WordPressで価格表テーブル/料金プランページの作成
WordPressでサービスや製品の価格を表示する価格表テーブルまたは料金プランページを作成する場合はテーマが提供する機能をしたり、プラグインを利用することができます。

テーマ/ページビルダーに含まれる機能を使用する
Avada, Enfold などのテーマでは、独自のページビルダーに価格表を作成することができる要素(Element)を提供しています。 ページビルダーに含まれているPricing要素を使用して、簡単に価格表テーブルを作成することができます。
Avada テーマ
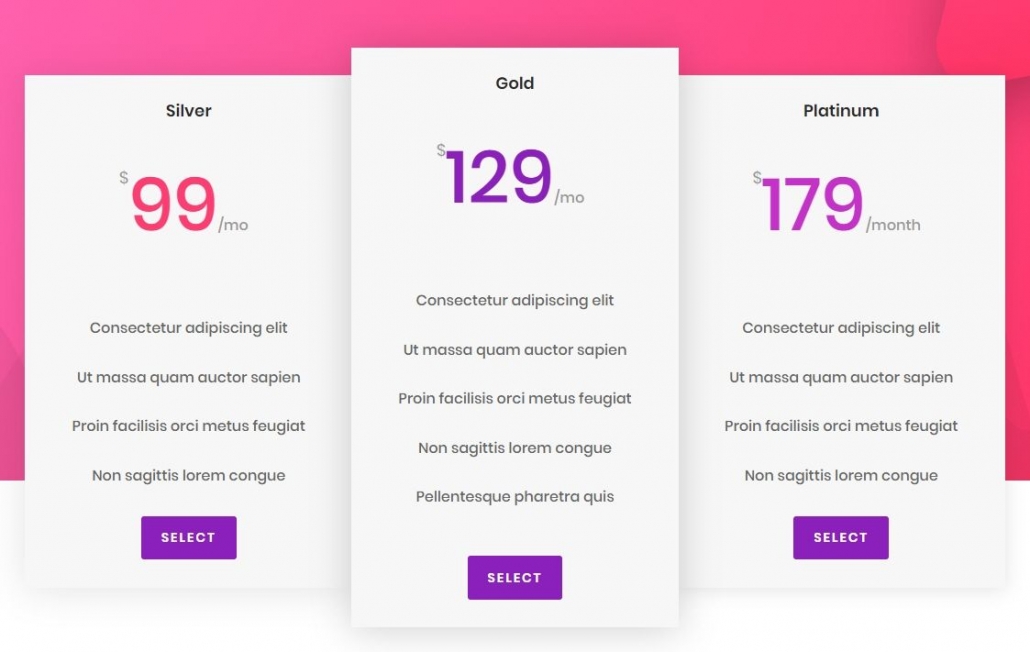
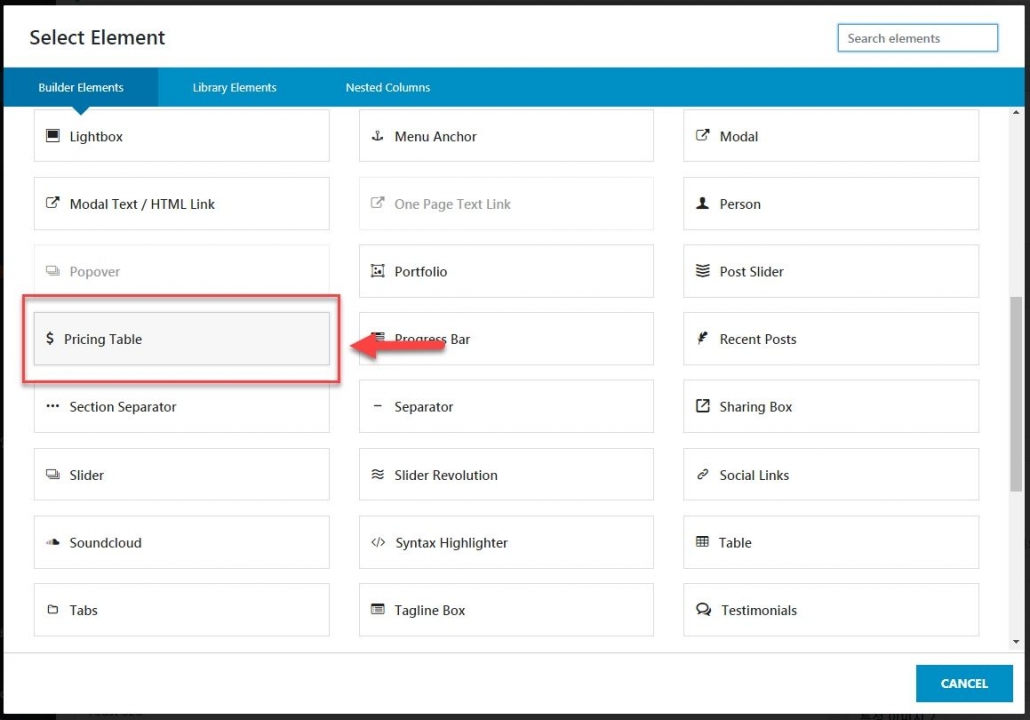
Avadaを使用している場合、Fusion Builderで 価格表 要素を選択して、料金表を作成することができます。

