WordPress ページや記事ごとに異なるサイドバーを使用する
ページや記事、カテゴリなどに応じて他のウィジェットを使用したい場合は、Widget Optionsなどのプラグインを使用できます(「ページ別/デバイス固有のウィジェットを表示するかどうかを設定するWidget Options注)個人的には、きちんとコードを2つXNUMX行で簡単にウィジェットを望む場所に表示または表示しないようにできるWidget Logicを好むが、このプラグインはXNUMX年以上更新されていないため、問題が発生するおそれがあります。
Widget Optionsを活用すれば、ページや記事、カテゴリ、などに応じて、特定のウィジェットを表示したり、非表示にページ/文ごとにサイドバーに表示される要素とは異なります。 これとは異なり、ページや記事に基づいて、サイドバー自体を別の方法で指定する場合は、以下で説明する方法を参照してください。
[この記事は、2023年6月22日に最後に更新されました。 ]
WordPress ページや記事ごとに異なるサイドバーを使用する
Custom Sidebars - WordPressダイナミックウィジェット領域の管理プラグイン
Widget Optionsのようなプラグインとは異なり、サイドバー、複数の作成目的のページや記事に表示することができる方法があります。 カスタムサイドバーというプラグインを使用すると、 WordPressの個々のページや文章に対してユーザーが指定したウィジェットの領域を表示することができます。

Custom Sidebarsは現在、20万以上のサイトに使われている人気のプラグインの一つです。 そして、幸いなことにアップデートもよくなるようです。
このプラグインをインストールしてテストしてみると、 テーマのデザイン(または外観)>ウィジェットで、新しいサイドバー作っ構成することができ、ページなどの他のサイドバーを選択するオプションが表示されました。
実際にどのように機能するかを次のYouTube動画で見ることができます。 - >動画がYouTubeから削除されました。
軽いサイドバープラグイン Content Aware Sidebars

Content Aware Sidebarsは、上記のCustom Sidebarsと同様の機能を持つサイドバープラグインです。 このプラグインは、高速で強力な機能を提供します。 使い方を」WordPress サイドバープラグイン Content Aware Sidebars」で確認できます。
ページビルダーを使用
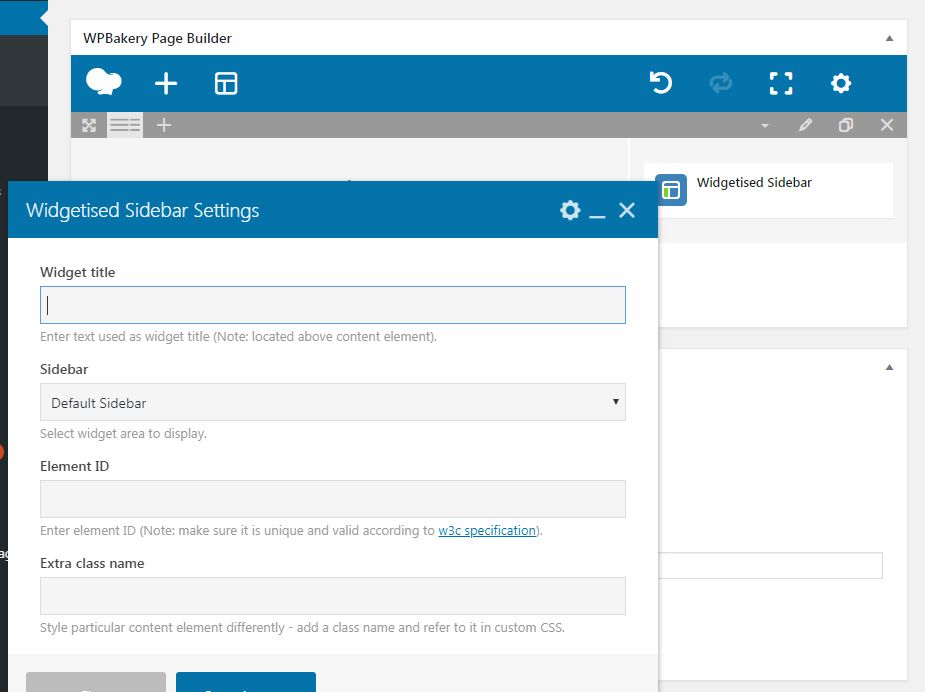
Visual Composer(現在の名称「WPBakery Page Builder」、 エレメンなどのページビルダーを使用すると、ページにサイドバーを配置できます。 たとえば、ページテンプレートを全幅ページテンプレート(Full-width)を選択し、コンテンツ部分とサイドバー部分を適切に配分した後、サイドバー部分にウィジェット領域(Widgetised Sidebar)を割り当てることができます。

