]...[/high]と入力するとスタイルが適用されるため、やむを得ず{high}...{/high}と入力したものです。
時間になるとショートコードとして認識しないように[...]を入力する方法を探します。
楽しい夜の時間を持って^^
ありがとうございます〜
Veteran様コメントはスパムとして分類されて今確認しました。
CSSで直接調整する必要が内容を細かく調整するために個人的なレベルで作成されたプラグインです。
頻繁に使用するのであればTinyMCEに追加しても良さそうです。
うれしいです。 と〜プラグインを直接作成して使用ものだ。
TinyMCEボタンを追加することはいかがでしょうか (WCさんが希望であるかを知らないのに)より快適なんじゃないかと思うようになります。 基本的に省略されたテキストの背景色、上付き、下付き文字等のボタンを使用するには、..
add_filter( 'mce_buttons_3', 'my_mce_buttons_3' );
function my_mce_buttons_3( $buttons ) {
$buttons[] = 'fontsizeselect';
$buttons[] = 'fontselect';
$buttons[] = 'backcolor'; // 문자 배경색
$buttons[] = 'superscript';
$buttons[] = 'subscript';
$buttons[] = 'styleselect'; // Drop down 메뉴로
return $buttons;
}
もしかしたらご存知のつもりなら無視してください。^^
こんにちは。 更新されたバージョンをダウンロード受けようとしたところ、パスワード(simple)が間違っているね。
教えていただけますがあり連でしょうか?
こんにちは?
事実あまり反応がなく、個人的にその時その時の更新して使用していました。
最新バージョンにアップデートしたので参照してください。
内容も更新されました。
事実上のプラグインさえあればほとんどのテキスト効果を実現することができます。 HTMLコードを知って使用が容易になります。
だから、楽しい一日を過ごす。
エゴエゴ。 今度はリンクが切れたね。 確認お願いいたします。
私はテストしてみるとダウンロードがうまくいきます...うまくいかない場合は、上記のコードをコピーして関数ファイルに追加して試してみてください。 お疲れ様でした。
今やり直してみると、ダウンロードがね。 何かしばらくエラーがあったようです。 プラグインも良いですよ。 シンプルなので、さらに良いです。 よく使用します。
私のブログはxiphiasilver.co-story.netです。 模擬ハッキングに興味のありましたら一度訪れてみてください。 ^^
うわすごいものだ。
ハッキングと言えば否定的に聞こえますが、「模擬ハッキング」は、企業システムのセキュリティ問題を把握して改善できるようにしてくれる重要な役割を果たすことがわかっていますが、私が正しく理解しているかわかりませんね。
サイトをしばらく聞こえた予想通り容易ではない内容を扱うようですね。
時間になると、よく聞かみましょう。
ちなみにコメントシステムをDisqusに変更SEOなど多くの面で有益であるとね。 だから私は最近、大規模な(?)の心を食べDisqusに変えたところ、思ったより良いようです。 コメントをDisqusに変えることを一度検討してみてください。
楽しい週末と休日になってください^^
考えてみると「中級」カテゴリの場合、コピー防止になっていますね。 コメントに書かれたメールアドレスは正しいですか? メールでファイルを直接送信しますか?