Rank MathなどのSEOプラグインは、SEO(検索エンジン最適化)のためにすべての外部リンクを新しいタブ/新しいウィンドウで開くようにするオプションを提供します。
![内部リンクを現在のウィンドウで、外部リンクを新しいタブで開くように設定する[JavaScript]](https://www.thewordcracker.com/wp-content/uploads/2021/04/Rank-Math-WP.jpg)
プラグインを使用せずにすべてのリンクを新しいウィンドウまたは現在のウィンドウで開くようにしたい場合、または内部リンクは現在のタブで、外部リンクは新しいタブで開くようにしたい場合はJavaScriptを使用できます。
内部リンクを現在のウィンドウで、外部リンクを新しいタブで開くように設定する[JavaScript]
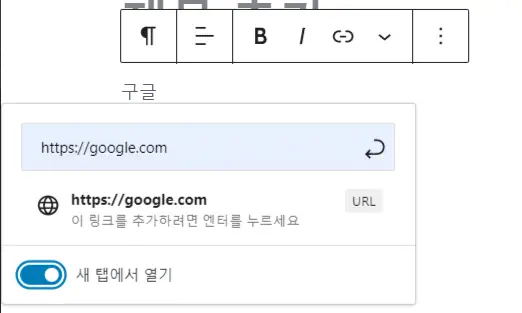
WordPress ブロックエディタ(Gutenberg)でリンクを設定したい場合は、テキストを選択してリンクアイコンをクリックしてリンクを設定できますが、テキストを選択してから Ctrl + K ホットキーを押してリンクを設定すると便利です(Gutenberg ショートカット を参照)。
リンクを新しいタブで開くには新しいタブで開く「(あるいは」新しいタブで開く「)オプションをチェックしてください。

JavaScriptを使用して、すべてのリンクまたは内部リンク/外部リンクの動作を制御できます。
すべてのリンクを現在のタブで開くようにする
たとえば、内部リンクと外部リンクを問わず、すべてのリンクを現在のウィンドウで開くようにしたい場合は、次のJavaScriptを使用できます。
<script>
// 모든 링크를 현재 탭에서 열기
// Get all anchor tags on the page
var links = document.getElementsByTagName("a");
// Loop through each anchor tag
for(var i=0; i<links.length; i++) {
// Set the target attribute to '_self' for each anchor tag
// '_self' is the default behavior and will open links in the current tab
links[i].target='_self';
}
</script>上記のコードを使用すると、投稿中に特定のリンクを新しいタブで開くように設定しても無視され、現在のウィンドウで開きます。
すべてのリンクを新しいタブで開くようにする
すべてのリンク(内外のすべてのリンク)を新しいタブ/新しいウィンドウで開くように設定したい場合は、次のスクリプトを使用できます。
<script>
// 모든 링크를 새 탭에서 열기
// Get all anchor tags on the page
var links = document.getElementsByTagName("a");
// Loop through each anchor tag
for(var i=0; i<links.length; i++) {
// Set the target attribute to '_blank' for each anchor tag
// '_blank' will open links in a new browsing context (new tab or window)
links[i].target='_blank';
}
</script>同様に、上記のJasを使用すると、特定のリンクを現在のタブ/現在のウィンドウで開くように設定しても無視され、新しいタブで開かれます。
内部リンクは現在のタブで、外部リンクは新しいタブで開くように設定します
SEOのために、内部リンクは現在のタブで開き、外部リンクは新しいタブで開くようにすることをお勧めします。 次のJavaScriptを使用できます。
<script>
// 내부 링크는 현재 탭에서 열리도록 하고 외부 링크는 새 탭에서 열리도록 설정하기
// Get all the anchor tags on the page
var links = document.getElementsByTagName("a");
// Get the hostname of the current page
var thisHref = window.location.hostname;
// Loop through each anchor tag
for(var i=0; i<links.length; i++) {
// Define the current link in the loop
var link = links[i];
// Use the getLocation function to create an anchor object for the href of the current link
// This allows us to access the properties of the link such as hostname
var a = getLocation(link.href);
// If the hostname of the current link is the same as the hostname of the page
if (a.hostname === thisHref) {
// Remove the 'target' attribute from the link, which defaults it to open in the same tab
link.removeAttribute("target");
} else {
// If the hostname of the link is different from the hostname of the page
// Set the 'target' attribute of the link to '_blank' which will open it in a new tab
link.target='_blank';
}
}
// Function to create an anchor object from a given href
function getLocation(href) {
// Create a new anchor tag
var location = document.createElement("a");
// Set the href of the created anchor tag
location.href = href;
// Return the anchor tag object, this can be used to access the properties of the href such as hostname
return location;
};
</script>内部リンクを現在のタブで開くように設定する
上記のスクリプトを分離して、内部リンクのみを現在のタブで開くようにしたい場合や、外部リンクのみを新しいタブで開くようにすることもできます。
内部リンクを現在のタブ/現在のウィンドウで開くようにしたい場合は、次のジャスコードを使用します。 このスクリプトを適用すると、外部リンクには影響しません。
<script>
// 내부 링크를 현재 탭에서 열기
// Get all the anchor tags on the page
var links = document.getElementsByTagName("a");
// Get the hostname of the current page
var thisHref = window.location.hostname;
// Loop through each anchor tag
for(var i=0; i<links.length; i++) {
// Store the current link in a variable
var link = links[i];
// Use the getLocation function to create an object for the href of the current link
// This allows us to access the properties of the link such as hostname
var a = getLocation(link.href);