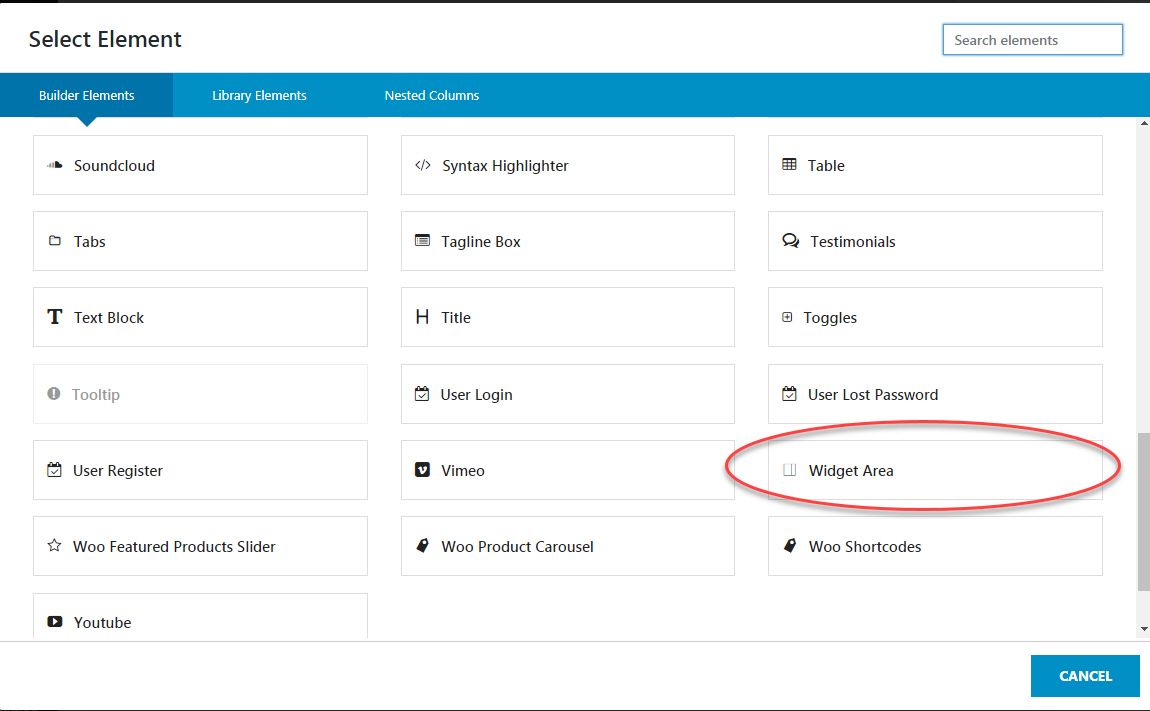
最近出てくるほとんどのページビルダーでは、これらの機能を提供します。 Avada テーマのFusion Builderで ウィジェットエリア 要素を選択することができます。

