いくつかの WordPress テーマは検索アイコンを追加するオプションも提供します。 例えば、 Newspaper テーマでは、メインメニューまたはトップバー(Top Bar)に検索ボタンを表示する設定を提供します。 このブログで使用されている GeneratePress テーマにはメニューナビゲーションに検索アイコンを表示するオプションがあります。

検索アイコンの代わりに検索バー(検索ボックス)を表示したい場合があります。 テーマがヘッダーウィジェット領域を提供している場合は、検索ブロックをヘッダーウィジェット領域に追加して検索バーを簡単に表示できます。
この記事では、簡単なコードをテーマ関数ファイルに追加してメニューナビゲーションに検索バーを追加する方法について説明します。
WordPress メニューに検索バーを追加する方法

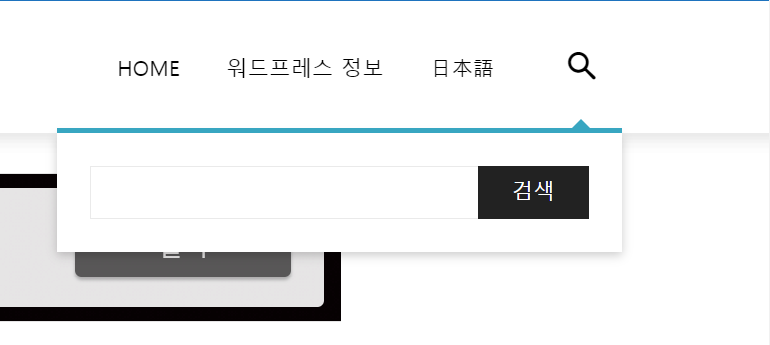
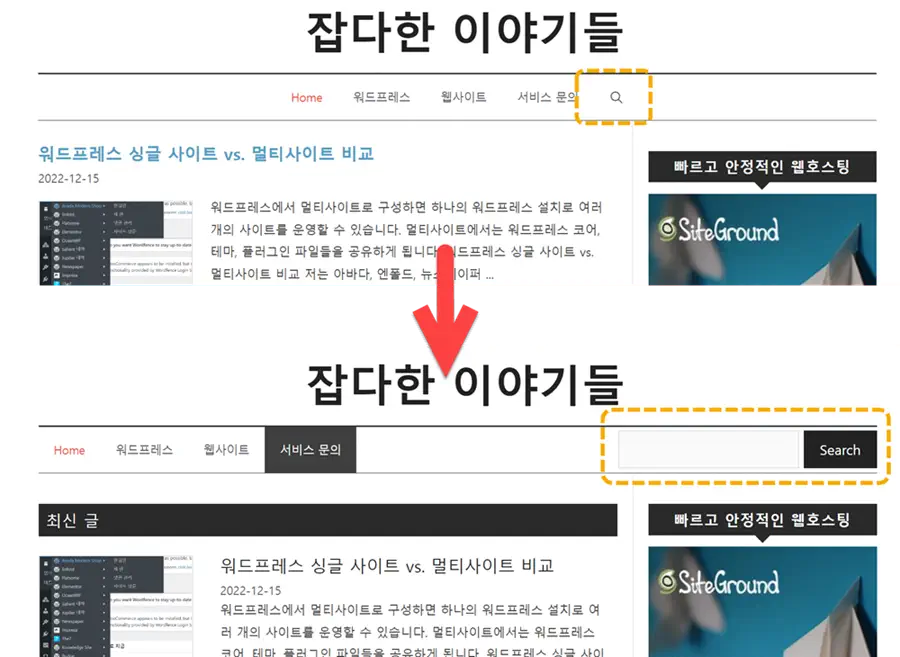
上の図では、上部は GeneratePress テーマのメインメニューに検索アイコンを表示したときを表示します。 下のように検索アイコンの代わりに検索バーを表示したい場合は、テーマ関数ファイルに次のコードを追加できます。
// 메뉴에 검색 표시줄 표시하기
// Add Search Bar to WordPress Menu Navigation
function pagedart_search_menu( $items, $args ) {
if ($args->theme_location == 'main_navigation') {
return $items . "<li class='menu-header-search'>".get_search_form(false)."</li>";
}
}
add_filter('wp_nav_menu_items','pagedart_search_menu', 10, 2);チャイルドテーマ(子テーマ)を作成し、チャイルドテーマ内の関数ファイル(functions.php)に追加します。 チャイルドテーマを使用せずに親テーマ関数ファイルに直接コードを追加すると、後でテーマの更新時に追加したコードが消えることになります。 (FTPを使用してWebホスティングサーバーに接続して作業します。)
上記のコードで theme_location部分はテーマに合わせて適切に変更するようにします。 例えば、 Avada テーマの theme_locationは次のようになります。
- main_navigation - メインナビゲーション)
- top_navigation - トップナビゲーション)
- mobile_navigation - モバイルナビゲーション)
- 404_pages - 404ページ
- sticky_navigation - 固定ヘッダーナビゲーション
theme_locationはテーマによって異なりますので、正確な値がわからない場合は、以下に使用するテーマを教えてください。theme_location)を確認できる場合はお知らせします。
検索ボックスの検索ボタンの色はCSSで調整できます。 placeholderテキスト(Search ...)を取り除きたい場合は、次の記事で説明する方法を使用できます。
サイトにメニューが XNUMX つだけ使用される場合は、メニュー位置をチェックする条件文を削除してもかまいません。
function pagedart_search_menu( $items, $args ) {
return $items . "<li class='menu-header-search'>".get_search_form(false)."</li>";
}
add_filter('wp_nav_menu_items','pagedart_search_menu', 10, 2);検索バーの位置をメニューの前に配置したい場合は、上記のコードで「 " . get_search_form(false) . " 「部分を適切に前方に移動してください。例:
return "<li class='menu-header-search'>".get_search_form(false). "</li>" . $items;最後に、
以上で WordPress メニューに検索ボックスを表示する方法について説明しました。 FTPに接続してコードを追加するのが難しい場合は、適切なプラグインがあるかどうかを確認してください。 見てみる アイボリー検索のようなプラグインを使用すると、メニューに検索バーを追加できるようです。
functions.phpに検索バーコードを追加すると表示されず、メニュー自体が消えるのになぜですか?
こんにちは、キム・スヒョン。 本文に提示されたコードは WordPress 機能を利用したものです。 エレメンタプロを使ってメニューを追加した場合は動作しません。
コードが正しいか(テーマによって変更しなければならない部分があります)、正しく追加したかどうかチェックしてみてください。
https://iwordpower.com/ サイトから検索バーを本文の方法で挿入しました。