ページごとに異なるヘッダーやフッターを使用する場合は、ページごとに別のテンプレートを作成します(ページテンプレートを作成する方法は、 この記事中間部分を参照してください)。 しかし、ページごとにテンプレートを作成する作業が面倒な場合、単純な条件文を使用してページ/カテゴリ別の他のヘッダ/フッタをロードするように設定することができます。
[この記事は2023年6月21日に更新されました。 ]
エレメンターページビルダー/Diviテーマ/Avada テーマなどでページごとに異なるヘッダー/フッターを指定する
この記事を書いた後 WordPress テーマやページビルダーでは、ダッシュボード内からヘッダーからフッターまでサイトのすべての要素を簡単にカスタマイズできるフルサイト編集機能が導入されました。
有名な Elementor ページビルダーのプロバージョンに搭載されているテーマビルダーを使用して、ページ/カテゴリなどに応じて異なるヘッダーやフッタ、ポストテンプレートなどを指定することができます。
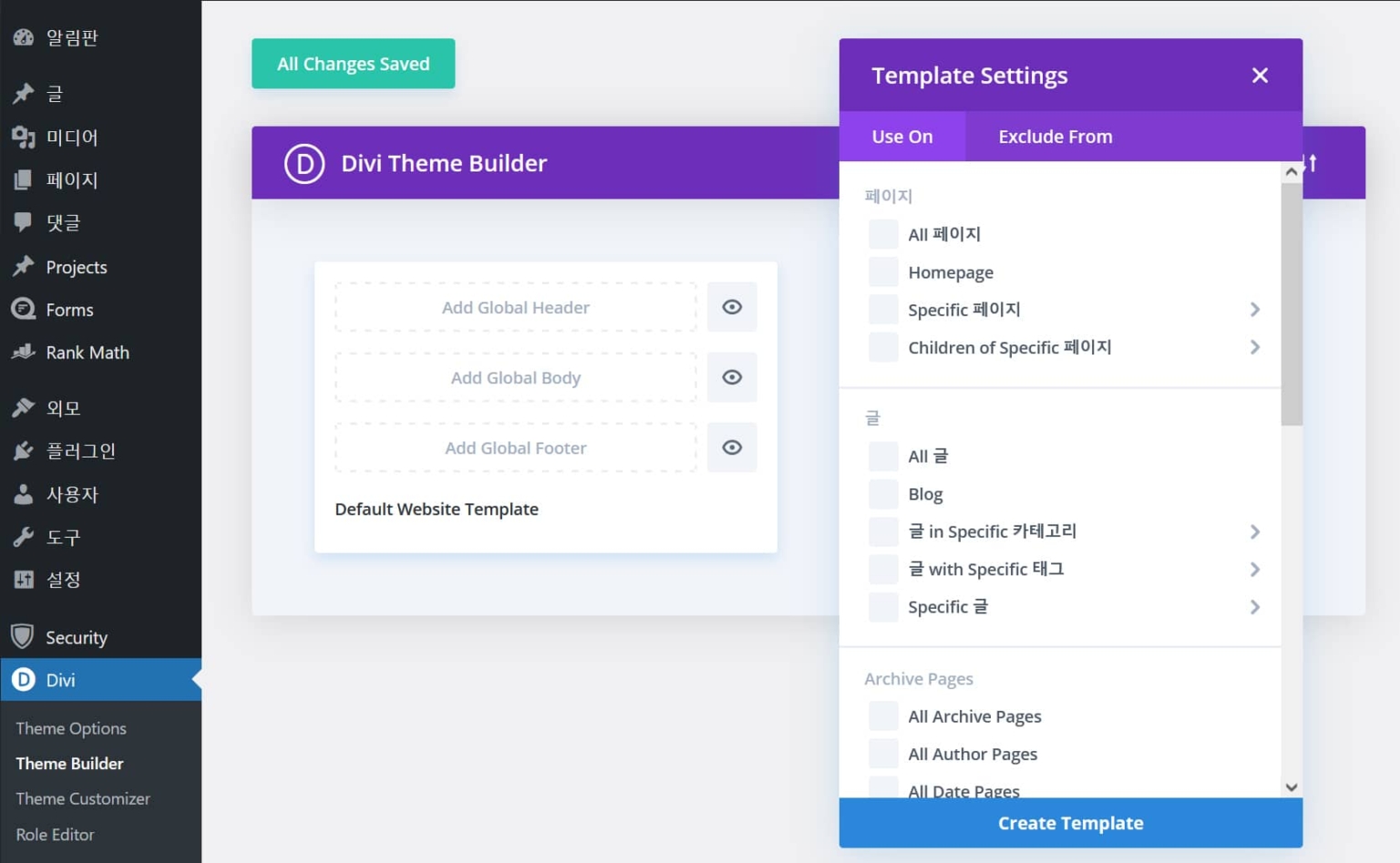
次の図は Diviテーマのテーマビルダーを使用したテンプレート作成画面を表示します。 グローバル(Global)ヘッダーとグローバルボディ、グローバルフッターを指定でき、個別ページや文章、カテゴリー、商品ページなどに対して異なるヘッダー、ボディ、フッターを指定できます。

Avada、Diviなどのテーマやエレメントページビルダーが提供する完全なサイト編集機能を使用すると、コーディング知識がなくてもテーマファイルを変更せずにサイトの各要素を簡単にカスタマイズできます。 詳細については、次の記事を参照してください。
マガジン、ブログ用テーマ Newspaper テーマクラウドライブラリ(Cloud Library)を導入することで、各パーツを簡単にカスタマイズできます。
また、 WordPress図5.9バージョンからブロックベースのテーマを導入 WordPress 通知パネル内でサイトのすべてのセクションを編集するための完全なサイト編集(FSE)機能を提供しています。 最初のブロックベースのテーマであるTwenty Twenty-Twoテーマは、エレメンタやDiviなどの機能に比べてまだ初歩的なステップです。
GeneratePress プレミアムバージョンをご利用の場合は、ブロック(Block)エレメントを使用して、ページごとに異なるヘッダ/フッタ/サイドバーなどを表示できます。
WordPressで、ページごとに異なるヘッダー/フッターを使用する
WordPressからヘッダファイルを呼び出すコードはです。 ここで $name 部分がない場合は単に header.php ファイルを呼び出し、 $name 部分が 'home' の場合は header-home.php を呼び出します。 同様に WordPressでフッターファイルを呼び出すコードは、 です。 header.phpと同様の規則が適用されます。 したがって、目的のページごとに異なるヘッダーとフッターをロードするには、get_header($ name)部分とget_footer($ name)部分の変数を変えてくれて、そのページに合わせてheaderファイルとfooterファイルを変更してくれればされます。 (同じ原理がサイドバーに呼び出される関数であるget_sidebar($ name)にも適用されます。)
