WordPressは、さまざまな訪問者の分析プラグインを提供していますが、プラグインを使用すると、便利な側面があるが、サイトの速度に悪影響を与える可能性があります。 グーグル・アナリティクスを使用して、より洗練された様々な訪問者の統計情報を確認することができます。 この記事では、 GeneratePress テーマでElementを使用した、Googleアナリティクス連動について説明します。
Google アナリティクスだけでなく Facebook ピクセルトラッキングコード(Facebook Pixel tracking code)、Google AdSense 広告コードなど... セクションに追加する必要があるコードも同じ方法で挿入できます。
[この記事は2022年6月9日に最終更新されました。 ]
GeneratePress テーマ:Googleアナリティクス連動する
一般的に、 WordPressには、Googleアナリティクスのコードを追加するで紹介する方法を使用して、Googleアナリティクスとの連動が可能です。
Google Analyticsプラグインもありますが、そのようなプラグインを使用すると速度に悪影響を及ぼす可能性があります。 使用しているSEOプラグインがGoogle Analyticsと連携する機能を提供している場合は、その機能を使用することが効果的かもしれません。 たとえば、Rank Mathを使用している場合は、Analyticsモジュールを使用してGoogleアカウントと連携できます。 ただし、サイトに多くの記事を書くと、DBが大きすぎる可能性があります。 詳しくは「Rank Math Analyticsの機能とデータを削除する(SEO分析)「を参考にしてください。
私 WordPressには、Googleアナリティクスのコードを効果的に追加する方法で紹介する方法で、Googleアナリティクスのコードを追加したが、先日、急にこの方法が機能しなく GeneratePress テーマのElementを使用して、Googleアナリティクスのトラッキングコードを追加しました。
GeneratePress テーマのElementを使用して、Googleアナリティクスのコードを追加する
GeneratePress テーマは、独自のフック(Hook)を提供するため、フックを利用して、Googleのアナリティクスコードを含め、Google AdSense 広告などを任意の場所に追加することができます。 GP Premiumを使用する場合 ルックス> GeneratePressから 要素 モジュールを有効にしてElementにフックをより簡単に追加することができます。
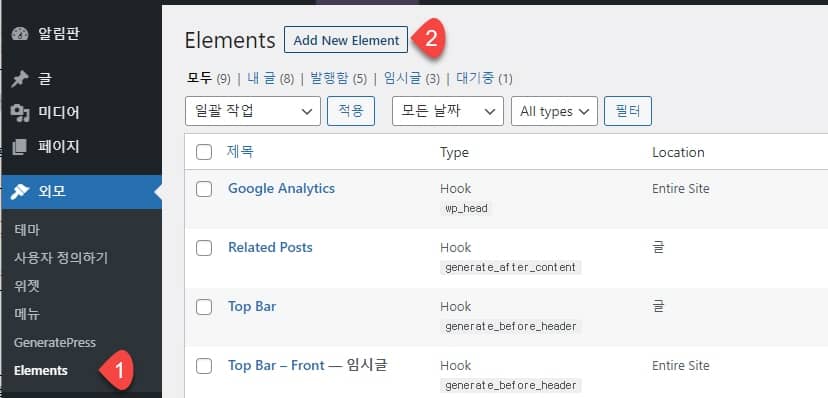
WordPress ツェナーレートプレスのテーマでは、Googleアナリティクスのコードを追加するには、 ルックス> Elementsに移動し、 Add New Element(新しいエレメントを追加)をクリックします。

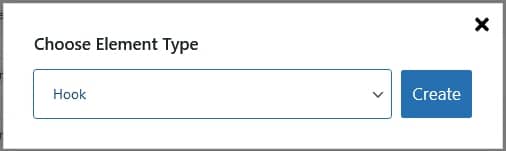
Choose Element Type(エレメントタイプを選択) ポップアップウィンドウが表示されたら、ドロップダウンメニューから フックを選択して、 Create(作成)をクリックします。

