WordPressほとんどのコメント入力フォームはコメントリストの下にあります。コメントを入力フォームの場所を下部からコメントセクションの上部に移動する方法を見てみましょう。 GeneratePress テーマに基づいて説明しますが、他のテーマでも同様の方法でアプリケーションが可能です。
他の方法で CSSフレックスボックスを使用して、コメント入力フォームがコメントリストの上に表示されるようにすることができます。
WordPress GeneratePress テーマのコメント入力フォームの場所を変更する方法
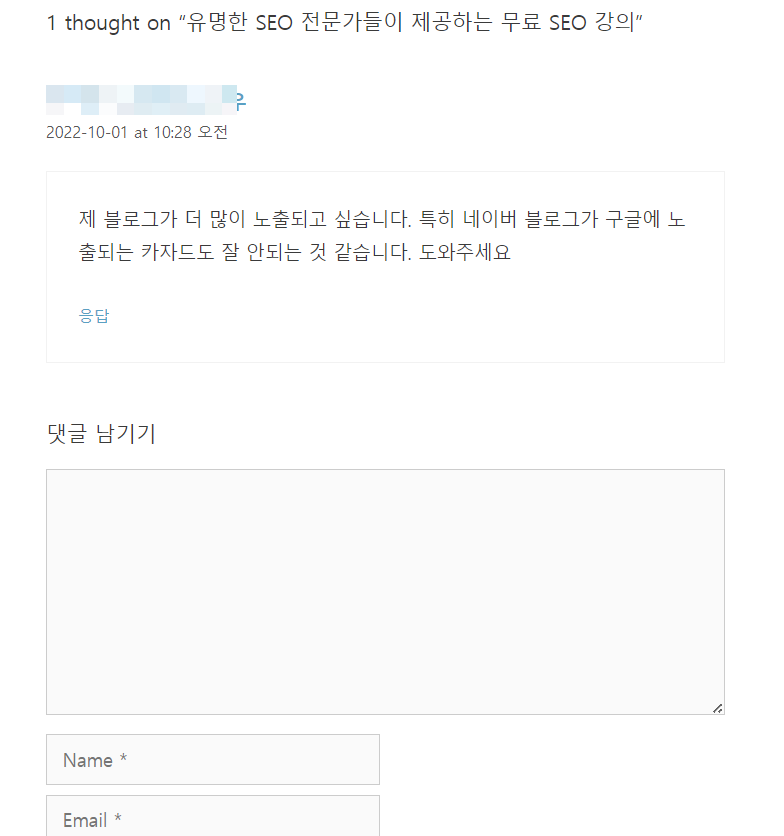
何もカスタマイズしない場合 ツェナーレートプレスのテーマのコメントセクションは次のように表示されます。

コメント入力フォームがコメントリストの下に表示されます。このブログでは、次のようにカスタマイズしてみました。

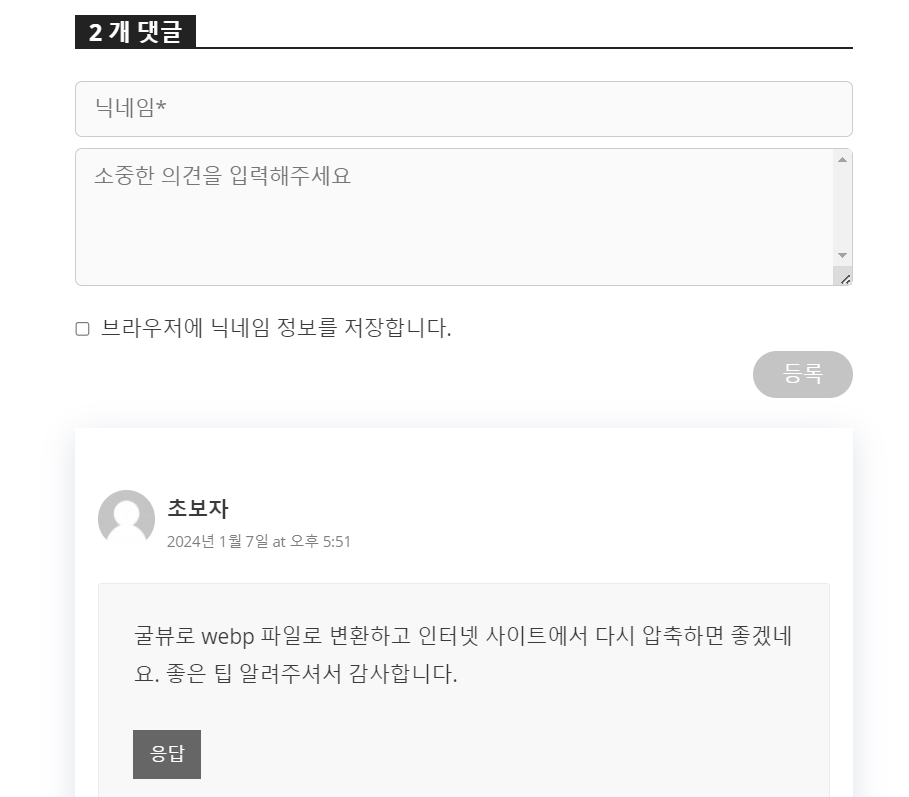
コメント入力フォームがコメントリストの上に表示されます。そしてCSSを使ってスタイルを変更しました。
コメント入力フォーム(comment_form())をコメントリストの上に移動するには、comments.phpファイルを編集する必要があります。
- チャイルドテーマがインストールされていない場合は、チャイルドテーマをインストールして有効にします。
- 親テーマフォルダ内のcomments.phpファイルをPCにダウンロードし、次にチャイルドテーマフォルダにアップロードします。
- comments.php ファイルで comment_form() 関数の位置を適切な場所に移動します。
エレメントプロナ Avada, Divi などのテーマなど フルサイト編集(Full Site Editing、FSE)機能を提供するページビルダーまたはテーマを使用している場合は、コメントテンプレートファイルを直接編集することなく、通知パネルでコメントテンプレートを作成できることを確認してください。
チャイルドテーマのインストールと有効化
チャイルドテーマ(子テーマ)をインストールしていない場合は、まずチャイルドテーマをインストールして有効にします。
