WordPressの基本エディタであるブロックエディタ(Gutenberg)はテーブルブロックを提供します。 テーブルブロックを使用してシンプルなテーブルを作成できます。 より複雑なテーブルを作成したい場合は、オンラインテーブルジェネレータを使用してテーブルを作成します WordPress ブロックエディタでカスタムHTMLとして挿入できます。
また、 フレキシブルテーブルブロックなどのプラグインを使用して、複雑なテーブルをテーブルブロックにすることができます。 このプラグインは、複数のセルをマージして、次のように複雑なテーブルを作成することができます。

複雑なテーブルを作成する必要がない場合は、メインエディタが提供するテーブルブロックを追加し、CSSで背景色、テキストの色などを調整できます。
WordPress テーブルテーブルヘッダーの背景色を設定する
先 WordPress ブロックエディタでテーブル(テーブル)ブロックを使用する方法を見たことがあります。 この記事では、ヘッダーの背景色を設定する方法について説明します。
最後に、次の表をデフォルトエディタを使用して追加する例を説明します。

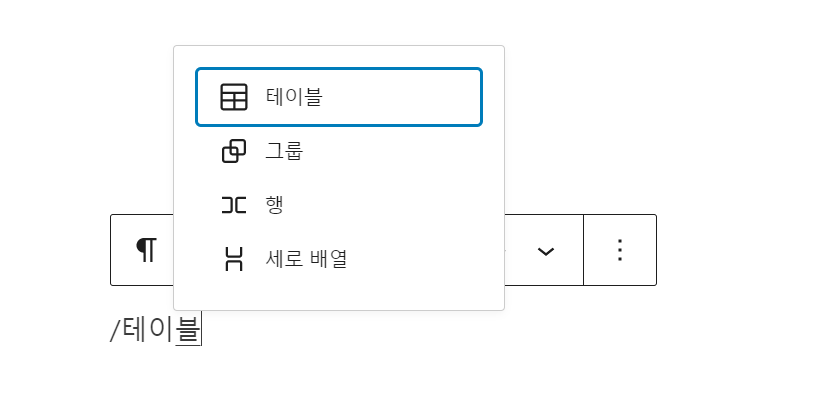
1. まず、ブロックエディタでテーブルブロックを追加します。 段落ブロックから /テーブルを入力してから、テーブルを選択して簡単に追加できます( "時間と効率を向上させる WordPress Gutenberg キーボードショートカット"参照)。

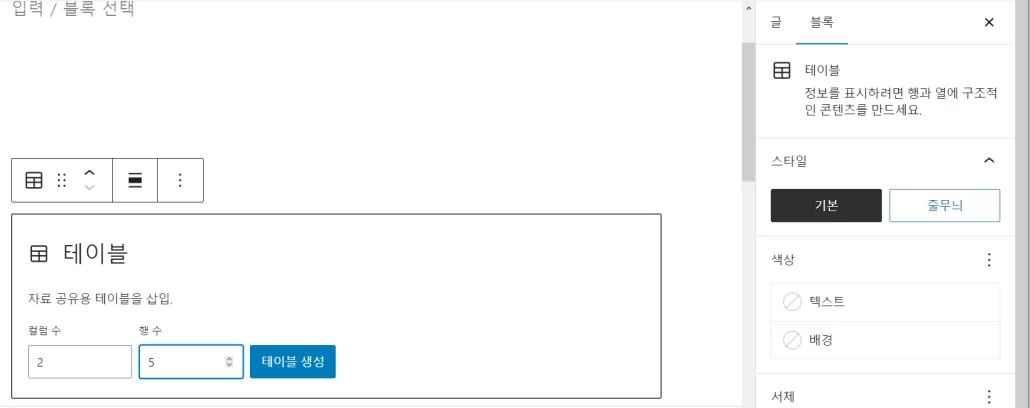
2. テーブルが挿入されると 列数와 行数を指定し、「テーブルの作成」ボタンをクリックします。

スタイルは 기본과 ストライプ の中から選択することができます。
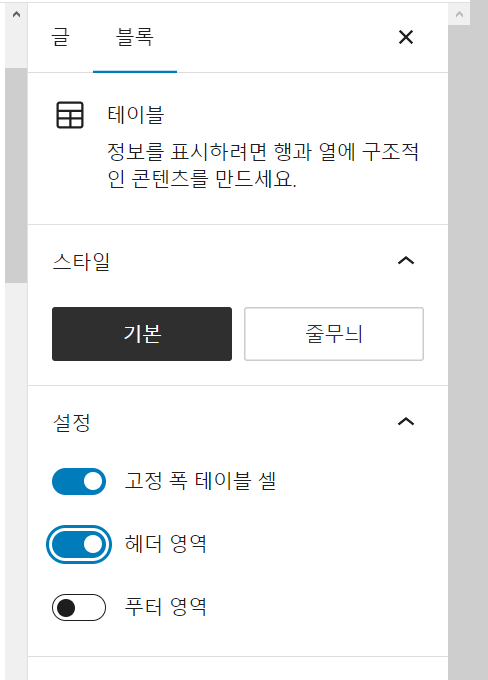
3. 右側のテーブルブロック設定パネルで「ヘッダ領域」をチェックして有効にします。

