WordPress サイトに複雑なテーブルを追加したい場合があります。 簡単な表はブロックエディタ(Gutenberg)が提供するテーブルブロックを使用すると便利です。 複雑なテーブルを追加したい場合は、HTMLでテーブルを作成してカスタムHTMLブロックまたは エレメントのHTMLウィジェット などに追加する方法を利用できます。
[この記事は2023年1月19日に最終更新されました。 ]
WordPress サイトに複雑なテーブルを挿入する
プラグインを使用する
WordPress 基本エディタであるブロックエディタ(Gutenberg)でもテーブルブロックを提供しますが、洗練されたテーブルを作成するには制限があります。 シンプルなテーブルを作成する際に活用できます。
洗練されたテーブルを作成したい場合は、wpDataTablesプラグインを使用できます。 このプラグインの有料版では DBデータを表として表示でき、開発者に特に便利です。 表作成機能は無料版でも使用できます。
また、 フレキシブルテーブルブロックというプラグインを使用すると、柔軟なテーブルをブロックとして挿入できます。 このプラグインを使用すると、複数のセルをマージして複雑なテーブルを作成できます。

オンラインHTMLテーブル作成ツールを使用する
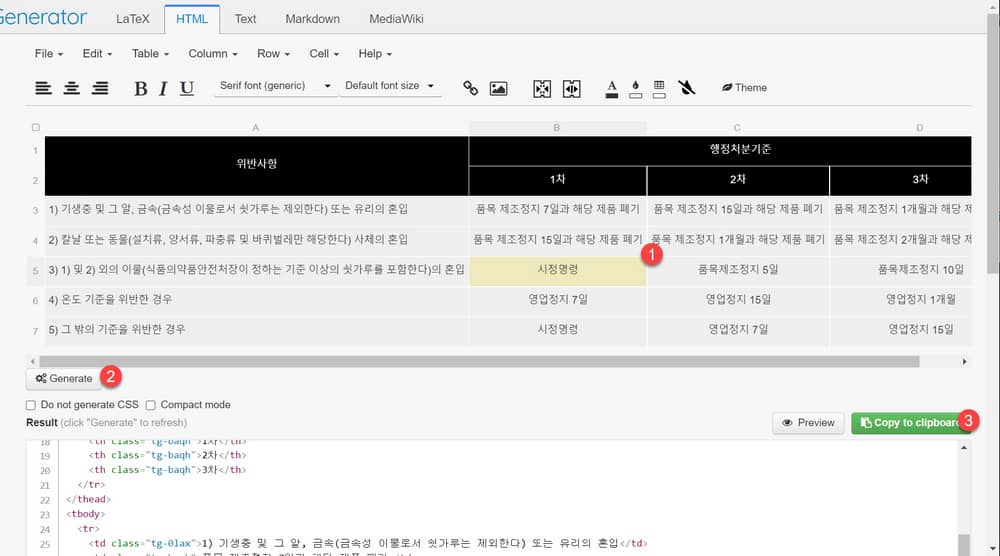
例えば、 WordPress ブログに次の表を挿入したい場合を考えてみましょう。

上記のように多少複雑な表は WordPress 基本エディタが提供する テーブルブロックにするのは難しいです。
代わりに、HTMLテーブルを生成するツールを使用してテーブルを作成した後、Block EditorまたはPage Builder(例: Elementor, Avada テーマの Avada ビルダー、Diviテーマ Diviビルダー など)に挿入できます。
洗練されたHTMLテーブルを作成するオンラインツール Tables Generatorがあります。
オンラインテーブルジェネレータを使用して複雑なテーブルを比較的簡単にすることができるため、直接HTMLで難しくコーディングする必要はありません。

このツールをまったく使ったことがなくても、上記の表を難しくしないようにすることができます。 実際、私は最初にこのツールを使って数分で上記の表を作成しました。
表を作った後(①) 生成する ボタンをクリック(②)するとCSSとHTMLコードが生成されます(③)。 上の図では Do not generate CSS オプションをチェックすると、CSSコードは生成されませんでした。
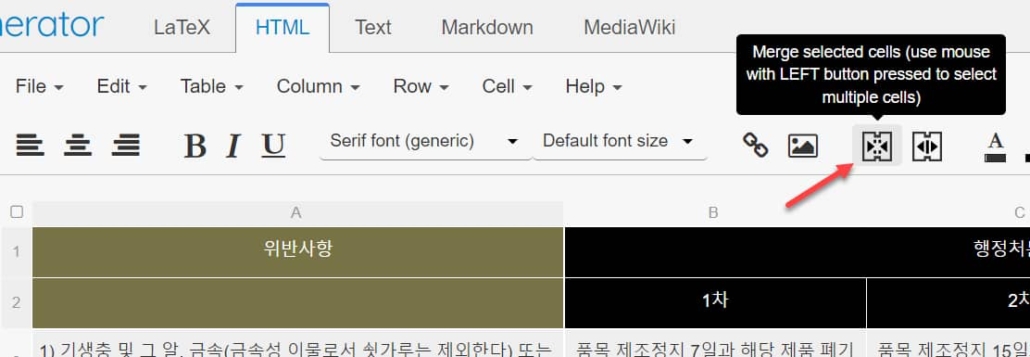
複数のセルを結合したい場合は、セルを選択して Merge selected cells (選択したセルのマージ) アイコンをクリックしてセルをマージできます。

コピーしたコードのテーブル固有のHTMLコード部分( ... )をコピーして カスタムHTMLブロックイナエレメントページビルダー HTMLウィジェット などに貼り付けて挿入します。
これにより、次のHTMLテーブルが作成されます。
| 違反事項 | 行政処分基準 | ||
|---|---|---|---|
| 1次 | 2次 | 3次 | |
| 1)寄生虫及びその卵、金属(金属性異物として쇳粉は除く)又はガラスの混入 | 品目製造停止7日と該当製品の廃棄 | 品目製造停止15日と該当製品の廃棄 | 品目製造停止1ヶ月と該当製品の廃棄 |
| 2) 刃又は動物(据え置き、両生類、爬虫類及びゴキブリのみ該当する)死体の混入 | 品目製造停止15日と該当製品の廃棄 | 品目製造停止1ヶ月と該当製品の廃棄 | 品目製造停止2ヶ月と該当製品の廃棄 |
| 3)1)及び2)以外の異物(食品医薬品安全処長が定める基準以上の쇳粉を含む)の混入 | 市政命令 | 品目製剤調整5日 | 品目製剤調整10日 |
| 4) 温度基準に違反した場合 | 営業停止7日 | 営業停止15日 | 営業停止1ヶ月 |
| 5) その他の基準に違反した場合 | 市政命令 | 営業停止7日 | 営業停止15日 |
CSSコード部分は ルックス>ユーザー定義>追加CSS セクションに追加するだけです。 しかし、このテーブルジェネレータによって生成されるCSSスタイルは適用されないようです。
CSSコードが適用されない場合は、直接CSSコードを作成して追加してください。 上記の表では、テーブルジェネレータツールで生成されたCSSスタイルの代わりに直接CSSコードを作成して追加しました。
CSSはそれほど難しくありません。 基本的なCSSを学ぶにはあまり時間がかかりません。 」WordPressにCSSを適用する方法[基本]「を参考にしてください。
最後に、
以上で WordPress サイトに複雑なテーブルを作成して挿入する方法を見てきました。 本文で紹介するテーブルジェネレータを使用すると、洗練されたテーブルを簡単に作成できます。 このツールを使用して生成されたHTMLテーブル WordPressそれだけでなく、ティーストーリーなど他のプラットフォームでも活用できます。
コメントを残す