チャイルドテーマ(子テーマ)については ここを参考にしてみてください。
子テーマをインストールせずに直接作業すると、今後のテーマの更新時に修正/追加が初期化されなくなります。
コメントテンプレートファイルのアップロード
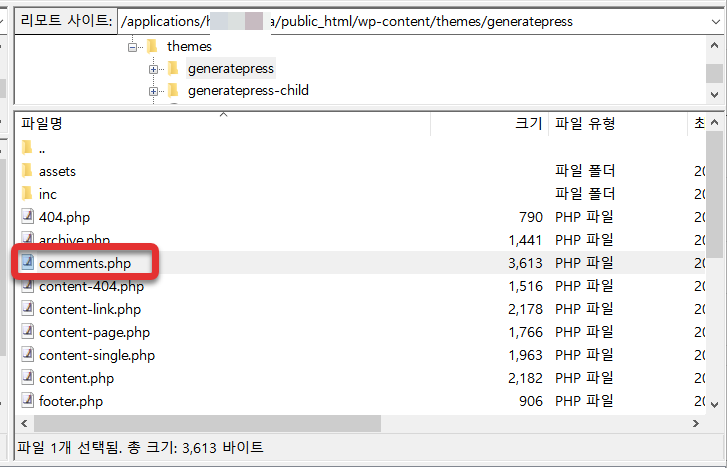
コメントフォームの場所を変更してコメントセクションのレイアウトを変更したい場合は、comments.phpファイルを編集する必要があります。

FTP / SFTPに接続して親テーマフォルダ(例:/wp-content/themes/generatepress)内のcomments.phpファイルをコンピュータにダウンロードし、次にチャイルドテーマフォルダ(例:/wp-content/themes/generatepress-child)としてアップロードします。
実際のテーマフォルダとチャイルドテーマフォルダの名前は異なるため、状況に応じて適切なフォルダにcomments.phpファイルをアップロードしてください。
コメントテンプレートを編集するのが難しい場合 Naver カフェで comments.phpファイル(GeneratePress テーマ)をダウンロードすることができます。
これを行うには、FTP / SFTPに接続できる必要があります。
コメントテンプレートファイルを編集する
コメントテンプレートファイル内のcomment_form()関数の場所を任意の場所に移動できます。 GeneratePress テーマの場合 以下の部分を次のように修正すると、このブログの comments.php ファイルと同じになります。
<h3 class="comments-title">
<span>
<?php
if (!have_comments()) {
echo "댓글 남기기";
}
else {
$comments_number = get_comments_number();
echo $comments_number . " 개 댓글";
}
?>
</span>
</h3>
<?php
comment_form();
if ( have_comments() ) : ?>
<?php
/**
* generate_below_comments_title hook.