Avada テーマは2つのスタイルの価格表を提供しています。 エレメントを配置した後、オプションで色などを微調整することができます。

Enfold テーマ
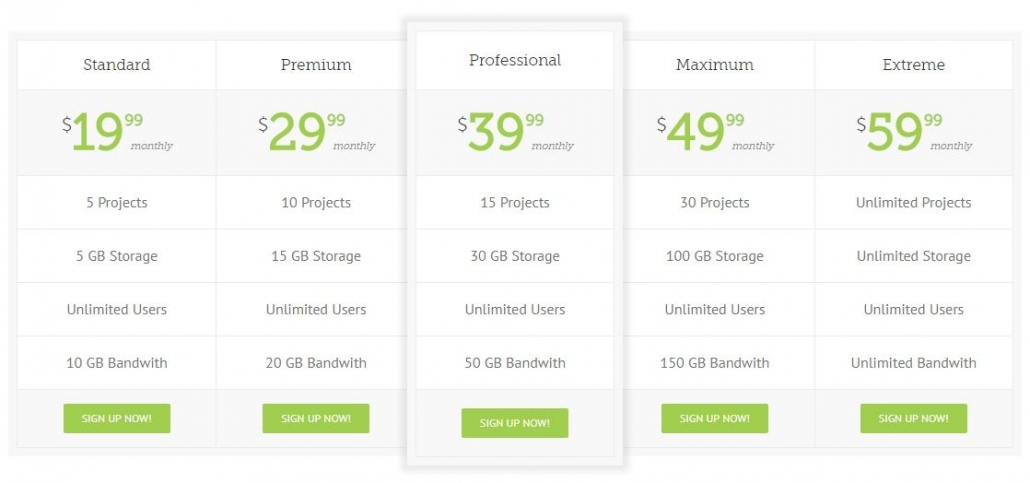
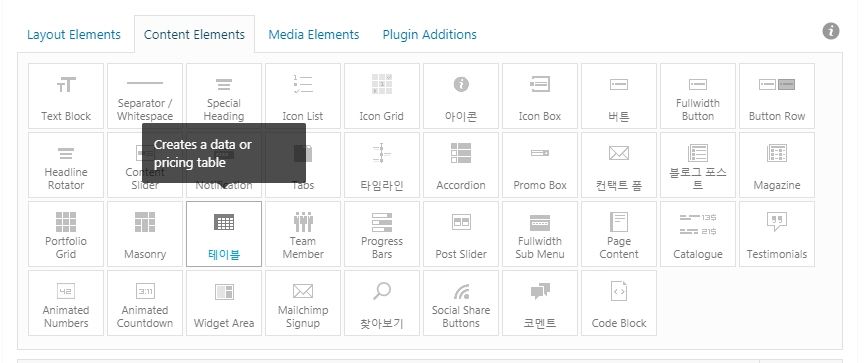
Enfold テーマでもAvia Layout Builderで価格表テーブルを追加することができる要素を提供しています。

Content Elementsでテーブル要素を選択して、データテーブルや価格表テーブルを作成することができます。
Diviテーマ
Diviテーマでも同様に価格表モジュールを提供しています。

