WordPress ブロックエディタを使用している場合は、テーブルブロックを使用してテーブルを追加できます。 テーブルブロックとしてテーブルを追加すると、テーブルが横に長い場合はモバイルでスクロールバーが表示されます。 ただし、TablePressプラグインを使用してテーブルを挿入すると、モバイルではテーブルが領域から外れます。 テーブルプレステーブルが横に長い場合にモバイルでスクロールバーが表示されるようにする方法を見てみましょう。
WordPress Gutenberg テーブルブロック
WordPress 基本エディタであるブロックエディタ(Gutenberg)にはテーブルブロックが用意されているため、簡単なテーブルを追加するときに使用することができます。
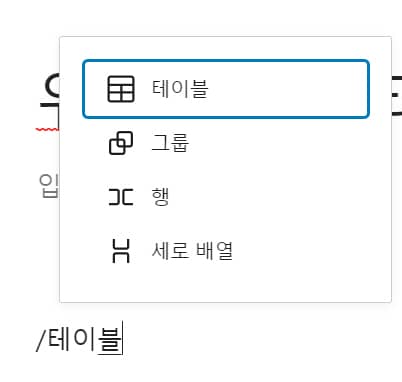
ブロックエディタで「/テーブル」と入力して、テーブルを簡単に選択して追加できます。

キーボードショートカットをうまく活用すると、マウスの使用を最小限に抑えながら文章を書くことができます。
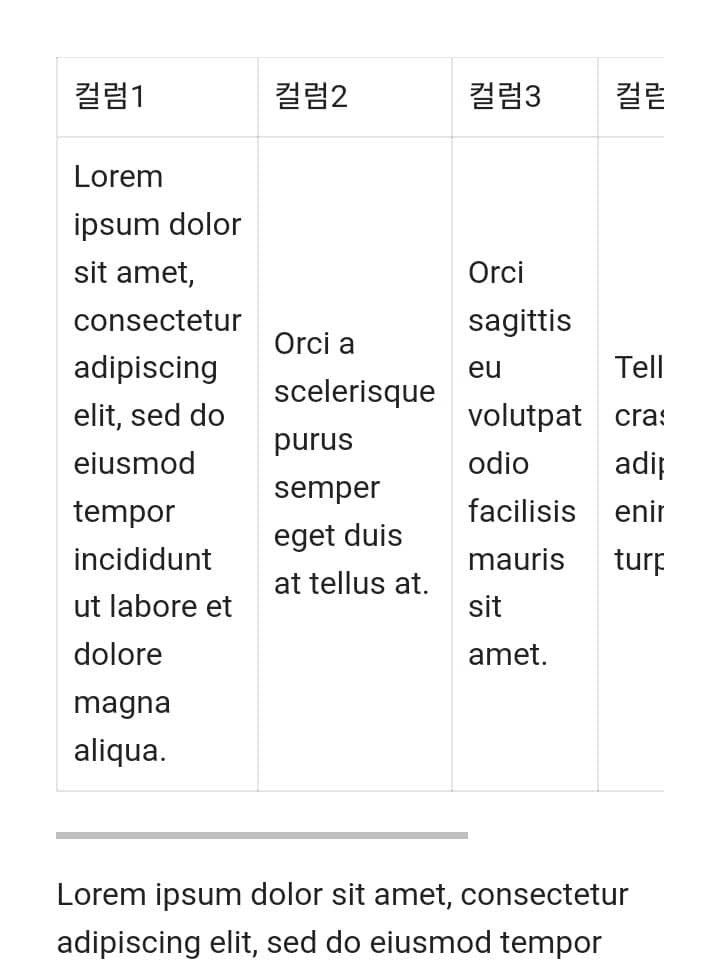
メインエディタで提供されている機能を使用してテーブルを挿入すると、テーブルが横に長くなると、モバイルでテーブルの下部に水平スクロールバーが表示され、テーブルを左右にスクロールできます。

WordPress TablePress プラグイン: テーブルがモバイルからゾーンを離れる場合
WordPress用 TablePressプラグインを使用すると、フィルタリング機能と検索機能が提供され、より複雑なテーブルを作成し、必要な場所にショートコードとして追加できます。 TablePressプラグインは現在80万を超える WordPress サイトにインストールされて使用されています。
ただし、TablePressで作成したテーブルをショートコードとして追加すると、テーブルに列数が多いため、横長が広い場合、モバイルでテーブルが領域を超えてぎこちなくなる可能性があります。 上の図のように表の下部に水平スクロールバーを表示したい場合は、次のCSSコードを使用できます。
/* TablePress 표가 가로 영역을 벗어날 경우 스크롤바 표시하기 */
/* Show a horizontal scrollbar on TablePress tables in WordPress */
#tablepress-1_wrapper {
overflow-x: auto;
}「1」は挿入するテーブルプレステーブルのIDです。 表IDを確認して適切に変更してください。 たとえば、TablePress ショートコードが [table id=2 /] の場合、上記の「#tablepress-1_wrapper」を「#tablepress-2_wrapper」に変更します。
overflow-x 属性の詳細については、W3Schools の「CSS overflow-x Propertyドキュメントを参照してください。overflow-xプロパティはすべてのブラウザで正しく機能します。
上記のCSSコードを ルックス>ユーザー定義>追加CSSに追加することができます。 Avada など一部のテーマでは、テーマオプションにカスタムCSSを追加するオプションがあります。
WordPress セルフテーブル機能vs。 TablePressテーブル
WordPressがバージョン5.0にアップデートされたとき Gutenberg(ブロックエディタ)が基本エディタとして搭載されました。 Gutenbergが初期に不安な側面がありましたが、今は多く安定しており、機能も絶えず向上しています。
Gutenbergにはテーブル(テーブル)ブロックが含まれているため、外部プラグインを使用せずに基本的なテーブルを簡単に挿入できます。
以前は、TablePressなどのプラグインを使用したり、HTMLタグで直接テーブルを追加したりできました。 TablePressは、フィルタ機能と検索機能、画像挿入、高度なエディタなどの追加機能を提供します。
シンプルなテーブルを挿入したい場合は、あえてTablePressプラグインの代わりにブロックエディタのテーブル機能を使用しても十分です。
参考までに、ブロックエディタのテーブルに画像を追加したい場合は、HTMLコードで画像を挿入できます。
例:
<img src="https://example.com/wp-content/uploads/2022/06/image-300x195.png" alt="" width="300" height="195" class="alignnone size-medium wp-image-48">最後に、
以上で WordPressにテーブル(テーブル)を追加するときに、モバイルデバイスでテーブルが本文の領域から外れている場合にテーブルの下部に水平スクロールバーを表示する方法について説明しました。 スマートフォンなどで表が本文から外れてぎこちなく表示される場合は、上記の内容を参考に対応できます。

この投稿のおかげで、おかげでよく書いた。 ありがとうございます。
お役に立てば幸いです。暑さに気をつけてください。