*
* @since 0.1
*/
do_action( 'generate_below_comments_title' );
if ( get_comment_pages_count() > 1 && get_option( 'page_comments' ) ) : ?>
<nav id="comment-nav-above" class="comment-navigation" role="navigation">
<h2 class="screen-reader-text"><?php esc_html_e( 'Comment navigation', 'generatepress' ); ?></h2>
<?php paginate_comments_links( array('prev_text' => '« PREV', 'next_text' => 'NEXT »') ); ?>
</nav><!-- #comment-nav-above -->
<?php endif; ?>
<ol class="comment-list">
<?php
/*
* Loop through and list the comments. Tell wp_list_comments()
* to use generate_comment() to format the comments.
* If you want to override this in a child theme, then you can
* define generate_comment() and that will be used instead.
* See generate_comment() in inc/template-tags.php for more.
*/
wp_list_comments( array(
'callback' => 'generate_comment',
) );
?>
</ol><!-- .comment-list -->
<?php if ( get_comment_pages_count() > 1 && get_option( 'page_comments' ) ) : ?>
<nav id="comment-nav-below" class="comment-navigation" role="navigation">
<h2 class="screen-reader-text"><?php esc_html_e( 'Comment navigation', 'generatepress' ); ?></h2>
<?php paginate_comments_links( array('prev_text' => '« PREV', 'next_text' => 'NEXT »') ); ?>
</nav><!-- #comment-nav-below -->
<?php endif;
endif;
// If comments are closed and there are comments, let's leave a little note, shall we?
if ( ! comments_open() && '0' != get_comments_number() && post_type_supports( get_post_type(), 'comments' ) ) : ?>
<p class="no-comments"><?php _e( 'Comments are closed.', 'generatepress' ); // WPCS: XSS OK. ?></p>
<?php endif;
?>
</div><!-- #comments -->コメント入力フィールドに名前と内容のみを入力したい場合は、次の記事を参照してください。
基本的なCSSを学ぶと、コメントセクションのタイトルなどのスタイルを好きなように変更できます。
このブログでは、次のCSSコードを使用しました。状況に合わせて適切に応用してご活用ください。
/* Changing the Style of the Comment Section in the GeneratePress Theme */
.comments-area {
margin-top: -20px;
}
h3.comments-title {
font-weight: 600;
}
.comment-content code {
background-color: #4a4a4a;
display: block;
color: #dbdfe4;
padding: 10px;
white-space: pre-wrap;
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
word-wrap: break-word;
}
.comment-content .reply {
background-color: #666;
padding: 5px 14px;
display: inline-block;
margin-top: 5px;
}
.comment-content .reply a {
color: white;
}
.comment-content .reply:hover {
background-color: #272727;
}
.comment-content {
padding: 15px 20px 25px;
margin: 25px 0 0;
font-size: 1.01em;
border: none;
border-radius: 3px;
line-height: 1.8em !important;
background-color: #f8f8f8;
}
#respond {
margin-top: 45px;
}
.comment .children {
border-left: none;
}
ol.comment-list {
background-color: #fff;
padding: 24px 20px 10px 20px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
box-shadow: rgba(23,43,99,.14) 0 7px 28px;
}
@media (min-width: 769px) {
.comment-form #author, .comment-form #email, .comment-form #url {
width: 100%;
}
p.form-submit {
text-align: right;
}
}
.comment-form {
display: flex;
flex-direction: column;
}
.comment-form #author {
order: 1;
border-radius: 6px;
}
.comment-form .comment-form-comment {
order: 2;
}
.comment-form #email { order: 3;
display: none !important; }
.comment-form #url { order: 4;
display: none !important; }
.comment-form-cookies-consent {
order: 5;
margin-bottom: 2px;
}
.comment-form .form-submit {
order: 6;
}
textarea#comment {
overflow-y: scroll;
border-radius: 6px;
}
#reply-title {
display: none;
}
#comment {
height: 120px;
}
#commentform {
margin-top: -17px;
margin-bottom: 17px;
}
.form-submit #submit {
color: #fff;
cursor: pointer;
line-height: 25px;
outline: 0;
background: #2196F3;
padding: 7px 25px;
border-radius: 30px;
}
#submit:disabled {
background-color: #c4c4c4;
color: white;
cursor: not-allowed;
}
.no-comments + #respond {
margin-top: 0;
}
li.recentcomments {
font-size: 14.5px;
}
h3.comments-title span {
line-height: 17px;