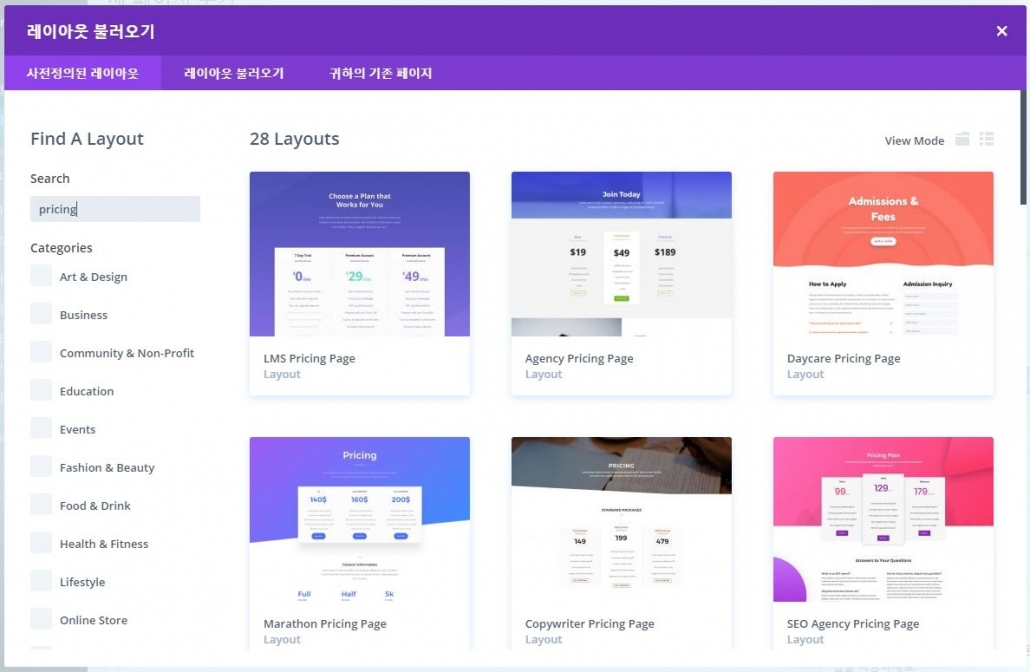
Diviテーマを使用する場合は、直接価格表テーブルのスタイルを指定するのではなく、無料で提供されるレイアウトを利用できます。 「レイアウトを読み込む」で「pricing」で検索すると、価格表ページ(Pricing Page)レイアウトが表示されます。

現在Pricingで検索したときに、合計28個のレイアウトが検索されます。 (レイアウトは引き続き追加されます。)各レイアウトを見て好みのレイアウトページをロードすることができます。 レイアウトをロードした後、不要な要素を削除して、テーブルを適切に変更することができます。

