WordPress Neveテーマフックを使用する(Neve Hooksプラグイン)
WordPressフック(Hook)を使用すると、テーマファイルを直接変更することなく、容易にカスタムが可能です。 WordPress NeveテーマではNeve Hooksプラグインをインストールして、フックを使用することができます。
WordPress フック(Hooks)
WordPress 開発者向けドキュメントによると、フック(あるいはフック)は、いくつかのコードの断片(piece of code)が事前に定義された特定の場所から別のコードの部分と相互作用するか、修正する方法では、プラグインやテーマが WordPress コアとインテックからレクション基礎となるが、コア(Core)自体も広く使用されます。
Hooks are a way for one piece of code to interact/modify another piece of code at specific, pre-defined spots. They make up the foundation for how plugin砂 themes interact with WordPress Core、but they're also used extensively by Core itself。
たとえば、サイト上にバナーを表示したい場合、プラグインを使用したり、テーマファイルにコードを追加する方法があるが、他の方法でフックを使用してヘッダーの上部にバナーや希望フレーズあるいは要素を表示することができます。
このブログで使用されている GeneratePress テーマでは独自のフックを提供しているので、フックを利用して特定の場所に必要な要素を簡単に追加または置き換えることができます(」GeneratePress テーマフックを使用する"参照)。
WordPress Neveテーマも、独自のフックを提供し、Neve Hooksプラグインをインストールすると、ユーザー定義の中でフックを簡単に使用することができます。
WordPress Neveテーマフックを使う - Neve Hooksプラグイン

たとえば、ヘッダーの下に AdSense バナー広告を表示したい場合は、テーマオプションでその機能を提供する場合、簡単に追加できますが、そうでない場合 プラグインに依存したり、テーマファイルを変更する必要があります。 (Newspaper(Newspaper)テーマ私いくつかの有料テーマで広告を精巧に配置することができる機能を提供しています。)
Neveテーマを使用する場合、フックを使用して、簡単に目的の場所に AdSense 広告やフレーズなどの要素を追加することができます。
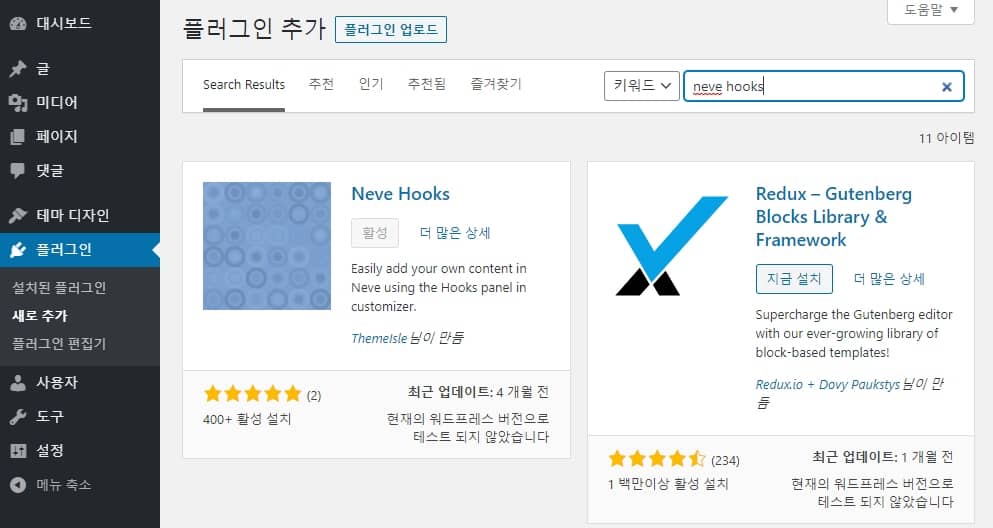
ネベテーマでフックを使用するために、まず Neve Hooksプラグインをインストールするようにします。 プラグイン]> [新規追加で「neve hooks」を検索してNeve Hooksプラグインをインストールします。

