上に移動(Back to Top)ボタンは、 Avada, Enfold, Newspaper など、いくつかの WordPress テーマのオプションとして提供されます。 GeneratePress テーマでも上に移動ボタンを表示したり、非表示にするオプションが含まれています。 この記事では、 GeneratePress テーマの先頭に戻るボタンの色などのスタイルを変更する方法について説明します。
WordPress GeneratePress テーマの上に移動ボタン(Back to Top Button)スタイルを変更する
使用している WordPress テーマで「上に移動」(または「上にスクロール」)ボタンを提供する場合は、テーマオプションを使用できますが、テーマでこの機能を提供しない場合は WPFrontスクロールトップのような無料 WordPress プラグインをインストールして使用することができます。
GeneratePress テーマの上に移動ボタン(Back to Top Button)設定
このブログで使用されている GeneratePress テーマの場合 無料版でもページトップに戻る(Back to Top)ボタンを表示するためのオプションが提供されます。 しかし、カラーを変更するには、 プレミアムバージョン(GP Premium)を使用したり、CSSを使用してください。
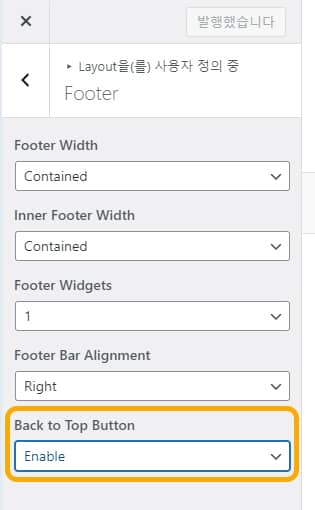
「上に移動」ボタンは 外観 > カスタマイズ > Layout > Footerで有効または無効にできます。 (「見た目」と「カスタマイズする」は WordPress バージョンによっては、「テーマデザイン」や「飾り」などの用語で表示されることがあります。 最新版では「見た目」と「カスタマイズする」が使われています。)

有効にしますを選択すると、活性化され、 無効にしますを選択すると、[上へ移動]ボタンが無効になって表示されません。
ボタンを変更する
上に移動ボタンは、基本的に画面の右下に表示されます。 ボタンの位置は、CSSコードを使用して移動が可能です。
/* GeneratePress 테마의 위로 이동 버튼 위치 변경하기 */
.generate-back-to-top,
.generate-back-to-top:visited {
bottom: 30px; /* 30px from the bottom of your screen, 화면 하단에서 30px */
left: 30px; /* 30px from the left of your screen, 화면 왼쪽에서 30px */
}上記の例では、デフォルトの 右:30px;를 左:30px;に置き換えました。
ユーザーCSSコードは ルックス>ユーザー定義>追加CSSで追加したり、チャイルドテーマのスタイルシートファイルに入力することができます。
色を変更する
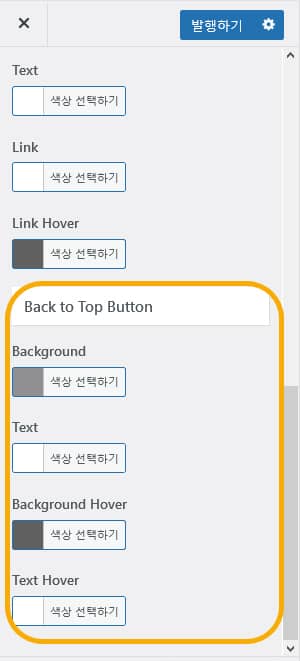
GeneratePress テーマの 有料版を利用する場合には、 外観 > カスタマイズ > Colors > FooterでBack to Topボタンの色を変更することができます。

背景色、テキストの色、マウスを上げたとき、背景色とテキストの色を指定することができます。
無料版を使用している場合には、単純なCSSでボタンバックグラウンドカラーをはじめとするスタイルを変更することができます。
/* GeneratePress 테마의 Back to Top 버튼 컬러 변경하기 */
.generate-back-to-top,
.generate-back-to-top:visited {
background-color: rgba( 0, 0, 0, 0.4 ); /* rgba 또는 hex */
color: #FFFFFF;
}
/* the button when you hover/click it */
/* 마우스를 올리거나 클릭할 경우의 버튼 스타일 */
.generate-back-to-top:hover,
.generate-back-to-top:focus {
background-color: rgba( 0, 0, 0, 0.6 ); /* rgba 또는 hex */
color: #FFFFFF;
}その他のスタイル
他にも、CSSを少し知ること簡単にボタンのスタイルを必要に応じて変更することができます。
.generate-back-to-top,
.generate-back-to-top:visited {
border-radius: 3px; /* how round the button is, 버튼 라운드 */
line-height: 40px; /* how tall it is, 높이 */
width: 40px; /* how wide it is, 너비 */
}上部までスクロールする速度を変更する
クリックしたときのボタンがページの上部までスクロールするのにかかる時間を単純なフィルタを使用して設定することができます。
add_filter( 'generate_back_to_top_scroll_speed', 'tu_back_to_top_scroll_speed' );
function tu_back_to_top_scroll_speed() {
return 400; // milliseconds, 밀리초
}PHPコードは、チャイルドテーマの関数ファイル(のfunctions.php)に追加することができます。
ボタンが表示されるページの上部までの距離を変更する
デフォルトでは、「上に移動」ボタンは、ページの上部から300ピクセル以下までスクロールすると表示されます。 この値は、単純なフィルタを使用して変更できます。
add_filter( 'generate_back_to_top_start_scroll', 'tu_back_to_top_start_scroll' );
function tu_back_to_top_start_scroll() {
return 300; // 300px from the top, 상단으로부터 300px
}同様チャイルドテーマの関数ファイルにPHPコードを追加するようにします。 チャイルドテーマ(子テーマ)を使用せずに親のテーマに直接コードを入れる場合は、今後のテーマが更新されると修正と追加が消えます。
最後に、
以上で WordPress GeneratePress テーマで「上に移動」ボタンのスタイルを変更する方法について説明しました。 テーマオプションで設定可能な場合はオプションで設定し、そうでない場合は基本的なCSSで制御が可能です。
GeneratePressは速度が速いテーマに評価されています。 サイトの速度が重要な、またはシンプルなサイトを運営したい場合、まともなテーマです。
ボタンアイコンなどを変更するなど、より詳細な設定を必要に応じてプラグインを使用することができますが、このような機能のために、別のプラグインをインストールすることはあまり望ましくないことです。

Generatepress 基本的な設定をすべてしたのかと思ったこれならカット。
「上へ移動」ボタンは必須ではありませんが、訪問者の立場ではこの機能がなければ少し不快に感じられる場合があるようです。 (このブログのようにトップメニューが固定されているサイトでは「back to top」ボタンはあっても大きな効用性はないと思われます。)