ページごとに別々のテンプレートを作成する代わりにindex.phpファイル内でget_header()部分とget_footer()の部分をページごとに呼び出すには、次のような条件文を使用します。
is_page()だけでなく、is_category()も一緒に使用が可能です。 get_footer()/ get_sidebar()も同じ方法で使用可能です。

こんにちは。 ホームページはワンページ形式でヘッダメニューをクリックするとそのセクションまでスクロールされ、ホームの他にページは他のテンプレートのヘッダで公開して駆動したいと思います。 テーマビルダーでヘッダーテンプレートを作成しましたが、インプレッションが代わりにXNUMXつのヘッダーしか公開されませんでした。ヘッダーへの露出希望)
エレメンプロのテーマビルダーでテンプレートを作成した場合は、[Edit Conditions]をクリックして表示するページを指定します。
https://app.screencast.com/lek6YWiXGWdwr
こんにちはページごとにヘッダーとフッターを変更したいのですが、
問題は、チャイルドテーマでindex.phpを変更しても変更できないようです。 使用しているテーマは Avadaテーマなのに.. index.phpで修正をするのが正しいでしょうか?
こんにちは、快適です。
Avada テーマの場合、レイアウトを介してヘッダーとフッターを通知パネルで変更できます。
Avada テーマのレアアウトについては、次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%95%84%EB%B0%94%EB%8B%A4-%ED%85%8C%EB%A7%88-%EB%A0%88%EC%9D%B4%EC%95%84%EC%9B%83-layout/
参考までに エレメンプロナ Diviテーマを使用している場合でも、テーマビルダーを使用してヘッダーとフッターを含むすべてのセクションを WordPress 管理者ページ内で編集できます。
スレッドごとに、他のサイトのタイトル(記事タイトルではない)を持つようにしたいのです助けてください。
通常スレッド/ページごとに「文のタイトル - サイトタイトル」が表示さ漂います。 Yoast SEOやAll in Oneをインストールして、個々の文で、手動で直接タイトル部分に目的のサイトのタイトルを入力します。
それとも次の記事を参考にして、ページごとにフックで調整することもあるでしょう。
https://stackoverflow.com/questions/36087390/add-filterwp-title-doesnt-replace-my-title-tag-wordpress-plugin
WordPress スレッドごとにサイトのタイトルを変更したいのです助けちょっといただけ問い合わせについてでしょうか?