「固定幅テーブルセル」オプションを選択すると、テーブルセルの幅は等しく固定されます。
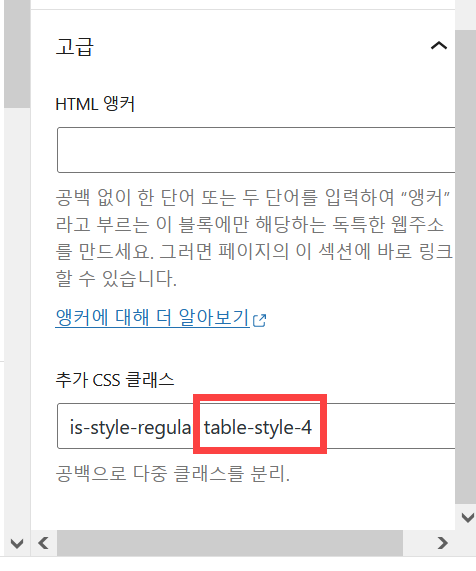
4. テーブルブロック設定パネルの 高級 セクションに移動して 追加のCSSクラス フィールドにCSSクラスを指定します。 (例: table-style-1)

ここでは例として table-style-4と指定してみました。 CSSクラスは必要に応じて指定できます。
5. WordPress お知らせ»外観»カスタマイズ»追加CSS セクションに次のCSSコードを追加します。
/* WordPress 블록 에디터 테이블 헤더 배경색 설정하기 */
.table-style-4 table,
.table-style-4 td,
.table-style-4 th {
border: 1px solid gray; /* 테두리선 */
}
.table-style-4 th {
background-color: #4d627d; /* 헤더 배경색 */
color: white; /* 헤더 텍스트 컬러 */
}
.wp-block-table table {
border-collapse: collapse;
}CSSクラス名は、上記で指定したCSSクラスに変更するようにします。 ボーダースタイルやヘッダー背景色、テキストカラーなどは適切に変更してください。
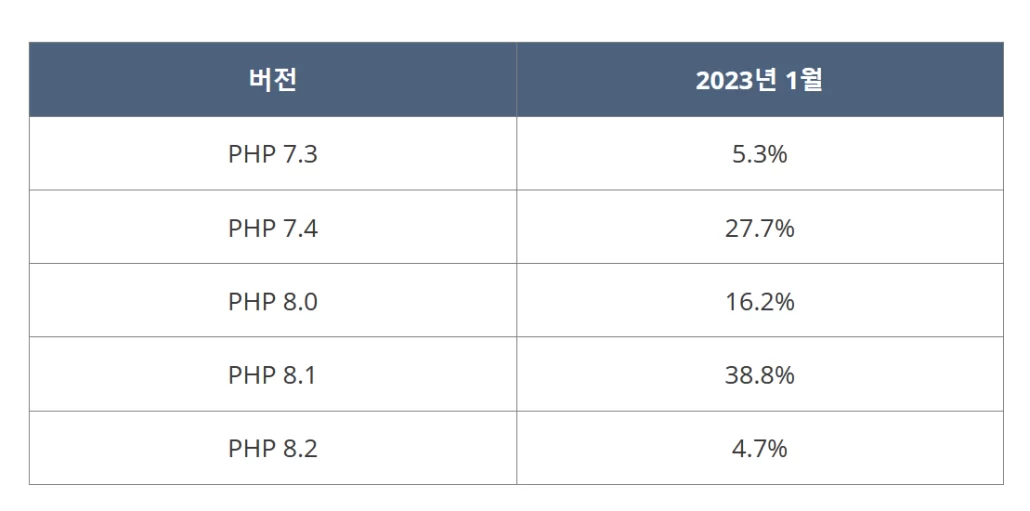
これで、次のようにテーブルヘッダーに背景色が表示されます。
| バージョン | 2023年 1月 |
|---|---|
| PHP 7.3 | 視聴者の38%が |
| PHP 7.4 | 視聴者の38%が |
| PHP 8.0 | 視聴者の38%が |
| PHP 8.1 | 視聴者の38%が |
| PHP 8.2 | 視聴者の38%が |
上記の表は、2023年1月時点のPHP使用量統計を示しています。 今はPHP 8.1が最も多く使われていますね。 最新バージョンのPHP 8.2は2022年12月8日に公開され、まだ使用量は多くありませんね。 Bluehost, クラウドウェイズ など海外ホスティングではPHP 8.1がサポートされ、 Cafe24 などはまだPHP 7.4までサポートされています。
最後に、
WordPress 基本エディタであるブロックエディタのテーブルブロックを使用してテーブルを挿入するときに、ヘッダーの背景色とテキストの色を変更する方法について説明しました。
WordPress テーブルブロックはまだ基本的な機能のみを提供しているため、複雑なテーブルを作成するのは困難です。 上記のプラグインを使用するか、オンラインテーブルジェネレータを使用して複雑なテーブルを作成し、カスタムHTMLで複雑なテーブルを挿入できます。
今後、テーブルブロックの機能が強化され、ヘッダーの背景色を指定するオプションが追加されます。 これにより、あえてHTMLコードを使用したり、追加のプラグインをインストールしたりすることなく、複雑なテーブルを作成できます。

いいえ。
同様にCSSを学んでください。 基本的なことは難しくありません。
https://cafe.naver.com/wphomepage/16730