display: inline-block;
padding: 7px 12px 4px;
background-color: #222;
color: #fff;
}
h3.comments-title {
line-height: 1;
margin-top: 0;
margin-bottom: 26px;
border-bottom: 2px solid #222;
}
.comments-area {
margin-top: -20px;
}
h3.comments-title {
font-weight: 600;
}
.comment-content code {
background-color: #4a4a4a;
display: block;
color: #dbdfe4;
padding: 10px;
white-space: pre-wrap;
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
word-wrap: break-word;
}
.comment-content .reply {
background-color: #666;
padding: 5px 14px;
display: inline-block;
margin-top: 5px;
}
.comment-content .reply a {
color: white;
}
.comment-content .reply:hover {
background-color: #272727;
}
.comment-content {
padding: 15px 20px 25px;
margin: 25px 0 0;
font-size: 1.01em;
border: none;
border-radius: 3px;
line-height: 1.8em !important;
background-color: #f8f8f8;
}
#respond {
margin-top: 45px;
}
.comment .children {
border-left: none;
}
ol.comment-list {
background-color: #fff;
padding: 24px 20px 10px 20px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
box-shadow: rgba(23,43,99,.14) 0 7px 28px;
}
@media (min-width: 769px) {
.comment-form #author, .comment-form #email, .comment-form #url {
width: 100%;
}
p.form-submit {
text-align: right;
}
}
.comment-form {
display: flex;
flex-direction: column;
}
.comment-form #author {
order: 1;
border-radius: 6px;
}
.comment-form .comment-form-comment {
order: 2;
}
.comment-form #email { order: 3;
display: none !important; }
.comment-form #url { order: 4;
display: none !important; }
.comment-form-cookies-consent {
order: 5;
margin-bottom: 2px;
}
.comment-form .form-submit {
order: 6;
}
textarea#comment {
overflow-y: scroll;
border-radius: 6px;
}
#reply-title {
display: none;
}
#comment {
height: 120px;
}
#commentform {
margin-top: -17px;
margin-bottom: 17px;
}
.form-submit #submit {
color: #fff;
cursor: pointer;
line-height: 25px;
outline: 0;
background: #2196F3;
padding: 7px 25px;
border-radius: 30px;
}
#submit:disabled {
background-color: #c4c4c4;
color: white;
cursor: not-allowed;
}
.no-comments + #respond {
margin-top: 0;
}
li.recentcomments {
font-size: 14.5px;
}
h3.comments-title span {
line-height: 17px;
display: inline-block;
padding: 7px 12px 4px;
background-color: #222;
color: #fff;
}
h3.comments-title {
line-height: 1;
margin-top: 0;
margin-bottom: 26px;
border-bottom: 2px solid #222;
}上記のCSSコードは ルックス » カスタマイズ » 追加 CSSに入力するか、チャイルドテーマ内のstyle.cssファイルに追加してください。
コメント送信ボタンを右に揃えたい場合は、次のコードを使用できます。
.comment-form>.form-submit {
text-align: right;
}このリンクをクリックして、 GeneratePress テーマを購入すると、このブログと Naver カフェ 操作に役立つことができます。

電子メールとウェブサイトのフィールドを削除した場合は、次のコードを使用できますか?
.comment-form {
ディスプレイ:フレックス;
フレックス方向:列;
}
.comment-form #author {
フォントサイズ:20px。
order: 1;
border-radius:6px;
幅:100%;
}
.comment-form .comment-form-comment {
order: 2;
}
.comment-form-cookies-consent {
order: 3;
マージン底:2px。
}
.comment-form .form-submit {
order: 4;
}
下のコードがニックネームとコメントの内容を入力する欄の上下を変更する部分ですか?
.comment-form {
ディスプレイ:フレックス;
フレックス方向:列;
}
.comment-form #author {
order: 1;
border-radius:6px;
}
.comment-form .comment-form-comment {
order: 2;
}
.comment-form #email { order: 3;
display: none !important; }
.comment-form #url { order: 4;
display: none !important; }
.comment-form-cookies-consent {
order: 5;
マージン底:2px。
}
.comment-form .form-submit {
order: 6;
}
コメントを残すと〜犬のコメントをどのように組み合わせることができますか?
https://cafe.naver.com/wphomepage/37884 ここからダウンロードしてcomments.phpファイルをチャイルドテーマフォルダにアップロードしますか?
comment_form();場所だけ変更しましたが、コメントフォームがまったく消えてしまいました。コメント入力欄だけ上部に位置移動したいのですが comment_form(); を正確にどの位置に入れなければなりませんか?
これを行うには、PHPに関する基本的な知識が必要です。
GeneratePress テーマを使用する場合、 https://cafe.naver.com/wphomepage/37884 からダウンロードすることができます。
このブログのように、ニックネームフィールドの場所をコメントフィールドの上に置き換えたいのですが、どうすればよいですか?
この記事に記載されているCSSコードを適用すると、ニックネームフィールドはコメントフィールドの上に移動します。
基本的なCSSを習得すれば応用できるでしょう。
https://cafe.naver.com/wphomepage/16730