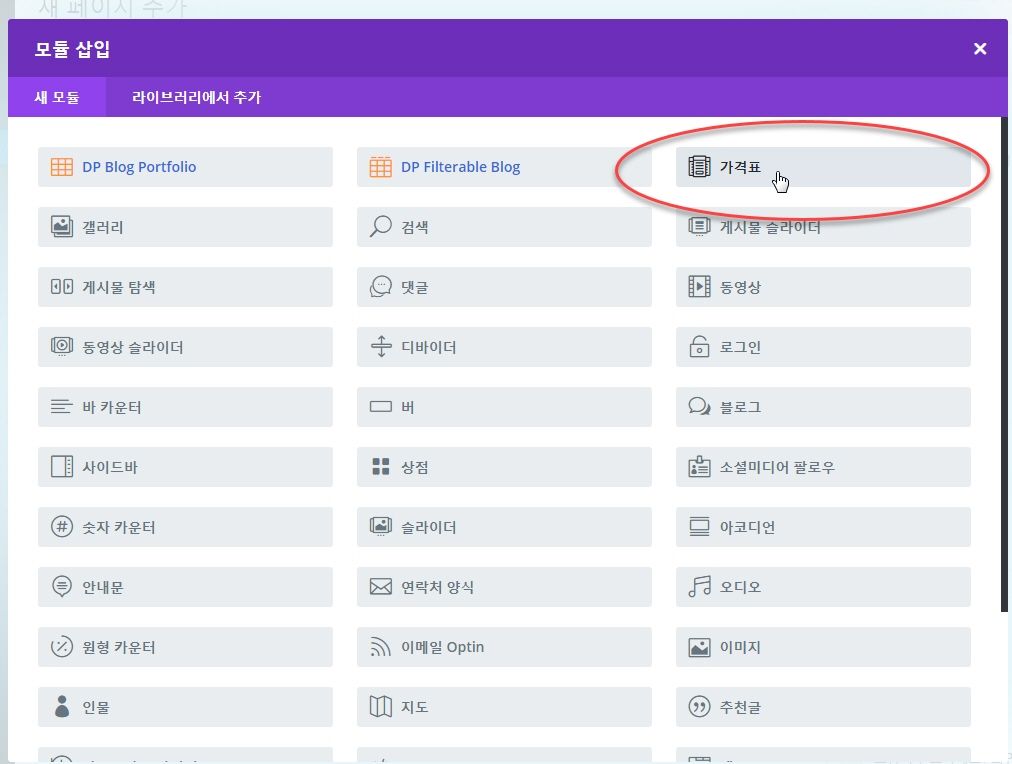
エレメンページビルダー
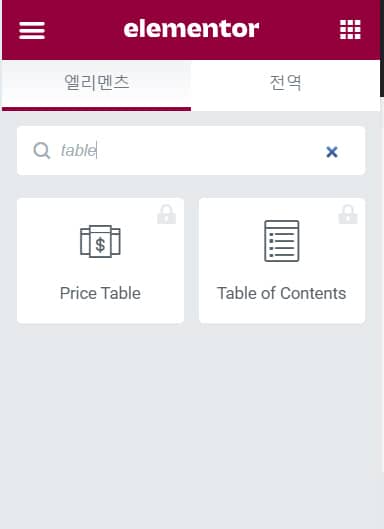
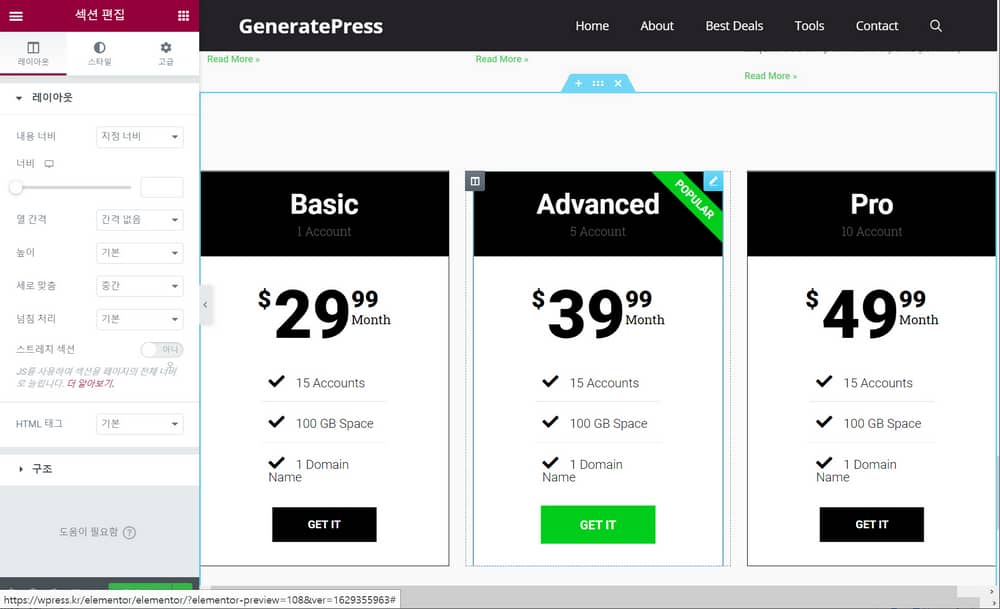
Elementor ページビルダーでも Price Table エレメントを提供しますが、 PROバージョンでのみ使用することができます。

エリーメンタープロでは、ライブラリから好みPrice Tableテンプレートをロードして利用することができます。

価格表テーブルのプラグインを使用する
ページビルダーを使用していない場合は、無料または有料の価格表テーブルのプラグインを使用してプランテーブルを作成することができます。
Go Pricing - プレミアム価格表テーブルのプラグイン
Go Pricingはよく知られている有料の価格表を作成プラグインです。 このプラグインは、 The7のようないくつかのテーマにバンドルで搭載されています。
このプラグインは、現在250以上のデモのテンプレートが含まれており Beaver Builder、WPBakery(Visual Composer), Elementor ページビルダーとの互換性になります。
詳細とデモは Go Pricingページを参考にしてみてください。
Responsive Pricing Table - レスポンシブ価格表

応答価格表は無料のプラグインで、管理者パネルに「Pricing Tables」タブを追加して、簡単に価格表テーブルを生成することができるようにします。 プラン、カラーなどを選択して、ショートコードを使用して価格表を好きなところに表示することができます。
無料版は制限なく使用が可能で、追加機能が必要な場合PROバージョンを使用することができます。
最後に、
WordPressは、さまざまな方法で価格表テーブルを作成して、目的の場所を表示することができます。 Avada などの有料テーマを使用している場合、テーマに含まれている機能を使用して価格表テーブルを作成することができ、そうでない場合、プラグインを使用することもできます。
プラグインを使用したくない場合は、HTMLやCSSに直接コーディングして入れることも可能です。 たとえば、次のW3Schools文書で反応型の価格表テーブルを作成する方法が説明されています。