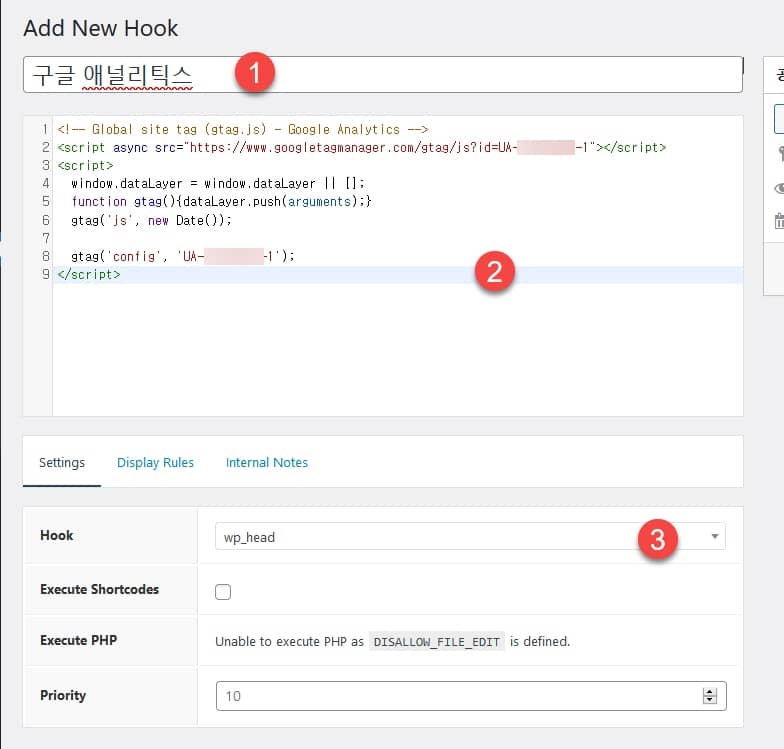
Add New Hook(新しいフックを追加) 画面が表示されます。

次のように入力するか、設定します。
- 名前フィールドにフックの名前を入力します。
- グーグル・アナリティクストラッキングコードをコピーして貼り付けます。
- 下段の Settings(設定) タブの下の フック オプション wp_headを選択します(デフォルトで選択されています)。
上記のように設定すると... サイトにGoogle Analyticsトラッキングコードが追加されます。
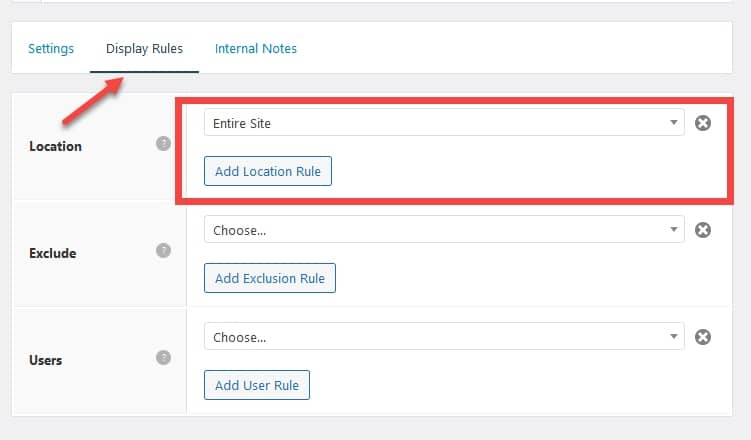
Display Rules(表示ルール) タブをクリックします。
Location(位置) オプション Entire Site(サイト全体)を選択します。

必要に応じて Exclude(除く) オプションと Users(ユーザー) オプションも設定することができます。 通常は、上記のように設定します。 もし非ログインユーザー(非会員)のみ表示したい場合 ユーザー オプションで ログアウトを選択します。
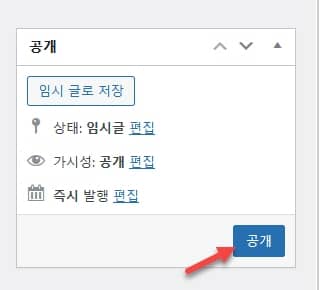
すべての設定を完了した場合、右側のパネルで 公開を押して公開するようにします。

グーグル・アナリティクスのトラッキングコードをサイトに初めて追加する場合は、Googleアナリティクスのページからの訪問者の統計情報が表示されるために、48時間程度の時間がかかることがあります。
Google Analyticsを使用すると、洗練された訪問者の統計情報を確認できます。 Google Analyticsページでカスタム/アクションメニューが表示されない場合は、プロパティを追加するときに「ユニバーサルアナリティクスプロパティのみを作成」を選択すると、カスタム/アクションメニューが表示されます(参照).
最後に、
以上で WordPress GeneratePress テーマには、Googleアナリティクスのコードを追加する方法について説明しました。 上記の方法は、多くの方法のいずれかだけであり、先に述べたようにSEOプラグインなど、Googleアナリティクスのコードを追加することができるオプションを提供している場合は、その機能を使用すると便利です。
Avada など、いくつかのテーマでは、テーマのオプションを使用して、Googleアナリティクスのトラッキングコードを追加することができる機能を提供しています。 そのような場合には、テーマのオプションを使用してコードを追加します。
GeneratePressは速度が速いテーマに評価されており、シンプルなブログに使用するのに良いようです。 速度が重要なサイトの場合、このテーマが良いオプションがあります。 このブログには、 Divi, Newspaper などいくつかのテーマを経て、現在 GeneratePressがインストールされています。

こんにちは。 寀ー初心者ブロガーだ検索してから、ここのサイトを見るようになり、初めて WordPressの存在を知りました。 してお問い合わせ文を作成しました。
sh*****@gmail.comに問い合わせた件作成した忙しいとしても回答をお願いします。
こんにちは、タブルで様。 見てみるとsh ***で始まるGmailのにおき件ですね。 サービスお問い合わせページは有料サービスを処理するためのスペースです。 もしサービス問い合わせと関係のない一般的な質問であれば、関連記事や何文のコメントに上げてください。