こんにちは?
Yoast SEOやAll in One SEOを使用すると、個々のページ/記事ごとに異なるSEOのタイトルを付与することができます。
個々のページ/記事の一番下に見ると、SEOのタイトルを設定するためのオプションがあります。
手動で直接タイトルを設定してみてください。
次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EA%B2%80%EC%83%89%EC%97%94%EC%A7%84-%EC%B5%9C%EC%A0%81%ED%99%94-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-yoast-seo-%EC%82%AC%EC%9A%A9-%EB%B0%A9%EB%B2%95/
投稿/ページごとに「記事 - サイトタイトル」が表示されます。
個別の記事で、手動で直接入力します。
お問い合わせください。 ページごとにロゴだけ異なって出力したい。 アバターのテーマを使用中です。 方法があるでしょう? プラグインをお勧めしていただいても感謝いたします。
こんにちは?
実際にはカスタマイズの作業なので Avada(https://www.thewordcracker.com/go/avada )に問い合わせても回答を受けられないことです。
次のようなトリックを使用してみることができます。
1。 テーマオプションで透明なロゴを追加します。
2。 一般的なロゴを背景に追加します。
例:
.logo {width:191px ;
height:116px ;
background-image: url('url');
}
3。 特定のページのロゴをオーバーライドします。
例:
.page-id-OO #header .logo {width: 191px; !important;
height: 54px; !important;
background-image: url('url');
}
実際CSSコードは、状況に応じて異なる場合がありますので、上記のような方法を適用すると、よくなります。
回答ありがとうございます!
しかし、初心者と〓〓
質問二つだけ掛けてみましょう。
1。 おっしゃられたCSSはどこに適用するでしょうか。 ㅠㅠ
/ WP-コンテンツ/themes/avada/assets/css/style.css側適用してみるとモクジルねㅠㅠ
2。 別のスラグを使用していて。
.page-id-00で00はページの編集の方にマウスを置いてみると
http://도메인/wp-admin/post.php?post=0000&action=edit と浮かぶ
そこpost = 0000の数字を入力すると、いいですか?
次の2つを書き込みみてください。
https://avada.co.kr/avada/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%95%84%EB%B0%94%EB%8B%A4-%ED%85%8C%EB%A7%88%EC%97%90%EC%84%9C-%EC%82%AC%EC%9A%A9%EC%9E%90-css-%EC%BD%94%EB%93%9C-%EC%B6%94%EA%B0%80%ED%95%98%EA%B8%B0/
https://www.thewordcracker.com/basic/how-to-check-post-page-and-category-id-in-wordpress/
そしてCSSを少し知って作業するために多くの助けとなるでしょう。 市販の適切な本を一つ購入するか、Googleでの生活コーディングを検索して無料で提供されている動画講義をご覧になってもいます。(笑)
まだドゥェジルねㅠㅠ一度探すねㅠㅠ
よくないと、テーマのソースファイルを変更する方法もあります。 Avada テーマのheader.phpファイルにlogo部分のコードがある場合は、子テーマを作成しheader.phpファイルからコードの一部を直接変えていただければされます。 少しの
phpの知識とhtml、そしてcssの知識があれば可能になります。
回答ありがとうございます。
bodyを前方に、imgを裏側に入れてくれるので、解決がなりましたね。 :))
問題を解決してよかったですね^^
.fusion-header .fusion-logo {
width:auto;
height:auto;
background-image: url('url');
}
このように適用するから優先さはしました。
ただしページIDを認識していないようですねㅠㅠ
おっしゃられた部分がドゥェジルない
.page-id-00#side-header .fusion-header .fusion-logo {
width:auto;
height:auto;
background-image: url('url');
}
このように入れてみたところもドゥェジルねㅠㅠ
どの部分に問題があるでしょう?〓〓
各ページの部分は!importantを追加してください。
カテゴリーごとに異なるヘッダーを指定するには、次のようなコードを考えてみることができます。
if(is_category('카테고리a-슬러그')){get_header('a');
}elseif(is_category('카테고리b-슬러그')){
get_header('b');
}