// If the hostname of the current link is the same as the hostname of the page (i.e., the link is internal)
if (a.hostname === thisHref){
// Remove the 'target' attribute from the link
// This ensures the link opens in the same tab
link.removeAttribute("target");
}
}
// Function to create an object from a given href
function getLocation(href) {
// Create a new anchor tag
var location = document.createElement("a");
// Set the href of the created anchor tag
location.href = href;
// Return the anchor tag object, this can be used to access the properties of the href such as hostname
return location;
};
</script>外部リンクを新しいタブで開く
外部リンクのみを新しいタブで開くようにしたい場合は、次のスクリプトを利用できます。
<script>
// 외부 링크를 새 탭에서 열기
// Get all the anchor tags on the page
var links = document.getElementsByTagName("a");
// Get the hostname of the current page
var thisHref = window.location.hostname;
// Loop through each anchor tag
for(var i=0; i<links.length; i++) {
// Define the current link in the loop
var link = links[i];
// Use the getLocation function to create an anchor object for the href of the current link
// This allows us to access the properties of the link such as hostname
var a = getLocation(link.href);
// If the hostname of the current link is different from the hostname of the page
if (a.hostname !== thisHref){
// Set the 'target' attribute of the link to '_blank'
// '_blank' opens the link in a new tab
link.target='_blank';
}
}
// Function to create an anchor object from a given href
function getLocation(href) {
// Create a new anchor tag
var location = document.createElement("a");
// Set the href of the created anchor tag
location.href = href;
// Return the anchor tag object, this can be used to access the properties of the href such as hostname
return location;
};
</script>JavaScriptを読み込む
WordPressでJavaScriptを読み込む場合は、次の記事を参照して読み込むことができます。
上記の方法が面倒な場合は、WPCodeなどのプラグインを使用してフッタ領域にJavaScriptコードを配置できます。
GeneratePress テーマまたはNeveテーマを使用している場合は、フック(HooK)を使用してフッタ領域にコードを追加できます。
JSコードの適用方法の例
次の記事では、すべての内部リンクを現在のウィンドウ/タブに表示させることで、Google AdSense 収益を上げる方法について説明します。具体的にはJSファイルをロードする方法が説明されていますので、参考にしてください。
最後に、
以上では、JavaScriptを使用してリンクを新しいタブで開くかどうか、または現在のタブで開くかどうかを制御する方法について説明しました。 必要に応じて状況に合ったコードを適用できます。
本文で紹介されたコードはテストされていますが、十分にテストされていません。 必要に応じて機能しないコードがある場合は、下記のコメントでお知らせください。修正いたします。
この方法は WordPressそれだけでなく、ティーストーリー、HTMLウェブサイトなどでも活用できます。
うまくいきます。
本当にありがとうございます。 ^_^/
論外で考察をしてもいいかと思います。
私のサイトは投稿内のリンクがほとんど内部リンクですが、 AdSense図cpmで
変わった今、滞留時間増大のため現在ウィンドウではなく新しいウィンドウですべて開くように変えようと考えています。
フロント広告クリックで収入を得るにはGoogleの方針が変わってしまうのですが、滞留時間を増やすための適切な方法でしょうか? ''a
このブログの場合、内部リンクは現在のウィンドウとして表示され、外部リンクは強制されませんが、新しいウィンドウで開くように設定されていることがよくあります。
このブログでは、CPM 方式に変更した後 AdSense 収益に変化があります。
何らかの方法でリンクを設定する AdSense 収益に有利か悩んでいます。
多様にテストして適切な設定を探す努力が必要なのではないかと思います。
최근 AdSense ポリシーが変更されて新しいウィンドウで開かれるか、現在のウィンドウで開かれている場合でもフロント広告が表示されますが、新しいウィンドウで開くようにする場合は、外部ウィンドウに移動して再び戻ってこそ広告を表示できます。外部リンクを現在のウィンドウで開くようにすると、直帰率が高くなり、SEO的な側面では良くないようです。
こんにちは。いつもの投稿はよく見ています。ありがとうございます。
相違ではなく、上の例のコードのうち、内部/外部リンクをすべて新しいウィンドウで開くソースを使ってみると、投稿目次までもクリックすると新しいウィンドウで開きます。 -0-;;
(簡単な目次プラグインを使用中です。)
ホームページのカテゴリや、目次を除く純粋な投稿記事にあるリンクだけ、内部/外部とも新しいウィンドウで開くことができる追加コードがわかりますか? ''a
次のコードを使用すると、おそらく簡単な目次(Easy TOC)プラグイン内のリンクは影響を受けません。
var links = document.getElementsByTagName("a");for(var i = 0; i < links.length; i++) {
if (!links[i].closest('#ez-toc-container')) {
links[i].target = '_blank';
}
}
上記のコードがうまく機能している場合は、他の部分を除外したい場合は適切に適用してください。
ありがとうございます。〜
フッターコードを入れる部分にソースを入れると、2行目でエラーが発生します。 ''a
special characters must be escaped : [<] 。
'<'この部分を修正する必要がありますか? ㅠ;
JSコードを挿入する方法については、次の記事を参照してください。
https://www.thewordcracker.com/intermediate/how-to-load-js-files-in-wordpress/
簡単に挿入するには、WPCodeなどのプラグインを使用できます。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%97%A4%EB%8D%94%EC%99%80-%ED%91%B8%ED%84%B0%EC%97%90-%EC%89%BD%EA%B2%8C-%EC%BD%94%EB%93%9C-%EC%82%BD%EC%9E%85%ED%95%98%EA%B8%B0/