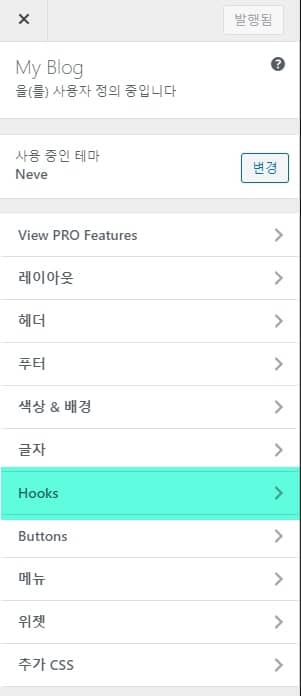
Neve Hooksプラグインをインストールして有効にすると テーマのデザイン(Appearance) 下の ユーザー定義(Customizer) 内 フック パネルが追加されます。 ユーザー定義の中にフックを使用することができますので、コードを入れながら、リアルタイムで適用を確認することができ、非常に便利です。
ちなみに、このプラグインを使用してHTMLとショートコードでコンテンツを追加することができます。
There you will be able to add your own content:HTML or shortcodes。
PHPの使用が可能であれば条件を使用して、より精巧に位置を選ぶことができるが、HTMLとショートコードのみを使用可能なので、条件を指定したい場合には、ショートコードを利用することができます。
今 テーマのデザイン>カスタマイズ(WordPress バージョンに応じて、 ルックス>カスタマイズ)をクリックすると、Hooksメニューが追加されたことを確認することができます。

フックをクリックします。
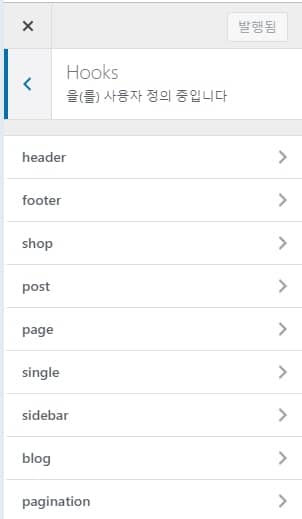
フックを指定できる場所が表示されます: header, footer, shop, post, page, single, sidebar, blog、 pagination。

例えば、ヘッダの上にバナーを表示したり、ヘッダーの下にバナー広告を表示したい場合には、 ヘッダを選択します。
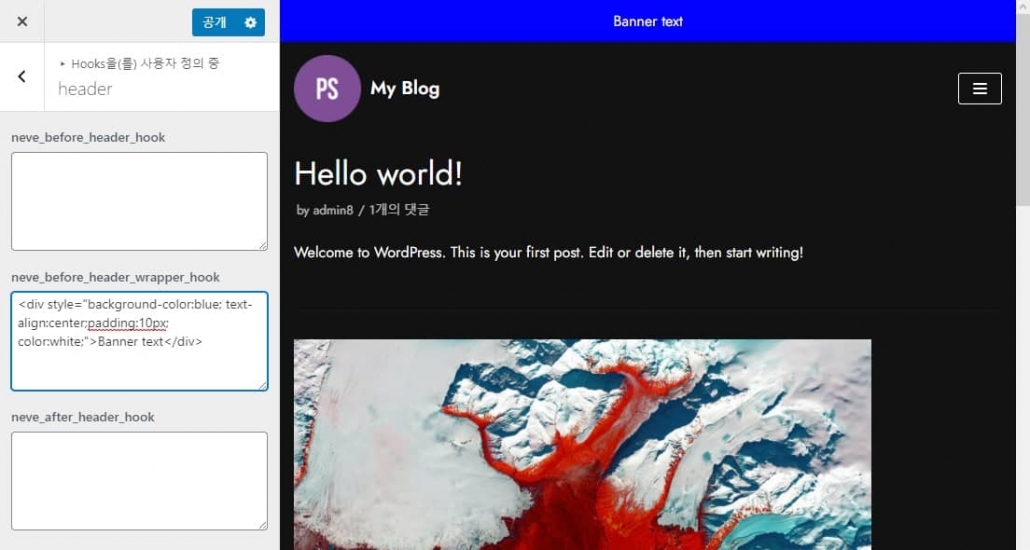
サイト上にバナー画像やバナーテキストを表示したい場合 neve_before_header_wrapper_hook セクションにコードを挿入するとします。 コードを追加すると、リアルタイムでどのように表示されるか知ることができますので、必要に応じて動作しない場合、他の場所にコードを入れて適切な場所を見つけることができるでしょう。