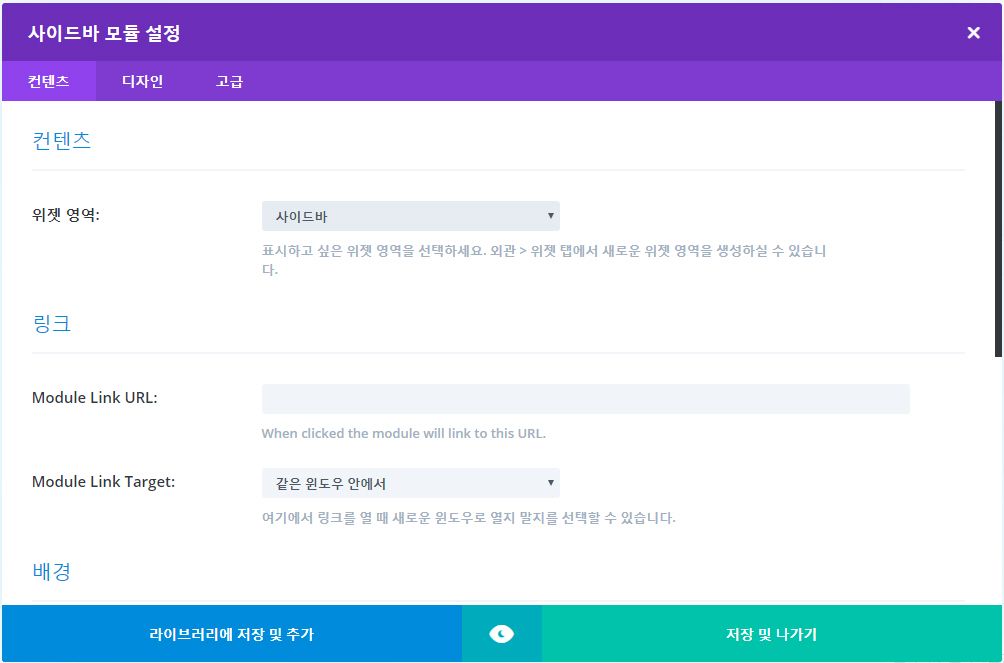
Diviテーマでもサイドバーモジュールを選択して、ウィジェット領域を割り当てることができます。

テーマに含まれている機能の使用(文/ページオプション)
参考までに Avada, Enfold, Newspaper, Jupiter など一部の有料テーマでは、ページごとにサイドバーを設定するオプションを別途提供しています。
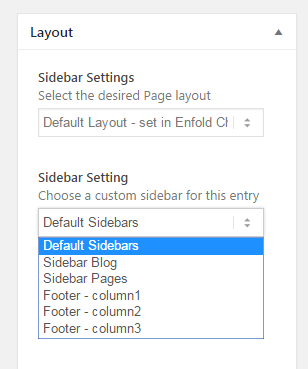
次は、 Enfold テーマで提供されているサイドバーを選択するオプションです。

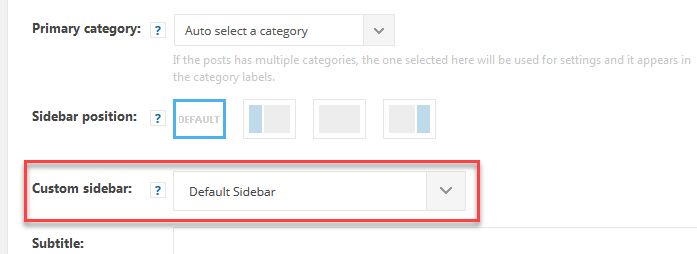
このブログで使用されている Newspaperは、個々の文/ページの編集画面の下部に ポスト設定 セクションでは、文/ページのみ別のサイドバーを選択することができます。

Avada テーマの場合」WordPress Avada テーマでページ/記事ごとに異なるサイドバーを使用する「個々の記事/ページに異なるサイドバーを指定する方法を参照できます。
テーマのサイドバー新しく生成して指定できるオプションがない場合はCustom SidebarsやWidget Optionsなどのプラグインを使用してみることができます。
GeneratePress テーマで特定のページ/記事/アーカイブに別のサイドバーを使用する
GeneratePress プレミアムバージョンを使用している場合は、ブロックエレメントを使用してページごとに異なるヘッダー/フッター/サイドバーを設定できます。

私のページとカテゴリーポスティングサイドバーのみ異なっています。^^
週末涼しくお過ごしください。!
私は投稿のサイドバーのみ異なって設定して使用しています。(笑)
もう金曜日ですね。楽しい週末と休日送ってください。