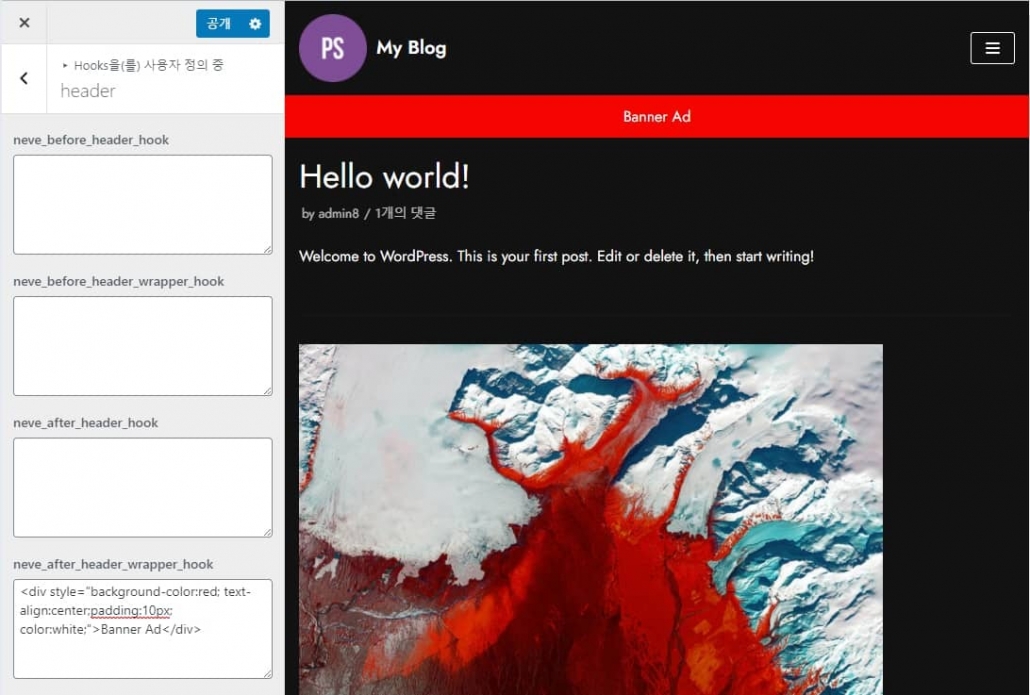
ヘッダーの下に AdSense バナー広告を掲載したい場合 neve_after_header_wrapper_hook セクションにコードを入れてテストしてみてください。

AdSense 広告スクリプトを入れてもうまく動作します。 正常に動作しない場合ショートコードで作りこむことを考慮することができます。
最後に、
ThemeIsleの主力テーマは過去にZerifでしたが、テーマ名をZelleに変更し、主力テーマが今ではNeveテーマと Hestiaテーマに変わったね。
Neveテーマの無料版をインストールして、少し取り上げてみるといいデモをインストールすることができ、Neve Hooksプラグインをインストールして、カスタムも容易なようです。


こんにちは私もneveテーマを使用するフックのプラグインは、イーグルを見て分かりましたね良い情報本当に感謝..もしこのフックプラグインを利用して記事本文の中間に入れている方法があるでしょう?
こんにちは、zzagu様。
おそらく、投稿の途中でコンテンツを追加できるフックは提供されていないようです。
広告を記事の中央に入れたい場合はAd Inserterのようなプラグインを使ってみてください。
https://www.thewordcracker.com/basic/ad-inserter-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%95%A0%EB%93%9C%EC%84%BC%EC%8A%A4-%EA%B4%91%EA%B3%A0-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8/
Ad Inserterのようなプラグインを使用すると、コンテンツを表示する位置を精巧に指定することができます。
ありがとうございます。^^
Neveをテーマに使用中です。 AdSense 配置にAd inserterプラグインを使用中ですが。 Neve HookがAd inserterに比べてメリットがあるでしょう?
こんにちは、ブロガー様。
Ad Inserterのようなプラグインを使用すると、より洗練され AdSense 広告を入れることができます。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%95%A0%EB%93%9C%EC%84%BC%EC%8A%A4-%EA%B4%91%EA%B3%A0-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8/
精巧に広告を入れずにコンテンツのトップ、あるいはコンテンツの下部などの位置に広告を入れたい場合には、Neveテーマで提供されるフック(hook)を利用することができます。 プラグインを使用せずに広告を入れたいときに考慮してみることができます。